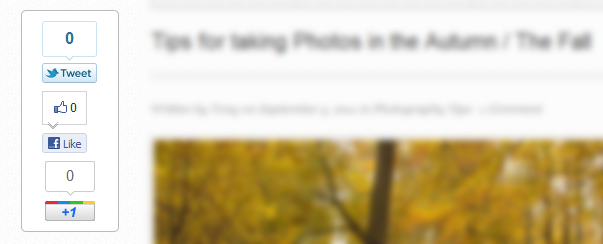
Добавление кнопок социальных сетей в вашу тему WordPress – это отличный способ побудить людей делиться вашим контентом в таких местах, как Twitter, Facebook, Google+ и т.д. Это значительно облегчает им задачу, а не копирует и вставляет URL-адрес в Веб-сайт. Я уверен, что вы видели кнопки, которые совмещаются с содержимым вашей страницы (я закрепил кнопки слева от содержимого на WPLift). Я не хотел снова писать свой собственный код для нового сайта, над которым я работаю, поэтому я нашел бесплатный плагин под названием Slick Social Share Buttons, который сделает эту работу – он предлагает множество вариантов настройки, поэтому в этом посте я буду показать, как установить и настроить его.
Установите плагин
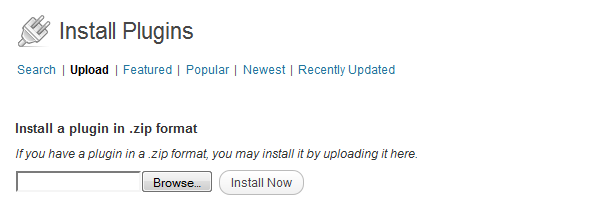
Плагин бесплатный, поэтому зайдите и загрузите его из WordPress , посетите «Плагины»> «Добавить новый»> «Загрузить» и загрузите zip-файл плагина.
Активируйте плагин, и вы увидите, что он добавляет новое меню в вашу админ-панель в разделе «Настройки» под названием «Slick Social Share Buttons» – здесь вы будете выполнять все настройки плагина.
Настройки плагина
Первый раздел страницы настроек должен определить, где будут расположены кнопки и как они будут себя вести. Вы можете выбрать позицию из верхнего левого, верхнего правого, левого, правого, нижнего правого, нижнего левого. Так что выбирайте ту, которая подойдет вашей теме – мне всегда нравится, чтобы моя была слева от сайта за пределами области контента. Затем вы можете ввести значение в пикселях для позиции из центра – это снова будет зависеть от вашей темы, а затем значение в пикселях для смещения – так что это будет зависеть от того, какую настройку позиции вы выбрали. Поиграйте с этими значениями, пока не получите виджет, который вы хотите разместить на своем сайте.
Вы также можете установить плавающую скорость и скорость скольжения – виджет закрыт по умолчанию, и вам нужно щелкнуть изображение, чтобы открыть его, вы также можете изменить это изображение, если хотите.
Выберите Показать страницы
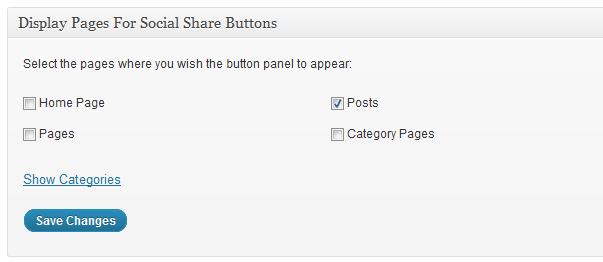
В следующем разделе страницы настроек нужно выбрать, на каких страницах вашего сайта вы хотите, чтобы виджет отображался, это будет зависеть от макета вашего сайта, но я бы порекомендовал просто использовать на страницах публикации:
Выберите, какие кнопки включить
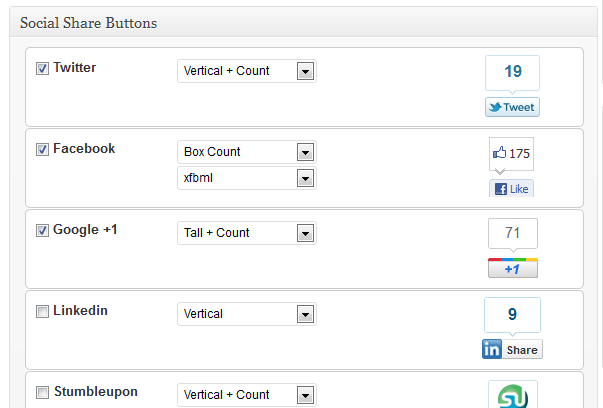
В следующем разделе вы можете выбрать, какие кнопки вы хотите включить в виджет, а также какие их версии. Варианты включены:
- щебет
- Google +1
- Stumbleupon
- Digg
- Google Buzz
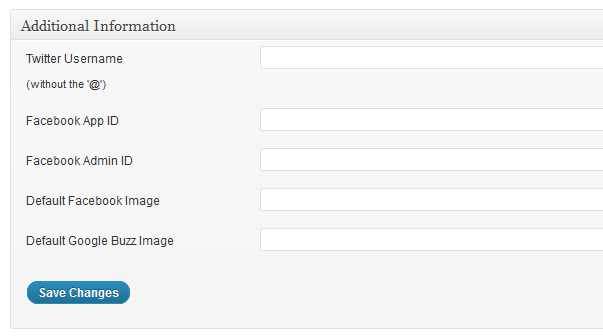
Детали учетной записи
В следующем разделе вы можете ввести свое имя пользователя для Twitter, API-ключи страницы Facebook, изображение Facebook и изображение Google Buzz, если вы выбрали эти параметры:
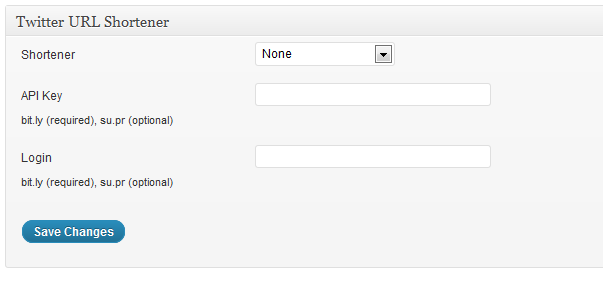
URL Shortener
В последнем разделе вы выбираете, какой сокращатель URL вы хотите использовать, например, Bit.ly, Digg, TinyURL и т.д. , И при необходимости введите свой ключ API:
Источник записи: https://wplift.com