Выбор правильного шрифта для вашего сайта WordPress является центральной частью веб-дизайна и брендинга сайта.
Как и цвета, изображения и другие элементы, типография играет большую роль в восприятии вашего сайта посетителями.
К счастью, шрифты WordPress – это одна из многих вещей, которые вы можете свободно настраивать. Вы можете использовать практически любой бесплатный шрифт на своем сайте WordPress.
Мы рассмотрим все, что вам нужно знать о шрифтах для WordPress.
А) Как добавить пользовательские шрифты в WordPress вручную
Когда дело доходит до добавления пользовательских шрифтов в WordPress вручную, у вас есть три основных варианта: HTML, JavaScript и CSS. У каждого метода есть свои плюсы и минусы, и какой из них вам подходит, зависит от вашей настройки (и иногда настроения).
1. Использование CSS и @import
[aesop_quote type=”block” cite=”Сергей Дудченко” quote=”Это самый не правильный и не рекомендуемый метод!!!” size=”1″ align=”center” height=”auto” text=”#ffffff” background=”#222222″ width=”100%”]
Давайте начнем с наименее рекомендуемого метода. Если вы планируете устанавливать пользовательские шрифты из Google Fonts, вы могли заметить, что у них есть вкладка с именем @import . Сервис предоставляет вам кусок кода CSS.
Вы можете взять его как есть и вставить в заголовок (подробнее об этом ниже) или скопировать без <style>скобок в начало style.cssфайла вашей темы (или, что еще лучше, дочерней темы) .
Например как ниже:
/ Theme Name: Twenty Seventeen Child Theme URI: https://wordpress.org/themes/twentyseventeen/ Template: twentyseventeen Author: the WordPress team Author URI: https://wordpress.org/ Version: 1.0 / @import url(‘https://fonts.googleapis.com/css?family=Open+Sans|Roboto‘); / additional CSS goes here /
/*
Theme Name: Twenty Seventeen Child
Theme URI: https://wordpress.org/themes/twentyseventeen/
Template: twentyseventeen
Author: the WordPress team
Author URI: https://wordpress.org/
Version: 1.0
*/
@import url('https://fonts.googleapis.com/css?family=Open+Sans|Roboto');
/* additional CSS goes here */Это позволит загрузить шрифт на ваш сайт из таблицы стилей. Это кажется простым решением, верно? Почему тогда это наименее рекомендуется?
Причина в проблемах производительности. Использование @importбольше не является рекомендуемым способом, поскольку он не позволяет браузерам загружать несколько таблиц стилей одновременно. Следствие: более медленное время загрузки страницы. Держитесь подальше от этого варианта, если можете.
2. Использование файла шаблона WordPress
Второй способ подключить шрифты на вашем сайте – это взять код, предоставленный библиотеками шрифтов, и скопировать их в header.phpфайл шаблона. У большинства стандартных тем WordPress он есть.
Убедитесь в том, чтобы поместить его где – то между <head>и </head>скобками. Таким образом, ваш шрифт будет загружаться при загрузке страницы.
Если вы используете дочернюю тему, обязательно скопируйте header.phpфайл родительской темы в каталог дочерней темы и внесите в него изменения.
Некоторые темы поставляются с настройками, позволяющими добавлять пользовательский код в верхний и нижний колонтитулы через бэкэнд. Это также жизнеспособный вариант.
3. Использование @font-face
До сих пор мы говорили только о том, как использовать пользовательские шрифты в WordPress, которые размещены где-то еще, а именно на серверах Google и Adobe. Тем не менее, можно также разместить шрифты на вашем собственном сайте и предлагать их посетителям браузера оттуда.
Когда вы это сделаете, убедитесь, что вы получите его в формате веб-шрифта. Это означает TTF, OTF или WOFF
WOFF2 . Вы найдете больше информации об этом здесь. Если у вас нет правильного формата веб-шрифта, вы также можете использовать этот сервис для преобразования вашего шрифта в поддерживаемый.
Когда у вас есть готовые файлы шрифтов, вам нужно загрузить их на свой сайт WordPress через FTP. Хорошее место для их хранения – это подкаталог вашей дочерней темы с именем fonts (креатив, мы знаем).
После этого вам нужно загрузить шрифт в таблицу стилей через @font-face. Вот как это выглядит:
@font-face {
font-family: Roboto;
src: url(http://localhost/wordpress/wp-content/themes/twentyseventeen-child/fonts/Roboto-Regular.ttf);
font-weight: normal;
}Не забудьте заменить название шрифта и адрес его расположения на вашем собственном сайте. После этого ваш новый шрифт станет доступным для использования.
Однако это тоже не лучшее решение, особенно в отношении производительности. Серверы Google, вероятно, работают быстрее, чем ваши, и поэтому загрузка пользовательских шрифтов оттуда, вероятно, является лучшим решением.
4. Ставить в очередь шрифты – «путь WordPress»
Если вы действительно хотите добавить собственные шрифты в WordPress правильным способом, вы будете использовать свой functions.phpфайл (в каталоге текущей активной темы) и функцию wp_enqueue_scriptили wp_enqueue_style.
С их помощью мы можем взять фрагменты кода, предоставленные сайтами шрифтов. Однако вместо того, чтобы копировать их в файл, мы добавим их в заголовок через функцию.
Какая разница между wp_enqueue_scriptа wp_enqueue_style? Как следует из их названия, одина для добавления сценариев, другая для таблиц стилей. Какой из них правильно использовать, зависит от того, как ваши пользовательские шрифты предоставляются из их источника.
Например, Google Fonts предоставляет вам шрифты в виде таблиц стилей. В этом случае вы бы добавили их на свой сайт WordPress следующим образом:
function add_google_fonts() {
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css?family=Open+Sans|Roboto' );
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );В отличие от этого, шрифты из Adobe Edge Web Fonts поставляются как JavaScript. Поэтому, чтобы поставить их в очередь на вашем сайте, код будет выглядеть так:
function add_adobe_fonts() {
wp_enqueue_script( 'adobe_edge_web_fonts', '//use.edgefonts.net/open-sans.js' );
}
add_action( 'wp_enqueue_scripts', 'add_adobe_fonts' );Не сложно? Кроме того, вы получаете дополнительные баллы за то, что делаете это правильным способом для WordPress.
5. Назовите пользовательские шрифты в вашей таблице стилей
Теперь, когда шрифты были добавлены на ваш сайт, вы можете официально использовать их. Для этого остается только добавить объявление для нового шрифта в таблицу стилей. Например, чтобы изменить шрифт для тегов заголовка, вы должны использовать что-то вроде этого:
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Roboto';
}Примечание. Обратите внимание на то, как используемый вами сервис определяет декларацию CSS для ваших шрифтов. На нашем тестовом сайте мы, похоже, не смогли заставить работать веб-шрифты Adobe Edge, потому что они вызывают Open Sans в CSS, open-sansа не 'Open Sans'в Google Fonts.
Вот и все. Теперь вы знаете, как добавить пользовательские шрифты в WordPress вручную. Поздравьте себя, это знания следующего уровня! Очевидно, что те же действия возможны через плагины. Об этом мы и поговорим дальше.
Б) Как добавить пользовательские шрифты в WordPress через плагин
Сфера WordPress не была бы такой, какой была бы, если бы не было нескольких плагин-решений для добавления пользовательских платформ на платформу. Мы рассмотрим, как использовать Easy Google Fonts, который является одним из самых популярных плагинов в этой области.
1. Установите плагин
Первый шаг – установка плагина. Чтобы сделать это, зайдите в Плагины > Установить новый . Затем найдите имя плагина. В результатах поиска нажмите « Установить сейчас» и активируйте плагин, как только он появится на вашем сайте.
2. Добавить / изменить шрифты на вашем сайте
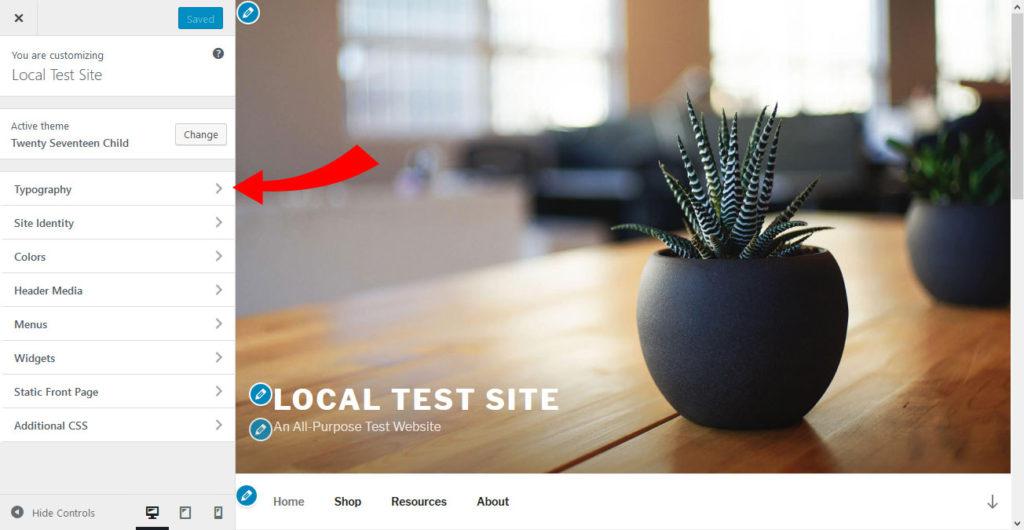
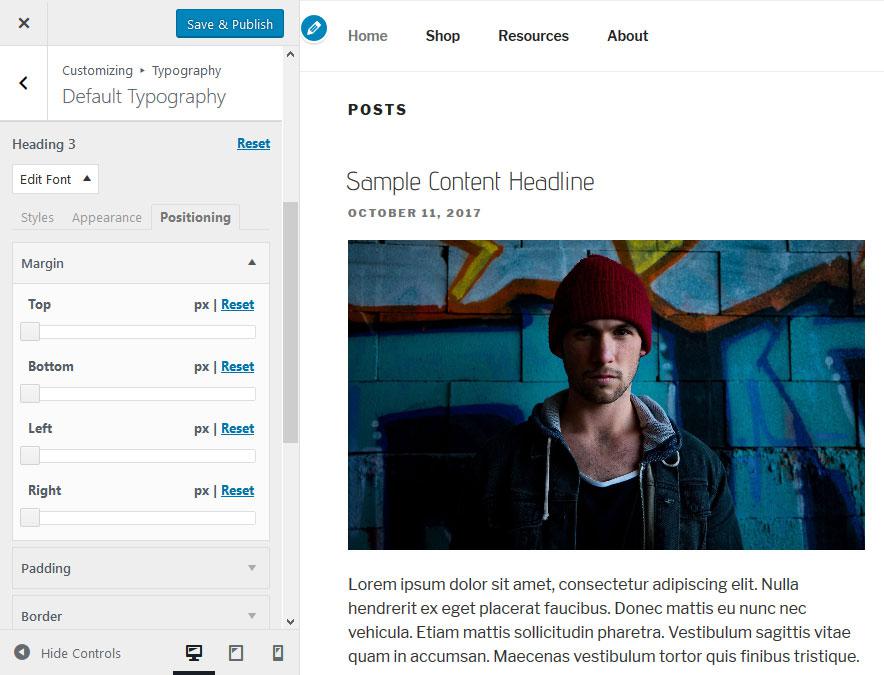
Когда плагин активен, вы найдете новый пункт меню под названием Типография в разделе Внешний вид > Настройка .
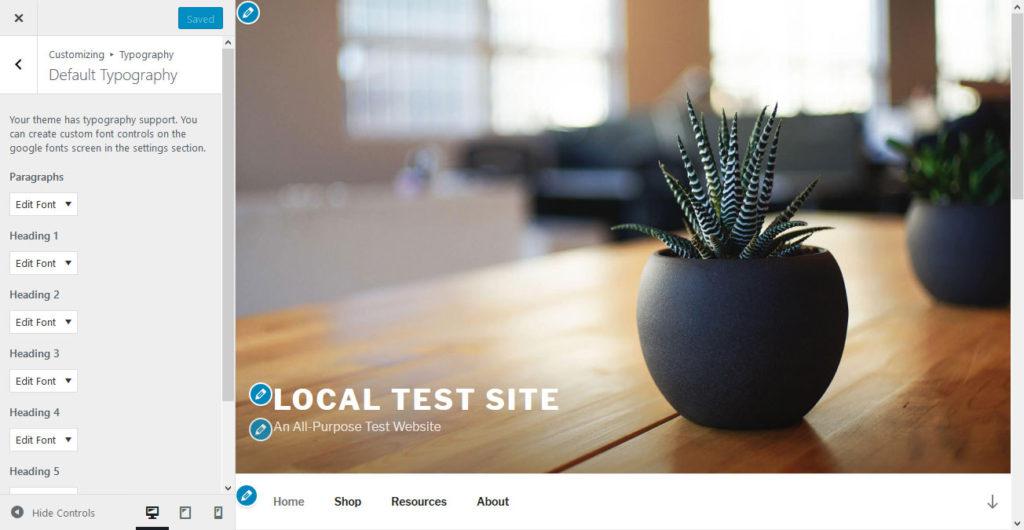
Когда вы нажимаете на нее и выбираете « Типография по умолчанию» , вы видите список элементов управления для изменения шрифта ваших абзацев и заголовков.
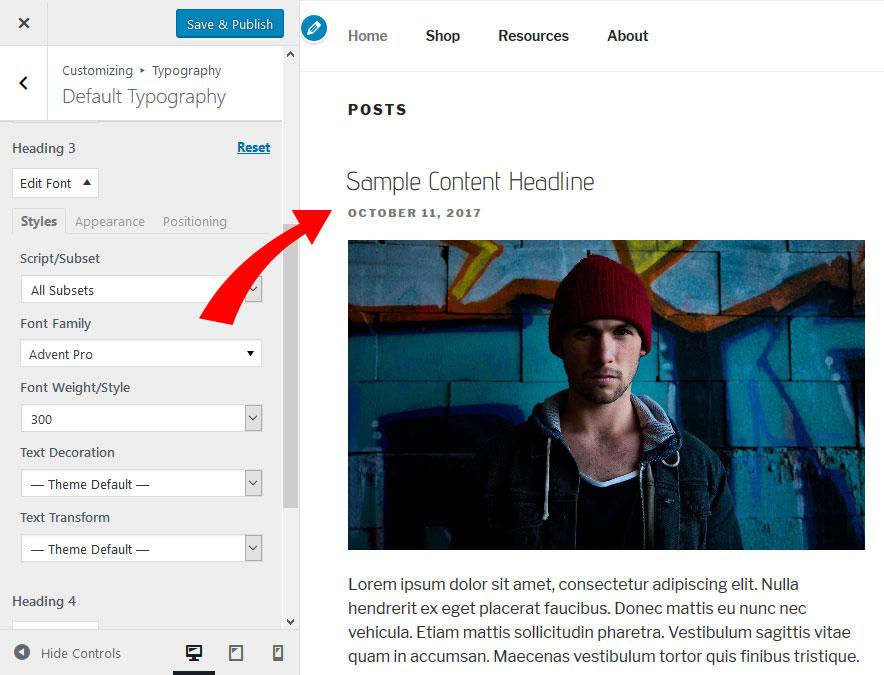
Использовать их действительно просто. Просто нажмите на раскрывающееся меню, в котором написано « Изменить шрифт» для той части сайта, для которой вы хотите его изменить. Это дает вам доступ к этому меню:
Здесь самая важная часть находится под семейством шрифтов. Здесь вы можете выбрать новый тип шрифта из всей библиотеки шрифтов Google (используйте Script / Subset, чтобы ограничить выбор шрифтов теми, которые имеют специальные символы).
Шрифты заказываются стандартным шрифтом, шрифтом с засечками, без засечек, отображением, рукописным шрифтом и моноширинным шрифтом. Тем не менее, вы также можете просто искать их по имени.
Когда вы нажимаете на шрифт, вы можете просмотреть изменения в режиме реального времени справа.
3. Настройте шрифт
После того, как вы выбрали шрифт, есть много вариантов для дальнейшей настройки типографии.
Прежде всего, вы можете изменить шрифт-вес / стиль в меню с тем же именем. Это контролирует толщину букв.
Кроме того, в разделе « Оформление текста» вы можете добавить подчеркивание, зачеркивание и наложение. Текстовое преобразование также позволяет вам установить все заглавные буквы, все строчные или прописные буквы для каждой первой буквы. На вкладке « Внешний вид » вверху вы также можете управлять цветом шрифта, цветом фона, размером шрифта, высотой строки и межбуквенным интервалом.
Наконец, Позиционирование позволяет вам изменять другие параметры, такие как поля, отступы, границы, радиус границы и отображение.
Короче говоря, вы должны иметь возможность полностью настроить шрифты на вашем сайте. Легко, не правда ли? Не забудьте нажать « Сохранить и опубликовать» вверху, когда вы будете удовлетворены изменениями.
Это не работает, что мне делать?
Иногда вы не можете изменить некоторые шрифты на вашем сайте. Обычно это происходит, когда используемая тема поставляется с нестандартными классами CSS и селекторами для их оформления.
Например, в теме «Двадцать шестнадцать» заголовки постов в блогах не только определены как H1, но также имеют класс CSS, называемый .entry-title. По этой причине плагин не может их изменить.
Чтобы устранить эту проблему, вам нужно создать так называемый элемент управления шрифтами в разделе « Настройки» > «Шрифты Google» .
Вы можете связать CSS-селекторы с новым элементом управления и принудительным переопределением при необходимости. После этого новый элемент управления шрифтом станет доступен в качестве дополнительной опции в настройщике WordPress в разделе « Типография» . Очень просто.
Другие
плагины для пользовательских шрифтов в WordPress
Есть также другие плагины WordPress, доступные для добавления пользовательских шрифтов:
- Use Any Font | Custom Font Plugin – поможет вам использовать загруженные шрифты без CSS. Он размещает шрифты на вашем собственном сервере, а также предлагает инструменты для преобразования форматов шрифтов.
- Шрифты Typekit для WordPress – Используйте шрифты из сервисаAdobe Typekit (на который нужно подписаться). Позволяет вводить коды для вставки и пользовательский CSS прямо в плагине.
- TK Google Fonts – альтернативное решение для встраивания шрифтов Google, которое в значительной степени переносит работу со шрифтами Google на сервер WordPress. Попробуйте шрифты с предварительным просмотром и пользовательским текстом, а затем измените его в настройщике WordPress.
Зачем использовать пользовательские шрифты на вашем сайте WordPress?
Типография сама по себе является наукой, и мы не сможем дать вам полный курс по использованию шрифтов в веб-дизайне здесь. В конце концов, речь идет не только о шрифте, но и о его размере, наклоне, толщине и многом другом. Однако мы можем объяснить, почему использование пользовательских шрифтов на вашем сайте WordPress является хорошей идеей.
1. Типография – часть первого впечатления
Прежде всего, используемый вами шрифт во многом влияет на восприятие вашего сайта. Ваш сайт веселый и игривый? Вы профессионал в бизнесе? Посетители решают это одним взглядом, и ваша типография играет большую роль в их восприятии.
2. У шрифтов гораздо больше влияния, чем вы думаете
Это может повлиять на вашу способность учиться, запоминать тексты и даже влиять на ваше настроение.
Например, в одном исследовании было отмечено, что если вы хотите увеличить время, затрачиваемое на чтение текста, вам следует использовать шрифт с засечками. Однако, если вы хотите прочитать больше за короткое время, вам следует переключиться на шрифт без засечек.
Другое исследование показало людям одни и те же инструкции к упражнениям на разных шрифтах. Затем они попросили участников оценить, сколько времени им потребуется, чтобы выполнить указанные инструкции. Интересно, что те, у кого более сложный шрифт, догадались, что это займет у них больше времени, чем у группы с более простым шрифтом. Как следствие, они были менее склонны следовать упражнениям.
Где найти пользовательские шрифты
1. Используйте Google Fonts, чтобы найти пользовательскую типографику
Первый сервис, который мы рассмотрим, это Google Fonts . Как следует из названия, это сервис от Google, который предлагает более 800 различных шрифтов. Бесплатное использование. Для каждого.
Вот как это использовать:
2. Найдите правильный шрифт
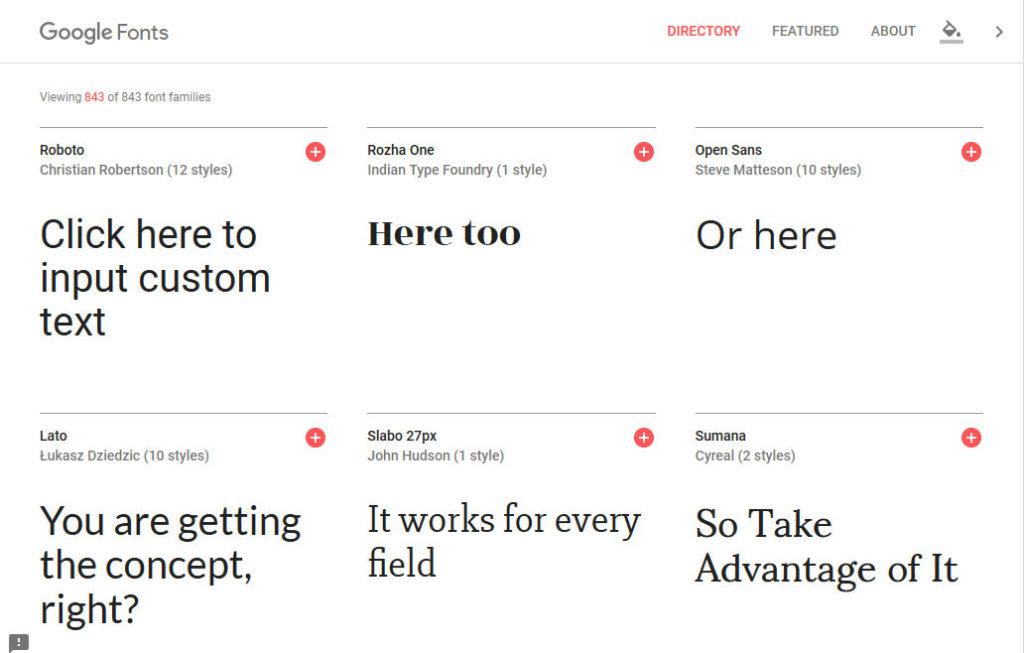
Когда вы впервые перейдете на страницу Google Fonts (просто введите ее в Google Search), вы увидите следующее:
Пользовательский интерфейс создан, чтобы помочь вам найти правильный шрифт для ваших целей. Если вы уже имеете в виду шрифт, вы можете просто ввести его имя в поле поиска справа.
Если нет, вы можете фильтровать шрифты разными способами, например, по категории:
- Serif – означающие шрифты с волнистыми линиями в конце, как Times New Roman.
- Sans-Serif – простые шрифты без загогулины, как Helvetica. Шрифты, используемые на этом сайте, являются примером этого.
- Display – гарнитуры, которые могут быть использованы в больших размерах, таких как заголовки.
- Handwriting. – хотите, чтобы ваша типографика выглядела так, как будто написана от руки? Тогда это ваша настройка.
- Monospace – типография, где все персонажи занимают одно и то же место
like this.
Другие фильтры включают в себя:
- Сортировка – сортировка шрифтов по тренду, популярности, дате добавления или по алфавиту.
- Языки – Ограничьте выбор шрифта для языков, не написанных на латинском алфавите, таких как арабский, тайский или вьетнамский.
- Количество стилей. Укажите, сколько доступных стилей вам нужно. Это означает, доступен ли шрифт разной толщины, курсива, полужирного шрифта и т.д.
- Толщина – выберите желаемую толщину шрифта.
- Наклон – такой же, как толщина, но для наклона. Он варьируется от прямого до почти горизонтального.
- Ширина – фильтруйте шрифты по ширине их букв и интервалу.
Когда вы применяете какие-либо фильтры, ваши результаты поиска корректируются в режиме реального времени. Слева вы увидите доступные шрифты в своей категории и примеры предложений.
Когда вы наводите курсор на шрифт, вы можете использовать раскрывающиеся меню вверху, чтобы шрифты Google отображали пример абзаца, весь алфавит или цифры. Вы также можете просто нажать на поле предложения и написать все, что вы хотите.
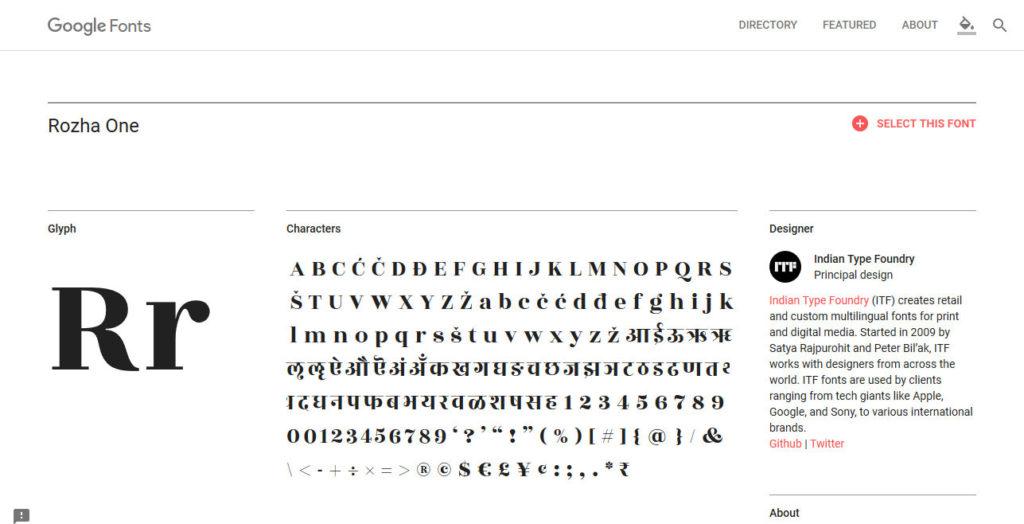
В дополнение к этому, есть варианты для изменения стиля и размера шрифта. Когда вы вносите изменения, вы также получаете возможность применить их ко всем результатам поиска. Наконец, посмотрите на страницу сведений о шрифте, щелкнув Просмотреть образец .
3. Добавьте шрифты в вашу коллекцию
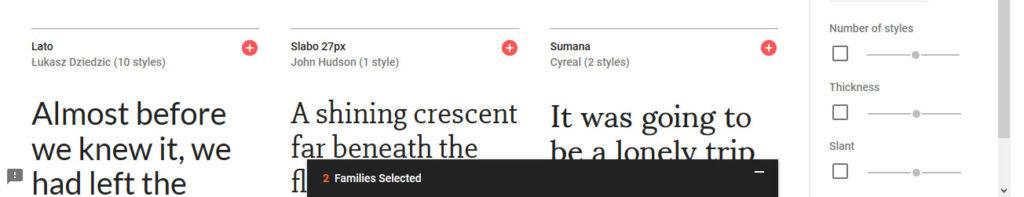
Если вам нравится определенный шрифт, вы можете использовать красный знак плюса в правом верхнем углу, чтобы добавить его в свою коллекцию. Это откроет меню внизу, где вы увидите все выбранные вами шрифты.
Обратите внимание, что вы можете добавить более одного семейства шрифтов. Это имеет смысл, например, когда вы выбираете одну для своей основной копии, а другую для заголовков.
4. Настройте параметры шрифта
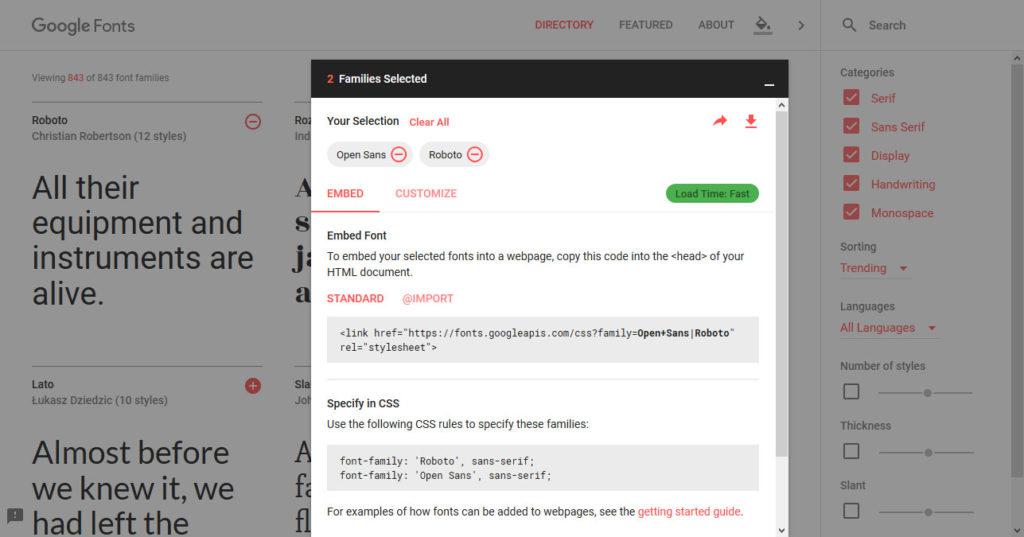
Если вы удовлетворены своей коллекцией, нажмите на нижнее меню. При этом откроется этот экран:
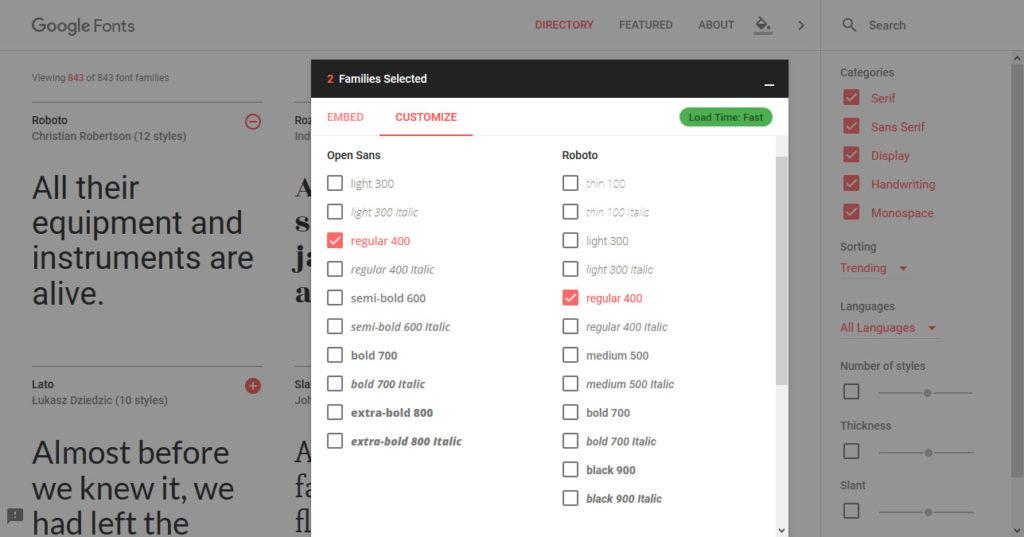
Как видите, вы можете найти некоторые фрагменты кода для встраивания и использования шрифтов на вашем сайте. Это станет важным позже. На данный момент, нажмите на вкладку с надписью Настроить . Это приведет вас к этому меню:
Здесь вы можете выбрать стили рассматриваемых шрифтов. Это важно, если вы хотите использовать шрифты разных размеров, что часто бывает.
Однако будьте осторожны: чем больше стилей будет загружать ваш сайт, тем больше он будет тормозить (Google Fonts даже показывает скорость загрузки вашей текущей коллекции в правом верхнем углу). Так что думайте о том, что вам действительно нужно, и выбирайте только это.
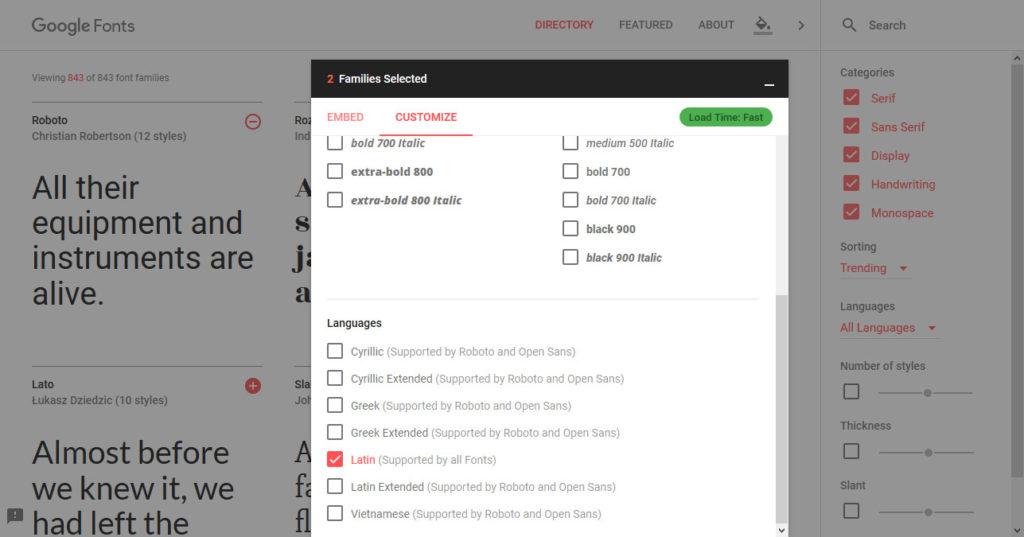
Если вам нужен какой-либо другой язык, кроме стандартного латинского алфавита, обязательно выберите его внизу.
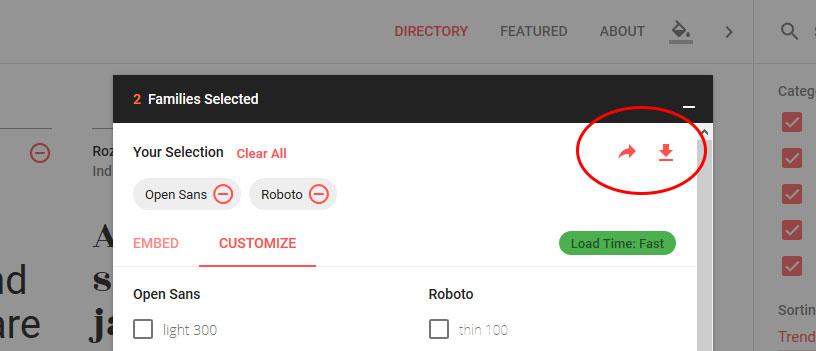
Кроме того, все, что вам нужно знать, это две иконки со стрелками вверху.
Слева вы можете просмотреть и поделиться коллекцией шрифтов. Когда вы решите сделать это, откроется расширенная страница, где вы сможете вставить образец текста и увидеть его во всех шрифтах одновременно. Этой страницей также можно поделиться с людьми.
Более важной является кнопка загрузки рядом с ней. Нажав на нее, вы можете скачать файлы шрифтов, чтобы использовать их на своем настольном компьютере (например, в Photoshop). Используйте Skyfonts, чтобы держать их в курсе.
Источник записи: https://websitesetup.org