В этой статье я кратко расскажу, как использовать плагин WP Table Builder для создания таблиц сравнения продуктов в WordPress.
Покупки в Интернете могут стать настоящим испытанием. С огромным количеством продуктов и предложений покупателям становится все сложнее выбрать продукт.
Ведь независимо от того, выбираете вы оффлайн или онлайн, вы всегда найдете альтернативу для продукта, который ищете.
Это действительно хорошая вещь, так как вы можете выбирать из большего количества вариантов покупки, но иногда существует так много похожих продуктов, что пользователю становится почти невозможно рассчитывать на один продукт.
Пользователи всегда могут сократить конкуренцию до группы продуктов, но самое сложное – выбрать один продукт из группы.
Но! Для этого есть решение.
Вы, как владелец магазина прямой поставки, хотите, чтобы ваш пользователь как можно скорее принял решение о покупке и стал клиентом. Это то, что хочет каждый владелец магазина. Как упомянуто выше, детальная таблица сравнения продукта служит хорошую службу для правильного выбора клиентом (посетителем).
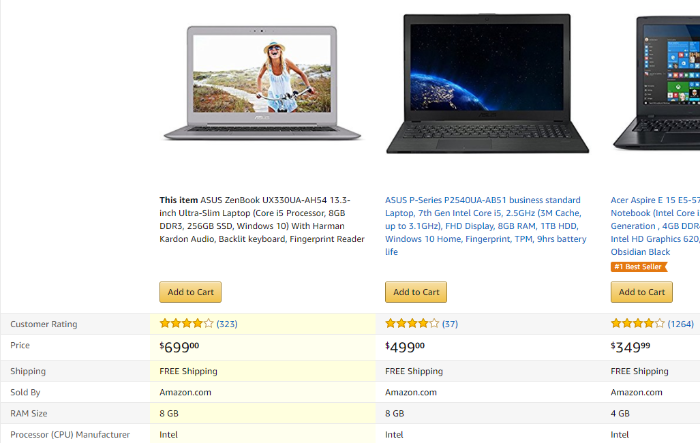
Например, посмотрите на эту таблицу сравнения продуктов Amazon, в которой перечислены все детали продукта, выбранного для сравнения.  Мы Нет ничего лучше таблицы, которая может помочь нам определить различия в табличной форме.
Мы Нет ничего лучше таблицы, которая может помочь нам определить различия в табличной форме.
Вы, как владелец магазина WordPress, можете также использовать таблицы для сравнения продуктов. Если вы не знаете, как это сделать, то эта статья вам подойдет.
Как создать таблицу сравнения продуктов в WordPress с помощью WP Table Builder
Давайте сначала познакомимся с плагином, который мы будем использовать. WP Table Builder – один из самых простых конструкторов страниц. Вам не нужны никакие знания кодирования для работы с этим конструктором таблиц. Фактически, дизайн перетаскивания конструктора страниц сделал его очень простым в использовании. Прежде чем мы начнем создавать нашу таблицу, давайте посмотрим, как мы можем использовать WP Table Builder. С самого начала и до конца конструктор WP Table очень прост в использовании. Вот что вам нужно сделать, чтобы создать таблицу с WP Table Builder.
- Создать новую таблицу
- Добавить контент в ячейки таблицы
- Настроить и оформить таблицу
- Сохранить и опубликовать
- Вставить таблицу используя шорткод
Это то, что мы будем делать здесь в следующих шагах. Мы подробно рассмотрим каждый шаг, чтобы вы могли понять, насколько просто использовать WP Table Builder.
Для этого урока вам потребуется установить и активировать WP Table Builder. Вы можете скачать его бесплатно из репозитория WordPress.org. Просто установите его, как любой другой плагин, и все.
После завершения установки вы можете выполнить приведенные ниже шаги, чтобы создать таблицу сравнения продуктов.
Шаг 1: Добавление новой таблицы
После того, как вы установили плагин WP Table Builder, вы увидите опцию Table Builder на панели администратора WordPress. Просто перейдите к опции «Построитель таблиц» и нажмите «Добавить новую», чтобы создать новую таблицу. Как только вы это сделаете, откроется интерфейс конструктора таблиц.
Шаг 2. Создание таблицы и добавление содержимого
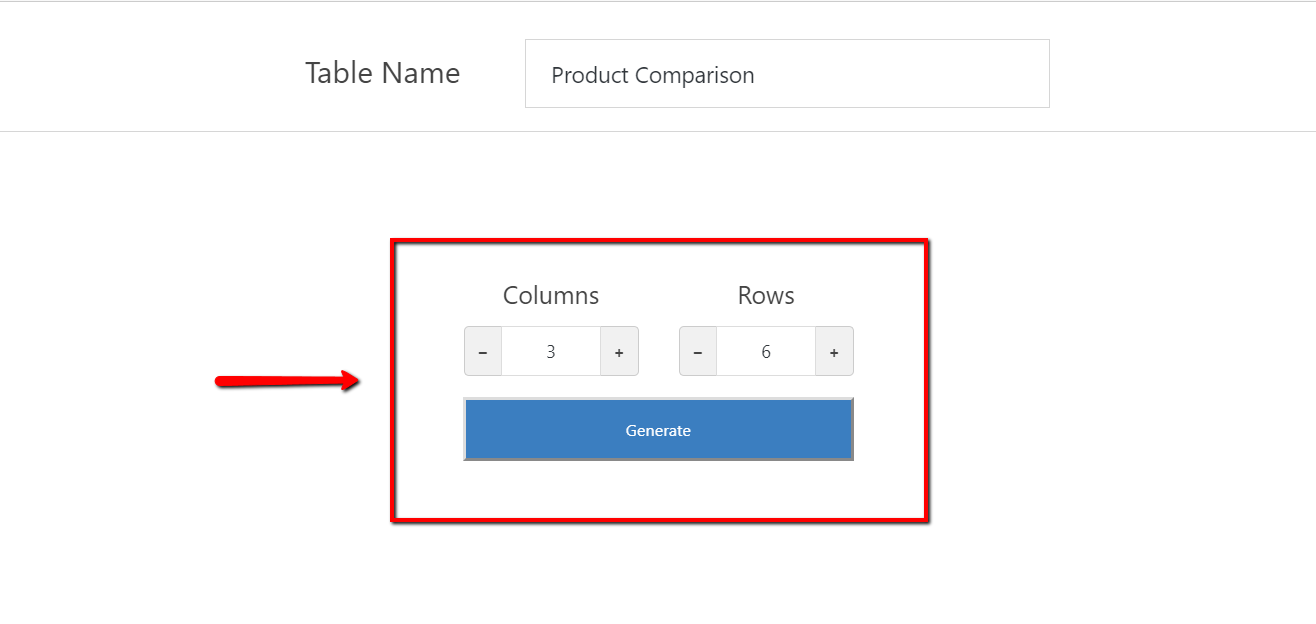
Как только вы окажетесь в интерфейсе, вам необходимо ввести имя таблицы. Дайте ей имя, и если вы хотите, вы можете изменить его позже. Я назву свою таблицу «Сравнение продуктов».
Теперь нам нужно определить количество строк и столбцов в таблице. Переключите или введите желаемое количество строк и столбцов и нажмите кнопку «Создать». Таблица будет сгенерирована мгновенно.
Теперь мы будем добавлять контент в наши ячейки. Существует пять типов контента, который вы можете добавить в ячейки
- Текст
- Изображение
- Кнопка
- Список
- Звездный рейтинг
Чтобы добавить новый элемент или тип содержимого в поле, вы можете просто перетащить его в ячейку. Как только вы добавили элемент в таблицу, вы можете настроить его дальше.
Например, здесь мы добавили элемент Text на страницу. Как только вы добавите его, вы сможете изменить цвет и размер текста с левой панели. Вы можете также внести другие изменения в текст, такие как жирный шрифт, курсив, выравнивание, и даже можете добавить ссылку на текст.
Итак, просто начните добавлять поля, которые вы хотите иметь в таблице. Также, как и при добавлении текстового элемента, вы можете добавить другие элементы по своему желанию.
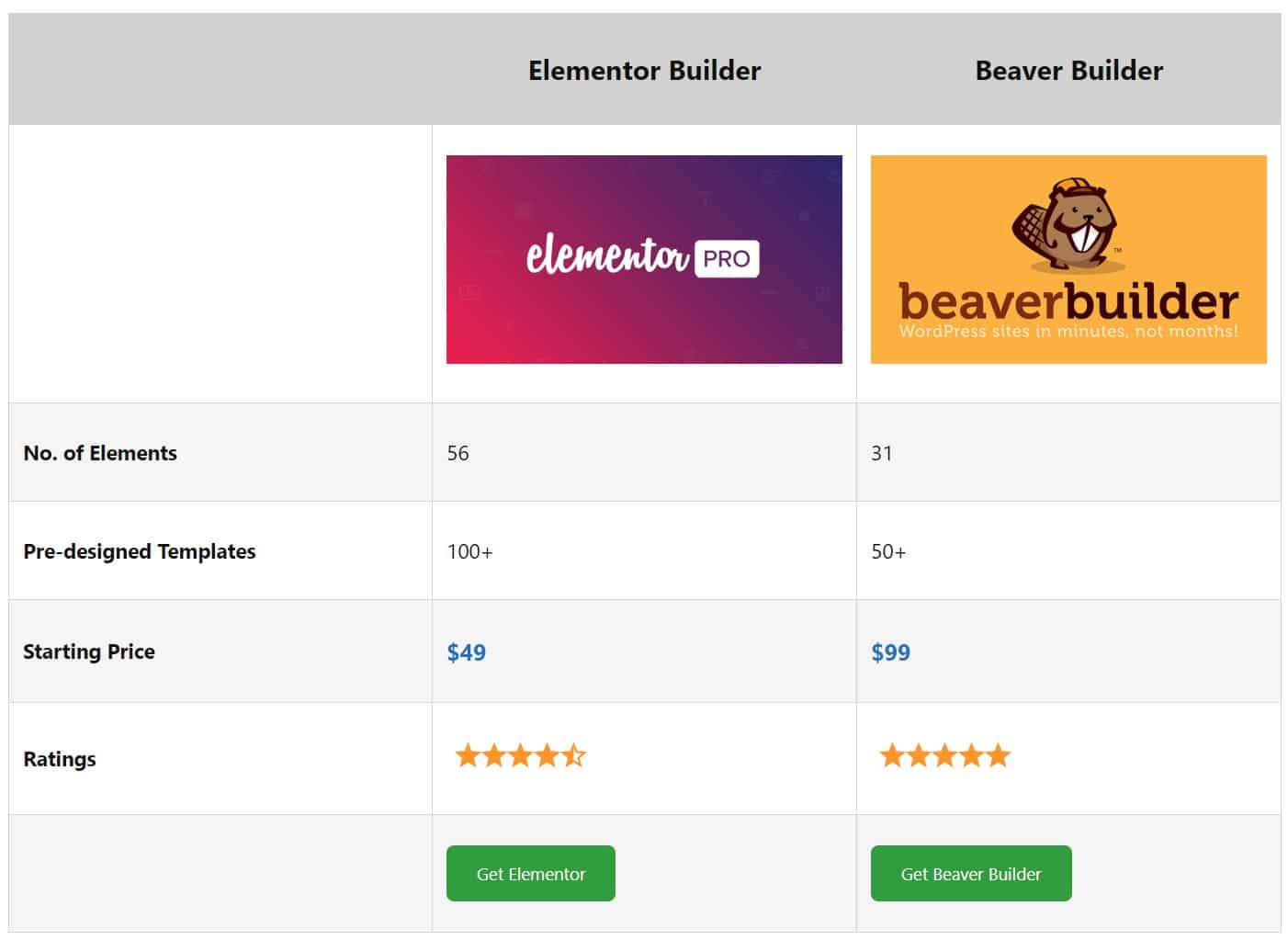
Здесь я создаю таблицу для сравнения двухстраничных компоновщиков для WordPress – Beaver Builder & Elementor.
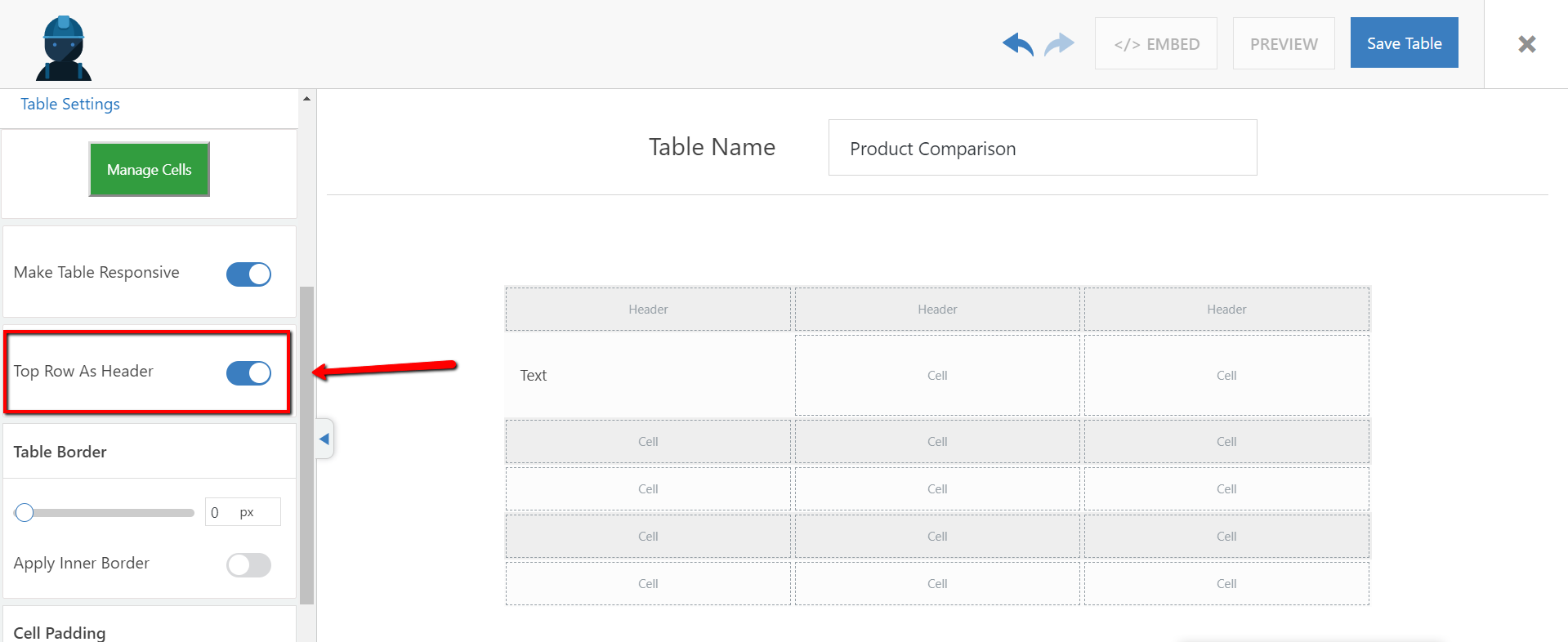
Я также хочу сделать первый ряд в качестве заголовка. Для этого я просто нажму кнопку «Верхний ряд как заголовок». Это сделает верхний ряд в качестве заголовка.
Теперь добавьте соответствующие элементы на страницу. После добавления элементов на мою таблицу и настройки цвета, размера шрифта и границ, таблица выглядит следующим образом:

Шаг 3: стилизация и настройка таблицы
Теперь, хотя я уже выполнил настройку для изображения, прикрепленного выше, мы все равно рассмотрим настройку, которую вы можете сделать для своей таблицы сравнения продуктов.
Переходя к управлению ячейками, вы можете легко добавлять и удалять строки, столбцы, ячейки с помощью кнопки « Управление ячейками».
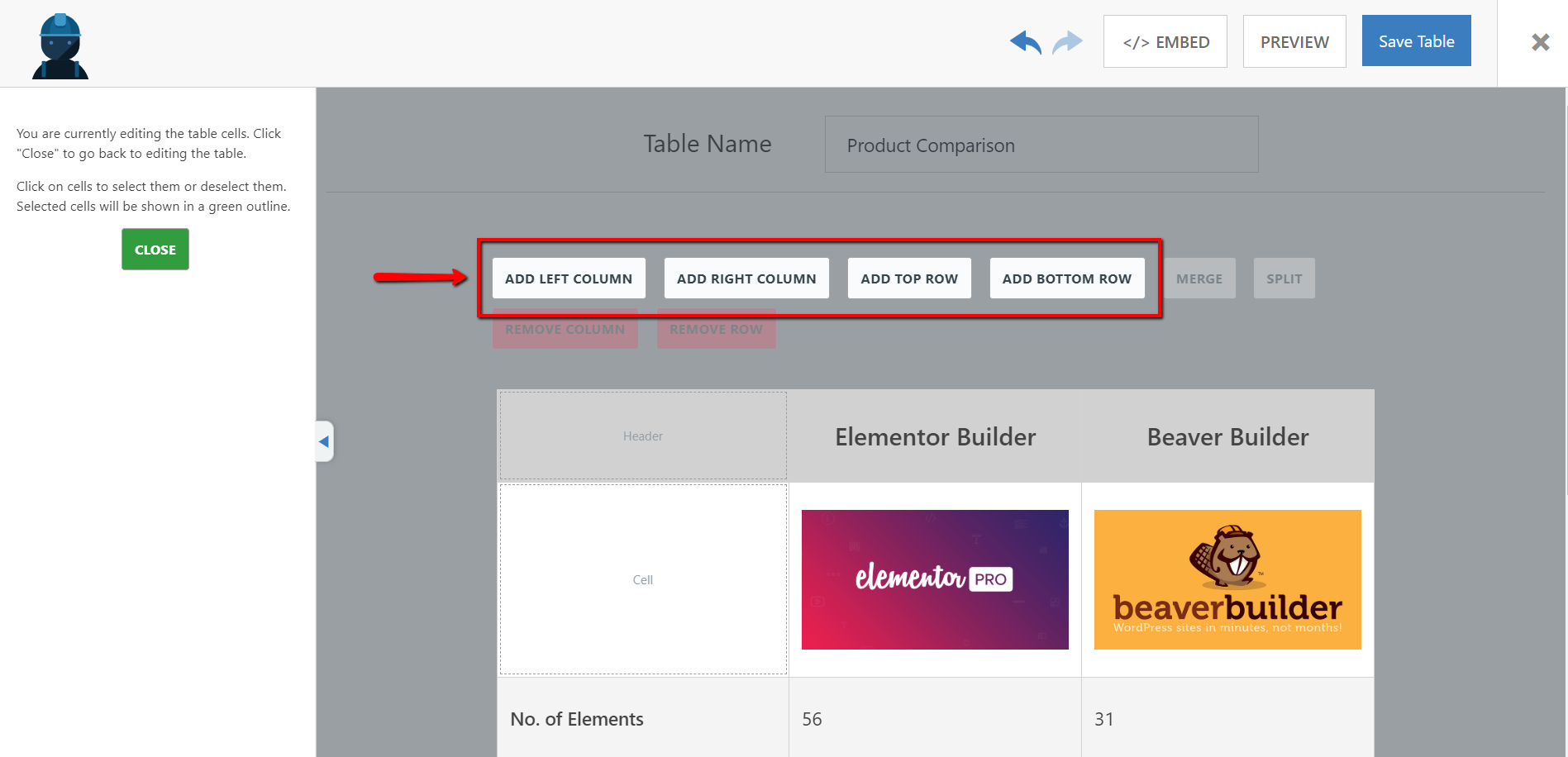
Нажмите на кнопку управления ячейками, чтобы настроить таблицу. Вы можете вставлять столбцы, строки, просто нажимая кнопки, расположенные сверху.
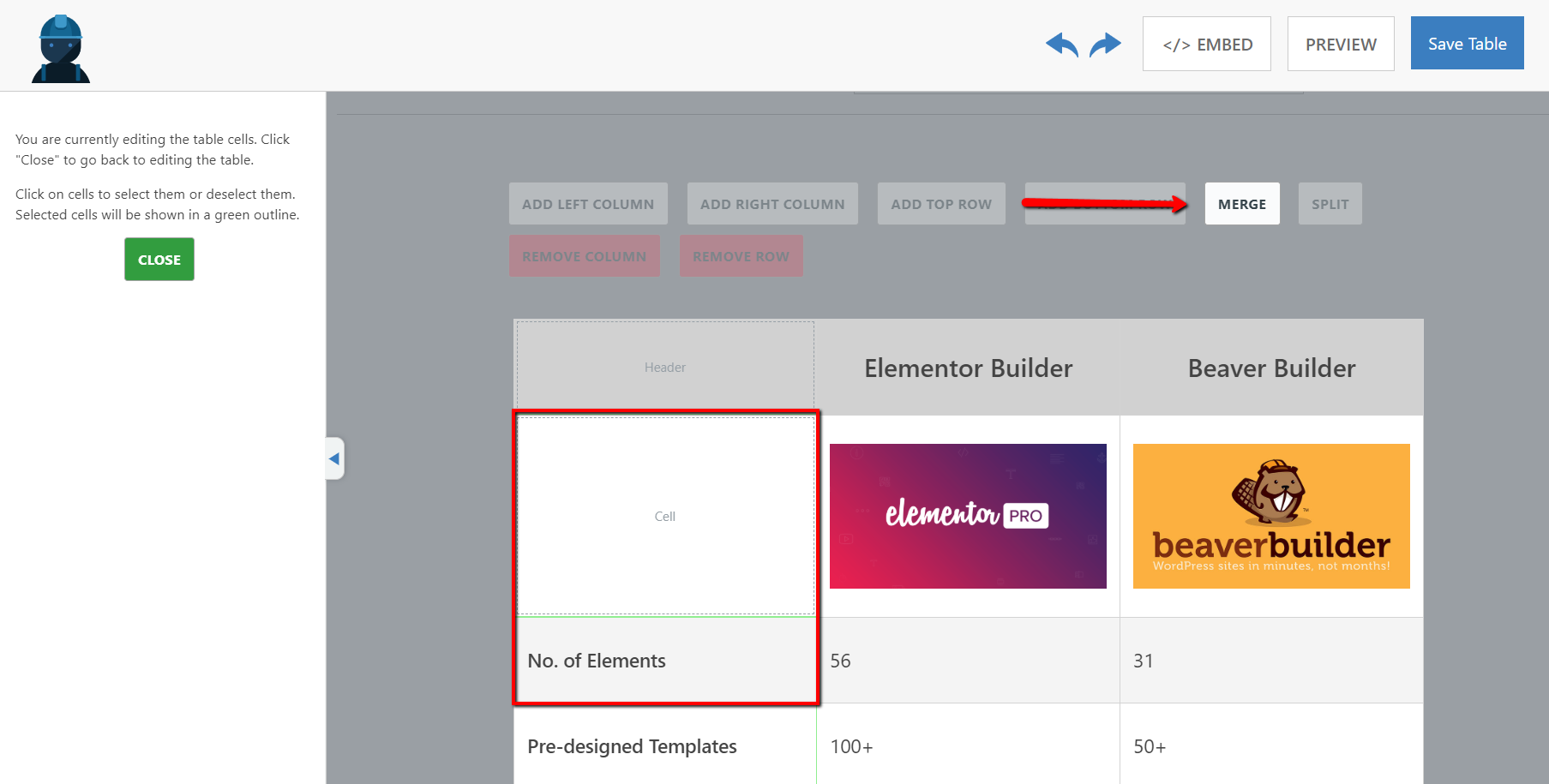
Переходя к объединению ячеек, вы можете сделать это, выбрав ячейки, которые хотите объединить. Вам просто нужно убедиться, что ячейки пусты или имеют максимум одну ячейку с данными в ней.
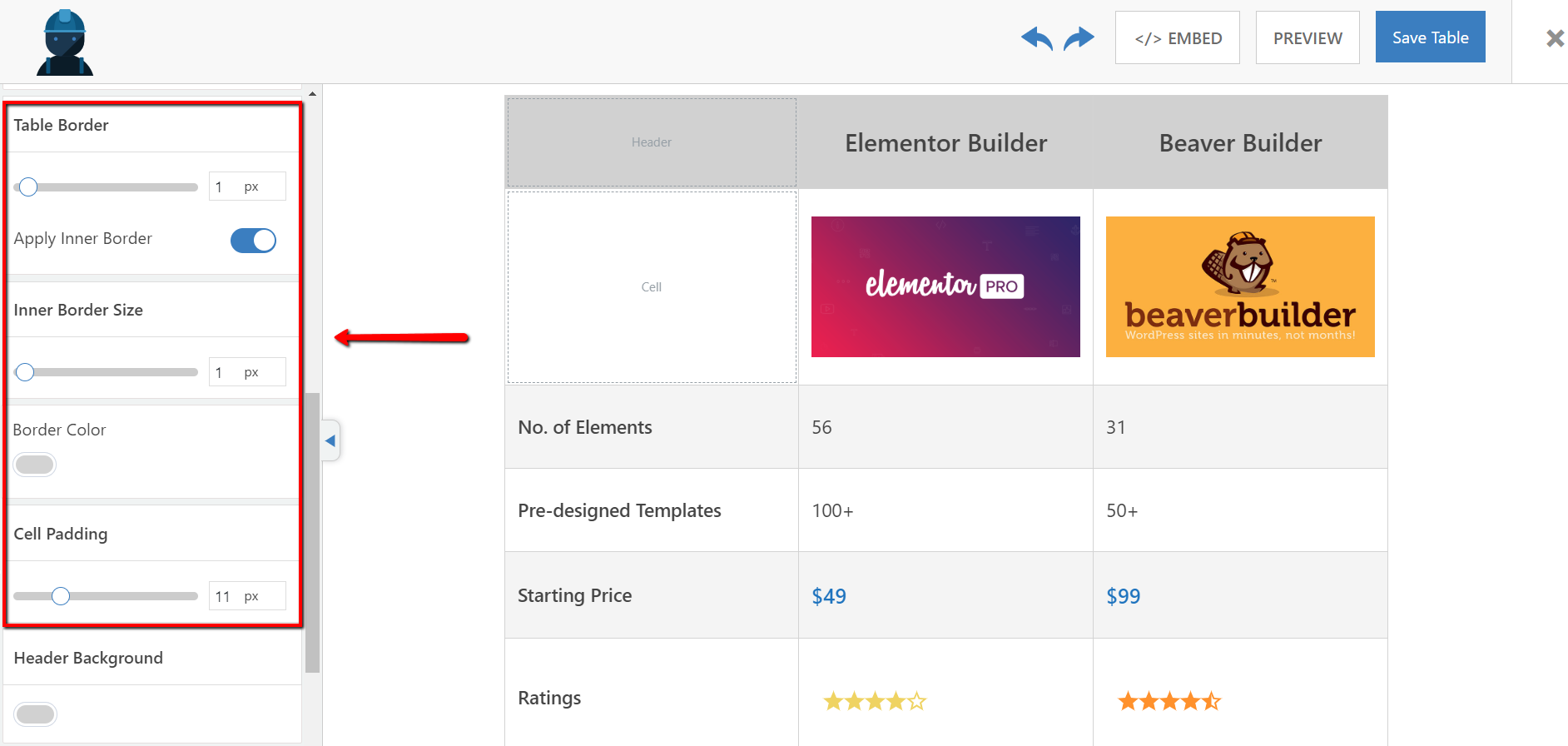
Достигнув границ и отступов, вы можете легко настроить их из настроек, доступных на экране домашнего редактирования. Вы также можете установить толщину и цвет границ.
Шаг 4: Сохранение и публикация таблицы
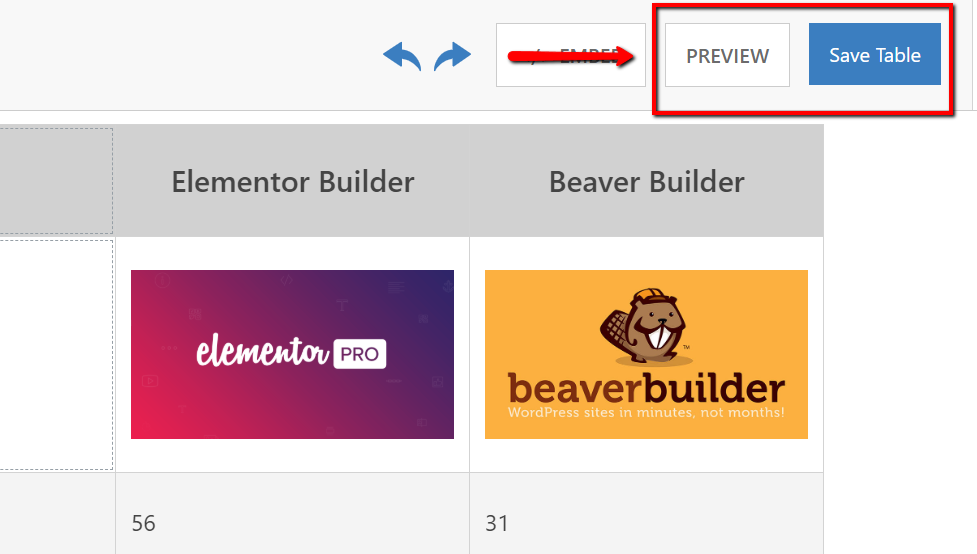
Как только вы закончите вносить изменения, вы можете сохранить таблицу и даже просмотреть ее. Просто нажмите кнопку в правом верхнем углу страницы.
Шаг 5: Вставка таблицы с использованием шорткода
Теперь мы закончили разработку таблицы; нам просто нужно отобразить её на странице с помощью простого шорткода. Вот как вы можете это сделать.
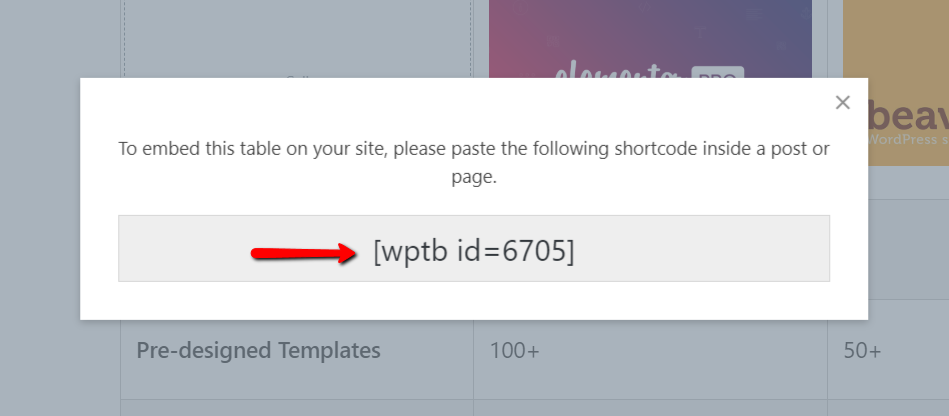
Нажмите на кнопку вставки в редакторе таблиц, чтобы получить шорткод для таблицы сравнения продуктов.
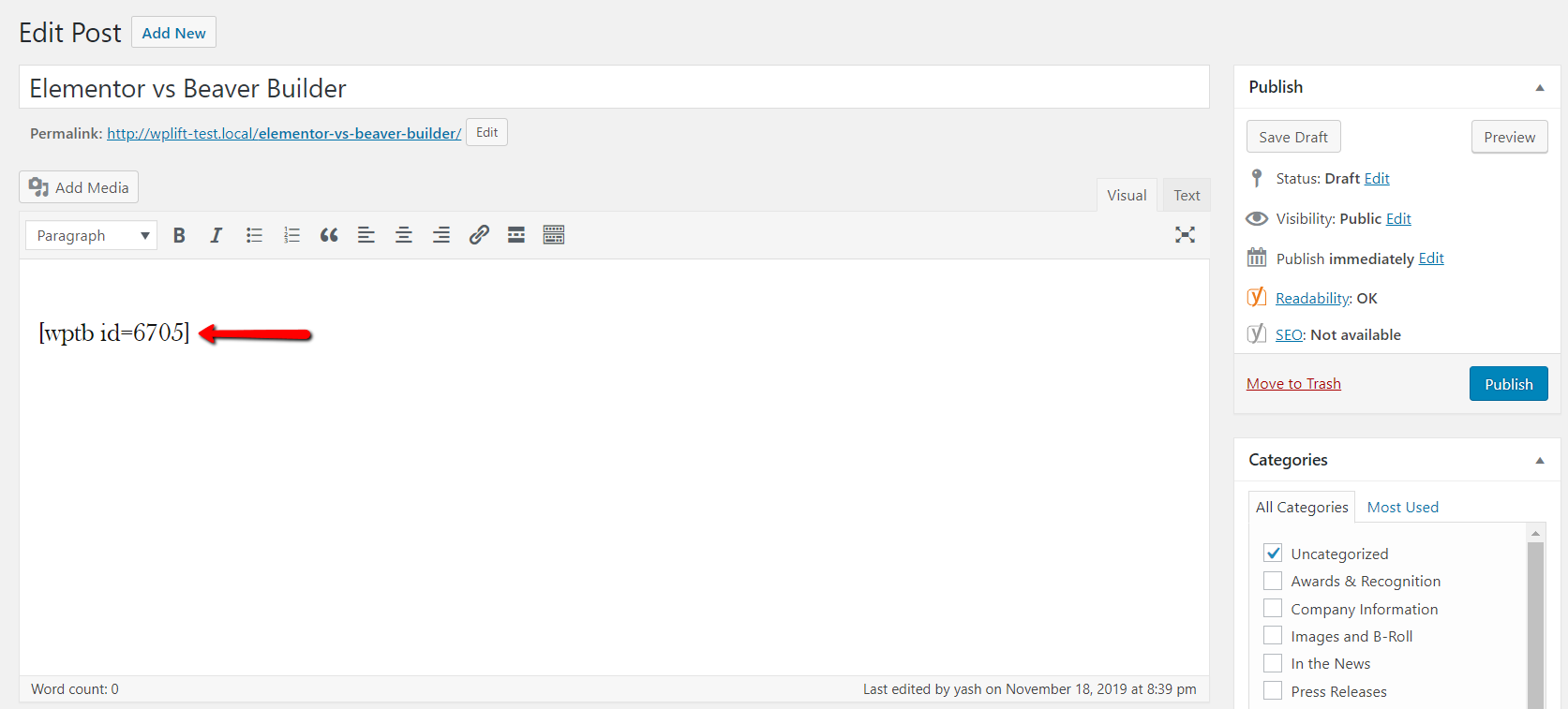
Теперь вы можете просто вставить эту таблицу на любую страницу, используя шорткод. Просто скопируйте и вставьте шорткод.
Создание таблицы сравнения продуктов: подведение итогов!
Теперь вы знаете, как создать таблицу и отобразить ее на своем веб-сайте с помощью WP Table Builder. Попробуйте плагин WP Table Builder и дайте мне знать, что вы об этом думаете. Этот плагин является одним из самых простых способов создать таблицу на веб-сайте под управлением WordPress.
Дайте мне знать ваши мысли по этому поводу, и если вы нашли эту статью полезной, поделитесь ею!
Источник записи: https://wplift.com