GIF – сокращение от Graphics Interchange Format. Анимированные картинки с множеством вариантов использования. Использование GIF на веб-сайте увеличивает взаимодействие с аудиторией и делает контент более привлекательным. Ограничено ли использование GIF текстом? Вы думали об использовании GIF в качестве избранного изображения в WordPress?
Итак, можно ли использовать GIF только в тексте? Ответ – нет. Вы можете не только использовать GIF в тексте, но и использовать его в качестве избранного изображения и миниатюры в WordPress.
В этой статье мы собираемся обсудить, как использовать GIF в качестве избранного изображения в WordPress.
Как использовать GIF в качестве избранного изображения в WordPress?
Как упоминалось выше, использование GIF-файлов имеет множество преимуществ. Это привлекает больше трафика и взаимодействия с пользователем. Использование GIF также очень важно для учебных пособий. Потому что процесс виден пользователям, и они не заблудились.
Но мы говорим о том, как добавить GIF в качестве избранного изображения в WordPress. Как правило, использование GIF в WordPress похоже на загрузку изображения. Загрузите изображения в формате GIF в WordPress и используйте их в качестве избранного изображения. Чтобы загрузить GIF в WordPress, выполните следующие действия:
- Войдите в панель управления WordPress
- Создайте новое сообщение или отредактируйте одно из ваших старых сообщений
- Чтобы добавить GIF, нажмите «Добавить медиа» на панели инструментов.
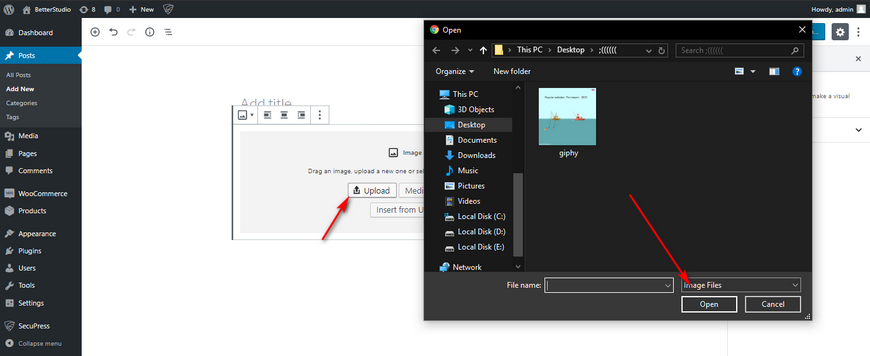
- Затем из галереи выберите изображение в формате GIF или загрузите его со своего компьютера.
- Нажмите на Добавить в сообщение
Этот шаг предназначен для классического редактора WordPress. В Гутенберге все немного иначе. Чтобы добавить GIF в WordPress с помощью редактора Gutenberg, выполните следующие действия:
- Войдите в панель управления WordPress
- Создайте новое сообщение или отредактируйте одно из ваших старых сообщений
- Щелкните блок изображения
- Выберите изображение .gif
- Убедитесь, что изображение полноразмерное
Наконец, сохраните изменения.
Как исправить, что GIF не анимируется в WordPress?
У изображений GIF есть много преимуществ. Однако иногда они также вызывают много проблем для пользователей. Одна из проблем, связанных с изображениями GIF, заключается в том, что их анимация не работает. Мы добавили изображения GIF в WordPress для их анимационного аспекта. Если они не двигаются, то какая разница между нормальным изображением?
Обычно проблемы вызваны размером. Как правило, когда вы загружаете GIF в WordPress, он обрабатывает их до трех разных размеров, помимо исходного размера. Хотя это нормально для обычных изображений, но WordPress не может правильно обрабатывать GIF. Таким образом, останавливается анимация.
Это приводит к тому, что WordPress захватывает только один из кадров, и он больше не будет анимироваться.
Однако исправить это очень просто, и это не так сложно, как сама проблема. WordPress отображает изображения GIF нормально, только если для них установлено значение «Полный размер». Это означает, что WordPress не должен преобразовывать GIF в другие размеры.
Лучшее возможное решение – изменить размер GIF перед загрузкой в WordPress. В некоторых темах, если загруженный GIF имеет неправильный размер, он не будет отображаться как анимация, он будет отображаться как обычное статическое изображение.
Таким образом, изменение размера GIF или неиспользование правильного размера может привести к тому, что изображения GIF перестанут двигаться.
Есть два метода, если вы хотите без проблем использовать изображения в формате GIF в WordPress. Один из них – установить правильный плагин, а другой – запачкать руки кодами.
Добавление избранного изображения в формате GIF в WordPress с помощью плагина
Если вы собираетесь использовать избранное изображение GIF в WordPress с плагином, мы рекомендуем использовать плагин Autoset Featured Image. Это один из самых популярных плагинов для добавления GIF в WordPress.
Принцип работы очень простой и точный. Пользователь загружает изображение GIF нужного размера в WordPress. Затем плагин извлекает загруженный GIF и использует его в качестве избранного изображения. Единственным недостатком этого плагина является то, что вы также должны использовать указанное изображение в посте.
Не волнуйтесь, есть еще один способ исправить не анимированные изображения GIF. Это с помощью кода.
Как исправить, что GIF не анимируется с помощью кода?
Когда вы загружаете изображение в WordPress в качестве избранного изображения, оно обрабатывается WordPress и изменяет размер GIF. Следовательно, изображение в формате GIF потеряет способность двигаться. Но есть способ использовать изображения в формате GIF в WordPress.
Этот код получает URL-адрес GIF (убедитесь, что URL-адрес в нижнем регистре), а затем проверяет, есть ли в URL-адресе какой-либо GIF.
Если есть, то мы увеличиваем размер миниатюры, чтобы изображение не потеряло свою функциональность.
Наконец, мы должны указать этому коду использовать размер, который мы определили для миниатюры в публикации.
the_post_thumbnail() код должен быть таким:
the_post_thumbnail($thumb_size)Источник записи: https://betterstudio.com