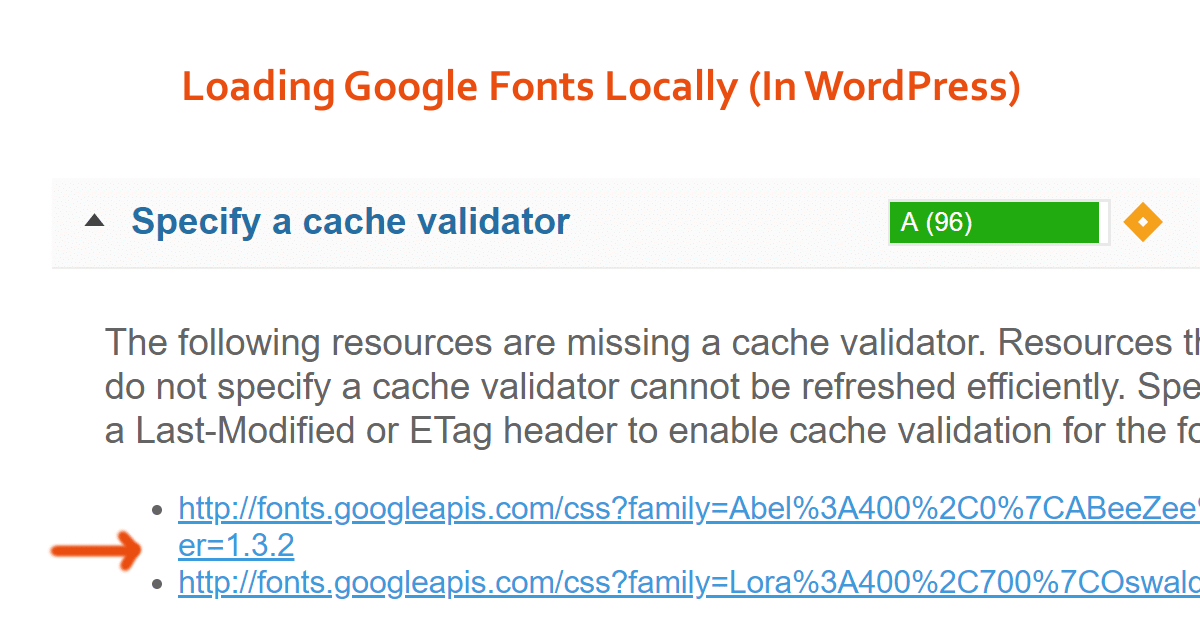
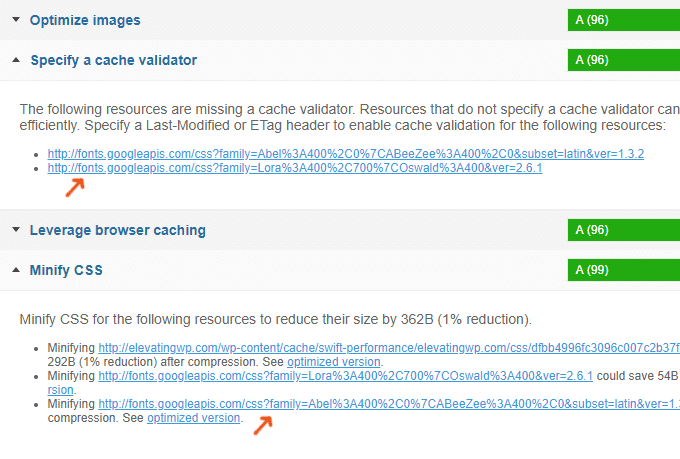
Если на вашем сайте WordPress есть ошибки Google Font в GTmetrix / Pingdom , загрузка шрифтов Google локально должна их исправить.
Вы не можете контролировать некоторые внешние ресурсы и сценарии, что делает их невозможными для сжатия, минимизации или оптимизации. Это может серьезно повлиять на вашу скорость WordPress. Одним из наиболее распространенных внешних ресурсов являются Google Fonts. Если вы уже настроили плагин кеша, такой как WP Rocket https://onlinemediamasters.com/wp-rocket-settings/ или WP Fastest Cache https://onlinemediamasters.com/wp-fastest-cache-settings/, вы можете начать замечать внешние ресурсы, такие как шрифты, влияющие на оценкb + время загрузки. И здесь загрузка Google Fonts локально вступает в игру. Это позволяет вашему кеш-плагину сжимать все ресурсы, связанные с вашим пользовательским шрифтом.
Сделайте полную резервную копию своего сайта (или, по крайней мере, файлов, которые вы редактируете) перед внесением изменений.
Шаг 1. Выберите шрифт Google
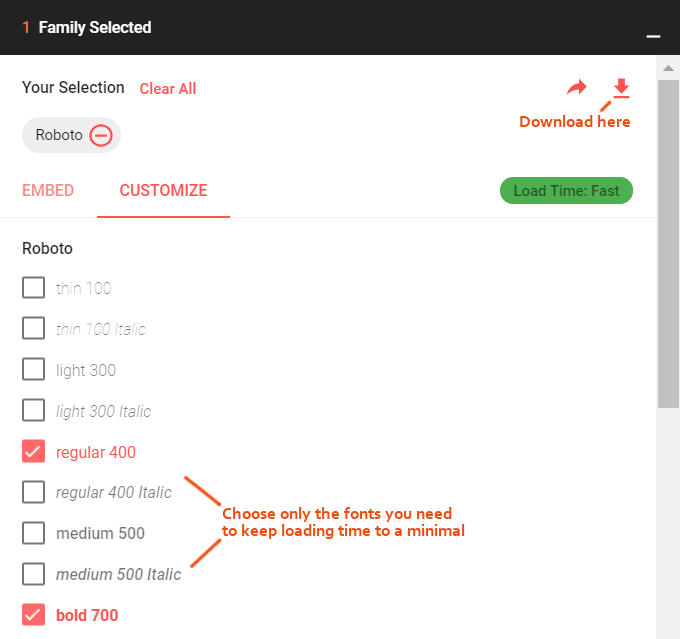
В этом примере мы будем использовать шрифт Roboto с двумя вариантами шрифта: обычный (400) и жирный (700).
Используйте меньше шрифтов Google – держите свои шрифты Google на минимуме (меньше шрифтов = меньше запросов).
Будьте избирательны с весами шрифта – количество весов также влияет на время загрузки. Если вам нужна только жирная версия, снимите флажки с других весов, чтобы шрифты Google загружали только те, которые вам нужны.
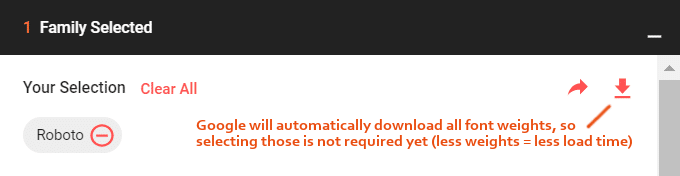
Шаг 2: Скачать шрифт
Загрузите шрифты, когда будете готовы. Google автоматически загрузит все веса шрифтов, поэтому выбор веса шрифтов на этом шаге не требуется, а вместо этого требуется на шаге 3.
Шаг 3. Преобразование шрифтов в веб-шрифты
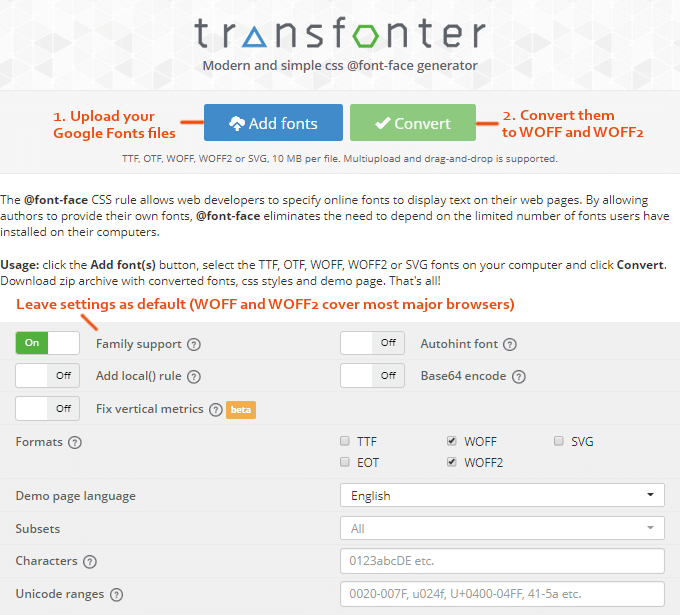
Далее мы преобразуем эти файлы шрифтов (.ttf) в файлы веб-шрифтов. Я буду использовать Transfonter. Перейдите на их сайт, нажмите « Добавить шрифты», затем загрузите только те типы шрифтов, которые вы будете использовать на своем сайте. Я использую Roboto-Regular.ttf и Roboto-Bold.ttf, поэтому у меня есть как обычные, так и жирные веса. Оставьте настройки по умолчанию, так как WOFF и WOFF2 охватывают все основные браузеры. Теперь нажмите конвертировать.
Выбирайте только те типы шрифтов, которые вы будете использовать на своем сайте …
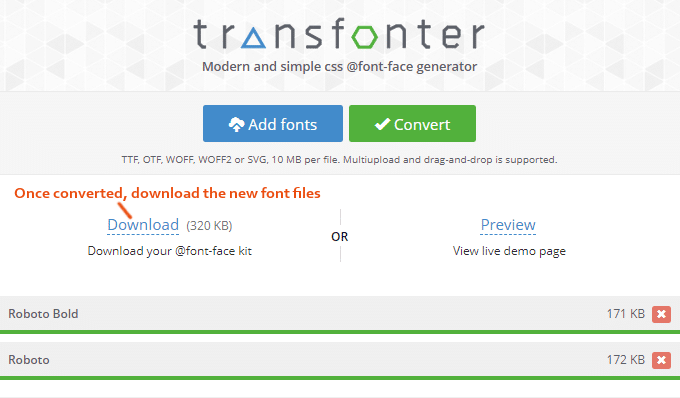
Шаг 4: Загрузите преобразованные файлы шрифтов
Как только шрифты конвертированы, вы можете скачать их. В zip-файле каждый шрифт будет включать форматы WOFF и WOFF2 (поскольку мы загрузили 2 шрифта, у нас будет всего 4 файла шрифтов).
Шаг 5. Загрузка файлов шрифтов в файлы WordPress.
Загрузите файлы веб-шрифтов через FTP или cPanel, в идеале в папку wp-content / uploads, чтобы обновления темы и ядра не перекрывали их. Я создал папку «шрифты» и загрузил их туда (чтобы отделить их от других файлов). Чтобы подтвердить, что они были успешно загружены, и у вас есть правильные ссылки, откройте ссылки в браузере, и шрифты должны начать загрузку.
Пример:
http://yourwebsite.com/wp-content/uploads/fonts/Roboto-Regular.woff
http://yourwebsite.com/wp-content/uploads/fonts/Roboto-Regular.woff2
http://yourwebsite.com/wp-content/uploads/fonts/Roboto-Bold.woff
http://yourwebsite.com/wp-content/uploads/fonts/Roboto-Bold.woff2
Замените yourwebsite.com своим собственным сайтом (и HTTPS, если используете SSL). В идеале, проверьте все 4 ссылки и убедитесь, что URL-адреса правильные (а также обязательно сохраните их где-нибудь).
Шаг 6: добавление пользовательского шрифта в CSS
Далее мы добавим CSS, который вы получили внутри загруженного zip-файла с именем stylesheet.css. Это код CSS, который соединит ваши шрифты с существующим CSS и сделает их готовыми к использованию.
Место размещения кода CSS субъективно, но вы можете использовать внешнюю таблицу стилей или функцию wp_enqueue_style WordPress в functions.php или в начале вашего файла style.css (или custom.css, если он у вас есть). Я собираюсь вставить его в стандартный файл style.css темы. Скопируйте / вставьте код в таблицу стилей и измените любые относительные URL-адреса на абсолютные.
URL-адреса по умолчанию в stylesheet.css:src: url('Roboto-Bold.woff2') format('woff2'), url('Roboto-Bold.woff') format('woff');
Измените их на:src: url('**http://yourwebsite.com/wp-content/uploads/fonts/**Roboto-Regular.woff2') format('woff2'), url('**http://yourwebsite.com/wp-content/uploads/fonts/**Roboto-Regular.woff') format('woff');
В основном, просто укажите URL-адрес папки перед именем файла шрифта.
Это необязательно, но если вы предпочитаете, создайте собственный класс, чтобы легко использовать шрифт в существующем HTML. Здесь мы назвали наши классы roboto_font и roboto_bold_font . Чтобы сделать это, добавьте это в ваш файл style.css (после кода выше):
.roboto_font {
font-family: “Roboto", “Arial”, sans-serif;
}
.roboto_bold_font {
font-family: “Roboto”, “Arial”, sans-serif;
font-weight: bold;
}
Шаг 7: Проверьте шрифт
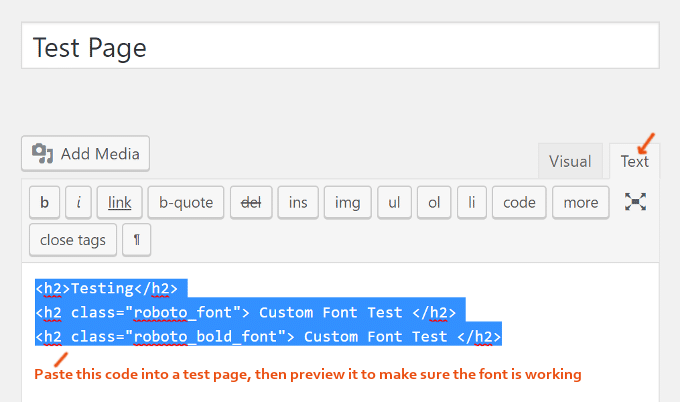
Теперь создайте тестовую страницу и поместите следующий код в текстовый редактор …
<h2>Testing</h2> <h2 class="roboto_font"> Custom Font Test </h2> <h2 class="roboto_bold_font"> Custom Font Test </h2>
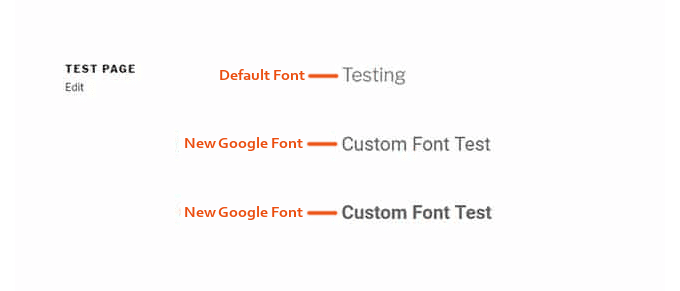
Предварительный просмотр страницы. Если вы сделали это правильно, вы должны увидеть новый пользовательский шрифт! Первый заголовок – это шрифт по умолчанию для вашего сайта, второй и третий – это шрифты Google Fonts, которые мы добавили:
Шаг 8: установите шрифт по умолчанию
Чтобы сделать этот шрифт по умолчанию вашим вебсайтом, добавьте этот CSS в ваш файл style.css:
body {
font-family: “Roboto”, “Arial”, sans-serif;
}
Будте осторожны! Если у вас уже есть собственный шрифт, он может отображаться неправильно и требует отладки или редактирования существующих свойств семейства шрифтов и замены их этим.
Шаг 9: всегда иметь запасные варианты шрифта
Неправильно применять Google Font как семейство шрифтов. Вместо этого вы должны указать несколько шрифтов, включая общие шрифты, такие как Arial, Times New Roman, чтобы браузер мог использовать эти шрифты на тот случай, если шрифт не загружается или загружается дольше.
Без отступления:font-family: 'Roboto';
С резервным шрифтом:font-family: 'Roboto', **Arial**, **sans-serif**;
Теперь, если вам не удастся загрузить ваши Google Fonts, браузер переключится на шрифт Arial или тип шрифта sans-serif по умолчанию системы и не вызовет проблем с рендерингом шрифтов.
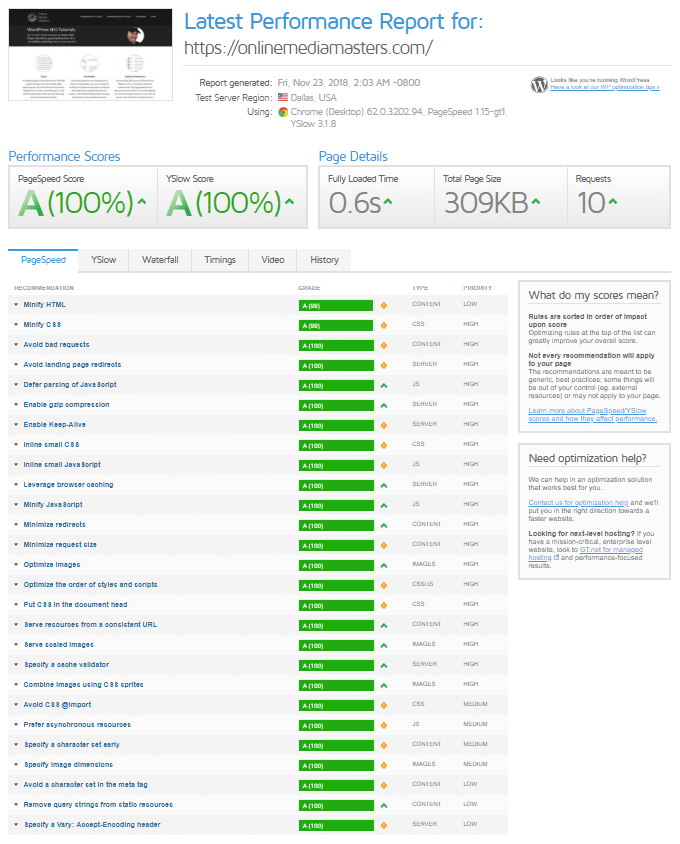
Повторно протестируйте свой сайт (в GTmetrix)
В нем не должно быть ошибок Google Fonts …
[ https://gtmetrix.com/reports/onlinemediamasters.com/jS1BC61X Посмотреть отчет GTmetrix
https://gtmetrix.com/reports/onlinemediamasters.com/jS1BC61X Посмотреть отчет GTmetrix
Источник записи: https://onlinemediamasters.com