Заголовки Expires – это определенные строки кода, которые сообщают вашему браузеру, как долго он должен хранить кешированные файлы с вашего сайта. Вы можете добавить заголовки Expires, добавив на свой сайт код, например, ExpiresByType image / jpg «доступ плюс 1 месяц». Вы можете найти другие формы ниже.
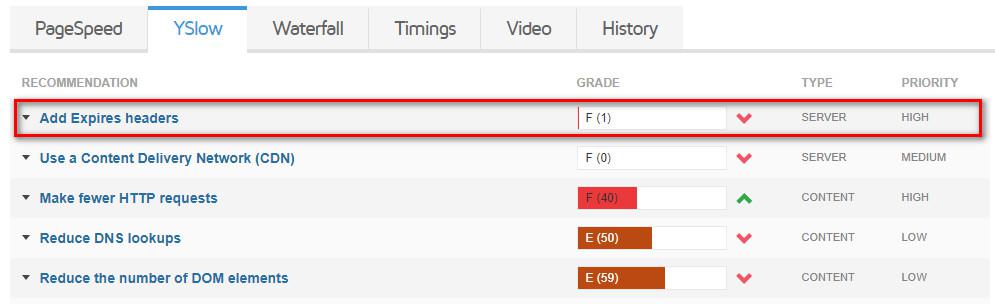
Одна из наиболее распространенных ошибок, с которыми мы сталкиваемся при тестировании скорости наших сайтов на GTmetrix, – это «добавить заголовки Expires».
Как вы, вероятно, можете понять по названию этой ошибки, вы должны увеличить время, в течение которого ваши файлы (например, изображения, HTML, CSS и JavaScript) остаются в кеше вашего веб-сайта. Кэширование напрямую влияет на скорость сайта, а скорость сайта является основным фактором SEO.
Когда пользователь заходит на ваш сайт, он автоматически загружает некоторые файлы. У каждого из этих файлов есть срок годности, и они остаются в вашем кеше определенное время.
Когда время слишком мало, вы столкнетесь с тем, что «ваш сервер не использует заголовок с истекающим сроком для ваших изображений». Вот как добавить заголовки с истекшим сроком действия в файл .htaccess.
Когда пользователь посещает веб-сайт, браузер автоматически загружает файлы и сохраняет их в памяти. Таким образом, когда пользователь решает проверить другие веб-страницы того же веб-сайта, нет необходимости перезагружать все файлы.
Заголовки Expires дают команду вашему браузеру загрузить и сохранить эти файлы.
Причина этого в том, чтобы уменьшить количество отправок и приемов между вашим компьютером и сервером (веб-сайтом) и использовать данные, хранящиеся в вашем кэше.
GTmetrix всегда считает, что заголовки Expires являются фактором скорости сайта.
Вот почему, когда вы заходите на новый веб-сайт, загрузка занимает немного больше времени по сравнению со вторым и третьим разом загрузки сайта. Веб-страница содержит различные файлы, такие как HTML, CSS, JavaScripts, Graphics, Images, PDF и другие файлы, и часто количество этих файлов достигает 25.
Каждый раз, когда новый пользователь заходит на ваш сайт, все эти файлы запрашиваются с вашего сервера.
Каждый запрос требует времени. Но когда файлы хранятся в памяти, количество запросов автоматически уменьшается. Ваш сайт будет загружаться быстрее, а пропускная способность пользователя не будет потрачена зря.
Но вопрос в том, как долго данные должны оставаться в кеше браузера? Чтобы пользователи не могли повторно загружать общие файлы между страницами, для них должна быть определена дата истечения срока действия.
Определенная дата сообщает браузерам, какой файл запрашивать с сервера и какой файл запрашивать из кеша.
Чтобы добавить заголовки Expires на свой сайт, вам необходимо отредактировать файл .htaccess.
Просто загрузите файл .htaccess из корня вашего хоста (он может быть скрыт) и добавьте следующий код:
Сначала мы активируем файл «истечения срока действия». Затем мы добавляем отдельную строку для каждого файла. Теперь вернитесь к коду и измените дату так, как она подходит вашему сайту.
По умолчанию мы установили это время для хранения ваших файлов в кеше браузера на 1 месяц, 1 год и 2 дня.
Если через месяц пользователь снова посетит ваш сайт, его браузер запросит эти файлы. После внесения изменений в файл .htaccess убедитесь, что вы сохранили его и загрузили обратно в корень своего сайта.
Примечание. Если файл .htaccess скрыт, возможно, вам придется использовать FTP, чтобы включить параметр «Показать скрытые файлы».
Добавление строк в файл .htaccess может вызвать некоторые проблемы. Легкий способ справиться с этой задачей – использовать плагин Add Expires Headers.
Чтобы добавить заголовки Expires в WordPress, выполните следующие действия:
- Открыть панель управления WordPress
- Перейдите в Плагины> Добавить новый
- Найдите ” Добавить заголовки с истекшим сроком действия “
- Нажмите Установить сейчас, а затем Активировать
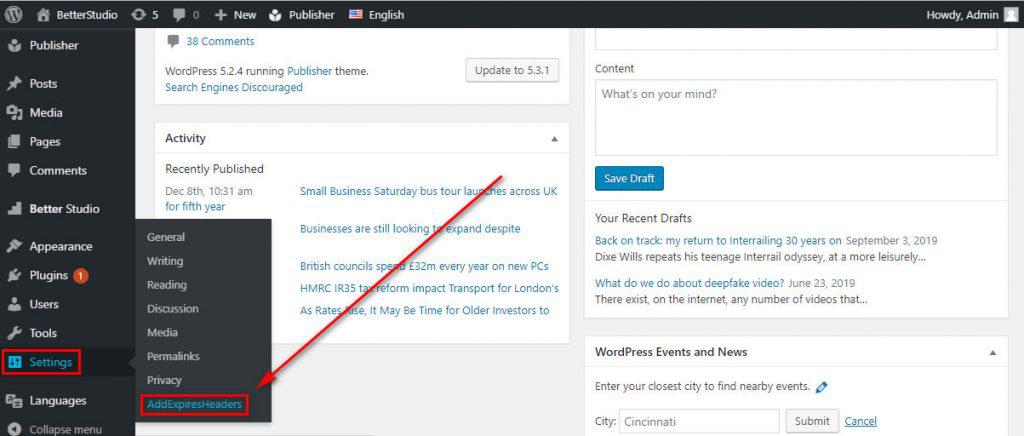
- Перейдите в Настройки> AddExpiresHeaders.
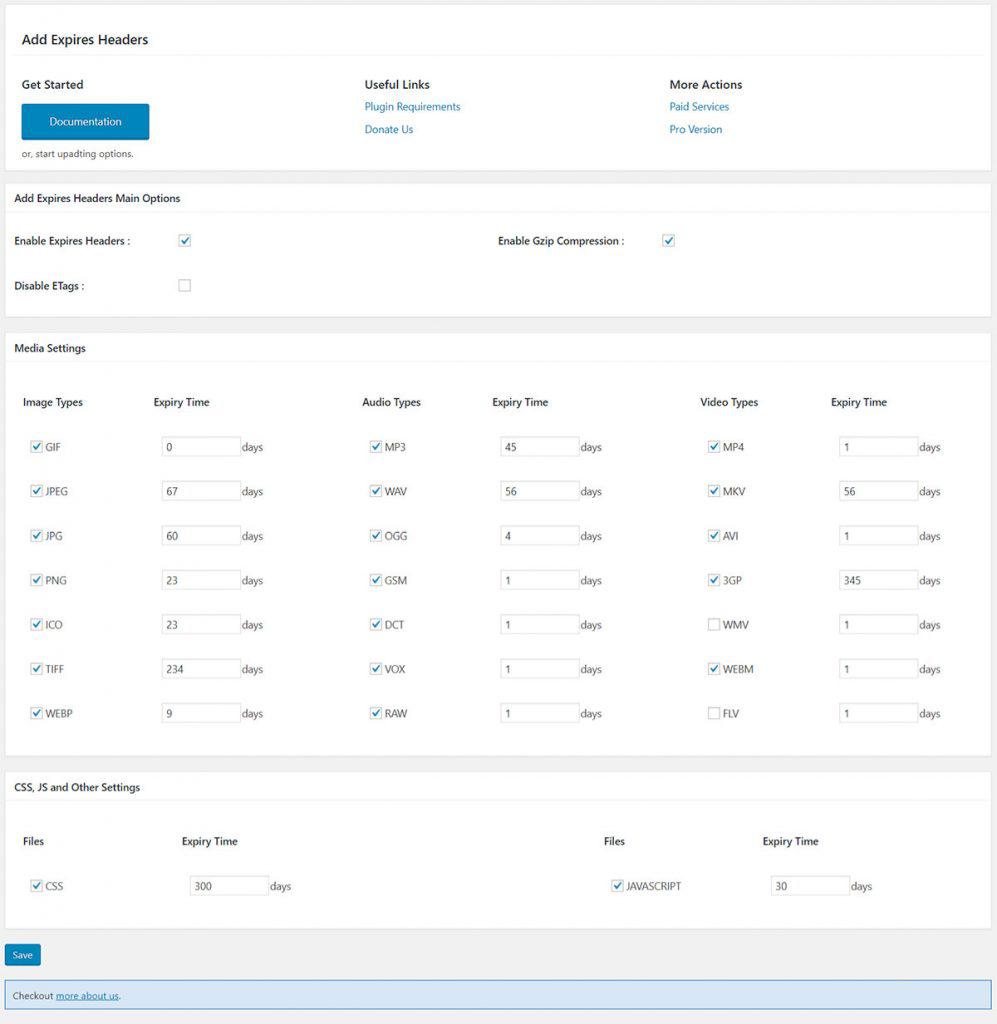
- Выбирайте типы и срок годности по своему усмотрению.
- Нажмите на Сохранить
Вы можете выбрать типы файлов и продолжительность их кэширования. Ниже вы можете увидеть пример того, как можно настроить этот раздел. (Щелкните, чтобы увеличить.)
Плагины кэширования, такие как W3 Total Cache, также добавляют заголовки с истекшим сроком действия в файл .htaccess, хотя они имеют гораздо более широкую функцию.
Как долго должно быть время кеширования файла?
Продолжительность кеша может быть установлена в годах, месяцах, неделях, днях, часах и даже секундах.
Дата истечения срока действия не должна быть нереальной. Срок годности каждого файла должен быть установлен в зависимости от количества времени, в течение которого он используется / запрашивается. Если вы планируете хранить файлы в кэше браузера более года, мы рекомендуем вам оптимизировать свой браузер.
Срок годности изображений можно установить равным одному году, поскольку их нелегко изменить и на их загрузку уходит больше всего времени.
HTML, CSS и JavaScript нуждаются в регулярных обновлениях, поэтому мы рекомендуем установить срок их действия на месяц.
Какие файлы сохраняются в кеше?
Во-первых, вам необходимо определить, какие файлы вы часто обновляете, а какие нет. Вот список указанных файлов:
- Jpg, jpeg, gif и png
- Фавикон / ico
- Javascript
- CSS
- Shockwave Flash
Эскизы изображений обычно не меняются. Так что кешировать можно довольно долго.
Теперь вы должны выбрать файлы, которые хотите регулярно обновлять. Большинство изображений на веб-сайтах останутся прежними, значок favicon также может остаться прежним, javascript и CSS могут претерпеть некоторые изменения.
Теперь пора добавить заголовки с истекающим сроком действия в файл .htaccess, чтобы избежать появления ошибки «добавить заголовки с истечением срока действия».
Источник записи: https://betterstudio.com