Если вы используете WordPress, вы, вероятно, задавались вопросом, как добавить изображение на боковую панель. В этой статье мы научим вас 3 способа сделать это, вы можете выбрать любой, который вам удобнее.
Если вы не являетесь профессионалом в использовании и управлении WordPress и ищете простой способ добавления изображений на сайт. Использование виджета изображений – лучший вариант для вас. Этот виджет позволяет добавлять изображения на боковую панель WordPress.
Имейте в виду, что этот виджет доступен только для WordPress v4.8 и выше.
- Перейдите в «Внешний вид» и выберите «Виджеты».
- Щелкните «Боковая панель блога», куда вы хотите добавить изображение.
- Затем выберите «Добавить виджет».
- Теперь найдите «изображение» и найдите виджет изображения.
- Теперь в разделе «заголовок» выберите заголовок для вашего изображения. Этот заголовок будет отображаться над вашим изображением, однако это необязательный параметр.
- Затем нажмите «Добавить изображение» и выберите свое изображение.
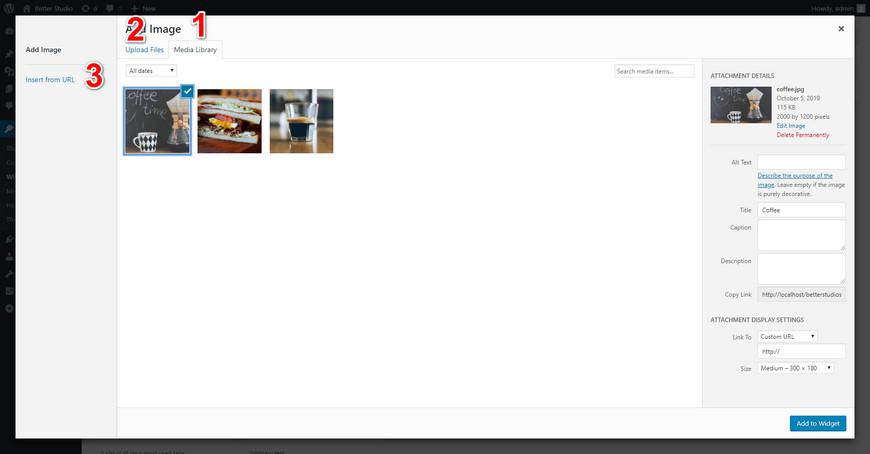
Теперь у вас есть 3 способа добавить изображение:
- Используйте старые изображения, которые вы ранее загружали на свой сайт.
- Загрузите новые изображения со своего компьютера. (как добавить изображения в WordPress )
- Загружайте новые изображения, используя URL-адреса с других веб-сайтов.
- После выбора желаемого изображения, нажав «Редактировать изображение», вы можете увидеть некоторые параметры в правом столбце. В этом разделе вы можете написать заголовок, добавить ссылку, описание, заголовок и замещающий текст.
- Когда вы закончите, нажмите «Добавить в виджет».
- В конце будет предварительный просмотр, и, нажав «Сохранить», он будет добавлен на боковую панель WordPress.
Преимущество использования кода для добавления изображений на боковую панель WordPress заключается в том, что HTML дает вам больше возможностей. Поэтому, если у вас достаточно знаний в области программирования, мы рекомендуем вам использовать этот метод.
- Перейдите в «Внешний вид» и выберите «Виджеты».
- Щелкните «Боковая панель блога», куда вы хотите добавить изображение.
- Затем выберите «Добавить виджет».
- Теперь найдите «текст» и найдите текстовый виджет.
- Затем выберите «текст», и после этого вы можете ввести нужный код.
Для стандартного изображения используйте приведенный ниже код:
Для изображения, использующего URL-адрес, вы можете использовать приведенный ниже код:
Для изображения, которое вы хотите получить в полном размере, вы можете использовать приведенный ниже код:
Имейте в виду, что URL-адреса, которые мы использовали в приведенных выше кодах, являются всего лишь примерами, и вы должны заменить их своими собственными URL-адресами.
- Теперь вы можете перейти в раздел «Визуализация» и увидеть предварительный просмотр вашего изображения. Эта функция очень полезна, чтобы увидеть ваш HTML-код в действии.
Если вы ищете расширенные функции для добавления изображений на боковую панель WordPress, мы рекомендуем вам этот способ. Один из лучших плагинов для добавления изображений на боковую панель WordPress – «Image Widget Plus ». С помощью этого плагина вы можете создавать слайд-шоу, а также выбирать разные изображения для разных страниц.
- После установки плагина для добавления изображений на боковую панель WordPress вам нужно перейти в «Внешний вид», а затем выбрать «Виджеты».
- Вы увидите название установленного плагина, щелкните по нему.
- Теперь вы можете выбрать изображение, которое хотите добавить на боковую панель WordPress, и внести в него необходимые изменения.
Источник записи: https://betterstudio.com