Наличие изображений в вашем контенте делает вашу страницу привлекательной и делает ваш контент более понятным. Поэтому добавление изображений в контент вашего сайта очень важно. WordPress представил новый редактор под названием Gutenberg. Этот редактор имеет много различных функций по сравнению с классическим редактором. С помощью редактора Gutenberg вы можете добавлять изображения, альбомы, галереи, а также упрощает редактирование текстов. Гутенберг – редактор «все в одном». В этой статье мы научим вас использовать Gutenberg для добавления и редактирования изображений в WordPress.
Добавление изображений в WordPress
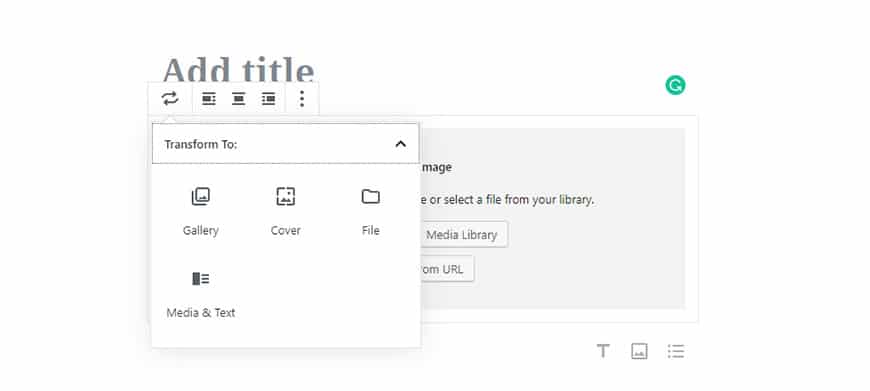
Прежде всего, вам необходимо загрузить свое изображение. Не забывайте, что в этой статье мы обсудим добавление изображений в WordPress версии 5.0 и выше. Чтобы добавить изображение, редактор Гутенберга дает нам 5 вариантов (блоков): встроенное изображение, галерея, мультимедийное и текстовое изображение и обложка.
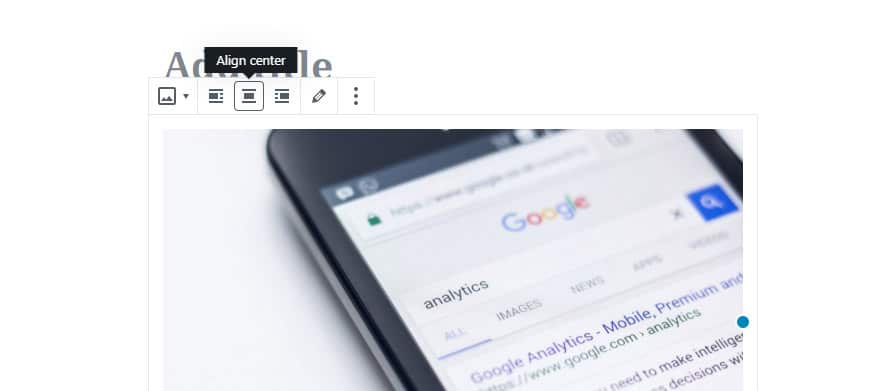
Сначала мы рассмотрим блок изображения. Чтобы сначала добавить изображение в WordPress, вам нужно нажать «Добавить новый блок», а затем – «Изображение». Появится окно, в котором вы сможете выбрать картинку, которую хотите вставить (на вашем компьютере или в галерее WordPress). Когда изображение добавлено, в правом верхнем углу появляются настройки выравнивания:
- Выровнять по левому краю
- Выровнять по центру
- Выровнять вправо
- Широкая ширина
- Полная ширина
Кроме того, вы можете увидеть синие точки вокруг изображения, щелкнув и перетащив их, вы можете изменить размер изображения.
Выравнивание и изменение положения изображения
Параметры в правом верхнем углу изображения позволят вам расположить изображение в любом месте. Например, если вы нажмете «Выровнять по правому краю» и «Выровнять по левому краю», изображение переместится влево или вправо от текста (в зависимости от выбранного вами параметра), а если вы нажмете «Выровнять по центру», изображение будет перемещено в центр экрана. Выбор параметра «Широкая ширина» приведет к тому, что изображение будет выглядеть шире, чем ширина текстового блока, а при выборе полной ширины изображение будет покрывать всю ширину экрана.
Но если вы хотите идеально выровнять изображение по тексту, лучше всего искать мультимедиа и текст после нажатия на Добавить новый блок. Эта опция дает вам блочное сочетание текста и изображения, что упрощает набор текста и размещение изображения рядом с вашим текстом. Медиа и текст также имеют множество опций. например, вы можете поменять местами текст и изображение. Вы также можете выбрать, хотите ли вы, чтобы он был полноэкранным или нет. Кроме того, когда вы печатаете, текст и изображение выравниваются автоматически, что делает ваш контент более привлекательным.
Как разместить две картинки рядом в WordPress
В классическом редакторе, помимо вставки изображений в WordPress, мы могли бы также добавить к контенту галерею, которая отображала бы несколько изображений в наборе. Но так же, как способ добавления изображения в WordPress изменился, добавление галереи тоже не похоже на предыдущее. В редакторе Гутенберга определен блок для добавления галереи, которую вы можете использовать для одновременного отображения нескольких изображений. Чтобы использовать эту функцию, вам нужно будет нажать «Добавить новый блок» и выбрать «Галерея». Настройки выравнивания и позиционирования точно такие же, как у блока изображения. Однако вы увидите новую настройку для редактирования количества изображений, которые вы хотите отображать рядом друг с другом.
Если вы хотите отобразить две картинки, лучше всего использовать блок галереи. Выберите два изображения и на правой панели выберите «Столбец» и измените его настройки, чтобы отобразить только 2 изображения. Есть и другие функции, такие как обрезка изображения или даже его теги.
Как добавить текст на изображения с помощью блока обложки
Возможности Гутенберга не ограничиваются только добавлением изображений. С помощью Gutenberg вы также можете добавлять текст к изображениям без использования каких-либо дополнительных плагинов. Еще раз просто нажмите «Добавить новый блок» и выберите «Обложка». Затем выберите изображение, к которому хотите добавить текст. В появившемся столбце после выбора «Обложка» вы можете выбрать различные фильтры и изменить цвета наложения. Благодаря фиксированному фону вы можете сохранить стабильное изображение при прокрутке. Этот вариант очень популярен в сообществе WordPress.
Источник записи: https://betterstudio.com