Прошло много времени с тех пор, как изображения были слишком большими для загрузки через Интернет. Сегодня сайты не могут существовать без них. Несмотря на то, что скорость Интернета с годами резко увеличилась, очень важно заботиться о фотографиях в своем блоге.
Просто потому, что загружать изображения на ваш сайт легко, это не значит, что вы должны делать это без какой-либо подготовки. На самом деле неоптимизированные изображения могут повредить вашему сайту разными способами; от влияния на то, как посетители думают о вас, до скорости вашего сайта и рейтинга SEO. Если вы еще не подумали об этом, мы здесь, чтобы показать вам несколько способов улучшения изображений в WordPress.
В этом руководстве мы собираемся показать вам:
Как оптимизировать изображения для WordPress, чтобы вы ускорили свой сайт и улучшили SEO
Почему вам следует оптимизировать изображения для WordPress? Если приложить усилия, можно ожидать следующего:
- Более быстрый сайт
- Лучшее SEO
- Меньшие резервные копии
- Меньшее использование полосы пропускания
- Более счастливые пользователи
Вы также должны знать, что есть разные этапы, на которых вы можете оптимизировать изображения. Вы можете позаботиться о фотографиях еще до того, как загрузите их в блог, или вы можете сделать это после загрузки.
Быстро тестируйте изображения на вашем сайте
Перед тем как приступить к работе по оптимизации, вы можете быстро проверить свой сайт на скорость и производительность. Используя любой из инструментов из списка, вы быстро узнаете, в какой форме находятся изображения на вашем сайте.
Нам нравится использовать GTmetrix, который даже покажет вам точные изображения, из-за которых ваш сайт загружается медленнее.
Оптимизируйте изображения для WordPress перед загрузкой
Во время ведения блога большинство людей не предпринимают всех необходимых шагов для оптимизации своих изображений. Обычно люди просто делают снимок со своего фотоаппарата или смартфона, загружают его из Интернета или создают с помощью компьютерного программного обеспечения.
Они не думают о форматах, размерах изображений или именах файлов. Если картинка выглядит хорошо, они просто предполагают, что она готова для Интернета. Если вы не проверяете свои изображения, вы приближаетесь к катастрофе.
Изменить размер изображений
Не загружайте изображения на свой веб-сайт WordPress, пока не проверьте ширину и высоту каждого изображения. Например, если вы показываете изображения с максимальным размером 700 пикселей, действительно нет необходимости загружать более широкое изображение. Если вы это сделаете, у вас будет файл большего размера, который замедлит работу вашего сайта, а результат будет таким же. WordPress создаст дополнительный размер, но это не повод не подготовить изображения перед загрузкой.
Изменить размер изображений можно быстро и легко. Есть много бесплатных инструментов, таких как Microsoft Paint, которые помогут вам в этом. Вы даже можете найти бесплатные онлайн-инструменты для изменения размера изображений, такие как Easy Resize.
Размеры изображения будут варьироваться от темы к теме. Если вы не уверены, какой из них следует использовать, присмотритесь к своей теме WordPress и просмотрите изображения, поищите документацию или обратитесь за помощью в службу поддержки.
Изменить качество
После изменения размеров вам следует подумать об изменении качества изображений. В зависимости от программного обеспечения существуют разные способы изменения качества изображений. Например, всегда популярный Photoshop позволяет сохранять изображения для Интернета. Эта опция позволит вам сохранять изображения в более низком качестве, но они будут оптимизированы для вашего сайта.
Кроме того, если вы решите сохранить изображение в формате JPEG, Photoshop попросит вас выбрать уровень качества. В этом случае снижение качества с 12 до всего 8 резко уменьшит размер изображения, в то время как разница в качестве не будет такой большой.
Если вы все еще не используете какое-либо программное обеспечение для изменения качества своих изображений, вы можете попробовать бесплатный онлайн- инструмент Tiny PNG. Просто загрузите картинку и посмотрите, какая разница.
Выберите правильный формат
Даже после изменения размера и качества вам следует подумать об изменении формата. Для начала, просто выбрав правильный формат, вы можете снять с изображения несколько килобайт, если не больше.
Общее правило очень простое. Если у вас есть фотография, сделайте ее в формате JPEG. Если у вас есть логотип, векторное изображение или очень простая компьютерная графика, выберите PNG. Если у вас действительно маленькое изображение без градиентов или вы хотите показать простую анимацию, подобную показанной выше, вы можете использовать GIF. Как правило, изображения PNG будут значительно больше, чем изображения в формате JPEG, и вы можете получить выгоду от изменения формата.
Во многих случаях переформатирование изображений не приведет к существенной разнице в качестве, хотя вы можете ожидать разницу в размере. В следующий раз перед загрузкой фотографии PNG сделайте снимок и попробуйте сохранить в формате JPEG, чтобы увидеть разницу. Для более подробного объяснения, пожалуйста, ознакомьтесь с различиями между PNG, JPEG, GIF и SVG.
Позаботьтесь об именах файлов
Хотя имя файла может показаться неважным, на самом деле вам следует знать об этом. Имя вашего файла изображения содержит ценную информацию для SEO. Если вы хотите, чтобы другие люди могли найти ваше изображение в Google и других поисковых системах, вы должны дать ему собственное имя.
Мы предлагаем вам называть изображения без пробелов. Не забудьте включить ключевые слова, если хотите, чтобы страница и изображение получили рейтинг. Например, если вы загружаете фотографию Ferrari California, имя файла должно быть «ferrari-california.jpg». Если вы используете плагин SEO для WordPress, вы уже знаете, что он проверяет ваши альтернативные теги на наличие ключевых слов. Да, действительно важно иметь правильное имя изображения.
Оптимизируйте изображения для WordPress после загрузки
После подготовки изображений на вашем компьютере вы можете продолжить загрузку. Надеюсь, ваши изображения правильного размера и качества. Вы убедились, что формат и имя файла верны. После загрузки WordPress запросит у вас дополнительную информацию. Не пропускайте метаинформацию; заполните сведения о своих изображениях, чтобы вы могли легко их систематизировать и подготовиться к SEO.
Заголовок, описание, замещающий текст и подпись
Позаботившись о технических тонкостях, не стоит забывать и о SEO. Всегда добавляйте заголовок и описание к своим медиа. Это поможет вам в управлении медиа в WordPress, а также поможет улучшить SEO. Также не забудьте тег alt, который будет отображаться для посетителей, которые не могут должным образом увидеть ваше изображение. Это не только будет полезно для ваших пользователей, но также поможет вам с SEO. Ваша страница получит более высокий рейтинг, и пользователям будет проще находить ваши новые изображения.
Хотя вам не будут нужны подписи все время, обязательно добавьте их к изображениям, которые требуют дополнительных пояснений (например, снимков экрана).
Редактируйте изображения с помощью WordPress
Если вы понимаете, что изображение все еще нуждается в дальнейшем редактировании, знайте, что WordPress позволяет это сделать даже после того, как вы загрузили файл. Измените поворот, обрезку и масштаб изображений, которые вы уже загрузили. Вы даже можете редактировать только эскиз или все другие размеры. Встроенный редактор WordPress очень прост, но время от времени вы можете сэкономить.
Восстановить все миниатюры
Большинство предыдущих методов помогут вам с новыми файлами изображений, которые вы все еще собираетесь загрузить. Но что, если на ваш сайт WordPress уже загружены сотни, если не тысячи файлов? Не волнуйтесь; вы все равно можете оптимизировать эти изображения и изменить их размеры.
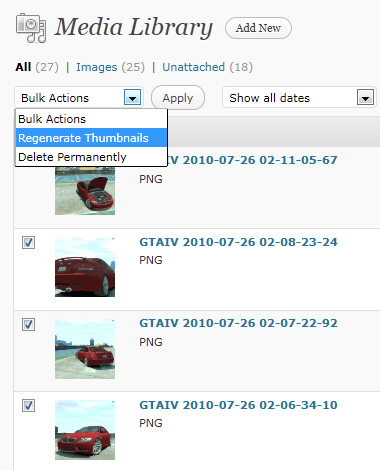
Для быстрого исправления вас может заинтересовать бесплатный плагин Regenerate Thumbnails, который использовали более миллиона пользователей. Если вам нужен больший контроль над изображениями, вам следует проверить некоторые из лучших плагинов WordPress для оптимизации изображений, которые мы собираемся показать вам в следующих строках этой статьи.
Используйте плагины WordPress
Конечно, есть десятки плагинов WordPress, которые могут помочь вам оптимизировать изображения на вашем сайте. Прокрутите вниз, чтобы увидеть лучшие плагины WordPress для оптимизации изображений.
Ленивая загрузка изображений при необходимости
Иногда качество изображений может быть важнее их размера. В основном это касается фотографов, которые хотят, чтобы их фотографии были первоклассными. Они не могут рисковать уменьшением размера или качества файлов. Тем не менее, это не значит, что вам следует забыть об оптимизации. Чтобы оптимизировать изображения для WordPress в этом случае, вам следует подумать о ленивой загрузке.
Ленивая загрузка – это метод, который загружает изображения только тогда, когда они нужны пользователям (прокрутите до них). Например, если вы загрузите двадцать высококачественных фотографий в одну статью, они сильно замедлят работу вашего сайта. Но если вы лениво загружаете изображения, статья будет молниеносной, а фотографии будут загружаться только при необходимости – в тот момент, когда пользователь доберется до них.
Иметь адаптивные изображения
Хотя большинство тем WordPress являются адаптивными, это не обязательно означает, что ваши изображения также адаптивны. Поскольку вы не хотите, чтобы большое изображение загружалось на маленький экран, вам необходимо зарегистрировать дополнительные размеры изображений для своего сайта. Если в вашей теме не используются адаптивные изображения, подумайте о том, чтобы нанять профессионала для работы – это не так просто, как может показаться.
Если вы хотите, чтобы ваши изображения хорошо смотрелись в социальных сетях, вам придется сделать дополнительный шаг и оптимизировать метатеги и разметку схемы.
Если вы используете плагин SEO, такой как Yoast, не забудьте проверить настройки. Например, Yoast позволит вам настроить несколько вещей, связанных с социальными сетями. Итак, перейдите в SEO -> Социальные сети и введите информацию в Facebook, Twitter, Google+ и Pinterest.
Если вы хотите большего и хотите оптимизировать изображения для дополнительных веб-сайтов социальных сетей, ознакомьтесь с плагином WPSSO – Accurate Meta Tags + Schema Markup for Social Sharing Optimization & SEO.
Измените способ сжатия изображений JPEG в WordPress
Если вы загружаете кучу изображений JPEG на свой веб-сайт WordPress, вы могли заметить, что они теряют свое исходное качество. Если вы задавались вопросом, виноват ли WordPress, теперь вы получите ответ – да, это так!
После того, как вы загрузите изображение в формате JPEG, WordPress автоматически изменит степень сжатия и решит, что вы хотите, чтобы изображение потеряло качество. Чтобы быть более конкретным, WP использует 90% -ное сжатие ваших JPGE. Это здорово, если ваши изображения предназначены только для использования в качестве эскизов сообщений или для показа в сообщениях, но если вы загружаете свои фотографии, вы хотите, чтобы они были как можно лучше, верно?
К счастью, вам понадобится всего одна строчка кода, чтобы это изменить.
Остановить сжатие изображений JPEG:
Если вы не хотите, чтобы ваши изображения JPEG были сжаты, просто скопируйте и вставьте следующий код в свой файл functions.php:
add_filter('jpeg_quality', function($arg){return 100;});
Не забудьте сохранить изменения, и вы готовы загружать новые изображения.
С другой стороны, изображения могут не иметь для вас большого значения. Так что вы можете захотеть, чтобы они были еще более сжатыми и сэкономили ваше время при загрузке вашего сайта. Если вы измените последнее число в этой строке кода, вы измените качество недавно загруженных изображений.
Сжимайте изображения JPEG еще больше:
Чем меньше число, тем больше изображений будет сжато. Например, чтобы еще больше сжать эти JPEG-файлы, вам понадобится этот код:
add_filter('jpeg_quality', function($arg){return 80;});Не забывай; уровень сжатия по умолчанию – 90.
Важно: это повлияет только на изображения, которые вы загружаете после вставки кода в functions.php. Чтобы изменить размер и качество изображений, которые у вас уже есть в библиотеке, вам понадобится плагин. Узнайте, как восстановить изображения дополнительных размеров.
Самые популярные плагины оптимизации изображений для WordPress
В начале этой статьи мы говорили о том, как оптимизировать изображения для WordPress, чтобы вы ускорили свой сайт и улучшили SEO. Как вы могли заметить, вы можете использовать несколько различных методов. Важно позаботиться об изображениях еще до того, как вы загрузите их в свой блог. Но когда изображения уже размещены на сайте, может оказаться невозможным повторно оптимизировать каждое изображение отдельно, а затем загрузить их еще раз.
Не волнуйтесь; в первую очередь никто не ожидает от вас этого. Оставайтесь с нами в следующие минуты, поскольку мы собираемся показать вам самые популярные плагины для оптимизации изображений для WordPress.
Чтобы оптимизировать изображения, вам просто нужно выбрать плагин из списка. Вам нужно будет настроить его и выбрать, что плагин будет делать за вас. После этого вы сможете расслабиться и делегировать работу плагину по вашему выбору, в то время как вы можете начать систематизировать свои медиафайлы.
Следующие плагины помогут вам сжать изображения на любом сайте WordPress. Они ускорят загрузку сайта и в конечном итоге помогут вам улучшить SEO.
WP Smush
ЦЕНА: Бесплатно
WP Smush с более чем 700000 активных установок должен быть одним из лучших плагинов для оптимизации изображений для WordPress. Он может быстро оптимизировать изображения, используя различные методы сжатия. Самое замечательное в сжатии изображений с помощью WP Smush заключается в том, что изображения не теряют в качестве. Не верите нам? Протестируйте плагин.
Когда мы говорили о подготовке изображений для WordPress, мы упомянули, что изменение размера является важной частью процесса оптимизации. С этим плагином вам не придется беспокоиться об этом, поскольку WP Smush позволяет вам устанавливать максимальные размеры. После этого все более крупные изображения автоматически уменьшатся, прежде чем вы добавите их в библиотеку.
Этот фантастический плагин может работать с файлами JPEG, GIF и PNG. Он работает со всеми вашими каталогами, автоматически обрабатывает вложения и даже работает с несколькими сайтами. Вы можете вручную работать с каждым изображением или отредактировать пятьдесят из них сразу. Если вам нужны еще лучшие результаты и больше возможностей, попробуйте WP Smush PRO.
Оптимизатор изображения EWWW
ЦЕНА: Бесплатно
За забавным названием скрывается один из самых популярных плагинов для оптимизации изображений для WordPress. Как и ранее упомянутый, EWWW Image Optimizer может сжимать ваши изображения, не влияя на их качество. Когда вы думаете о том, что плагин может ускорить ваш сайт за секунды, вы уже будете на пути к его загрузке. Как только вы это сделаете, вы сможете массово оптимизировать изображения, а галереи, такие как GRAND FlaGallery, NextCellent и NextGEN, даже получат свои собственные страницы массовой оптимизации.
Все изображения, которые используют класс WP_Image_Editor в WordPress, будут автоматически оптимизированы, в то время как вы можете вручную поработать над всеми остальными. Нам нравится, что вы можете выбирать папки, которые хотите оптимизировать. Для получения дополнительных сведений об этом и о том, какие плагины используют этот класс, откройте официальную страницу EWWW Image Optimizer в репозитории WordPress.
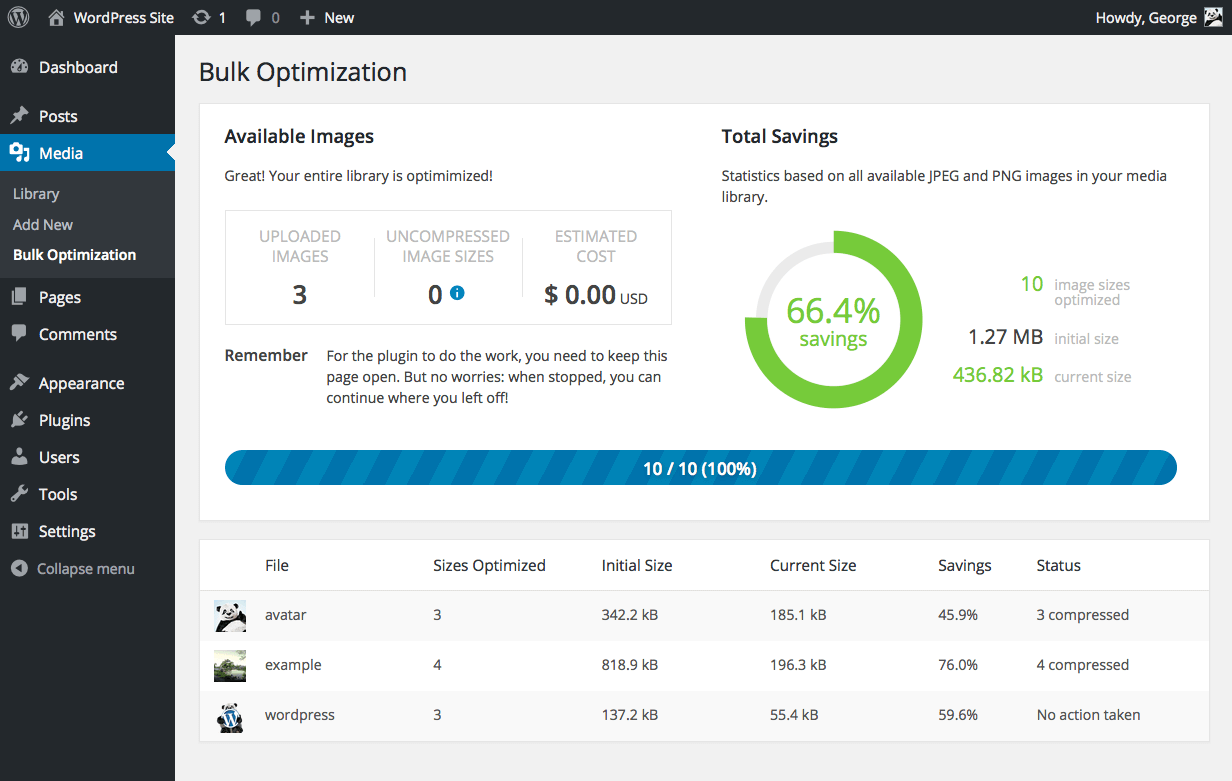
Сжатие изображений JPEG и PNG
ЦЕНА: Бесплатно
Если милая маленькая панда с логотипом WordPress не вызывает у вас желания узнать больше об этом плагине, мы не знаем, что будет. И если панда выглядит знакомо, это потому, что это та самая панда, которая помогает вам сжимать изображения на веб-сайте TinyPNG. Да, похоже, животное более разностороннее, чем мы думали изначально. Но остановимся на плагине.
Если вы выберете этот плагин, Panda автоматически оптимизирует ваши изображения. Каждый раз, когда вы загружаете новый, плагин берет на себя и выполняет свою работу. Тем не менее, вы можете оптимизировать отдельные изображения или сделать это сразу, просто зайдя в медиа-библиотеку.
Сжатие изображений JPEG и PNG поддерживает даже анимированные PNG, отлично работает на мультисайтах, совместим с WooComerce и не будет иметь проблем с WP Offload S3.
Самое замечательное в плагине то, что он позволяет вам устанавливать максимальные атрибуты ширины и высоты для всех изображений. Если вы беспокоились о том, что он сделает с метаданными, не беспокойтесь; панда сохранит всю информацию без изменений.
Ограничений на размер файла нет, вы можете установить виджет панели управления, и он даже работает с мобильным приложением WordPress. Из-за всего этого, Compress JPEG & PNG images имеет более 100 000 активных установок и заслуживает места в списке лучших плагинов для оптимизации изображений для WordPress.
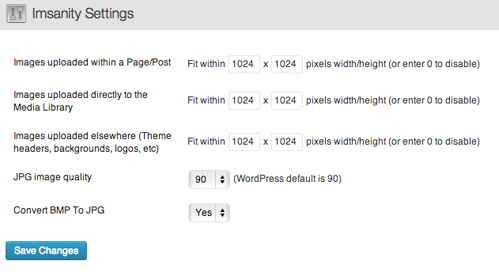
Имсаниты
ЦЕНА: Бесплатно
Хотя изображение обложки для этого плагина может вас отпугнуть, уделите секунду и ознакомьтесь со всеми функциями Imsanity. О, даже название плагина звучит безумно, правда? Как только вы согласитесь с названием плагина, вы увидите, что он может многое предложить.
Imsanity может автоматически масштабировать изображения, позволяет устанавливать максимальные размеры и даже имеет опцию массового изменения размера. Это важно, если в вашем блоге уже есть сотни изображений, нуждающихся в оптимизации.
Этот бесплатный плагин – отличный вариант, если вы не хотите много бороться с настройками плагина. Все, что вам нужно, это установить и активировать Imsanity, задать несколько параметров, и вы можете забыть об этом; он будет идти своим путем к оптимизации изображений.
Нам понравился вариант, который позволяет конвертировать изображения BMP в JPG. На всякий случай, если у вас есть много файлов BMP, которые вы по ошибке загрузили некоторое время назад, это будет вам палочкой-выручалочкой.
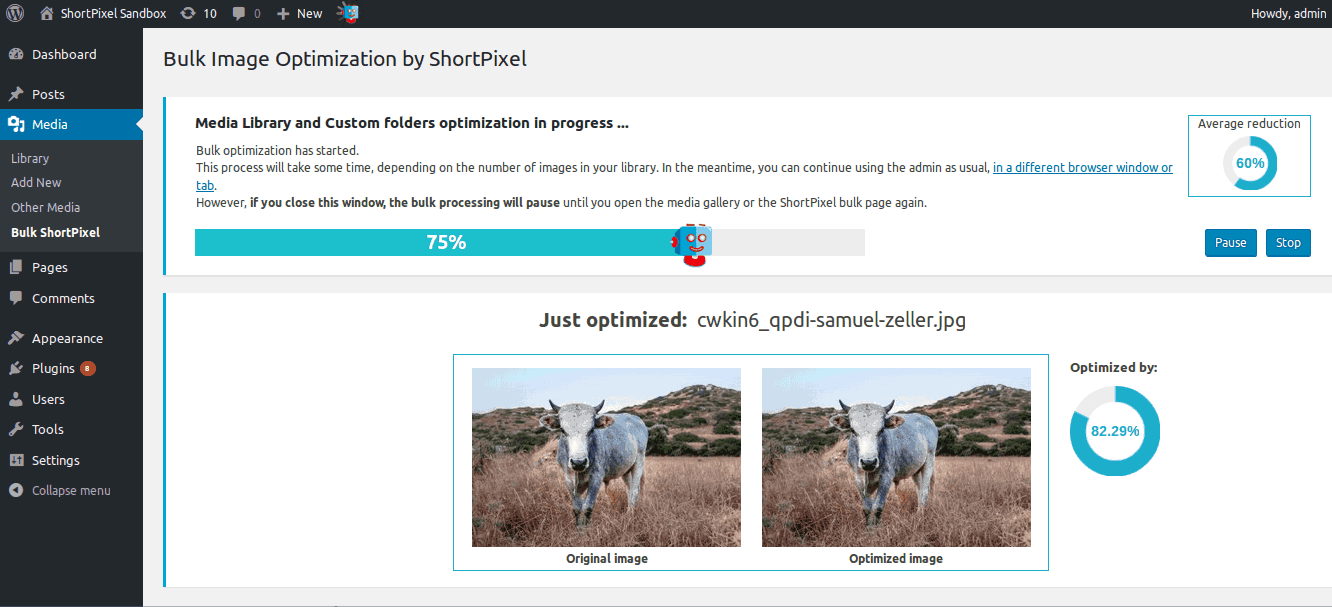
Оптимизатор изображения ShortPixel
ЦЕНА: Бесплатно
ShortPixel Image с более чем 30 000 активных установок по-прежнему остается одним из самых популярных плагинов для оптимизации изображений для WordPress. Плагин имеет множество функций, и он будет незаменим для сайтов, на которых есть много изображений для оптимизации.
ShortPixel Image Optimizer не только оптимизирует для вас документы JPG, PNG, GIF и PDF, но также позволит преобразовать любое изображение JPEG, PNG или GIF в WebP. Плагин хорошо работает с другими плагинами галереи, и его не волнует, использует ли ваш сайт HTTP или HTTPS. Это позволит вам удалить данные EXIF с изображений (что понравится фотографам).
Плагин распознает изображения, которые он уже оптимизировал, поэтому при необходимости пропускает их. Вы можете разрешить или запретить автоматическую оптимизацию и сделать гораздо больше с этим фантастическим плагином. Посетите официальную страницу репозитория, чтобы увидеть все функции.
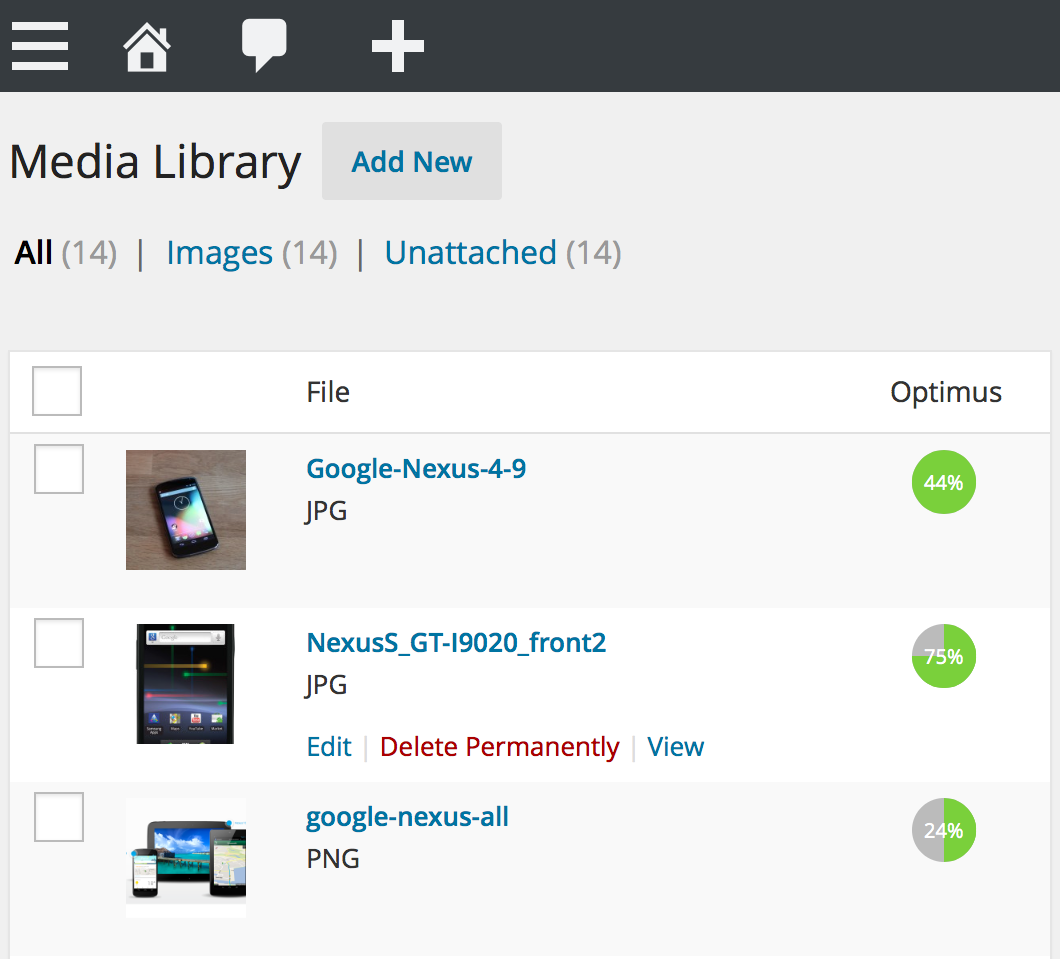
Optimus – оптимизатор изображений WordPress
ЦЕНА: Бесплатно
Как и ранее упомянутый плагин, Optimus оптимизирует ваши изображения для WordPress, и это не повлияет на качество ваших изображений. Вы можете позволить плагину работать автоматически, или вы можете отключить эту опцию и оптимизировать изображения только при необходимости.
Optimus работает на мультисайтах, он не новичок в сайтах электронной коммерции WordPress и полностью оптимизирован для мобильных приложений WordPress и Windows Live Writer. Это ускорит ваш сайт без необходимости касаться строчки кода. Плагин предлагает гораздо больше, но вам придется подписаться на премиум-версию. Чтобы увидеть больше, перейдите на официальную страницу в репозитории плагинов WordPress.
Добавьте ленивую загрузку для ваших видео и изображений в WordPress
Как только вы начнете добавлять на свой веб-сайт много видео и изображений, станет очевидно, что он начнет загружаться медленнее. Независимо от того, откуда они берутся, видео и большие изображения будут играть большую роль на вашем сайте и заставят посетителей ждать гораздо дольше, чем необходимо, чтобы загрузить весь контент. С WordPress это не должно иметь большого значения, и вот как вы можете легко исправить ситуацию.
Если вы хорошо разбираетесь в PHP, есть отличная статья о добавлении отложенной загрузки изображений и бесконечной прокрутки, написанная нашими коллегами по Elegant Themes.
Если нет, в следующих нескольких строках мы упомянем некоторые из самых популярных плагинов отложенной загрузки, которые сделают ваш сайт более быстрым. И вам даже не придется много делать, кроме как установить плагин и настроить его за несколько быстрых шагов.
Ленивая загрузка видео
ЦЕНА: бесплатно
Если у вас много видеороликов Youtube и Vimeo, вам следует подумать об установке этого плагина. После того, как вы его настроите, плагин разместит изображение на вашем видео, и из-за этого ваш сайт будет загружаться намного быстрее. Когда посетитель прокручивает видео, это изображение будет показано с кнопкой «Воспроизвести» над ним. После щелчка видео начнется загрузка и воспроизведение. Простую демонстрацию можно посмотреть на сайте разработчика.
WP YouTube Lyte
ЦЕНА: Бесплатно
Этот плагин выполнит свою работу быстро и легко. После его установки просто добавьте ссылку на свое видео на Youtube или используйте шорткод, чтобы добавить ее. Вы можете выбрать между добавлением обычного видео, списка воспроизведения или только звука из выбранного видео. После этого ваши видео на Youtube получат изображение поверх него, что обеспечит ленивую загрузку. Просто нажмите на изображение, чтобы начать воспроизведение видео или аудио.
Смотрите демонстрацию на сайте разработчика.
a3 Lazy Load
ЦЕНА: Бесплатно
ДЕМО 1
ДЕМО 2
Этот посвящен вашему мобильному сайту. Если у вас много изображений и / или видео, которые вы хотите показать своим посетителям на мобильных устройствах, вам следует взглянуть на a3 Lazy Load. Это позволит вам добавить ленивую загрузку к вашим изображениям и видео, а плагин даже позволит вам выбирать эффекты перехода, которые будут отображаться пользователям, когда они прокручивают загружаемый контент.
В административной области вы можете легко включать и выключать контент, который хотите отложить для загрузки. Для тех, кто включен, контент будет загружаться только в то время, когда посетитель прокручивает эту часть контента.
Есть красиво показанная демонстрация, которая содержит 1000 изображений – каждое загружается только после того, как вы прокрутите до него. Поскольку этот плагин также выполняет отложенную загрузку видео, есть демонстрационное видео, которое вы можете увидеть, щелкнув ссылку выше.
Минет ленивая загрузка
ЦЕНА: Бесплатно
Если вам не нужна поддержка видео и вы хотите, чтобы ваши изображения загружались только лениво, вам следует проверить этот плагин WP. После установки и настройки он заменит ваши изображения, миниатюры, изображения Gravatar и даже фреймы на заполнитель. Подобно ранее упомянутому плагину, он будет загружать контент только после того, как пользователь зайдет к нему.
Будь то изображения или видео, которые вы хотите отложить для загрузки, один из вышеупомянутых плагинов поможет вам в считанные секунды. Все они бесплатны, поэтому нет оправдания тому, что вы не попробуете хотя бы один из плагинов и посмотрите, какой вес у вас на плечи. Конечно, есть много других плагинов с такой же функцией, и вы можете просмотреть и попробовать их все.
Отображение изображений до и после в привлекательном виде
Мы уверены, что вы уже видели много примеров изображений до и после. Не знаю, как вы, но первое, что мы имеем в виду, когда видим фразу «до и после», – это программа фитнеса, в которой люди показывают свое тело до и после программы тренировки.
Если задуматься, большинство веб-сайтов используют простой подход для демонстрации различий – они берут оба изображения и помещают их одно рядом с другим или даже одно над другим. Если вы хотите получить такой же результат, вы бы не читали эту статью, потому что вы уже знаете, как это сделать.
Что, если бы мы сказали вам, что есть визуально ошеломляющий способ решить эту проблему до / после, и он у вас под рукой? Что ж, есть, и после настройки вы будете хвалить разработчиков, потому что конечный результат действительно классный.
Двадцать двадцать
ЦЕНА: бесплатно
Twenty Twenty – это название этого замечательного плагина, который вы можете бесплатно скачать в репозитории плагинов WordPress.
Плагин позволит вам разместить одно изображение поверх другого и позволит вам играть с ползунком, чтобы вы могли скрыть / показать изображение. Пожалуйста, посмотрите демо, и вы поймете, о чем мы говорим.
Хорошо, теперь, когда вы подключились к этому маленькому плагину, давайте посмотрим, как создать этот потрясающий эффект. Хотя воссоздать демонстрационный эффект относительно легко, вам все равно нужно знать основы HTML. Пошли:
- Создать новый пост или открыть существующий
- Вставьте два изображения в сообщение. Если вы работаете в визуальном редакторе, вы должны видеть изображения одно над другим. Если вы работаете в текстовом редакторе, вы должны увидеть код, подобный этому:
- Введите тег [20] перед первым изображением.
- После второго введите тег [/ 20twenty]
В вашем текстовом редакторе должно получиться что-то вроде этого:
- Убедитесь, что ваши фотографии одинакового размера, чтобы добиться наилучших результатов.
- Просмотрите или опубликуйте свой пост и наслаждайтесь потрясающими фотографиями до и после
Как создавать интерактивные изображения – рисовать, добавлять описания и ссылки
Сегодня сложно запустить веб-сайт без мультимедиа. Изображения, видео и музыка есть практически на каждом веб-сайте. Средний пользователь Интернета сильно зависит от визуальных стимулов, поэтому вам нужно позаботиться о визуальной и интерактивной частях своего сайта. Статьи с изображениями получают на 94% больше просмотров, чем статьи без них. Кроме того, уже известен факт, что мультимедиа на веб-сайтах может повысить рентабельность инвестиций в контент-маркетинг.
Мы надеемся, что нет необходимости убеждать вас позаботиться об изображениях на вашем сайте. Даже если вы не используете изображения в статьях (а должны), вы используете избранные изображения, верно? Существует довольно много плагинов галереи, которые могут помочь вам управлять изображениями на вашем сайте WordPress, вы можете создавать темы, связанные с фотографиями, подключать Instagram к вашему сайту WordPress и делать многое другое. Но что, если вы хотите создать более интерактивный контент?
Для начала вам может быть интересно добавить эффект изображения до и после, который понравится вашим пользователям. Не забывайте о виртуальной реальности в WordPress, которая становится все более популярной после того, как Automattic представила VR на WordPress.com. Тем не менее, чего-то не хватает. Можно ли делать интерактивные изображения с интерактивными частями? Да, это возможно, и мы собираемся показать вам, насколько это весело и легко.
Привлечь внимание
ЦЕНА: Бесплатно
ДЕМО
Первое, что вам понравится в этом плагине, так это то, что он полностью бесплатный! Как и любой другой плагин из репозитория WordPress, вы можете загрузить, установить и активировать его за считанные минуты. Бесплатная версия позволит вам работать с одним интерактивным изображением. Если вы хотите большего, вам нужно будет подписаться на версию PRO, но мы поговорим об этом позже.
Плагин адаптивен, и вам не нужно беспокоиться о том, чтобы интерактивные изображения правильно отображались на любом устройстве. Мало того, что изображение будет масштабироваться в соответствии с размером экрана, оно будет работать в большинстве современных и старых браузеров (настольных и мобильных). Draw Attention использует элементы холста при отображении в новых браузерах, в то время как при загрузке в более раннем браузере он возвращается к картам изображений.
особенности
Прежде чем перейти к примеру, который покажет вам, насколько мощный этот простой плагин, давайте посмотрим, чего ожидать от Draw Attention:
- Рисование – после загрузки изображения у вас будет возможность рисовать на нем фигуры. Выберите любую часть вашего изображения, которая станет доступной для выбора / щелчка мышью
- Цвета – настраивайте цвета так, чтобы горячие точки соответствовали дизайну вашего сайта.
- Выделение при наведении – отображение другой части изображения, если пользователь наводит курсор на выбранную часть.
- Показать дополнительную информацию – отображение дополнительной информации о выбранной части изображения.
- Перейти к URL – перенаправлять пользователей на любой URL, если они нажимают на выбор
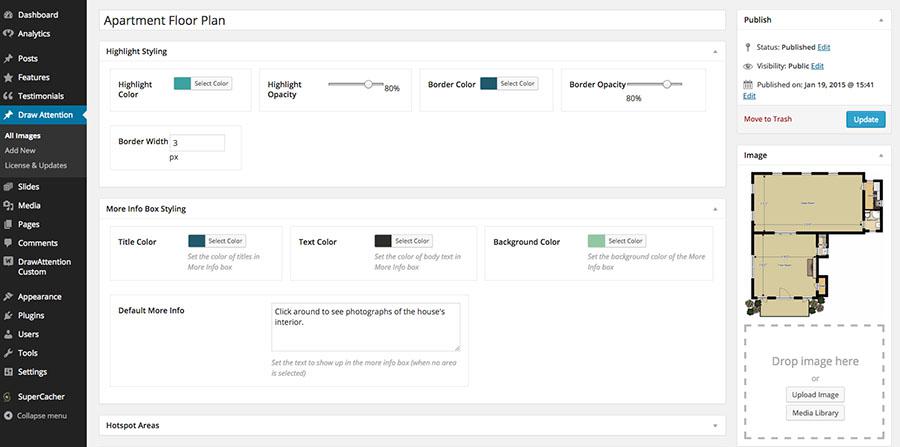
Пример – Интерактивная карта Гавайев
Мы будем использовать пример с демонстрационного сайта, чтобы показать вам, что именно вы можете делать с Draw Attention. Итак, давайте посмотрим, как выглядит интерактивная карта Гавайев, созданная с помощью плагина.
Первое, что вам нужно сделать, это найти изображение островов Гавайи. После того, как вы перейдете к Draw Attention -> Edit Image, вы должны загрузить изображение в область на правой боковой панели. После загрузки изображения можно начинать веселье.
Здесь вы можете выбрать цвета для выделения (цвет, границу, непрозрачность и т.д. ), Настроить «поле дополнительной информации» (изображение, заголовок, цвет текста и т.д. ). Если вы не хотите выбирать каждый цвет для изображения вручную, вы можете быстро выбрать цветовую схему на правой боковой панели.
Самая волшебная часть происходит на экране настроек Hotspot Areas. Здесь вы загрузите изображение в полный размер. Все, что вам нужно сделать, это начать рисовать и создать новую точку доступа. Вы можете добавить столько точек, сколько хотите, а это значит, что вы можете создавать исчерпывающие выборки, сколько захотите. Вы можете создать столько точек доступа, и каждая может иметь свои собственные настройки.
Итак, в этом примере вы должны выбрать один из островов. Выберите название для острова, добавьте описание и дополнительное изображение, которое будет отображаться, когда пользователь наводит курсор на точку доступа (правая часть изображения в формате GIF, показанного выше).
Вы должны повторить процесс для каждого острова, на котором вы хотите быть интерактивным. Когда ваши горячие точки будут готовы, просто скопируйте шорткод с правой стороны. Вставьте шорткод в сообщение, страницу, виджет или куда угодно, где вы хотите показать свою новую интерактивную карту, и все готово! Если вы хотите перенаправить пользователей на любую другую страницу после того, как они щелкнули по выбранным элементам, вам просто нужно выбрать URL-адрес вместо описания. Как это просто!
ПРО версия
В то время как бесплатная версия будет идеальной, если вам нужно всего одно изображение, версия PRO позволит вам иметь столько интерактивных изображений на вашем сайте, сколько вы хотите. Хотя это будет наиболее важным моментом, версия PRO даст вам даже больше, чем несколько изображений.
Функция Layout Options позволит вам показать больше информации о выбранных частях изображения. Например, вы сможете отображать информацию в лайтбоксе или на простой панели инструментов, которая появится после того, как пользователь наведет курсор на выбранную часть изображения.
Также есть двадцать предустановленных цветовых палитр, поэтому вам не нужно настраивать каждый цвет вручную. Версия PRO обойдется вам в 74 доллара за лицензию на один сайт, но если вам нужно более одного интерактивного изображения, это не составит труда.
Как восстановить дополнительные размеры изображений
Относительно легко зарегистрировать новые размеры изображений в вашей теме WordPress. После того, как вы сообщили своей системе, насколько большими должны быть ваши изображения, назвали их и решили, как их обрезать, вы можете свободно распространять изображения где угодно. А как насчет старых изображений?
Если вы использовали один из методов, которые мы вам показали, вы подготовили газон для новых изображений. Независимо от того, используете ли вы недавно зарегистрированные размеры изображений для миниатюр сообщений или разрешаете авторам использовать их в сообщениях, новые правила применяются только к тем изображениям, которые загружаются после того, как вы внесли изменения в файл functions.php. Чтобы изменить старые изображения, мы предлагаем использовать плагин Regenerate Thumbnails.
Восстановить эскизы:
ЦЕНА: Бесплатно
- Перейдите в Плагины-> Добавить новый
- Искать «Восстановить эскизы»
- Установите и активируйте плагин
- Перейдите в Tools-> Regen.Thumbnails.
Если вы хотите изменить размер всех ваших изображений, просто нажмите кнопку «Восстановить все миниатюры» и дождитесь, пока плагин выполнит тяжелую работу.
Если вы хотите увидеть изображения, размер которых будет изменен, или если вы хотите изменить размер только некоторых изображений, перейдите в свою медиа-библиотеку, где вы найдете новую опцию в разделе «Массовые действия» и по одной рядом с каждым изображением в галерея.
Плюс плагина в том, что он не удаляет исходные изображения. Он только создаст новые размеры изображений, которые вы можете использовать в своей теме, в то время как исходные останутся для вас, чтобы вы могли использовать их позже или удалить вручную, если вы решите, что они вам не нужны.
Вот и все. Наслаждайтесь новыми миниатюрами или воспользуйтесь плагином Simple Image Sizes, который может делать то же самое.
Удалите атрибуты ширины и высоты изображения с помощью jQuery
При добавлении изображений в сообщение WordPress система автоматически добавляет к изображению атрибуты высоты и ширины. Обычно это хорошо, но бывают случаи, когда вам не понравится тот факт, что каждое изображение имеет эти атрибуты.
Если вы хотите удалить атрибуты прямо в момент загрузки, вы можете сделать это с помощью простой функции, которую мы показали вам в прошлый раз.
Но если вы прочитали статью или попробовали эту функцию самостоятельно, вы заметили, что она влияет только на изображения, загруженные после того, как функция была установлена в вашу систему WP. Если у вас уже есть база данных, полная сообщений со вставленными изображениями, вышеупомянутая функция не очень поможет вам с вашими старыми атрибутами изображений.
Поскольку вы, вероятно, не можете просмотреть каждое изображение вручную и удалить ширину и высоту по одному, вам, вероятно, понадобится другая функция, которая удалит эти атрибуты для всех существующих изображений, встроенных в ваши сообщения. В этом случае вы попали в нужное место, потому что мы собираемся показать вам простой способ автоматического удаления атрибутов ширины и высоты изображения с помощью нескольких строк кода jQuery. Не пугайтесь предыдущей фразы – вам даже не нужно знать, что такое jQuery, просто выполните следующие три шага, и все будет в один миг.
Удалите атрибуты ширины и высоты изображения:
- Откройте файл header.php из папки вашей темы
- Скопируйте и вставьте этот код в любое место между тегами и :
- Сохранить изменения
И вы сделали! Код сотворит чудеса после того, как вы откроете сообщение, содержащее изображение, и удалит из него теги ширины и высоты.
Как создавать собственные размеры изображений в Media Uploader
Если вы используете Media Uploader для работы с изображениями в WordPress, вы, вероятно, видели множество вариантов изображений. Среди многих вы можете выбрать размер изображения, которое вы можете отправить в свою статью.
Есть варианты эскизов, среднего, большого и полного размера на выбор, но все эти параметры имеют предварительно определенные значения. Итак, если вы используете настраиваемую тему, чаще всего вам приходится постоянно менять ширину и высоту для каждого изображения.
На самом деле, вам не нужно этого делать. Есть небольшая изящная функция add_image_size(), которая является отличным инструментом для разработчиков. И после этой статьи вы тоже найдете это полезным.
Допустим, ваша тема имеет нестандартную ширину, и вы хотите легко встраивать изображения, чтобы они идеально вписывались в нее. Допустим, ширина равна 666 пикселей (мы не будем вдаваться в подробности, почему вы установили ширину на это число, это ваш выбор). Для этого вам нужно добавить дополнительный переключатель в Media Uploader. С помощью приведенного ниже кода вы добавите еще один размер, который составляет половину исходного размера.
- Откройте ваш файл functions.php
- Скопируйте и вставьте этот фрагмент кода:
function custom_image_sizes() {
add_image_size( 'one-size', 333, 333, true );
add_image_size( 'another-size', 666, 666, true );
}
add_action( 'init', 'custom_image_sizes' );
function show_image_sizes($sizes) {
$sizes['one-size'] = __( 'Custom Size 1', 'isitwp' );
$sizes['another-size'] = __( 'Custom Size 2’, 'isitwp' );
return $sizes;
}
add_filter('image_size_names_choose', 'show_image_sizes');- Сохранить изменения
- Попробуйте добавить изображение из Media Uploader, где вы должны увидеть новые параметры размера в разделе «Настройки отображения вложений».
Создавайте автоматический снимок экрана любого веб-сайта и публикуйте его как изображение в своем посте
Если вы хотите отобразить эскиз веб-сайта, вам придется перейти на веб-сайт, распечатать его или сделать снимок экрана с помощью программы или надстройки браузера. Затем вам нужно будет изменить изображение, обрезать его до нужного размера и загрузить в свой WordPress, чтобы вы могли использовать снимок экрана в публикации.
Если вам не нужно время от времени делать этот снимок, это не будет проблемой, но если вы чаще используете снимки экрана с разных веб-сайтов, вы будете рады услышать, что есть отличная функция, которая сэкономить время и нервы.
В этой части руководства мы собираемся показать вам полную функцию, которая создает шорткод, который вы можете использовать для создания снимков любой веб-страницы, которую вы хотите.
Создать автоматический снимок экрана:
- Откройте functions.php
- Скопируйте и вставьте следующий код:
- Изменить переменные по умолчанию в массиве
- Сохранить изменения
Эта функция создает шорткод, который вы можете легко использовать в любом месте вашего сайта WordPress. Если вы хотите использовать снимок экрана веб-страницы в сообщении, виджете боковой панели или нижнем колонтитуле, например, просто вставьте шорткод в нужное место:
[screen url = “http://www.firstsiteguide.com” alt = “fsg” w = “600 ″ h =” 450 ″]
Что хорошего в этой функции, так это то, что она сохраняет изображение как динамический URL, что означает, что когда вы создать снимок с шорткодом, он автоматически обновится в будущем и всегда будет отображать текущий вид веб-сайта, указанного в шорткоде.
Обратите внимание, что вы можете изменить параметры шорткода прямо из него. Вам не нужно изменять код в файле functions.php, если вы хотите сделать снимок другого URL-адреса или сделать снимок в другом измерении.
Пример:
Допустим, вы хотите сделать снимок экрана Google и увеличить его размер 200 × 400 пикселей:
[url экрана = “http://www.google.com” alt = “Google” w = “200 ″ h =” 400 ″]
Вы можете сделать все еще проще, сохранив шорткод в кнопке, чтобы вы могли вставить его в сообщение одним нажатием кнопки.
Вывод
Вам не нужно устанавливать все плагины и функции, о которых мы говорили, чтобы улучшить изображения на вашем сайте WordPress. Но мы надеемся, что вы нашли хотя бы несколько советов, которые помогут вам оптимизировать изображения или сделать их лучше.
Источник записи: https://firstsiteguide.com