Наступает праздничный сезон 2019, и сцена горит.
Но.
Звездное оформление внешнего интерфейса, безукоризненное размещение продуктов, агрессивные скидки, даже самые удачные маркетинговые кампании подведут вас, если ваш сайт отстает по стандартам производительности.
Праздничный сезон — это когда люди ослабляют свои кошельки и ужесточают свои стандарты. С учетом все более коротких интервалов внимания и даже более низких порогов терпения показатель отказов растет экспоненциально с каждой секундой загрузки вашего сайта.
Только в США только в Черную пятницу 19-го года покупки в Интернете принесли огромные доходы в 7,4 млрд долларов.
Неужели слабый сайт перестанет это делать?
ОПТИМИЗАЦИЯ.
Да, да, вы слышали это везде. Это модное слово. Но ты сделал это? До какой степени?
Оптимизация – это больше, чем просто A / B-тесты, дизайн баннеров и места размещения. Вам нужно глубже погрузиться в работу вашего веб-сайта и заполнить пробелы в вашем клиентском опыте.
Из онлайновой выручки, пришедшей в «Черную пятницу 2019», 2,9 млрд долларов поступили от транзакций со смартфоном. 61% всех цифровых розничных транзакций были совершены с помощью смартфона, как и 39% продаж электронной коммерции.
Что вам нужно сделать, это оптимизировать ваш сайт для мобильных пользователей.
АМП
Для лучшего взаимодействия с пользователем используйте AMP или ускоренные мобильные страницы для своего веб-сайта. И хотя это не подтверждено, предполагается, что AMP являются фактором рейтинга Google.
Помимо преимуществ SEO, которые могут прийти с AMP, они имеют преимущество более быстрого времени загрузки веб-страниц.
AMP – это инициативный проект с открытым исходным кодом, направленный на то, чтобы страницы, удобные для мобильных устройств, загружались еще быстрее, и вы можете использовать плагин AMP для отображения веб-страниц с оптимизированным HTML.
Вы можете проверить это для получения дополнительной информации о AMP.
Отзывчивые изображения
Адаптивных веб-сайтов недостаточно, изображения также должны быть адаптивными.
Адаптивные изображения
Доверие к изменению размера на стороне браузера для быстрого реагирования – это путь к катастрофе.
Если вы не подготовили свои изображения для различных видовых экранов, они будут представлены в их исходных размерах.
Какая колоссальная трата пропускной способности и времени!
У ваших пользователей нет бюджета, чтобы тратить на вас слишком много.
Для настольного веб-сайта требуется изображение шириной 2120 пикселей, но это избыточное разрешение и размер для изображения, которое должно отображаться на экране мобильного телефона.
Добавьте к этому, обслуживая его, вы не только платите своим пользователям за использование полосы пропускания и время загрузки страницы, но вы также платите цену за стоимость полосы пропускания.
Оптимизируйте и изменяйте размеры своих изображений на основе устройств, с которых они будут просматриваться. Проверьте это , чтобы узнать, как доставлять адаптивные изображения на различные устройства.
Изображения, являющиеся одним из самых тяжелых файлов на вашем сайте, требуют особого внимания. Они способны существенно повлиять на производительность вашего сайта, и не оптимизированные изображения делают это.
И когда вы оптимизируете свои изображения в этом сезоне продаж со всем, что уже происходит, также важно использовать инструмент или сервис, который выполняет работу в режиме реального времени.
РАЗМЕР ИЗОБРАЖЕНИЯ
Размер и, следовательно, вес ваших изображений оказывают значительное влияние на скорость и производительность вашего сайта. Чем больше файл изображения, тем медленнее будет ваш сайт.
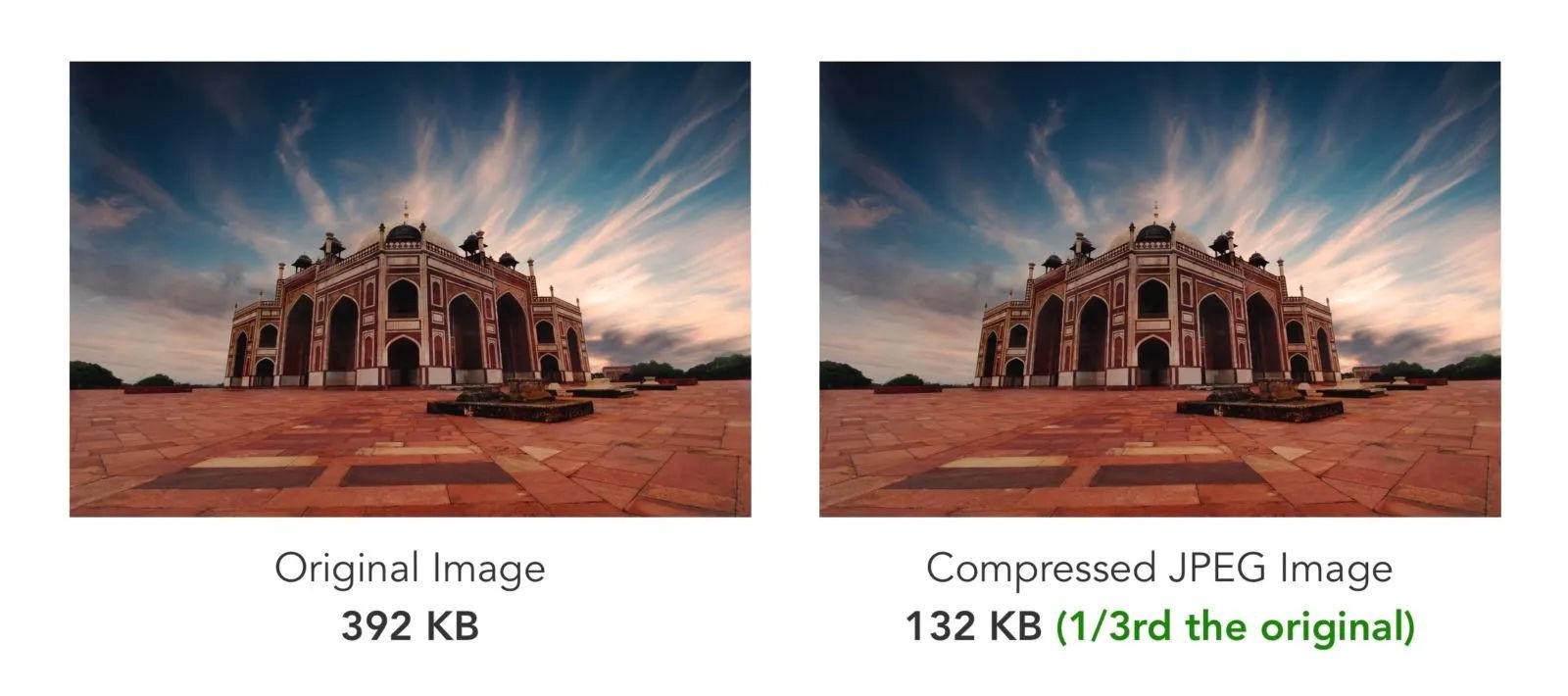
Изображение, сжатое с использованием ImageKit, составляет 1/3 от исходного размера
Оптимизация размера изображения является определенной, но должен быть достигнут баланс между размером и качеством. При уменьшении размера изображения необходимо убедиться, что качество изображения не было скомпрометировано.
Это особенно актуально для интернет-магазинов.
Веб-сайт, весь бизнес которого основан на том, как выглядят его продукты, не может отображать изображения продуктов низкого качества.
ФОРМАТ ИЗОБРАЖЕНИЯ
Да, размер влияет, но также и формат, в котором вы обслуживаете ваши изображения.
Не существует универсально правильного формата изображения.
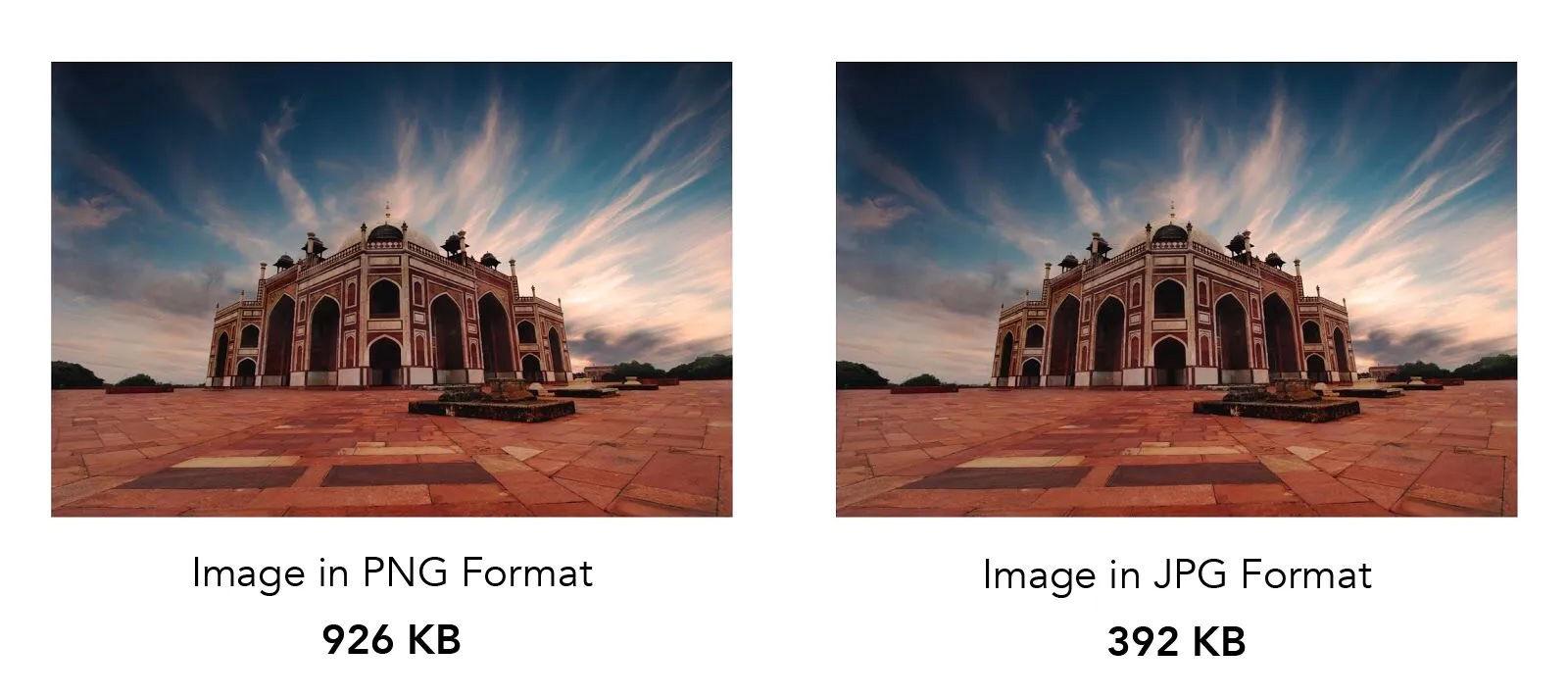
Каждый формат имеет свои нюансы и зависит от типа файла и варианта использования. Например, PNG лучше всего подходит для изображений с прозрачностью, особенно в логотипах, в то время как JPG лучше всего подходят для фотографий.
Правильный выбор формата изображения с помощью ImageKIt.io
Более тяжелое изображение потребляет большую полосу пропускания и занимает больше времени для загрузки, что замедляет скорость страницы, поэтому важно выбрать правильный формат изображения для ваших изображений.
Помимо влияния на скорость загрузки страницы, формат изображения также влияет на качество сжатия изображений, что делает оптимизацию форматов изображений необходимым шагом в стратегии оптимизации производительности вашего сайта.
Ленивая загрузка
Одновременная загрузка всех изображений на веб-страницу будет только увеличивать пропускную способность и снижать скорость загрузки страницы.
При загрузке страницы расставляйте приоритеты контента в зависимости от его потребления. Нет необходимости загружать ресурсы ниже сгиба страницы в то же время, когда загружаются ресурсы выше сгиба.
Активы выше сгиба должны быть приоритетными.
Вот подробное руководство по ленивой загрузке.
Будучи самым большим сезоном распродаж в этом году, считается, что трафик на вашем сайте будет высоким. Тяжелый может быть просто преуменьшением, даже если вы магазин электронной коммерции.
Для такого притока трафика вы должны убедиться, что ваши серверы работают и способны справиться с нагрузкой.
Исправьте все 404 ошибки и неработающие ссылки и минимизируйте количество перенаправлений страниц на вашем сайте. Вы не хотите, чтобы ваш маркетинговый бюджет пропадал, особенно в сезон распродаж.
Говоря о хостинге и обслуживании ресурсов веб-сайта, мы должны также говорить об их доставке.
Задержка ответа страницы в 1 секунду может привести к снижению конверсии на 7%. Задержка — убийца конверсии.
Необходимо предпринять шаги для контроля и минимизации доставки всех ресурсов веб-сайта, особенно изображений, которые оказываются весьма значительным активом на ваших веб-страницах.
И в то время как интернет-магазины в моде, изображения являются самым значительным активом, и, следовательно, абсолютно необходимо иметь лучшие из них на ваших страницах и в приложениях.
Лучший способ контролировать задержку — использовать CDN.
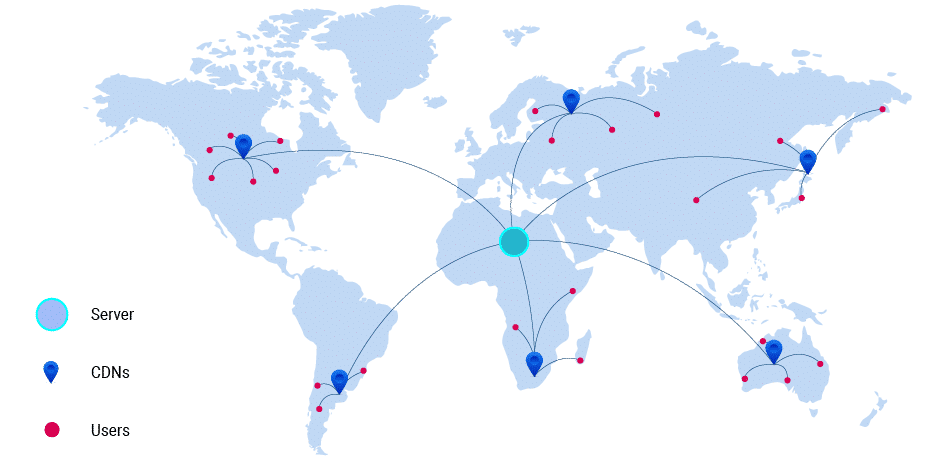
Как работают CDN
Сокращение расстояния между сервером активов и хранилищем, и пользователь не только сократит время, необходимое ресурсам для доставки, но и уменьшит нагрузку на ваши серверы.
Если мы говорим об уменьшении задержек, то, по-видимому, необходимо говорить о каждом инструменте, который мы можем использовать для этой конкретной цели. Кэширование браузера является одним из таких жизненно важных инструментов.
Возможность хранения файлов JS, CSS и изображений в кеше локального браузера позволяет быстрее загружать ваш веб-сайт при каждом последующем посещении.
Это также позволяет другим страницам вашего веб-сайта и приложения загружаться быстрее даже при одном посещении, поскольку такие файлы, как логотипы, верхние и нижние колонтитулы и другие ресурсы, которые являются общими для всего веб-сайта, уже были кэшированы браузером, когда посетитель зашел на веб-сайт. В первую очередь.
Производительность веб-сайта влияет на пользовательский опыт и, следовательно, на показатель, который преобразует для вас доход. Расслабленный подход к скорости вашей страницы будет стоить вам только в конверсиях, и если цифры будут чем-то соответствовать, это то, что вы просто не можете себе позволить в этот праздничный сезон.
«Это сезон, чтобы подтянуть носки и получить оптимизацию.
Первоначально опубликовано здесь.
Источник записи: https://techblog.sdstudio.top/kak-obsluzhivat-izobrazhenija-kak-webp-v-wordpress-3-metoda/
Источник записи: https://blog.imagekit.io
