Меню – одна из самых важных частей любого веб-сайта. Они вездесущи и направляют пользователей через ваш блог. И хотя добавить меню навигации в WordPress относительно легко, вы можете сделать гораздо больше, чтобы настроить его для своего веб-сайта.
Независимо от того, хотите ли вы иметь небольшой значок в меню или вам нужна совершенно другая система для его обработки, в этом руководстве есть все. Ознакомьтесь с советами, приемами и некоторыми из лучших плагинов меню, которые мы подготовили для вас в этом руководстве:
Создание меню в WordPress никогда не было таким простым. Все, что вам нужно сделать, это создать страницы и добавить их рядом с вашей домашней страницей. Главное меню навигации будет создано всего несколькими щелчками мыши, но, вероятно, будет выглядеть очень просто.
Существует множество плагинов, которые могут помочь вам в создании визуально потрясающего меню навигации. Вы, конечно, можете запрограммировать его сами, если знаете, как это сделать, но есть более простой способ сделать ваше обычное меню более удобным для пользователя – добавив значки.
Иконки стали тем, без чего мы не можем жить. Когда вы ищете что-то на панели инструментов WordPress, на рабочем столе или на смартфоне и планшете, вы, вероятно, привыкли использовать значки. После всего лишь нескольких раз использования нового приложения вы, скорее всего, запомните его значок, чем весь текст описания, который прилагается к нему. Итак, почему бы вам не поставить значок рядом с вашим пунктом меню и позволить людям легко перемещаться по вашему сайту?
ЦЕНА: Бесплатно
Если вы не знаете, как это сделать, не волнуйтесь, поэтому вы здесь. В этой части руководства мы не собираемся беспокоить вас настраиваемым кодированием, а просто покажем вам аккуратный бесплатный плагин, который вы можете настроить в следующие несколько минут.
- Перейдите в Плагины-> Добавить новый
- Искать «Значки меню»
- Установите и активируйте плагин
- Перейдите в Внешний вид -> Меню
- Откройте свое навигационное меню
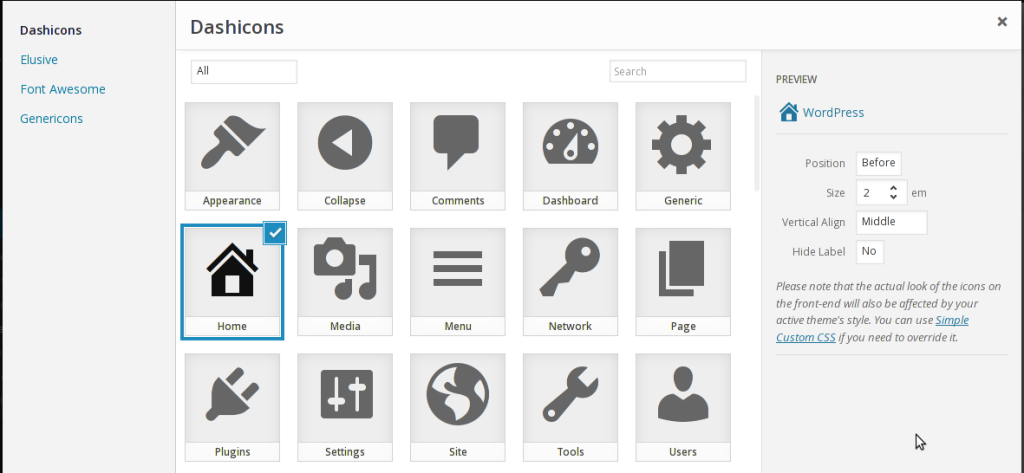
- Выберите страницу в структуре меню, для которой вы хотите выбрать значок
- Выберите значок, измените его положение и размер
- Сохранить меню
Это оно! Теперь найдите несколько интересных значков в своем меню и наслаждайтесь новым дизайном. Пока вы все еще работаете с иконками, не забывайте, что вы также можете легко добавить фавикон в свой блог WordPress.
Одна из многих функций WordPress, которые нам нравятся, – это простой способ регистрации новых пользователей. Управлять разными ролями пользователей на популярной платформе проще простого; уже есть зарегистрированные роли, которые вы можете назначить, и вы даже можете создать множество пользовательских ролей для нужд вашего сайта.
Хотя их можно зарегистрировать быстро и легко, забота о пользователях может оказаться тяжелой работой. Но вам нужно сделать все, что в ваших силах, чтобы их опыт на сайте был как можно лучше.
Одна из многих вещей, которые вы могли бы сделать для них, – это предоставить простой способ входа и выхода с вашего сайта. Чтобы ссылки для входа / выхода всегда были доступны пользователям, вы можете поместить их прямо в главное меню. Во-первых, наличие этих ссылок в меню очень практично, а во-вторых, ваши пользователи, вероятно, привыкли к этой функции из различных других приложений, которые используют один и тот же способ входа и выхода.
В этом случае нет необходимости брать другой плагин. Простая функция WordPress, которую мы собираемся показать вам в этой части статьи, может отлично вам помочь. Он автоматически разместит правильную ссылку в вашем меню. Это означает, что пока пользователь вышел из системы, он получит ссылку «войти» и наоборот. Ни вам, ни пользователю больше не придется беспокоиться о кнопках входа в систему.
Если вы готовы добавить в меню эту простую, но изящную функцию входа в систему, вам нужно сделать следующее:
- Откройте functions.php
- Скопируйте и вставьте следующее:
- Сохранить изменения
Как и в случае с большинством наших фрагментов, вы просто скопируете и вставите функцию в файл. Как только вы закончите, вы можете продолжить и перезагрузить домашнюю страницу. Поскольку вы все еще вошли в систему, в последнем месте главного меню вы увидите ссылку «выйти». Обязательно ознакомьтесь со всей функцией, поэтому попробуйте выйти и снова войти, чтобы убедиться, что все в порядке.
Теперь, когда вы закончили с этой небольшой функцией, не забывайте, что вы можете легко перенаправить пользователей на другую страницу после успешного входа в систему или даже показать контент только для авторизованных или вышедших из системы пользователей.
Кроме того, теперь, когда у вас есть настраиваемое меню, вам может быть интересно показать его в любом месте сайта, предоставив собственный шорткод.
Нам нравится настраивать WordPress с помощью таких небольших фрагментов, как этот, как насчет вас?
После того, как WordPress достиг версии 3.0, многие вещи стали проще в использовании. Среди различных новых функций создание навигационного меню стало доступным для всех, и сегодня каждый может создавать свои собственные меню с помощью нескольких простых щелчков мышью.
Хотя создание меню, в котором вы можете легко связать любой пост, страницу, категорию или любую внешнюю ссылку, – это несложно, отображение меню в разных местах вашего сайта может быть немного большим укусом для тех, кто не занимается разработкой WordPress.
В зависимости от темы WordPress, которую вы используете, вы можете легко отобразить недавно созданное меню в верхней части страницы, где мы все привыкли находить навигацию. У вас может быть возможность разместить свое меню на боковой панели или даже прямо в области нижнего колонтитула, но что, если вы хотите отображать меню в своих сообщениях, страницах или даже в виджете?
Нет, вам не нужно создавать собственные списки или повторно набирать весь HTML-код, чтобы реплицировать ссылки; Вы можете воспользоваться шорткодами и разместить существующее меню в любом месте!
В следующих строках мы собираемся показать вам, как это сделать, и уверены, что вам понравится ваше новое «меню в шорткоде».
- Откройте файл functions.php
- Скопируйте и вставьте код, который будет регистрировать шорткод:
- Сохранить изменения
Сразу после сохранения изменений вы сможете отображать меню WordPress в любом месте. Все, что вам нужно сделать, это написать шорткод, в котором вы должны указать имя меню, которое вы собираетесь использовать:
[название меню = “главное-меню”]
В большинстве случаев к вашему главному меню будет прикреплено название «главное меню». Но если вы собираетесь использовать любое другое меню, просто введите его название в шорткод. Необязательно знать название каждого меню наизусть; вместо этого перейдите к Внешний вид -> Меню и просмотрите список меню или создайте новые.
Поскольку теперь вы можете отображать меню WordPress практически в любом месте, вы можете создавать множество элементов навигации, которые собираетесь использовать на своем веб-сайте на WordPress. Вы можете разместить один в сообщении, другой в файлах шаблонов, текстовом виджете и т.д.
Если вы не удалили эту функцию, WordPress позволяет вашим посетителям выполнять поиск по всему сайту. Мы несколько раз упоминали эту замечательную функцию и показали вам, что можно делать со страницами поиска. Например, вы можете легко перенаправить пользователей на сообщение, если найден только один результат, или даже настроить собственный поиск в Google.
Если вы просматривали свои стандартные виджеты WP, вы, вероятно, видели, что есть виджет поиска, готовый для размещения на боковой панели. Но что, если вы хотите, чтобы ваше окно поиска отображалось рядом с вашим меню?
В следующих строках мы покажем вам функцию, которая возьмет ваше повседневное поле поиска и поместит его в меню навигации.
- Откройте functions.php
- Скопируйте и вставьте следующее:
- Сохранить изменения
Чтобы быть уверенным, что код будет работать для вас, убедитесь, что на ваш сайт уже добавлено меню навигации.
Код довольно прост, и его единственная функция – добавить поле поиска в ваше навигационное меню. Скорее всего, ваше окно поиска не будет выровнено там, где вы хотели. Это означает, что вам нужно будет указать WordPress, где разместить поле поиска:
- Добавьте класс в тег
- , находящийся в третьей строке кода:
- Сохранить изменения
- Откройте style.css
- Скопируйте и вставьте код CSS:
.searchbox-position {
margin-top: 15px;
margin-right: 20px;
}
- Измените код на свой вкус
- Сохранить изменения
Надеюсь, вы поместили коробку рядом со своим меню. Не нужно много времени, чтобы поместить коробку в нужное вам место. Не забудьте стилизовать само окно поиска и наслаждайтесь этой функцией.
Если вам нужен больший контроль над своим меню и полем поиска, узнайте, как добавить значки в свое меню и как добавить опцию голосового поиска для посетителей, которые любят диктовать свои условия поиска. Вы можете сделать гораздо больше как с меню, так и с параметрами поиска, поэтому проверьте наше окно поиска и узнайте что-то новое.
Вы, наверное, видели веб-сайты, на которых навигационные меню располагаются вверху страницы и следуют за вами на каждом этапе вашего прокручиваемого приключения. Эта функция может быть тем, что вы хотите на своем веб-сайте WordPress, и в этой части руководства мы собираемся показать вам, как ее создать.
Он не только имеет функциональную сторону, где меню всегда доступно под рукой, но также может выглядеть очень красиво и плавно.
Если вы немного разбираетесь в CSS, у вас не будет проблем с закреплением меню. Вам нужно только добавить фрагмент кода в файл Style.css, после чего вы сможете пользоваться новой функцией меню.
- Откройте таблицу стилей (style.php)
- Найдите .nav-menu или .genesis-nav-menu (или аналогичный, в зависимости от темы, которую вы используете).
- Используйте следующий код для контейнера главного меню:
.nav-menu {
position:fixed;
background: #333;
top: 0px;
right: 0px;
left: 0px;
z-index:99;
}Как вы можете догадаться из кода, важная часть находится во второй строке, где вам нужно исправить положение вашего меню. После этого вы можете установить верхний, правый и левый элементы на 0 пикселей или переместить их на любое расстояние от верха или от левого и правого поля страницы (например: top: 10px разместит ваше меню на 10 пикселей от верхнее поле вашего сайта).
- Обновите файл и наслаждайтесь липким меню навигации
Если вам не нравится возиться с кодом, вы можете использовать плагины, чтобы сделать меню «липким».
Мы научили вас создавать липкое меню навигации, просто изменив строку кода CSS в своей теме. Но как бы легко это ни было, не всем нравится просматривать файлы WordPress и редактировать код самостоятельно. Если вы такой человек или вам нужно больше контроля над меню, не волнуйтесь. Вы можете легко настроить свое меню и сделать его закрепленным с помощью плагинов. В этой части статьи мы покажем вам некоторые из лучших.
Липкое расширение UberMenu
ЦЕНА: 8 $
UberMenu Sticky Extension – это надстройка для плагина UberMenu, что означает, что вы должны сначала установить этот плагин, чтобы расширение работало. Расширение делает все просто; после установки вы готовы сделать свое меню «липким». Независимо от того, где вы разместите свое меню, после того, как пользователь начнет прокрутку, меню останется наверху страницы и сделает его легко доступным.
Чтобы мобильные пользователи могли получить доступ ко всем частям меню, закрепленная опция отключается при обнаружении мобильного устройства. Здесь особо нечего добавить – посмотрите демонстрацию на официальном сайте, и, если у вас уже есть UberMenu, сделайте свое меню постоянным.
ЦЕНА: Бесплатно
ДЕМО
Этот плагин предназначен для использования с темой Twenty Thirteen. Но если вы немного подправите его, вы можете использовать его в любой понравившейся теме. По умолчанию он использует CSS-класс навигации темы «.navbar». Поэтому, если вы хотите использовать его в какой-либо другой теме, вам нужно найти класс, который ваша тема использует для описания меню навигации, и изменить имя этого класса.
Если ваша тема адаптивная, плагин также будет отзывчивым. Если вы хотите изменить его больше, вы можете ввести свои собственные стили CSS и сделать свое липкое меню еще более персонализированным.
ЦЕНА: Бесплатно
Этот плагин позволит вам разместить ваше меню сверху и сделать его липким. Но не только это, плагин позволит вам сделать любой элемент липким, просто найдя правильный селектор для элемента. Это означает, что вы можете прикрепить свой логотип или даже весь заголовок вверху страницы, пока пользователи прокручивают ваш сайт. Чтобы все работало, вам нужно немного узнать о HTML и CSS, чтобы вы могли найти правильный селектор.
Вы, наверное, уже знаете, что WordPress обладает широкими возможностями настройки. Если вы знаете, как кодировать или, по крайней мере, находите подходящие плагины, вы можете трансформировать свой бэкэнд, а также интерфейс и продемонстрировать уникальный веб-сайт своим посетителям и своим авторам.
В этой части мы покажем вам простой код, который позволит вам удалять элементы меню верхнего уровня со страниц администратора WordPress.
Код, который вы можете найти ниже, удалит все элементы меню верхнего уровня для всех пользователей, а не для администраторов. Прежде чем продолжить, вы должны знать, что этот фрагмент удаляет только элементы меню, но эти элементы по-прежнему будут доступны всем, кто знает правильный путь к странице настроек. Если вы хотите полностью ограничить доступ к определенным страницам меню, вам придется изменить возможности пользователя.
- Откройте ваш файл functions.php
- Скопируйте и вставьте следующий код:
if (!current_user_can( 'manage_options' )) {
add_action( 'admin_menu', 'my_remove_menus', 999 );
}
function my_remove_menus() {
remove_menu_page( 'index.php' ); //Dashboard
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
remove_menu_page( 'themes.php' ); //Appearance
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'users.php' ); //Users
remove_menu_page( 'tools.php' ); //Tools
remove_menu_page( 'options-general.php' ); //Settings
}- Сохранить изменения
Поскольку этот код удаляет все меню верхнего уровня, что вы, вероятно, не хотите делать, не стесняйтесь изменять код в соответствии с вашими потребностями. Каждая строка «remove_menu_page» отвечает за удаление одной страницы (которая описана в скобках, а также в комментарии рядом со строкой кода). Просто добавьте или удалите страницу, которая должна отсутствовать в вашем меню, и сохраните изменения еще раз.
Теперь, когда вы узнали, как удалить страницы верхнего уровня из меню, вы можете удалить только некоторые из подстраниц, которые находятся под страницами верхнего уровня.
Как только вы приступите к созданию своего нового веб-сайта, рано или поздно вам понадобится меню. Вы можете создать его, используя стандартный пункт меню в WordPress, но если вы хотите более профессиональный вариант, вам нужно знать свои коды HTML и CSS. Это также означает, что вы потратите некоторое время на то, чтобы все работало идеально и в то же время красиво выглядело.
Но если вам нужно более быстрое решение или вы просто не знаете, как создать собственное модное меню, WordPress позволяет вам установить отличные плагины, которые предназначены для создания великолепных меню всего за несколько кликов. Без какого-либо конкретного порядка, вот некоторые из лучших плагинов меню для WordPress.
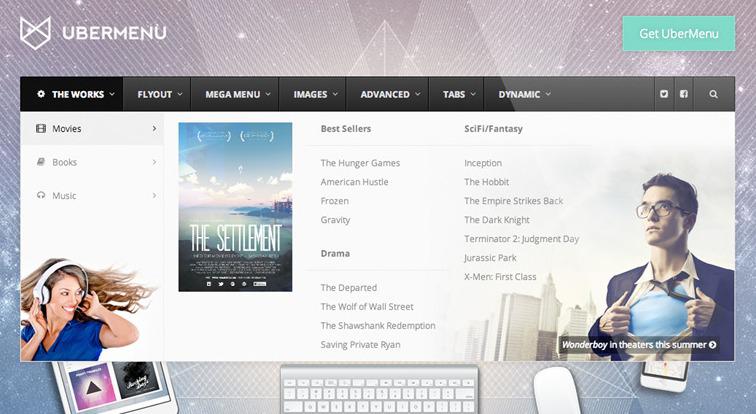
Uber Меню
ЦЕНА: 20 $
ДЕМО
Uber Menu с более чем 43000 продажами является одним из самых популярных плагинов для WordPress. Как только вы откроете демонстрационный сайт и посмотрите, как выглядит меню, созданное с помощью этого плагина, вы поймете, почему оно так популярно. И как только вы начнете перечислять его функции, вы, вероятно, захотите один для себя.
Меню, созданные с помощью меню Uber, будут адаптивными и сенсорными для посетителей ваших мобильных устройств. Вы можете создавать красивые макеты и размещать значки, изображения, видео и карты в своем меню. Вся форма может быть помещена в подменю, чтобы вы могли создать контактную форму, не добавляя для этого дополнительную страницу. Плагин легко настраивается, и вы можете поиграть с более чем 50 настройками стиля с предварительным просмотром в реальном времени. Вы можете автоматически создавать подменю из другого контента, создавать вкладки под своим меню и многое, многое другое.
- Генерация динамических предметов
- Подменю с вкладками
- Улучшенный пользовательский интерфейс
ЦЕНА: 20 $
ДЕМО
Морфинг – это всплывающее меню, предназначенное для мобильных устройств. Но, как вы можете видеть на демонстрационной странице, если вы откроете ее на своем персональном компьютере, она отлично смотрится и на рабочем столе.
Используя этот плагин, вы можете скрыть меню и вызвать его простым щелчком. В области меню вы можете создать стандартное раскрывающееся меню, добавить изображения, кнопки поиска, и вся область будет виджетной, что означает, что вы можете встроить все, что вам нужно и что угодно. Плагин очень настраиваемый, поэтому вы можете выбирать нужные цвета, изменять высоту изображения и добавлять или удалять элементы в соответствии с вашими потребностями. Если вы собираетесь использовать его для мобильных устройств, вы можете легко установить разрешения, для которых будет отображаться меню.
- Отлично работает как на настольных, так и на мобильных устройствах
- Добавить / удалить настраиваемые элементы
- Может срабатывать любой элемент
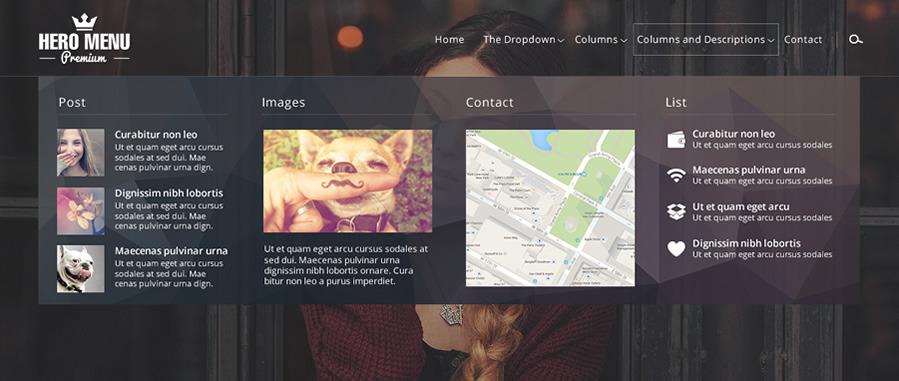
Меню героя
ЦЕНА: 19 $
ДЕМО
Если вам нужно простое меню или сложное «мегаменю», вы можете создать его с помощью плагина Hero Menu. Каждое созданное вами меню будет отзывчивым и будет отлично смотреться на любом устройстве; если вы решите создать мегаменю, элементы можно будет показать или скрыть, поэтому вам не придется беспокоиться о макете на небольших экранах.
Есть специальная сенсорная поддержка для Android, iOS и Windows Phone. Выберите панель навигации полной или фиксированной ширины, где вы можете легко добавлять дополнительные элементы, просто используя технику перетаскивания. Существует более 60 предустановленных цветовых схем, и вы можете использовать каждую из бесплатных шрифтов Google. Сделайте меню липким, выберите расстояние активации … этот замечательный плагин может предложить гораздо больше, поэтому обязательно ознакомьтесь со всем списком функций на CodeCanyon.
- Конструктор структуры меню Drag & Drop
- Создайте простое меню или сложное мегаменю
- Специальная мобильная навигация
Панель Multi-X
ЦЕНА: 16 $
ДЕМО
Панель Multi-X – это модульный плагин, который позволяет размещать на панели навигации практически все, что угодно. Помимо пунктов меню, вы можете разместить на панели до 8 пунктов – будь то контактная форма, форма поиска, значки социальных сетей, область виджетов и т.д.
Вы можете выбрать одну из двух разных тем, а также выбрать индивидуальную тему, в которой вы можете установить свои собственные цвета, а градиент будет рассчитываться автоматически. Панель навигации можно разместить в виде фиксированного или прокручиваемого меню. Если вы разработчик, вам будет интересно узнать, что для вас есть готовый набор хуков, если вы хотите создать новый плагин из панели Multi-X. Этот плагин предлагает гораздо больше, поэтому обязательно ознакомьтесь со всеми функциями CodeCanyon.
- 8 встроенных функциональных модулей
- 2 цветовые темы + индивидуальная тема
- Верхнее или нижнее положение
Все мы знаем, как далеко продвинулись технологии. Смартфоны и планшеты стали неизбежным явлением, и число владельцев мобильных устройств растет. Сети Wi-Fi покрывают все части наших городов, и если таковой нет, вы всегда можете подключить свое мобильное устройство к Интернету через своего провайдера. Все это означает, что количество пользователей мобильного Интернета больше, чем когда-либо, и что вам нужно заботиться о них, если вы запускаете веб-сайт.
Если вы создаете мобильный сайт или хотите его улучшить, вам определенно необходимо создать специальное мобильное меню, которое будет адаптироваться к любому размеру экрана и упростит навигацию для мобильных пользователей.
С WordPress эта задача не так сложна, как вы думаете. Вам не нужно знать, как программировать или создавать меню. Все, что вам нужно, это плагин, который вы можете легко установить и настроить под свои нужды.
В этой части руководства мы собираемся показать вам некоторые из лучших плагинов премиум-класса, которые могут создавать мобильное меню для вашего веб-сайта WordPress. Итак, давайте прокрутим вниз и посмотрим.
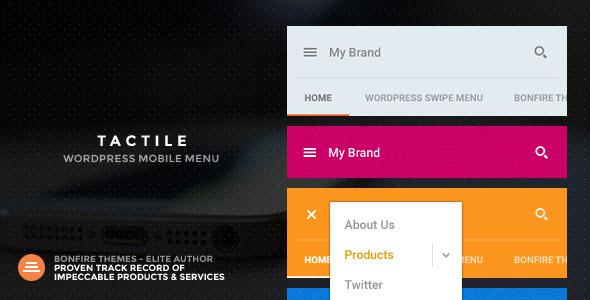
Touch
ЦЕНА: 18 $
ДЕМО
Этот плагин премиум-класса создаст чистый мобильный заголовок со встроенным в него мобильным меню. Анимация очень проста и может выглядеть красиво и плавно на экране смартфона. С помощью Tactile вы можете создать многоуровневое аккордеонное меню, сделать одноуровневое горизонтальное меню, которое можно пролистывать, или создать боковую панель с виджетами, которая может переходить на ваш веб-сайт.
Все настраивается, а это значит, что вы можете раскрашивать элементы в любой цвет, менять фон, устанавливать их цвета, прозрачность и многое другое. Ваше меню может быть фиксированным или позиционироваться абсолютно. Если вы хотите еще больше контролировать мобильные устройства, вы можете установить разрешения, для которых это меню будет активировано.
- Несколько типов меню
- Функции поиска
- Фиксированное / абсолютное позиционирование
TapTap
ЦЕНА: 10 $
ДЕМО
TapTap даст вам возможность создать уникальное мобильное меню для вашего сайта WordPress. Как вы можете видеть на демонстрационном сайте, вы можете создать практически все, что захотите, и ваши меню будут выглядеть очень аккуратно. С помощью этого плагина вы можете создавать многоуровневые меню, решать, какие элементы вы хотите отображать, добавлять описания или включать опцию встроенного поиска.
Есть два дизайна кнопок меню и несколько анимаций на выбор. Положение вашего меню может быть фиксированным или вы можете использовать абсолютное позиционирование. Выберите стили фона и поиграйте с многочисленными вариантами стилей, чтобы вы могли идеально вписать меню в свою тему. И последнее, но не менее важное: TapTap позволит вам выбрать разрешение, в котором он будет отображаться. Что еще вы хотите от меню мобильной навигации?
- Многоуровневое меню
- 2 дизайна кнопок меню и анимация
- Фиксированное / абсолютное позиционирование
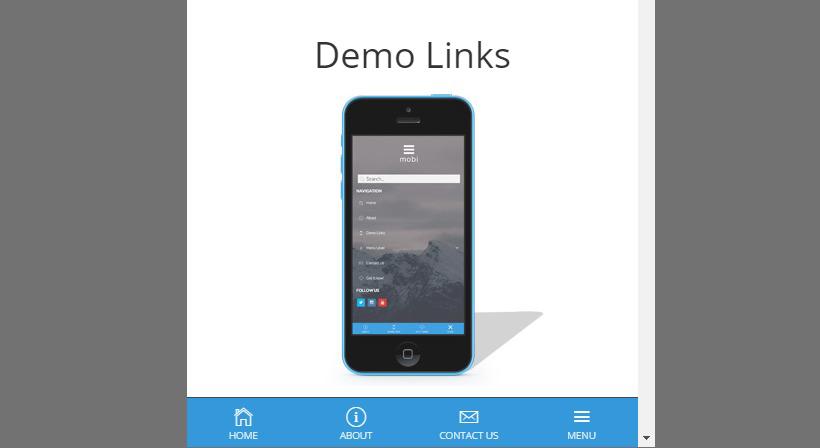
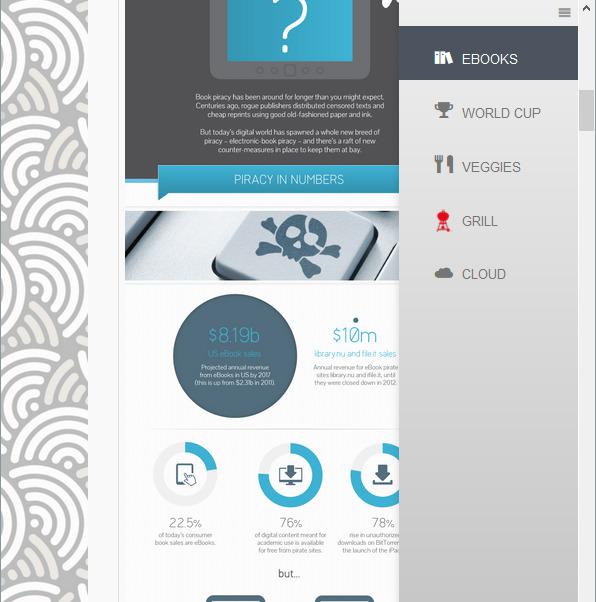
Mobi
ЦЕНА: 16 $
ДЕМО
Mobi – еще один простой, но отличный плагин WordPress, готовый помочь с мобильными веб-сайтами. С этим дополнением ваша адаптивная тема будет иметь еще лучшую навигацию. Создав меню с помощью интуитивно понятного конструктора меню перетаскивания, вы можете разместить его вверху или внизу вашего сайта.
Все пункты меню настраиваются, и вы можете добавлять значки социальных сетей на панель навигации. Существует более 700 шрифтов для иконок, и вы можете завершить свой дизайн, используя один из шрифтов Google. При необходимости вы можете управлять видимостью пользователей для гостей и зарегистрированных пользователей.
- Настройка перетаскивания
- Расположение верхнего или нижнего меню
- Видимость пользователей для гостей и авторизованных пользователей
ЦЕНА: 44 $
ДЕМО
Wah-меню – это закрепляемое меню, идеально подходящее для мобильных веб-сайтов, специально разработанное для сенсорной навигации iPad. С помощью этого премиального плагина вы можете добавить до 8 ссылок меню, которые будут удобно размещены на боковой стороне вашего веб-сайта WordPress.
После того, как вы нажмете на определенный значок в меню, появится подменю, которое позволяет использовать HTML, встроенные видео, карты и почти все, что вы хотите. Плагин обладает широкими возможностями настройки, что означает, что вы можете выбрать один из 8 цветов акцента, поиграть с шириной меню, значками, ссылками и т.д. Создавать меню очень просто с помощью редактора WYSIWYG. Независимо от того, выберете ли вы темную или светлую тему, вы можете быть уверены, что она будет хорошо выглядеть.
- Редактор WYSIWYG
- Подменю с поддержкой HTML, встроенных видео и т.д.
- Варианты состояния Out или Docked
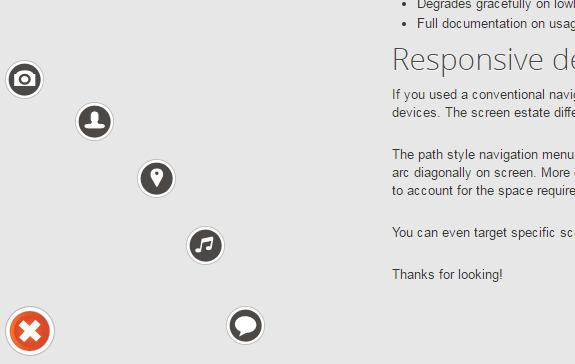
Меню стиля пути
ЦЕНА: 12 $
ДЕМО
Этот премиум-плагин несколько отличается от вашего обычного плагина, предназначенного для создания меню. Вместо классической строки меню или меню боковой панели в меню стиля пути создается кнопка. После того, как вы активируете кнопку, она отобразит меню вокруг кнопки в круге, развернет его в нужном направлении или даже упорядочит значки по дуге.
Если есть несколько уровней меню, кнопка создаст кнопку возврата, которая позволит пользователям снова перейти в главное меню. Есть масса вариантов настройки и создания меню; вы можете просто использовать стандартный редактор меню WordPress. Если вы ищете уникальное мобильное меню, дайте возможность Path Style Menu.
- Создать меню вокруг кнопки
- Настраиваемый
- Используйте стандартное меню WP для редактирования меню
Прокрутка
ЦЕНА: 10 $
ДЕМО
Еще один уникальный плагин меню, который дает вам несколько отличных функций и может отлично смотреться на вашем сайте. Scrollnav состоит из круга, который содержит несколько пунктов меню. В середине кнопки есть ссылка на домашнюю страницу, верхняя ссылка логически выводит вас наверх страницы, есть окно поиска, настраиваемое меню и часть круга с настраиваемой ссылкой.
Пользовательское меню предоставит достаточно места для создания всех меню с подменю, оно будет отлично выглядеть и даст вам столь необходимое место на вашем мобильном веб-сайте. Вы можете выбрать одну из нескольких цветовых схем и все легко настроить. Вам обязательно стоит посетить демонстрационный сайт, чтобы увидеть, как работает этот небольшой плагин.
- Круглая кнопка с разными функциями
- Пользовательское меню и настраиваемая часть ссылки
- Несколько цветовых схем
ЦЕНА: 24 $
ДЕМО
Этот простой премиум-плагин предоставит вам крутое меню боковой панели, созданное для сенсорной навигации iOS и Android. После того, как вы создадите меню, оно будет содержать значки, которые ссылаются на другую часть страницы и автоматически прокручиваются.
Важно отметить, что ScrollTo – это не полное меню навигации, а только прокрутка к другой части той же страницы. Вы можете выбрать из более чем 750 иконок или использовать свои собственные изображения в качестве пунктов меню, и есть дополнительное место для рекламы. Чтобы все работало, вам необходимо иметь базовые знания HTML, чтобы вы могли следовать инструкциям. Это может занять несколько минут вашего времени, но конечный результат выглядит великолепно.
- С сенсорным экраном
- Более 750 иконок + пользовательские изображения
- Дополнительное рекламное место
Вывод
Мы надеемся, что к настоящему времени вы поняли, что веб-сайт сложно запустить без меню. Даже если вы запустите одностраничный просмотрщик, вам все равно понадобится навигация между разделами. Итак, пока вы уже здесь, найдите время, чтобы настроить свое меню WordPress и сделать его как можно лучше.
Источник записи: https://firstsiteguide.com