Иконки являются неотъемлемой частью веб-дизайна. Прошли те времена, когда отдельные иконки использовались как изображения. Теперь пришло время веб-шрифтов.
Дейв Ганди создал Font Awesome в 2012 году. Многие дизайнеры используют его вместо изображений PNG, JPEG или SVG, потому что шрифт потрясающе облегчает проектирование. Почти все виды иконок доступны. Они просты в использовании и бесконечно масштабируемы!
Простой сайт использует не менее 4-5 значков. Если мы включим значки кнопок общего доступа и значки нижнего колонтитула, число будет расти. Почему мы используем такую огромную библиотеку всего для 10 иконок? Потому что добавить, удалить или изменить значок очень легко в шрифте. Если вы использовали локальные значки png с использованием листов спрайтов css, вы почувствуете боль при смене или добавлении значка.
Font Awesome облегчает жизнь веб-дизайнерам. Добавить значки так же просто, как добавить <h1> тег. Изменение размера осуществляется с помощью атрибутов, перелистывание, укладка, вращение – все это возможно с использованием потрясающего шрифта. Но кроме этих 10 иконок и некоторых стилей, все остальные иконки нам не нужны. Они загружаются вместе с теми, которые нам нужны.
Хотя шрифт awesome кэшируется браузерами, так как многие веб-сайты используют его, мы должны обратить внимание на тех посетителей, которые впервые используют браузер без кэшированного шрифта awesome css. Кроме того, обновление версии шрифта потрясающее выполняется каждый раз, когда добавляются новые значки, и вы также должны поддерживать версию ссылки CDN в актуальном состоянии.
Почему мы должны оптимизировать шрифт?
Мне нравится, что мой сайт загружается быстрее как на настольных компьютерах, так и на мобильных устройствах.
Если мы используем только 10 иконок, то почему мы должны загружать 100 других иконок?
Поскольку Font Awesome – это огромный файл, мы должны урезать его под наши нужды. Если мы используем только 10 иконок, то почему мы должны загружать 100 других иконок? Размер шрифта удивительного веб-шрифта составляет 90 КБ. В добавок к этому, уменьшенный шрифт awesome css составляет 30 КБ. Итак, в целом 120KB! Я пытаюсь уменьшить это значение до уровня ниже 12 КБ, что составляет более 90% сжатия!
Это уменьшит время загрузки в несколько раз! Мой веб-сайт набрал 89% в оценках скорости страниц Google после реализации этого. Раньше было 52%!
Как мы можем оптимизировать шрифт?
Основная идея состоит в том, чтобы отредактировать файл шрифта, чтобы сделать его как можно меньше. Удаление ненужных символов значительно уменьшит размер. Но мы должны проанализировать наш веб-сайт, чтобы удостовериться, что мы записали все используемые шрифтами иконки.
В моем случае удаление неиспользуемых глифов уменьшило woffразмер файла с 90 КБ до 8,5 КБ. Этот размер зависит от того, сколько иконок вам нужно. Размер увеличивается с увеличением количества иконок. Удаление ненужных CSS fontawesome.min.cssуменьшено с 30 КБ до 2 КБ. Общий размер шрифта после оптимизации составляет около 11 КБ!
Есть два способа сделать это:
Трудный путь
Я не рекомендую это всем. Это требует определенных навыков в CSS для устранения проблем, с которыми вы можете столкнуться.
Шаг 1: Локализовать шрифт
Мы не можем редактировать шрифт из CDN. Поэтому мы должны использовать Font Awesome локально. Скачайте потрясающе здесь. Удалите Font Awesome ссылку CDN из тега head, если вы его используете. Перейдите http://fontawesome.io/и загрузите последнюю версию fontawesome. Распакуйте и сохраните его в хранилище сайта. В нашем случае корень репозитория.
Вызовите файл css, который находится внутри шрифт удивительная папка css в теге head, как это.
HTML
У вас также будет минимизированный файл font-awesome.min.css. Но давайте не будем использовать это прямо сейчас, поскольку нам, возможно, придется редактировать css.
Как только это будет сделано, очистите кеш из браузера и загрузите свой сайт локально. Проверьте, загружаются ли шрифты Font Awesome. Попробуйте обновить, нажав Ctrl+f5несколько раз. Если шрифт все еще загружается, тогда мы можем перейти к следующему шагу.
Шаг 2: Удалите ненужные файлы
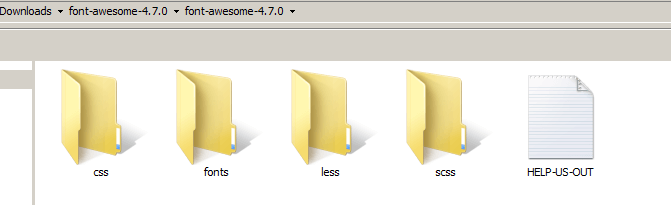
Когда вы и распакуете файлы, вы увидите эти папки.
Но нам просто нужны CSS и шрифты. Мы можем удалить другие варианты.
Для загрузки шрифта современным браузерам нужен только woffфайл. Так и другие файлы, такие как woff2, ttf, eot, svgне нужны. Так что удалите все эти файлы из папки шрифтов и оставьте только fontawesome-webfont.woff
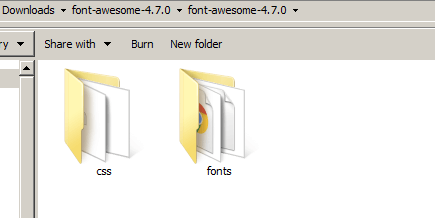
У шрифта awesome есть меньше вариантов и scss, которые вы можете использовать или удалить. Так как использую только вариант css, поэтому я удаляю другие. Так что папок css и fonts достаточно для работы.
Шаг 3: отредактируйте файл шрифта
Этот шаг требует небольшого приложения. Зайдите в FontForge, скачайте и установите приложение.
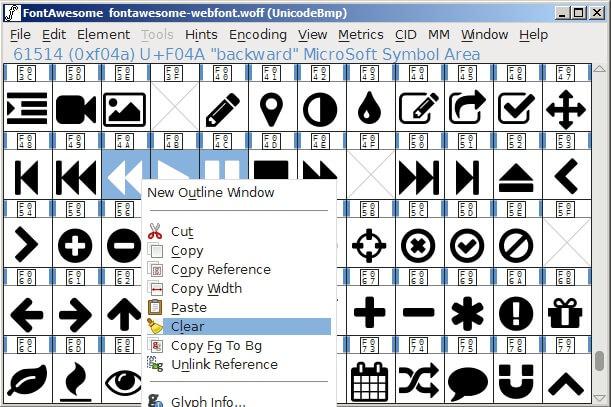
Откройте fontawesome-webfont.woffс помощью этого приложения и найдите глифы. Возможно, вам придется много прокручивать вниз. Вы можете перейти в Encoding, затем нажать на Compact, чтобы получить их прямо вверху.
Теперь удалите любой глиф, который, по вашему мнению, не нужен, и вы не сможете использовать его в будущем. Здесь вы должны просматривать веб-сайт и искать все значки, которые вы использовали.
Я использую иконки для общего бара, нижнего колонтитула и в основном на странице. Поэтому я сохранил эти значки и очистил все остальное. Удерживайте Shift для множественного выбора. Теперь нажмите «Файл», а затем «Создать шрифты». Сохраните его под любым именем.
Этот файл – ваш новый веб-шрифт, woffкоторый следует использовать внутри папки шрифтов. Лучше переименовать его fontawesome-webfont.woffи заменить оригинал на этот.
Протестируйте веб-сайт еще раз, чтобы проверить, все ли иконки загружаются (они должны), и нажмите изменения. Это может быть дополнительно оптимизировано путем преобразования шрифта в base64 и, следовательно, уменьшения еще одного запроса!
Легкий путь
Пользователь egurelli предложил более простой способ оптимизации. Я думаю, что IcoMoon – отличный способ сделать это. Вы также можете выбрать один из действительно хороших пакетов значков, кроме Fontawesome.
Выберите пакет Fontawesome
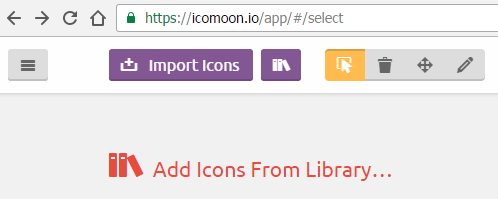
Войдите в систему https://icomoon.io/app/и выберите « Добавить значки из библиотеки…» . Найдите Fontawesome и нажмите Добавить. Вы будете перенаправлены в окно выбора.
Вы также можете выбрать несколько пакетов значков. Это делает IcoMoon очень настраиваемым генератором шрифтов.
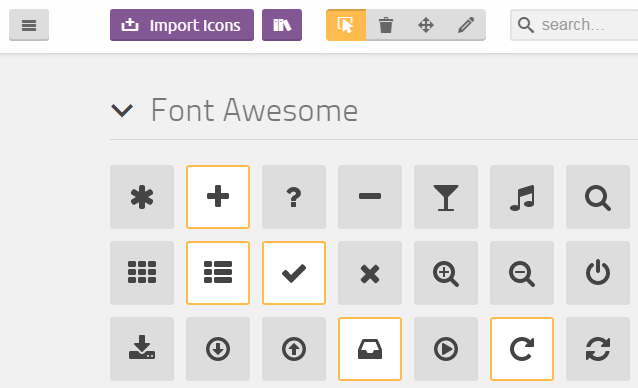
Выберите значки
В этом окне выберите все значки, которые вы хотите, нажав на них. Когда вы закончите, нажмите кнопку «Создать шрифт» внизу.
Скачать шрифт
IcoMoon покажет выбранные значки и даст вам возможность загрузить эти значки в виде файла шрифта. ZIP-файл будет содержать все необходимые файлы, такие как svg, eotи woffт.д. а также файл CSS style.
Сохраните эти файлы в корне сайта и свяжите style.cssфайл с заголовком. Если у вас есть сомнения, проверьте demo.htmlфайл, который входит в загруженный пакет шрифтов.
Альтернативы
Прежде чем вы решите использовать fontawesome, подумайте об использовании этих альтернатив. Эти параметры довольно хороши для ускоренного сайта.
-
Bootstrap 5 иконок {: target = “_ blank”} {: rel = ”nofollow”}
Bootstrap 5 будет выпущен со своими иконками. На нем пока нет ни бренда, ни значков социальных сетей (v1.0.0-alpha3), но я надеюсь, что в конечном итоге они его добавят. Преимущество использования иконок Bootstrap заключается в том, что он предоставляет отдельные файлы SVG для каждого значка. Вы можете напрямую встраивать их в свой код (хорошо для анимации) или встраивать их как теги изображений.
Вывод
Вы можете использовать Bootstrap, Font awesome или любой подобный веб-шрифт на вашем сайте. Но убедитесь, что вы оптимизируете их, чтобы использовать только то, что необходимо. Каждый сохраняемый байт, каждый уменьшенный вами запрос увеличивает скорость страницы на миллисекунды. Даже увеличение скорости страницы на одну миллисекунду имеет значение.
Спасибо за чтение!
Источник записи: https://blog.webjeda.com