Как видно из названия, WordPress уделяет большое внимание письменному слову. Когда дело доходит до письма, есть бесконечные возможности и настройки. Но прошло много времени с тех пор, как медиафайлы можно было игнорировать на своем сайте. Потому что, если бы не что-нибудь еще, «картинка стоит тысячи слов».
Сегодня обычным явлением является создание блога WordPress, полностью посвященного изображениям и видео, без единой «обычной» публикации в блоге. Но даже если вы хотите, чтобы посетители концентрировались исключительно на том, что вы хотите сказать, вам все равно придется работать с медиафайлами. Если вам лично не нравится добавлять фотографии и видео в статьи, подумайте об их использовании для своих читателей. Даже Google и другие поисковые системы дадут вам дополнительные баллы за мультимедийные статьи. С изображениями все намного лучше, и WordPress поможет вам добавить их в статьи.
Рано или поздно вам придется начать добавлять изображения на свой сайт. В этой статье мы поможем вам с первых шагов – познакомимся с медиатекой WordPress и узнаем, как добавить свое первое изображение в WordPress. После этого вы будете на пути к освоению управления мультимедиа на своем сайте.
Что такое медиа-библиотека WordPress
Медиа-библиотека WordPress – это виртуальное хранилище всех мультимедийных файлов (изображений, видео, аудио и других документов), которые вы можете использовать на своем сайте. Он позволяет загружать мультимедийные файлы и управлять ими, вставлять их в сообщения и страницы и даже быстро редактировать на ходу. Хотя вы можете работать с разными типами файлов, мы сосредоточимся на изображениях.
Загружайте изображения, видео и другие файлы
Когда вы открываете библиотеку в первый раз, в списке не будет никаких файлов. Итак, ваша первая задача – загрузить изображения, чтобы вы могли использовать их в сообщениях и на страницах. Обратите внимание, что вы также можете добавлять изображения и другие файлы прямо из статьи, которую вы редактируете. Пожалуйста, смотрите следующий раздел для получения более подробной информации об этом.
Чтобы загрузить новые изображения прямо в медиатеку WordPress, выполните следующие действия:
- Перейдите в Медиа -> Добавить новый
- Нажмите кнопку «Выбрать файлы» или перетащите изображения в окно.
- Если вы нажали кнопку, выберите изображения и другие мультимедийные файлы на своем компьютере.
С того момента, как вы открыли изображения со своего компьютера или перетащили их в пунктирную рамку, WordPress начнет загрузку файлов. В зависимости от скорости вашего интернет-соединения, вашего хостинг-провайдера и размера файлов вам может потребоваться в среднем до нескольких минут, пока WordPress завершит процесс загрузки. Каждый файл будет иметь свой личный индикатор выполнения, чтобы вы могли узнать, насколько быстро (или медленно) загружается этот конкретный файл.
По умолчанию WordPress позволяет загружать сразу несколько файлов мультимедиа. На случай, если это не сработает для вас, вы всегда можете вернуться к более простому загрузчику браузера. Он будет работать даже на старых компьютерах, но позволит вам загружать только один медиафайл за раз.
Медиа библиотека
После загрузки хотя бы одного файла изменения будут видны в медиатеке WordPress. Чтобы открыть его, перейдите в Медиа -> Библиотека .
Эта новая страница покажет вам список всех медиафайлов, которые вы загрузили в WordPress. Вы можете отображать файлы в виде списка или сетки. Если вы хотите отфильтровать определенные типы файлов, выберите только изображения, видео, аудио или непривязанные файлы (файлы, которые не принадлежат ни одной публикации или странице). Вы также можете отображать изображения за определенные месяцы и годы. Если вы хотите удалить более одного изображения, нажмите кнопку «Массовый выбор», выберите изображения и нажмите кнопку «Удалить выбранное».
В правой части медиабиблиотеки вы найдете простое окно поиска, которое позволяет вам найти изображение в библиотеке. Хотя в данный момент это может показаться ненужным, эта функция будет очень полезна, когда вы накопите сотни и тысячи файлов в библиотеке.
Загружайте и вставляйте изображения прямо в свой пост
Поскольку вы, вероятно, потратите большую часть своего времени на написание новых сообщений, полезно знать, что вы можете добавлять изображения и другие мультимедийные файлы прямо с экрана редактирования публикации. Управляя медиафайлами отсюда, вы даже получаете несколько дополнительных опций, так что давайте их посмотрим.
При нажатии кнопки «Добавить медиа» в верхней части экрана редактирования сообщения появится новое всплывающее окно. По сути, медиа-библиотека WordPress такая же – вы можете загружать файлы прямо со своего компьютера или выбирать изображения, уже загруженные в библиотеку.
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в статье.
- Нажмите кнопку «Добавить медиа» вверху экрана.
- Загрузите или выберите изображение на вкладке Медиа-библиотека
- При необходимости отредактируйте изображение и его детали.
- Нажмите кнопку «Вставить в сообщение».
Хотя экран выглядит почти так же, как тот, который вы открываете через меню администратора WordPress, вы можете заметить, что на левой стороне есть несколько дополнительных ссылок. Помимо вставки изображений, вы можете создать галерею, выбрать изображение для этого сообщения или вставить изображение из URL.
Создать галерею
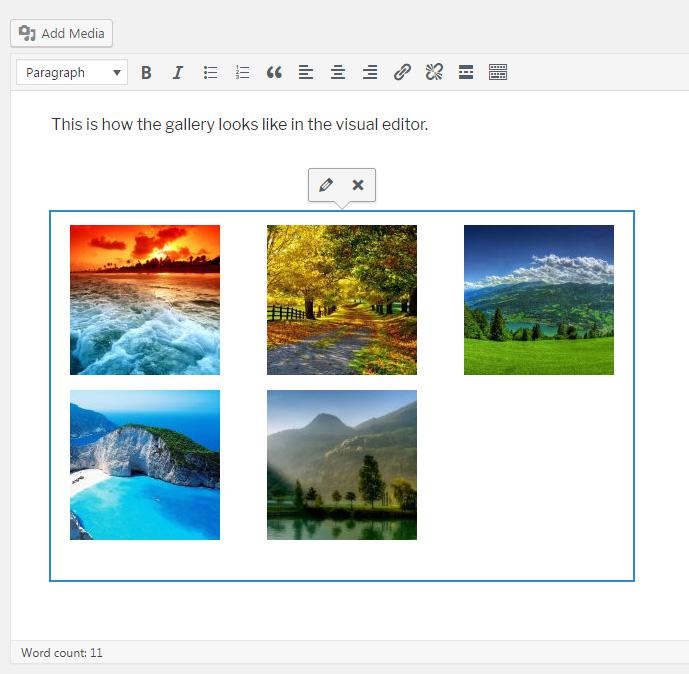
Создав галерею, вы можете выбрать несколько изображений и добавить их в свой пост. Затем WordPress создаст коллаж из выбранных изображений и отобразит их в сообщении. Если вы используете визуальный редактор, вы увидите все сгруппированные изображения, и вы можете щелкнуть по ним. Если вы это сделаете, появятся два новых значка, которые позволят вам редактировать и удалять галерею.
Если вы переключитесь в текстовый редактор, вы увидите шорткод [галерея] на том же месте. Начиная с WordPress версии 3.5, шорткод галереи может быть расширен множеством параметров, поэтому вы можете изменять его вручную. Поскольку работа с параметрами требует некоторого понимания того, как работают шорткоды, мы пока пропустим это. Но если вы хотите узнать больше об этой функции, пожалуйста, ознакомьтесь с ней на официальных страницах WordPress Codex.
Популярное изображение
Выберите изображение, которое будет представлять ваш пост. В зависимости от темы, которую вы в настоящее время используете, это изображение может отображаться в разных местах в виде эскиза вашего сообщения. Он также часто появляется над сообщением на странице с отдельным сообщением. Но, опять же, это очень сильно зависит от темы.
Вставить из URL
Если у вас есть изображение, расположенное на другом сервере, и вы не можете или не хотите загружать его на свой сайт WordPress, вы можете вставить его из URL. Вам понадобится абсолютный путь (полный адрес ссылки) к этому изображению. Например, https://techblog.sdstudio.top/wp-content/uploads/2020/10/post-54424-5f83589ea7d0e.jpg.
Как только вы вставите URL, появится предварительный просмотр изображения. Вы также можете отредактировать некоторые детали, прежде чем вставлять их в сообщение.
Перед добавлением изображений с URL-адреса убедитесь, что у вас есть на это разрешение. Многие фотографии защищены авторским правом, и их использование без разрешения будет означать, что вы их крадете.
Разные размеры изображений
Когда вы пытаетесь добавить изображения в сообщение или страницу, вы заметите, что WordPress позволяет вам выбирать его размеры. По умолчанию WordPress создает три дополнительных размера рядом с исходным. Таким образом, даже если вы загрузите, например, HD-изображение, WordPress автоматически сделает его доступным в этих трех разрешениях, если вы используете тему Twenty Seventeen:
- Миниатюра – 150 × 150 пикселей
- Средний – 300 × 188 пикселей
- Большой – 525 × 328
Обратите внимание, что этот размер может зависеть от темы, которую вы используете. Кроме того, вы можете выбрать собственное измерение, перейдя в Настройки -> Медиа из меню панели управления WordPress.
Как редактировать детали изображения
Прежде чем мы перейдем к части, где вы можете обрезать, изменять размер и редактировать изображения, давайте посмотрим, как изменить некоторые детали. Это поможет вам организовать файлы на вашем сайте, и для вашего посетителя и поисковых систем будет полезно иметь все дополнительные данные о файлах на вашем сайте.
- Выберите любое изображение из библиотеки
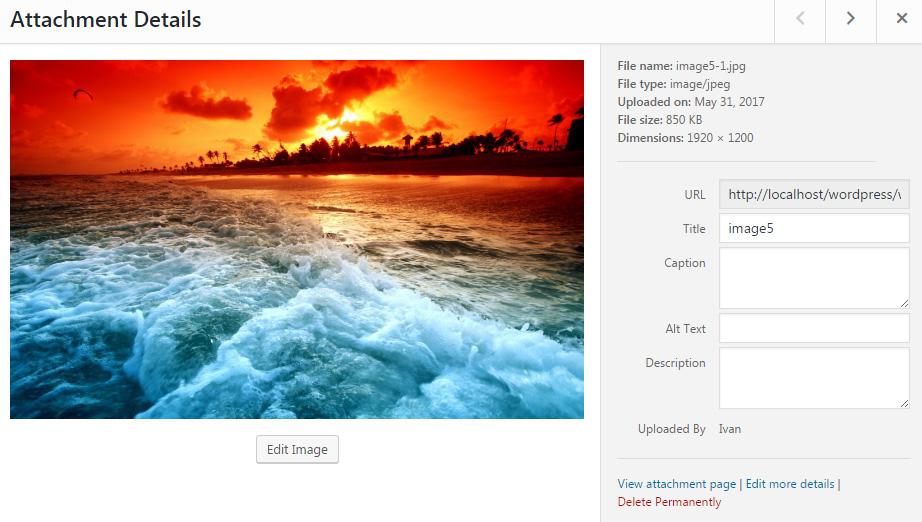
- Появится всплывающее окно с подробной информацией об этом изображении.
- Справа вы найдете такую информацию, как имя изображения, тип файла, дату загрузки, размер и размеры файла.
- Ниже вы можете увидеть URL-адрес вашего изображения
- Чтобы отредактировать изображение, измените его заголовок, подпись, замещающий текст (отображается для тех пользователей, которые не могут открыть фотографию) и описание.
- Чуть ниже поля описания вы можете увидеть, какой пользователь загрузил именно этот медиафайл.
- Чтобы изменить дополнительные сведения, нажмите ссылку «Изменить дополнительные сведения» внизу.
Как редактировать изображение
Разработчики WordPress любезно представили функцию, позволяющую изменять изображения, уже загруженные в библиотеку мультимедиа WordPress. Чтобы проделать дополнительную работу с изображением, просто выберите один из списка медиабиблиотеки и нажмите кнопку «Редактировать изображение» под ним.
Теперь вы можете обрезать, вращать и переворачивать изображение, не загружая его повторно. Также есть кнопки отмены и повтора, которые позволят вам исправить ошибки, допущенные при редактировании. Этот инструмент, очевидно, не является заменой Photoshop, но он творит чудеса для небольших и быстрых исправлений.
Повернуть
Чтобы повернуть выбранное изображение, нажмите кнопку, чтобы повернуть его влево или вправо.
Шкала
С правой стороны вы можете ввести новые размеры вашего изображения. Когда вы вводите ширину или высоту, WordPress автоматически вычисляет другое измерение, чтобы ваше изображение сохраняло свое соотношение сторон (вы не хотите, чтобы оно искажалось). Если вы попытаетесь увеличить изображение, вы увидите маленький красный восклицательный знак, который будет указывать на то, что масштабирование невозможно.
Вы можете уменьшать изображение только в WordPress
Обрезать
Чтобы обрезать изображение, нажмите на него и перетащите, чтобы сделать свой выбор. Удерживая нажатой клавишу Shift при выделении, вы можете сохранить соотношение сторон. Если вы хотите изменить его, измените соотношение сторон с правой стороны экрана. Например, используйте соотношение 1: 1, чтобы выделить квадрат, или измените его на 4: 3, 16: 9 или что-нибудь еще, что вы хотите. После того, как вы сделали свой выбор, вы можете быстро отрегулировать его, выбрав размер в пикселях. Минимальный размер диапазона – это размер эскиза, установленный в настройках мультимедиа.
Применить изменения
Последний вариант позволяет применять изменения ко всем размерам изображений, только к эскизу или ко всему, кроме эскиза. Например, у вас может быть квадратный эскиз, который отображает только часть исходного изображения.
Страницы вложений
С момента загрузки нового файла WordPress создает для него новую страницу вложения. Вы можете получить доступ к этой странице, открыв любое изображение и нажав «Просмотреть страницу вложений» на правой панели параметров.
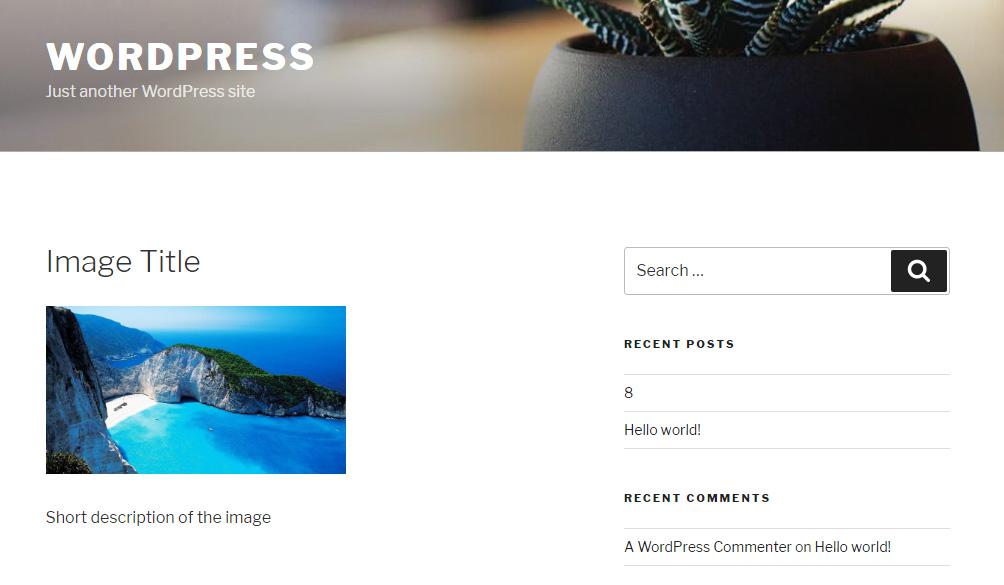
Эта страница похожа на любую другую страницу WordPress. Но вместо того, чтобы публиковать его вручную, WordPress сделает это за вас. Например, страница вложения для изображения покажет это изображение со всеми его дополнительными данными, такими как заголовок, описание, заголовок и альтернативный текст.
Вы можете редактировать страницу, как и любую другую, оставлять комментарии и делиться ею со своими пользователями. Данные, отображаемые на странице, зависят от темы WordPress. Некоторые темы могут показывать больше или меньше данных.
Изображения веселые
Работать с изображениями и другими медиафайлами в WordPress – это весело. Но прежде чем это станет забавным, вы должны научиться перемещаться по медиатеке WordPress. Мы надеемся, что эта статья помогла вам в этом и что теперь вы знаете, как добавлять новые изображения, редактировать их и вставлять в сообщения, отображать галереи и страницы вложений.
Источник записи: https://firstsiteguide.com