Количество пользователей, получающих доступ к веб-сайтам через свои мобильные телефоны, быстро растет, и, похоже, в ближайшем будущем нет никаких признаков его замедления. Кроме того, мобильные устройства становятся более сложными и полными.
Все больше и больше пользователей выбирают полноценное мобильное устройство для работы в Интернете, создания заметок, прослушивания музыки и даже для покупок.
В настоящее время очень важно иметь веб-сайт, удобный для мобильных устройств, потому что сервисы на основе приложений легче понять и использовать. Большинство людей проводят время со своими смартфонами. Так что их внимание можно просто переключить на ваш бизнес. Однако для этого требуется сайт WordPress, удобный для мобильных устройств.
В этой статье мы хотели бы обсудить, как сделать WordPress мобильным. В нашей предыдущей статье мы представили лучшие готовые темы WordPress AMP.
Почему важно наличие удобного для мобильных устройств веб-сайта?
Большинство пользователей просматривают Интернет со своих смартфонов, а для некоторых веб-сайтов 80% трафика поступает с мобильных устройств. В настоящее время, чтобы оставаться актуальным в онлайн-соревнованиях, крайне важно, чтобы ваш веб-сайт был всегда доступен.
В последние годы Google дает отрицательные оценки веб-сайтам, которые не подходят для мобильных устройств. Таким образом, не только оптимизация для мобильных устройств может принести вам больше трафика, это также важно для вашего SEO и рейтинга в поисковых системах.
Как сделать WordPress мобильным?
Есть много способов сделать WordPress мобильным. Прежде всего, вам необходимо пройти тест на удобство для мобильных устройств, чтобы проверить, адаптирован ли ваш сайт для мобильных устройств. Google разработал удобный для мобильных устройств тест, который вы можете использовать, чтобы проверить, реагирует ли ваш веб-сайт или нет. Этот тест занимает 60-90 секунд.
Есть плагины, которые вы можете использовать, чтобы сделать WordPress мобильным, или вы можете просто использовать адаптивную тему WordPress. В другой статье мы представили 75 лучших бесплатных тем WordPress. Все эти темы адаптивны и удобны для мобильных устройств.
1. Используйте адаптивную тему.
Вы когда-нибудь посещали веб-сайт, который действительно плавно отвечал на используемом вами устройстве? Что ж, тот веб-сайт имел адаптивный дизайн. Если вы недавно установили WordPress, скорее всего, ваша тема уже адаптивна.
Как упоминалось выше, чтобы проверить, адаптируется ли ваш сайт или нет, вы можете использовать тест Google для мобильных устройств. Однако большинство тем, разработанных компаниями, адаптивны, и очень редко тема не подходит для мобильных устройств.
Перед покупкой темы убедитесь, что она адаптивная. Откройте демонстрацию на экране любого размера или просто уменьшите размер окна браузера и проверьте, адаптивна ли тема или нет. Если это не так, поищите другую тему.
2. Сделайте мобильную версию
Следующим шагом к созданию мобильной версии WordPress является создание мобильной версии, которую можно будет открывать на экранах любого размера.
Если у вас нет бюджета на разработку отдельной темы, вы можете использовать адаптивную тему, как указано выше, или просто использовать AMP. Вот некоторые из лучших плагинов AMP для WordPress.
AMP
AMP – один из самых популярных плагинов, которые могут сделать ваш сайт мобильным. AMP – это сокращение от Accelerated Mobile Pages. Как вы, вероятно, можете сказать по его названию, этот плагин благодаря своей легкой структуре заставляет ваши мобильные страницы загружаться невероятно быстро.
AMP удаляет все лишнее и ненужное на вашем веб-сайте и отображает чистую версию для вашей мобильной аудитории.
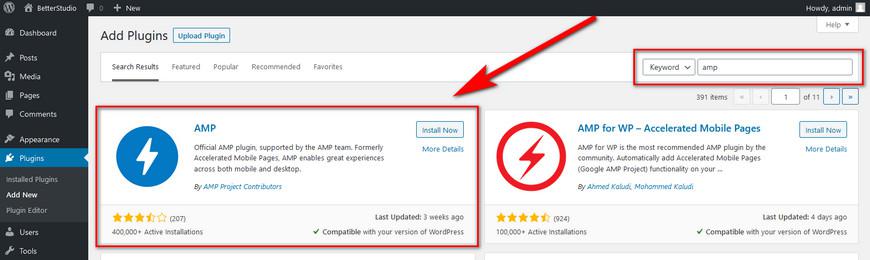
В настоящее время AMP имеет более 400 000 активных установок и полностью совместим с последней версией WordPress. Чтобы установить AMP, просто войдите в свою панель управления WordPress > Плагины > Добавить > Найдите AMP и установите его.
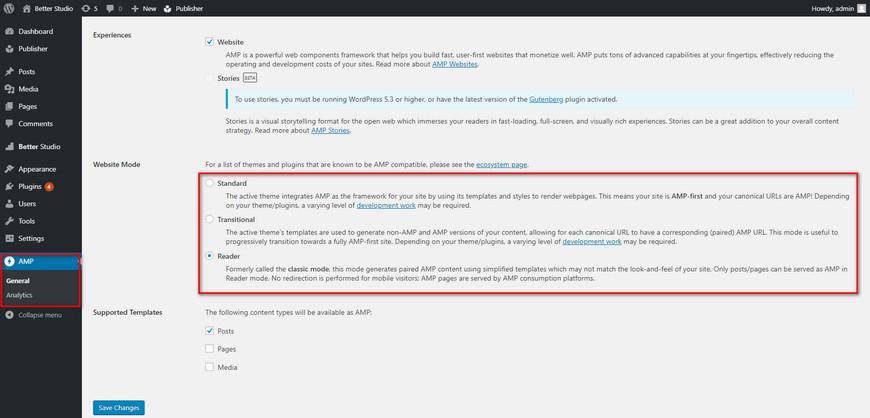
После того, как плагин будет установлен и активирован, он появится в меню слева на вашей панели инструментов. Щелкните, чтобы открыть настройки.
WPtouch
WPtouch – еще один плагин, который может сделать WordPress мобильным. Он автоматически добавляет простую мобильную тему в вашу мобильную версию.
Кроме того, мобильная версия прошла тест Google на удобство использования для мобильных устройств и гарантирует, что не окажет негативного влияния на вашу SEO-оптимизацию.
Панель WPtouch позволяет настраивать внешний вид и предлагать посетителям быструю и стильную тему. Все это делается без знания программирования. Имейте в виду, что после активации плагина обычная тема останется нетронутой, и посетители рабочего стола все равно смогут ее увидеть.
Плагин WPtouch доступен как в бесплатной, так и в премиальной версиях. Премиум-версия стоит от 69 долларов.
Обидчивый
Touchy – это премиум-плагин с четко обозначенным кодом. Он невероятно настраиваемый и ориентирован на мобильные устройства. Параметры навигации, предоставляемые плагином, совсем несложны.
Touchy дает вам полный контроль над вашим мобильным сайтом и тем, как вы хотите, чтобы он выглядел. Кроме того, в мобильной версии он хранит части вашего настольного сайта.
AMP для WP
AMP для WP – это универсальный плагин, который оптимизирует ваш сайт WordPress для AMP. С помощью этого плагина вы можете сделать WordPress мобильным. AMP для WP поставляется с набором расширений, которые позволяют полностью настраивать дизайн.
Пользовательский редактор AMP позволяет разработчикам создавать эксклюзивный дизайн страниц и контент для AMP-стороны веб-сайта WordPress. С помощью конструктора страниц перетаскивания вы можете изменять макеты и улучшать UX.
3. Адаптивный контент
Одно из требований к каждому адаптивному веб-сайту – его масштабирование для соответствия мобильным устройствам. Это можно сделать, выбрав более короткие заголовки и оптимизированные изображения. Кроме того, на мобильных устройствах инфографика обычно не так полезна. Поэтому перед загрузкой контента убедитесь, что он удобен для мобильных устройств.
Почти каждый веб-сайт использует меню навигации, которое позволяет пользователям переходить с одной страницы на другую. Таким образом, вам нужно при необходимости настраивать меню в соответствии с размерами экрана мобильного устройства.
Помните, что в меню должны быть только необходимые ссылки. Потому что сжатие меню может повлиять на то, как отображаются ссылки. Однако большинство тем WordPress поставляются с адаптивными меню, а те, которые не могут быть легко исправлены с помощью плагина адаптивного меню.
Вывод
В этой статье мы обсудили важность оптимизации вашего сайта для мобильных устройств. В настоящее время почти у всех есть смартфон, и они ежедневно используют его для просмотра веб-страниц.
Google разработал бесплатный инструмент, с помощью которого можно проверить мобильность вашего сайта. Если веб-сайт совсем не удобен для мобильных устройств, вы можете создать мобильный сайт с помощью плагинов или, если вы недавно установили WordPress, мы рекомендуем использовать адаптивную тему.
Источник записи: https://betterstudio.com