Я просматривал BBC News и заметил, что они окрашивают адресную строку браузера Android в красный цвет. Мое любопытство возросло, когда я осмотрел источник и обнаружил простую однострочную строку, которая говорит браузерам об изменении цвета. Трюк называется Meta Theme Color, и, по словам разработчиков Google, он предназначен для Chrome, Firefox OS и Opera. Он принимает форму в theme-colorмета теге. Дополнительная информация доступна в журнале изменений самого Chrome.
Вам не нужно беспокоиться о цвете текста в адресной строке, потому что он автоматически зависит от яркости цвета. Кстати, это не работает в режиме инкогнито, так как он имеет свой собственный цвет адресной строки.
Почему вы хотите это сделать?
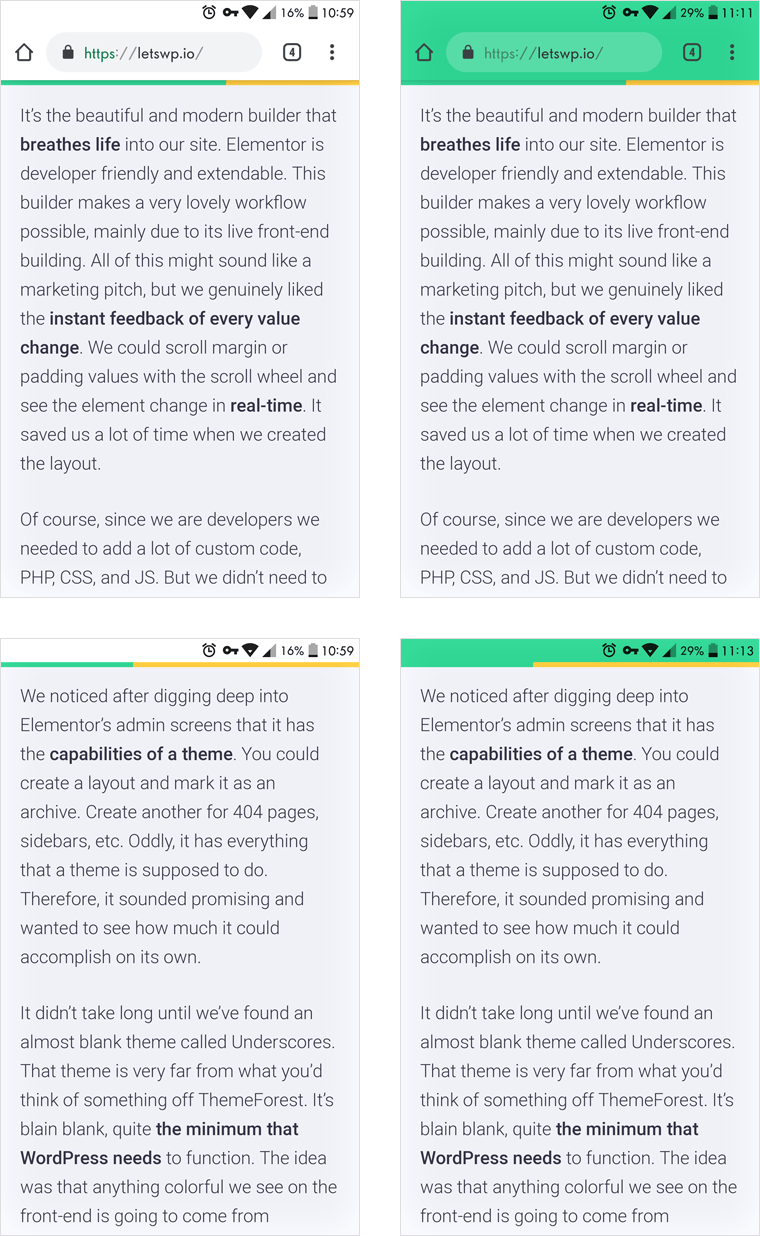
Мы чувствовали, что было бы круто добавить фишку окраски строки на один из разрабатываемых сайтов. Возможно, существует некая основополагающая концепция «усиления идентичности бренда с помощью сложной цветовой палитры на соответствующих устройствах».
Цвет окраски прекрасно дополняет индикатор выполнения чтения, поскольку его левая сторона несет тот же цвет. По мере продвижения по статье, зеленый поглощает любой оставшийся желтый. Да, мы находим радость в создании красочного сайта!
Как добавить мета тег темы-цвета в WordPress?
Это просто, но я бы хотел воспользоваться этой возможностью, чтобы проповедовать лучшие практики. К счастью, моя другая статья проливает свет на доступные методы для вставки подобного фрагмента на ваш сайт WordPress. Без лишних слов, вот монстр, который делает все это:
Измените цвет с нашего зеленого на ваш код цвета HEX. Он вставит мета тег в раздел вашего сайта. Вы можете проверить результат на реальном устройстве Android, используя браузер Chrome.<head> ... </head>
Как насчет других платформ?
Хотя я действительно изучал возможности этого твика на iOS или Windows Phone, я не могу рекомендовать решения, с которыми лично мне не удалось. Однако было ясно, что Safari не хочет разрешать изменение цвета адресной строки. На момент написания этой статьи iPhone X 11.4 даже не реагировал на стили, специфичные для Safari, как написано на Google Developers. С ограниченными возможностями настройки я бы не стал беспокоиться об этом.
Возможно, стоит упомянуть, что плитки Windows 10 (при закреплении из браузера Edge) также поддерживают настройку через мета теги. Больше информации об этом в Microsoft, поскольку это не является предметом данной статьи.
Площадка под цвет адресной строки
Аттиле было любопытно, можем ли мы изменить этот мета тег вживую. Чтобы начать игру, я подключил телефон к настольному компьютеру Chrome с помощью удаленной отладки. Изменение источника вкладки для мобильных устройств с помощью инспектора на рабочем столе всегда доставляет удовольствие. К счастью, цвет адресной строки сразу отразил ручные изменения. Затем я запустил однострочник jQuery, чтобы изменить свойство содержимого уже существующего метатега, доказав, что раскраска из кода также работает.
jQuery("meta[name='theme-color']").attr("content", "#ff0000");Это означает, что вы можете изменить цвет адресной строки в зависимости от положения прокрутки, отреагировать на всплывающее диалоговое окно или связать его с каким-либо другим взаимодействием. Я не пошел бы так далеко, чтобы оживить это, потому что изменение не на 100% гладко в моем опыте.
Источник записи: https://letswp.io