Скорость страницы – очень важный фактор SEO. Одним из ключевых факторов для достижения этого является сжатие ваших веб-страниц. Для этого вы можете просто включить GZIP в WordPress.
GZIP ускоряет загрузку ваших страниц WordPress и сокращает объем данных, необходимых для каждой страницы. В этой статье мы обсудим, как включить сжатие GZIP в WordPress.
Одним из ключевых факторов удовлетворения пользователей является быстрая скорость загрузки. С 2018 года поисковые системы рассчитывают этот коэффициент для своей системы ранжирования веб-сайтов. Прежде чем мы начнем включать GZIP, давайте поговорим о некоторых определениях.
Прежде всего, что такое GZIP? Почему этот формат важен в WordPress? Наконец, как мы можем использовать его на нашем веб-сайте? Поясним.
Что такое сжатие GZIP в WordPress?
Формат GZIP – это простое приложение для сжатия файлов в WordPress. Это ускоряет загрузку ваших файлов. Процесс сжатия выполняется на вашем сервере.
Этот тип сжатия позволяет сжимать файлы JavaScript, HTML и таблицы стилей. Хотя GZIP не сжимает ваши изображения. Сжатие изображений осуществляется другим методом.
GZIP разработан Жан-Лу Гейли и Марком Адлером.
Илья Григорик определяет сжатие как процесс кодирования информации меньшим количеством байтов.
Когда браузер посещает веб-сайт, он проверяет, включено ли сжатие GZIP на веб-сайте или нет.
Если этот тип сжатия включен на веб-сайте, файлы отображаются с меньшими данными, а если веб-сайт не использует сжатие GZIP, файлы отображаются с исходным размером, и загрузка всего веб-сайта может занять некоторое время.
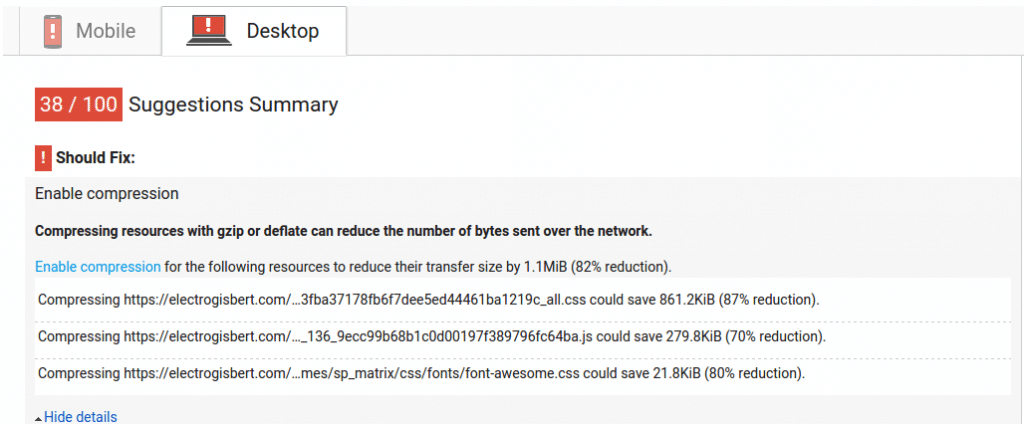
Вот почему вы можете увидеть ошибку при использовании инструментов Google Page Speed.
Как включить сжатие GZIP для WordPress?
Как мы уже упоминали, включение сжатия GZIP в WordPress очень важно. Есть несколько способов включить GZIP. Следуйте приведенным ниже методам, чтобы включить сжатие GZIP в WordPress.
1. Включите сжатие GZIP через .htaccess для WordPress.
Один из основных способов включения GZIP в WordPress – это добавить его в файл .htaccess. Не имеет значения, получаете ли вы доступ к файлу .htaccess через cPanel или FTP. Основная цель здесь – отредактировать файл .htaccess и добавить к нему GZIP.
Хотя этот метод может быть немного рискованным. Потому что вы напрямую редактируете основной файл WordPress. Поэтому, если вы сделаете ошибку, ваш сайт может сломаться.
Поэтому мы настоятельно рекомендуем сделать резервную копию вашего сайта WordPress перед редактированием файла .htaccess.
Как правило, файл .htaccess находится в корневом каталоге вашего веб-сайта. Лучший способ получить доступ к этому файлу – через FTP-клиент. Хотя вы можете получить к нему доступ из своей cPanel. Но мы рекомендуем использовать FTP-клиент для доступа к нему.
Найдите файл .htaccess и загрузите его на свой компьютер. Чтобы не допустить ошибок, вы должны отредактировать его на своем компьютере. Затем загрузите отредактированную версию на свой сервер.
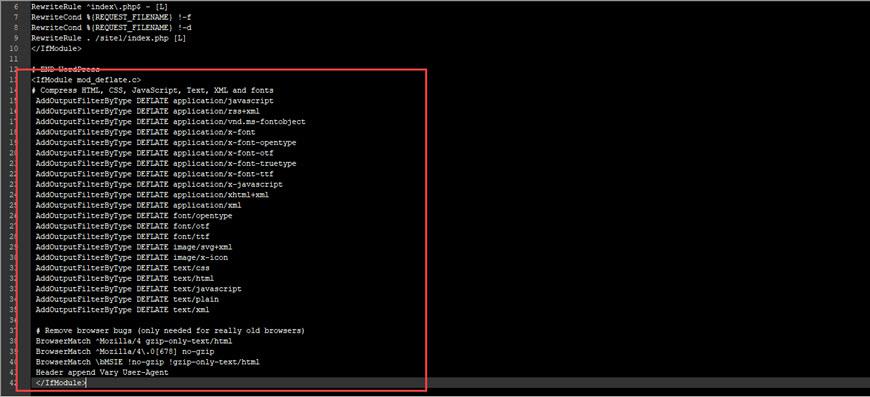
Скопируйте и вставьте приведенный ниже код между начальным и конечным тегами WordPress.
Наконец, сохраните файл и загрузите его обратно на свой сервер. Теперь все, что вам нужно сделать, это проверить свой сайт с помощью онлайн-инструмента сжатия GZIP, чтобы убедиться, что GZIP включен на вашем сайте или нет.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent2. Включите сжатие GZIP на NGINX для WordPress.
NGINX – это веб-сервер с открытым исходным кодом. Если вы используете этот веб-сервер для своего веб-сайта, вам просто нужно добавить следующую команду в файл nginx.conf.
gzip on;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;3. Включите сжатие GZIP в IIS для WordPress.
IIS – это сокращение от Internet Information Server. IIS – это сервер на основе Visual Basic, используемый для запросов вашего браузера. Если вы используете этот веб-сервер, у вас есть два способа включить GZIP. Динамический и статический.
Статический: сначала войдите в IIS. Затем в разделе «Система и обслуживание» найдите «Администрирование». Затем в представлении функций нажмите «Сжатие». На открывшейся странице необходимо установить флажок Включить сжатие статического содержимого. Наконец, на панели «Действия» нажмите «Применить», чтобы сохранить изменения.
Этот метод выполняется через интерфейс сервера. С помощью командной строки вы можете напрямую включить эту функцию. Просто запустите приведенный ниже код:
appcmd set config /section:urlCompression /doStaticCompression:TrueДинамический: чтобы включить GZIP на динамическом сервере IIS, следуйте приведенным ниже инструкциям.
Вам просто нужно установить флажок Включить сжатие динамического содержимого в настройках и сохранить изменения. Вы также можете включить GZIP в командной строке, введя команду ниже:
appcmd set config /section:urlCompression /doDynamicCompression:True4. Попросите своего хостинг-провайдера включить сжатие GZIP для WordPress.
Другой способ включить GZIP – спросить у вашего хостинг-провайдера. Если вам неудобно вносить в свой сервер упомянутые выше изменения, вы можете попросить своего хостинг-провайдера включить для вас GZIP.
Хотя по умолчанию большинство хостинг-провайдеров включили GZIP на своих серверах.
Кроме того, вы можете использовать плагин WordPress для сжатия GZIP, чтобы включить эту службу.
Плагины WordPress, которые могут включить GZIP для вас:
- W3 Общий кэш
- Ракета WP
- WP супер кэш
Как правило, использование плагинов означает меньше ошибок, вызванных человеческим фактором.
5. Включите сжатие GZIP, используя плагин W3 Total Cache для WordPress.
Плагин W3 Total Cache – один из самых популярных плагинов в сообществе WordPress. Хотя, если у вас недостаточно знаний о настройке этого плагина, мы рекомендуем использовать любой другой метод, упомянутый в этой статье.
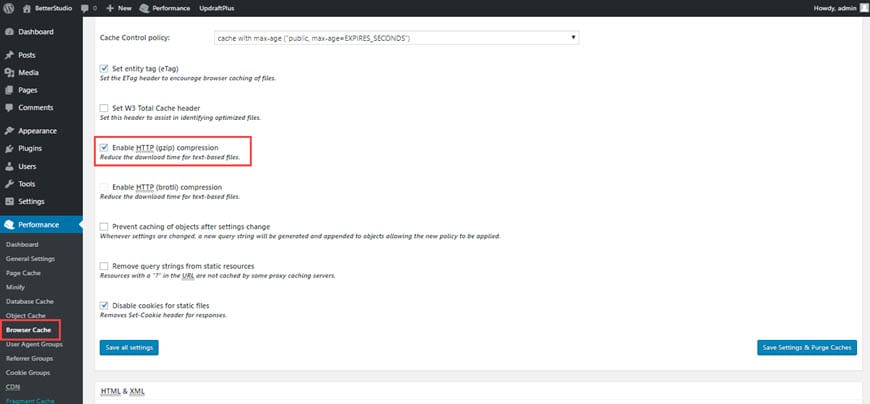
Чтобы включить GZIP в WordPress, перейдите в кэш браузера в настройках плагина. Здесь вам просто нужно проверить сжатие HTTP, чтобы включить GZIP в WordPress.
6. Включите сжатие GZIP с помощью плагина WP Rocket для WordPress.
WP Rocket – еще один отличный плагин WordPress для сжатия GZIP. В этом плагине вы можете увеличить скорость своего сайта всего за несколько кликов.
В WP Rocket сразу после установки и активации плагина правила GZIP сразу же добавляются в ваш файл .htaccess вместе с модулем mod_deflate. Проще говоря, ничего делать не нужно, нужно просто установить и активировать плагин.
7. Включите сжатие GZIP с помощью плагина WP Super Cache для WordPress.
WP Super Cache – еще один плагин WordPress для сжатия GZIP. Этот плагин также является одним из самых популярных плагинов кеширования в WordPress. Чтобы включить эту функцию, перейдите на панель управления WordPress.
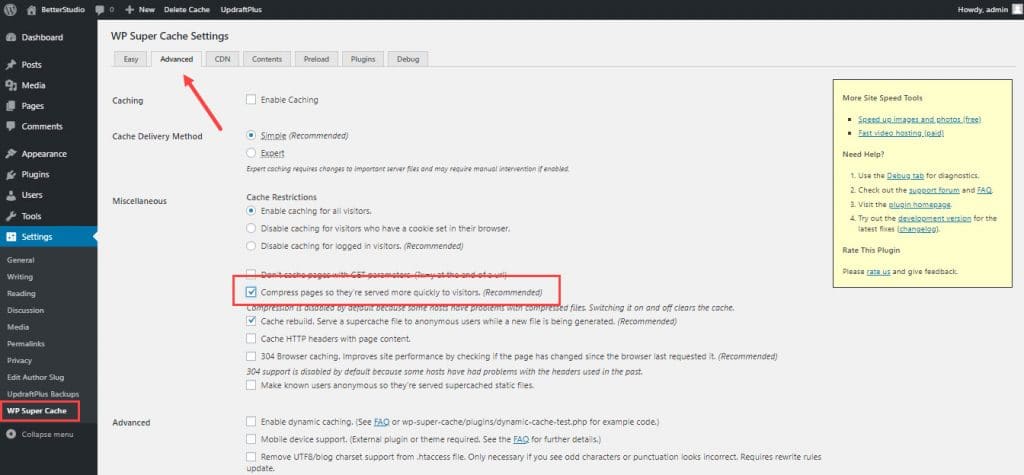
В меню «Инструменты» найдите WP Super Cache и щелкните по нему. Перейдите в Advanced. Ищите страницы сжатия, чтобы они быстрее обслуживались посетителями, и включите это. Наконец, сохраните изменения.
Как работает сжатие GZIP в WordPress?
Как работает этот процесс? Как простая программа может дать такие потрясающие результаты? GZIP возвращает файлы HTML, Javascript и CSS в самую простую форму (текстовую).
Когда пользователь посещает веб-сайт в своем браузере, он начинает скачивать эти файлы. Затем на основе кодов в этих файлах ваш браузер отображает веб-сайт за вас.
В результате вы можете видеть и читать, что говорят коды. Но компьютерам не нужно никаких изменений для чтения этих файлов. Если ваш браузер может анализировать эти коды, он может превращать их в текстовые блоки.
Сжатие GZIP удаляет форматы и структуры, понятные человеку. В результате файлы сжимаются. Это все, что GZIP делает для сжатия ваших файлов WordPress.
Предупреждение GZIP в Google PageSpeed Insights
Возможно, вы знакомы с Google PageSpeed Insight. Это инструмент, предоставляемый Google для проверки скорости вашего сайта. Google говорит, что сжатие с помощью GZIP уменьшает количество байтов, отправляемых из сети.
Предупреждение GZIP в GTmetrix
GTmetrix – онлайн-анализатор. Он анализирует скорость загрузки вашего веб-сайта и проверяет все необходимые факторы для быстрого веб-сайта. GTmetrix также рекомендует использовать GZIP на вашем сайте. Поскольку включение GZIP уменьшает размер ваших файлов.
Как проверить, включено ли сжатие GZIP на сайте WordPress?
Сжатие GZIP популярно в WordPress и автоматически включается на большинстве серверов. Прошло более 17 лет с тех пор, как большинство браузеров начали поддерживать GZIP. Поэтому не стоит беспокоиться о том, что ваш браузер поддерживает GZIP. Браузеры, поддерживающие GZIP:
- Internet Explorer версии 5.5 и выше – с 2000 г.
- Opera версии 5 и выше – с 2000 г.
- Firefox версии 0.9.5 и выше – с 2001 г.
- Google Chrome – с 2008 г.
- Сафари – с 2003 года.
Но как проверить, включен GZIP или нет?
Использовать тест сжатия GZIP
Первый способ проверить, включен ли GZIP, – это использовать тест сжатия Gzip. Этот веб-сайт мгновенно анализирует ваш сайт и проверяет, включен ли GZIP или нет. Просто перейдите на сайт тестирования сжатия GZIP. Введите URL-адрес своего веб-сайта и нажмите «Проверить».
Когда GZIP включен, веб-сайт также показывает размер, который был сохранен.
Использовать кодировку содержимого GZIP
Второй метод проверки GZIP – это проверка заголовка с кодировкой содержимого GZIP. Это то, что ищет ваш браузер, когда отправляет запрос на сайт.
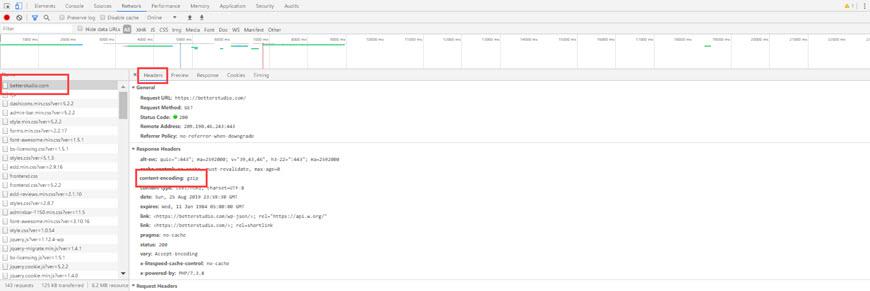
Перейдите на вкладку «Сеть» в инструментах разработчика Chrome. Вы можете найти эту информацию в шапке сайта. Посмотрите на картинку ниже.
Кроме того, щелкнув «Просмотреть большой запрос», вы можете просмотреть фактические и сжатые размеры файлов. Как вы можете видеть на картинке, фактический размер составлял 51,6 КБ, а сжатый – 17,7 КБ.
Вывод
Как вы, наверное, знаете, есть много способов повысить производительность и скорость вашего сайта. Но самый простой способ – включить GZIP в вашем WordPress.
Не позволяйте скорости вашего сайта отпугивать посетителей. Прежде чем вы заметите крах своего сайта, включите сжатие GZIP в WordPress. GZIP совместим с CDN. Включив CDN, вы можете сжимать изображения и увеличивать скорость загрузки вашего сайта.
Источник записи: https://betterstudio.com