Изображения играют особую роль в внешнем виде вашего сайта. Многие пользователи испытывают проблемы с размером своих изображений при обновлении своих тем WooCommerce или WordPress или их изменении.
Миниатюры – один из самых важных элементов веб-сайта. Размер этих изображений изменен в соответствии с вашим старым шаблоном, и когда вы меняете тему, они отображаются плохо из-за новых стандартов темы. Следовательно, необходимо повторно загрузить или восстановить их.
Как регенерировать миниатюры в WooCommerce?
Чтобы исправить эскизы вашего веб-сайта WooCommerce после изменения темы, вам необходимо создать их заново.
Чтобы восстановить эскизы в WooCommerce, выполните следующие действия:
- Перейдите в Плагины> Добавить новый.
- Поиск Восстановить эскизы, установить и активировать его.
- Перейдите в Инструменты> Регенерация. Эскизы.
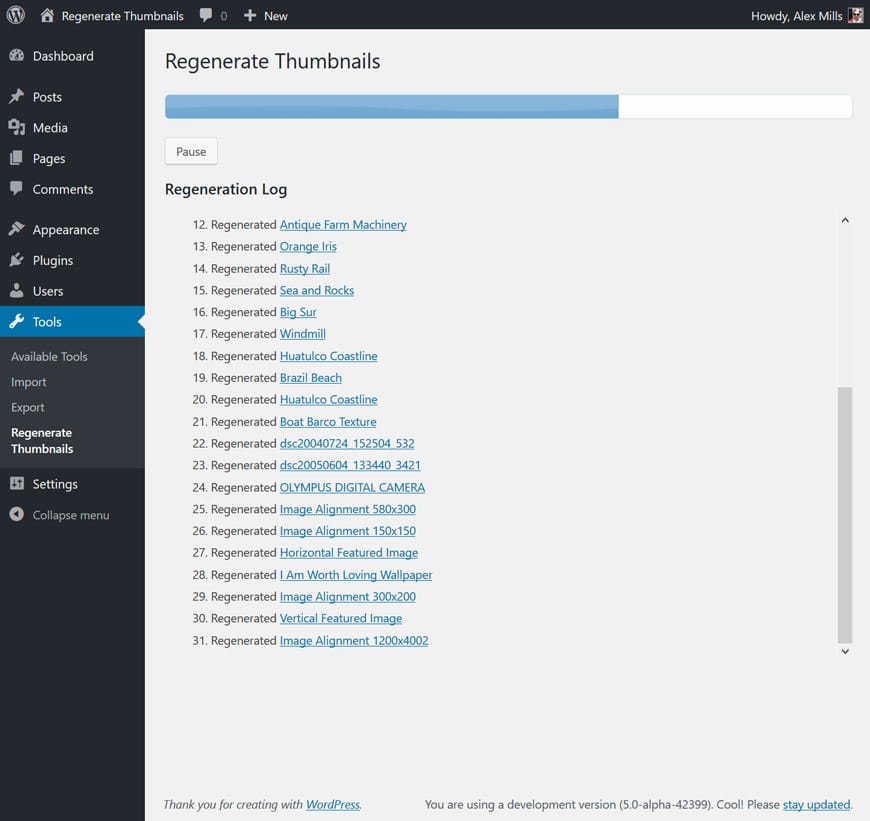
- Выберите «Восстановить все миниатюры».
- По завершении все изображения регенерируются.
Когда процесс будет завершен, вы увидите страницу результатов, на которой будет указано, сколько изображений было успешным, а сколько – неудачным.
После завершения процесса вы не сможете отменить его. Хотя вы можете изменить размер ваших изображений и повторить процесс.
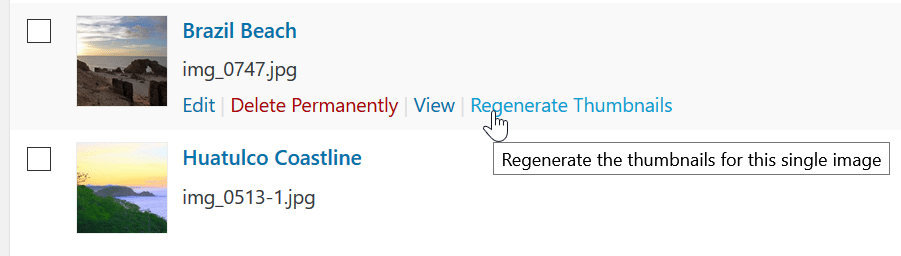
Как восстановить одно изображение в WooCommere
Если вы не хотите регенерировать все свои изображения и хотите регенерировать конкретное изображение, вы должны перейти в «Медиа», ввести «Библиотека» и щелкнуть изображение. Вы можете изменить размер там.
Важным моментом в плагине Regenerate Thumbnails является то, что он создает новые изображения для вашего нового шаблона, а исходные файлы не изменяются.
Зачем повторно создавать миниатюры в WooCommerce?
Каждая тема, установленная на вашем веб-сайте, имеет размер по умолчанию для изображений, и она будет изменять размер и обрезать ваши изображения в соответствии с шаблоном.
Например, размеры текстовых изображений, избранных изображений и изображений боковой панели различаются. При изменении шаблона вы останетесь на сервере того же размера, что и старый шаблон, и это вызовет проблемы.
Следовательно, вам необходимо повторно загрузить или восстановить их. В WooCommerce размер миниатюр по умолчанию составляет 150 * 150 пикселей. Хотя есть и другие размеры, из которых вы можете выбрать.
Зайдя в раздел «Медиа», вы можете изменить размеры ваших изображений. Проблема в том, что вы не всегда можете использовать этот метод для изменения размеров ваших изображений.
При установке нового шаблона ваши изображения могут нуждаться в корректировке или исправлении. В противном случае ваш сайт будет выглядеть ужасно.
С другой стороны, если на вашем веб-сайте более тысячи изображений и контента, исправление этих изображений вручную может занять много времени и быть невозможным.
Регенерация эскизов – один из самых популярных и мощных плагинов, который более 1 миллиона активных пользователей используют для восстановления эскизов в WooCommerce.
Зачем использовать плагин Regenerate Thumbnails?
С помощью плагина Regenerate Thumbnails вы можете изменять размер старых изображений и восстанавливать их. Некоторые из ключевых функций этого плагина:
- Возможность создавать маленькие изображения для ваших миниатюр
- Возможность создавать миниатюры для всех ваших изображений
- Возможность перестраивать миниатюры для загрузки нескольких изображений
- Поддерживает избранные изображения
- Возможность изменять размер избранных изображений
Источник записи: https://betterstudio.com