За последнее десятилетие я использовал много разных тем WordPress и обычно разочаровывался. В большинстве случаев мне все еще приходилось многое настраивать, чтобы все работало так, как я хотел. А те, у кого много контроля, раздуты и медлительны. Обычно это приводило к переключению между темами для достижения разных целей, что является большой тратой времени.
Еще в 2017 году я решил попробовать GeneratePress и позвольте мне сказать; это, безусловно, лучшая тема WordPress, которую я нашел за 12 лет. Я был потрясен и с тех пор переместил все свои сайты и клиентов на GeneratePress. Я подробно расскажу, почему, в моем подробном обзоре GeneratePress ниже (обновленном для GeneratePress 3.0, выпущенного в 2020 году).
И да, если вам интересно, я пробовал Genesis, Astra, OceanWP, Avada, тему X, Divi, MyThemeShop и многие другие. Я также пошел по пути создания страниц с такими решениями, как Elementor. Ни один из них не попал в цель так, как GeneratePress. Это не просто тема; Я считаю, что это легкий и многофункциональный фреймворк для создания любого сайта WordPress – и все это без необходимости знать кучу кода. Потому что ни у кого нет на это времени.
Обзор GeneratePress
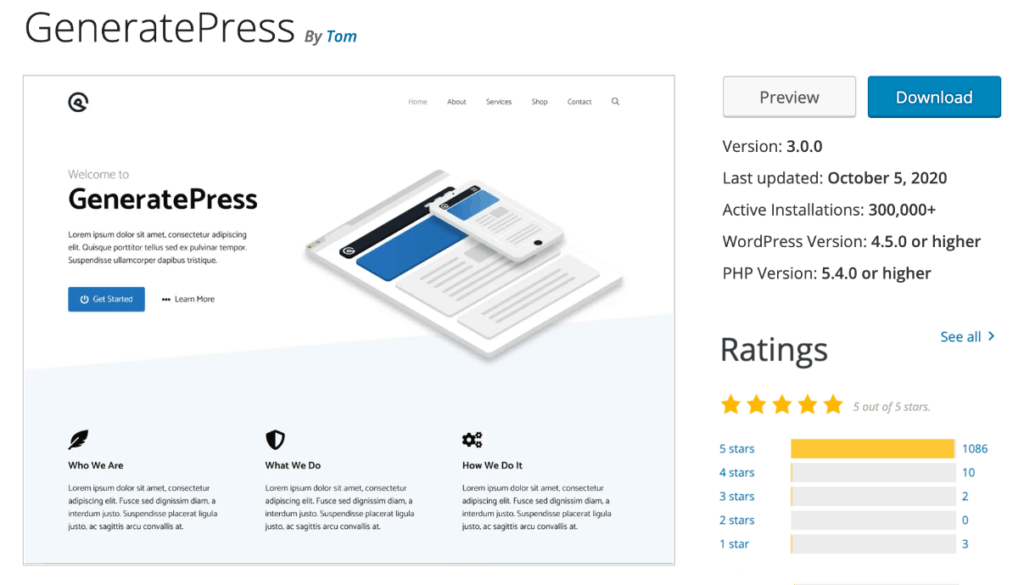
GeneratePress – бесплатная тема WordPress, созданная Томом Усборном, талантливым разработчиком WordPress из Канады.
Я впервые наткнулся на GeneratePress в репозитории WordPress. Я довольно разборчив, когда дело касается веб-производительности, и поэтому стараюсь игнорировать все, что есть в репозитории. Обычно из-за того, что многие вещи не так хороши или долго не поддерживаются. Однако в данном случае это было ошибкой.
В настоящее время тема имеет более 2,8 миллиона загрузок, более 300 000 активных установок и более 1000 5-звездочных оценок. Очевидно, Том что-то делает правильно .
Тема GeneratePress в репозитории WordPress
Я установил бесплатную версию темы и за 15 минут приобрел премиум-версию. Я мог сказать сразу; разработчик точно подумал, как должна работать тема, как я предполагал.
Я расскажу об этом подробнее ниже, но давайте сначала рассмотрим некоторые функции.
Большая часть того, что я собираюсь осветить, содержится в премиальной версии темы, потому что она стоит каждого пенни. На самом деле, Том, если ты когда-нибудь это прочитал и навещал Скоттсдейл, Аризона, выпей мне кофе. ☕
Погружение в GeneratePress
Пришло время для самого интересного! Давайте рассмотрим все потрясающие функции и возможности. Все было полностью обновлено и переписано для нового GeneratePress 3.0.
особенности
- Очень легкий и быстрый, без зависимости от jQuery. Он имеет модульную конструкцию, позволяющую включать / отключать то, что вам не нужно. Это одна из главных причин, по которой я люблю GeneratePress.
- Полностью отзывчивый и отлично смотрится на всех устройствах. Построен на мощной Flexbox Grid.
- Встроенная схема для лучших результатов в поисковой выдаче.
- Впечатляющая интеграция с настройщиком WordPress. Раньше я не был поклонником настройщика, но Том делает это правильно.
- Совместим со всеми популярными плагинами, Yoast SEO, WooCommerce, Easy Digital Downloads, BuddyPress, bbPress и WPML. Отличная поддержка браузеров.
- Он отлично работает с популярными конструкторами страниц, такими как Elementor и Beaver Builder.
- Перевод готов.
- 100% доступность, что является важным аспектом, о котором часто забывают.
- Элементы, которые позволяют добавлять элементы в любом месте вашего сайта.
- Множество хуков и фильтров, которые отлично подходят для разработчиков.
- Отличная поддержка со стороны вовлеченного разработчика и выдающейся команды. В среднем 3 обновления в месяц. Вы увидите, как Том регулярно отвечает на вопросы форума.
- Это идеальное сочетание с новым плагином Тома, GenerateBlocks. Это небольшая коллекция легких блоков WordPress, которые могут сделать практически все.
Документация на их сайте отличная. Тема также существует достаточно давно, поэтому практически любые вопросы, которые вы задаете в Google относительно GeneratePress, должны возникать в течение нескольких секунд.
GeneratePress отключить шрифты Google
Ценообразование
GeneratePress полностью бесплатен; однако вам понадобятся модули премиум-класса. За 49,95 долларов вы получаете все 14 модулей, можете использовать их на неограниченном количестве сайтов и один год поддержки и обновлений. Это определенно стоит своих денег. Я переместил все свои сайты, включая woorkup и клиентов, на GeneratePress. 49,95 $ – это кража, если вы спросите меня!
Да, еще есть 40% скидка на продление. Так что чем дольше вы используете GeneratePress, тем дешевле становится.
Вот премиум-модули, которые включены:
- Цвета: легко раскрасьте любой элемент, который придет в голову в настройщике.
- Типография: выберите размер шрифта, семейства шрифтов (включая шрифты Google), толщину шрифта и многое другое. Вы также можете использовать системные шрифты, поэтому вам не нужно загружать файлы шрифтов!
- WooCommerce: возьмите под свой контроль свой магазин WooCommerce с новой типографикой, цветом и параметрами макета.
- Элементы: динамические герои страниц, продвинутая система ловушек и настраиваемые макеты тем. Это позволяет вам добавлять свой собственный контент в различные области темы.
- Разделы: легко создавайте бесшовные разделы на своих страницах для создания уникальных макетов.
- Menu Plus: добавьте липкое меню (постепенное исчезновение, слайд или без перехода), логотип меню, мобильный заголовок, навигацию вне холста и выдвигающееся меню.
- Блог: размещайте свои сообщения в столбцах (журналах) или кладке. Измените размер и выравнивание изображения публикации, а также многое другое.
- Фоны: загрузите фоновые изображения в различные области вашего сайта.
- Интервал: расстояние между элементами управления (отступы и поля), включая заголовок, контент, виджеты, элементы меню и ширину боковой панели.
- Дополнительная навигация: добавьте второй элемент навигации со всеми теми же параметрами, что и у основной навигации.
- Авторские права: Добавьте собственное сообщение об авторских правах внизу вашего сайта.
- Отключить элементы: отключение определенных элементов на определенных страницах и публикациях, таких как заголовок, навигация, заголовок содержимого и нижний колонтитул. Мне нравится эта функция.
- Импорт и экспорт: легко экспортировать и импортировать свои настройки из настройщика!
Качество продукта или услуги – это не то, что вкладывает поставщик. Это то, что покупатель получает и за что готов платить. – Питер Друкер
Спектакль
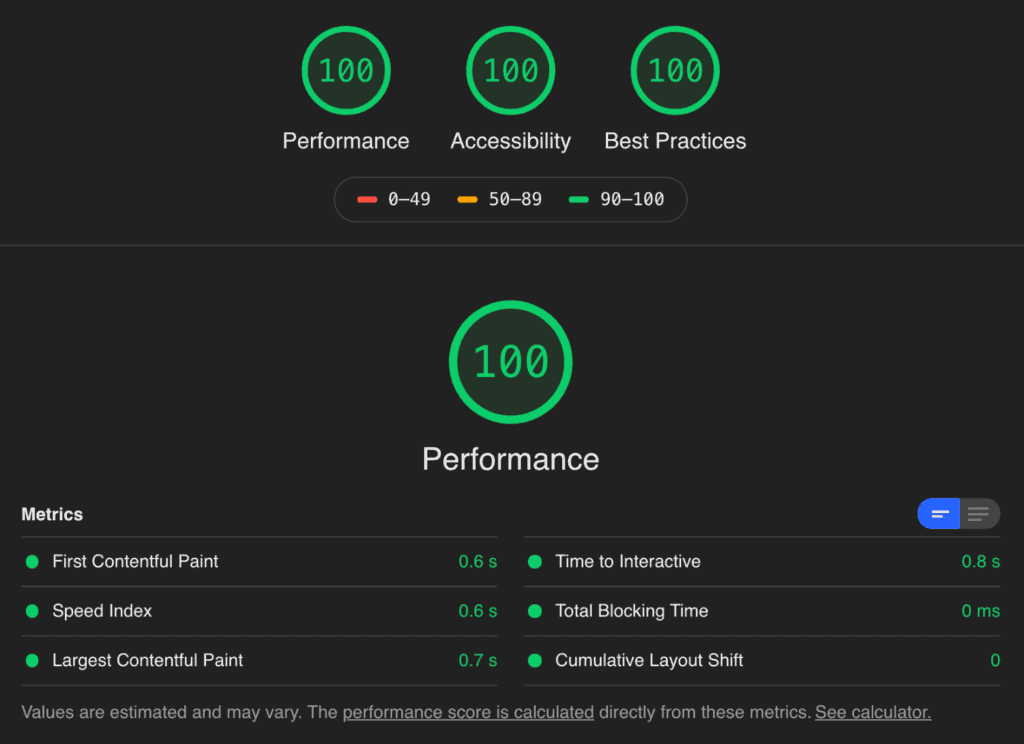
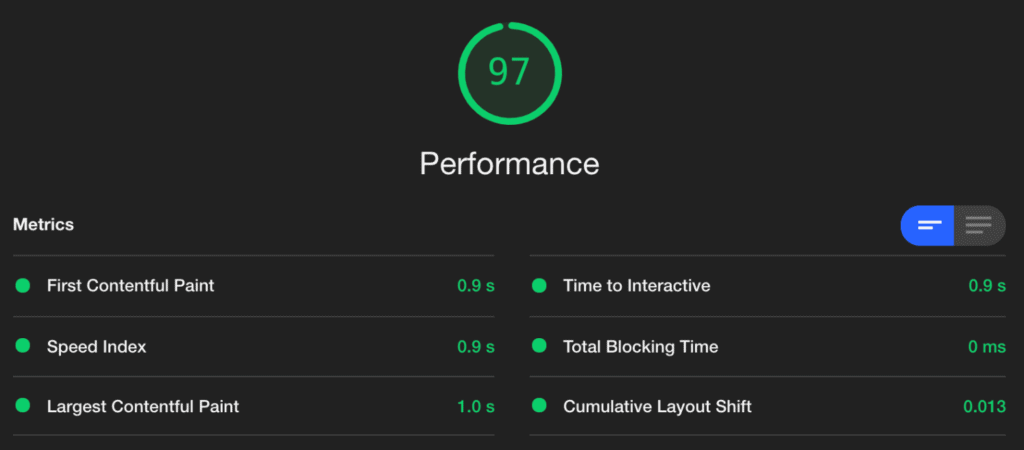
Я всегда тестирую новую тему прямо из коробки без каких-либо настроек, чтобы узнать, насколько быстро работает база. Это многое говорит мне о том, чего я могу ожидать, прежде чем добавлять плагины, скрипты и т.д. При запуске базовой установки темы GeneratePress WordPress на хостинге Kinsta она набрала 100/100 с помощью инструмента оценки производительности Google Lighthouse. Очень впечатляюще!
Оценка GeneratePress Lighthouse (базовая установка)
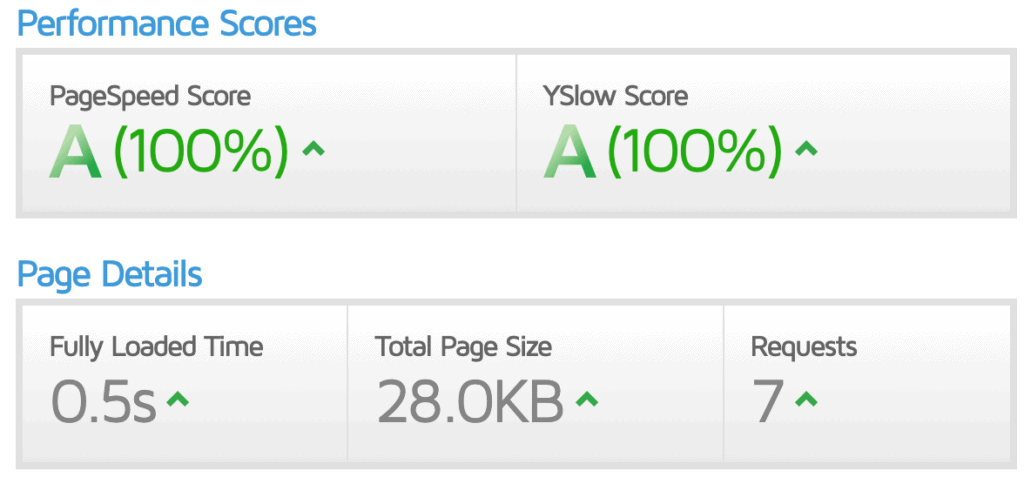
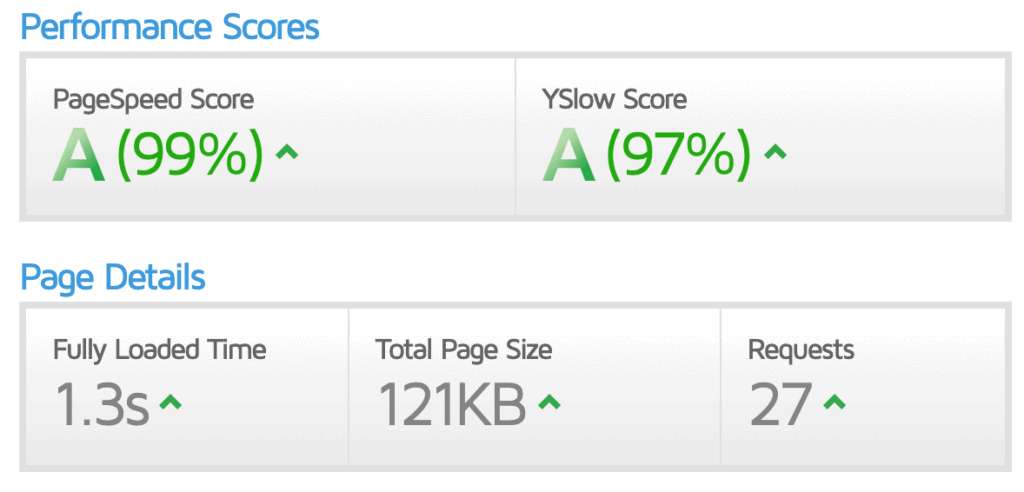
Не менее впечатляющим оказался и тест GTmetrix.
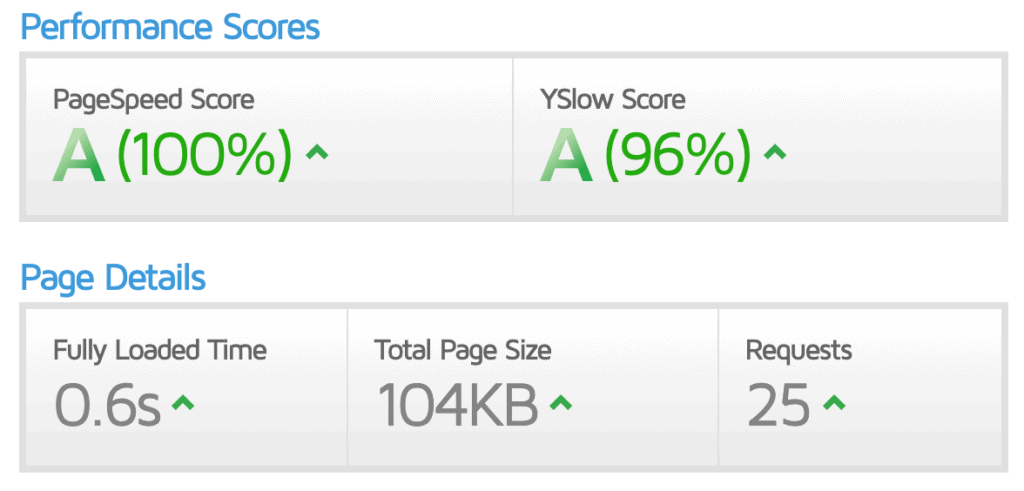
Тест скорости GeneratePress GTmetrix (базовая установка)
Совет: я делюсь другими тестами скорости на живых производственных сайтах с помощью GeneratePress ниже.
Одна вещь, о которой вам не нужно беспокоиться с GeneratePress, – это производительность. Он был построен с модульной конструкцией, и Том позаботился о том, чтобы каждый файл, загружаемый в GeneratePress, был как можно меньше. С HTTP / 3 (QUIC) количество файлов не так важно. Но размер есть!
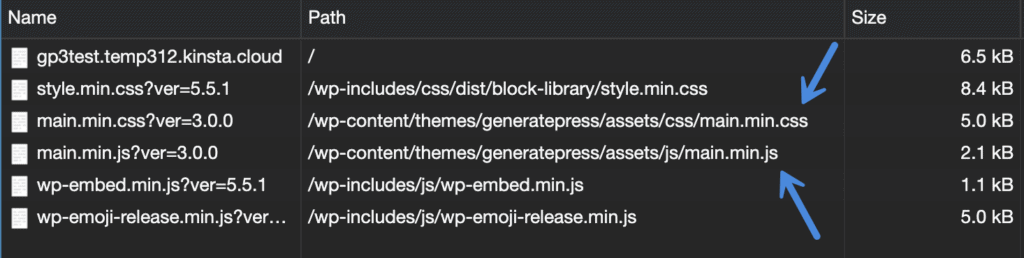
Взгляните на основные файлы GeneratePress ниже:
- /generatepress/assets/css/main.min.css 5.0 KB
- /generatepress/assets/js/main.min.js 2.1 KB
Базовые файлы тем GeneratePress
Вы правильно поняли! По умолчанию тема GeneratePress состоит всего из двух файлов. Полный размер составляет 7,1 КБ.
Кроме того, с выпуском GeneratePress 3.0 в 2020 году Том уменьшил общий размер темы на 55%. Эта тема становится все быстрее с возрастом. Поверьте, это редкость. Это разработчик, искренне заботящийся о производительности .
Также существует функция, которая автоматически генерирует динамический CSS, так что используется (и кэшируется) только необходимый CSS. Другой CSS, как и для комментариев, загружается отдельно, так что только на тех страницах / сообщениях, которые имеют / разрешают их. И что самое приятное, нет зависимости от jQuery.
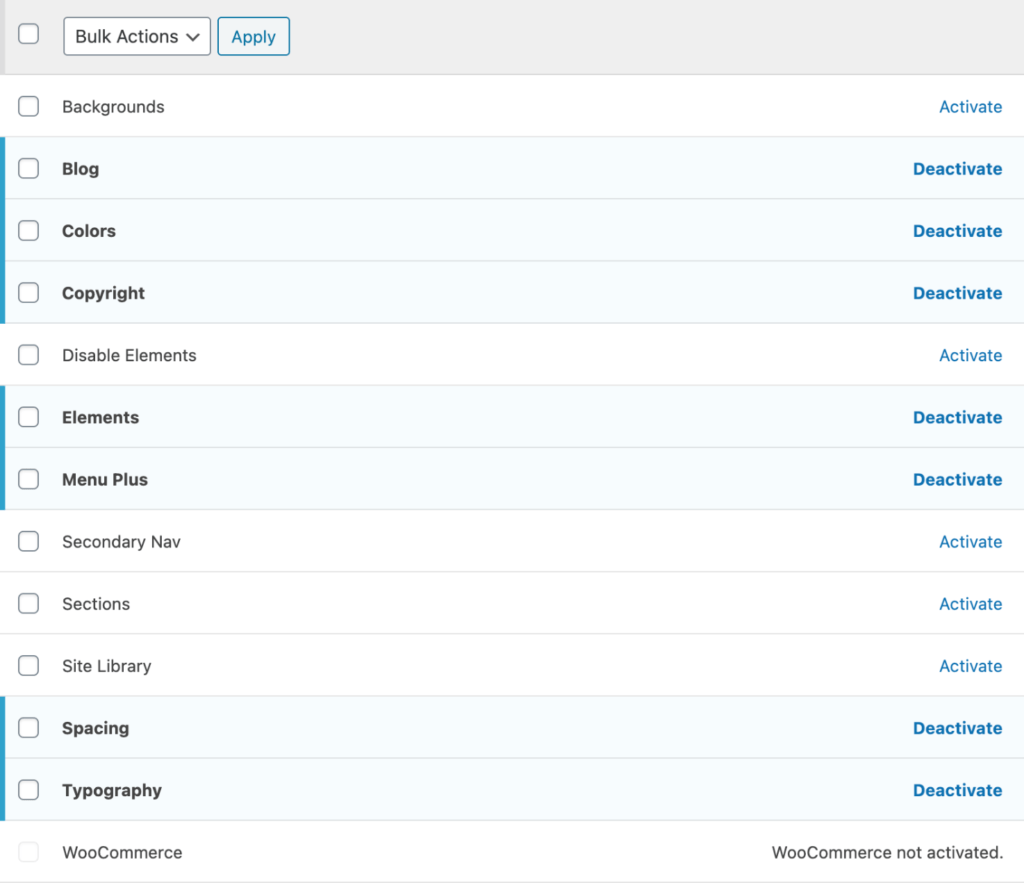
Модульный дизайн просто фантастический. Вы можете активировать / деактивировать все, что вы не используете, чтобы они не загружали скрипты на ваш сайт. Как со-разработчик плагина Perfmatters, в который встроен менеджер скриптов, я чувствовал себя как дома. Все должно быть так оформлено.
Если вам интересно, я использую следующие модули на этом сайте:
- Блог
- Цвета
- Авторские права
- Элементы
- Больше меню
- Интервал
- Типография
Модули GeneratePress
Другие параметры производительности включают значки SVG и системные шрифты, о которых мы поговорим ниже.
Параметры настройки
Одна из моих любимых вещей в GeneratePress – это то, что он полностью использует возможности настройщика WordPress. Я предпочитаю это изучению отдельного пользовательского интерфейса. С каждым включенным премиум-модулем в настройщике появляется больше параметров. Я не могу показать тебе все; иначе мы бы были здесь весь день. Но ниже приведены некоторые из них, которые могут пригодиться.
Идентичность сайта
Под идентификатором сайта вы найдете такие вещи, как название вашего сайта, слоган и место для загрузки вашего логотипа. Хотите использовать логотип SVG в GeneratePress? Конечно, у вас!
Все, что вам нужно сделать, это установить бесплатный плагин Safe SVG. По умолчанию WordPress не позволяет загружать медиа-тип SVG из соображений безопасности. Не беспокойтесь, этот плагин невероятно легкий, и его единственная цель – дезинфицировать файлы SVG, когда вы загружаете их в свою медиатеку.
Логотип SVG в GeneratePress
Вам также не нужно беспокоиться о фавиконе. Начиная с WordPress 4.3, вы можете загрузить значок сайта, и он автоматически обрежет его и сгенерирует все различные значки для вашего сайта: значок, мобильные приложения и т.д.
Значок сайта
Варианты компоновки
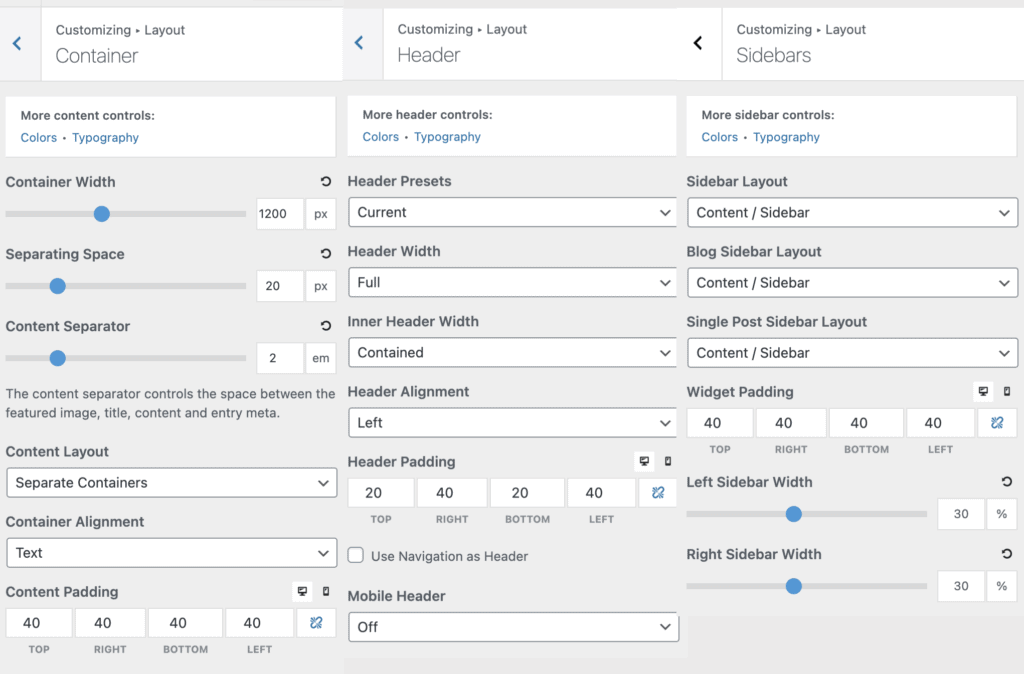
Вот лишь некоторые из множества вариантов макета Настройщика. Вы можете легко изменить ширину контейнера страницы, интервал, отступ и т.д. Для каждого элемента. Это также одна из областей, где вы можете быстро изменить внешний вид вашего сайта всего за несколько кликов.
Параметры макета GeneratePress
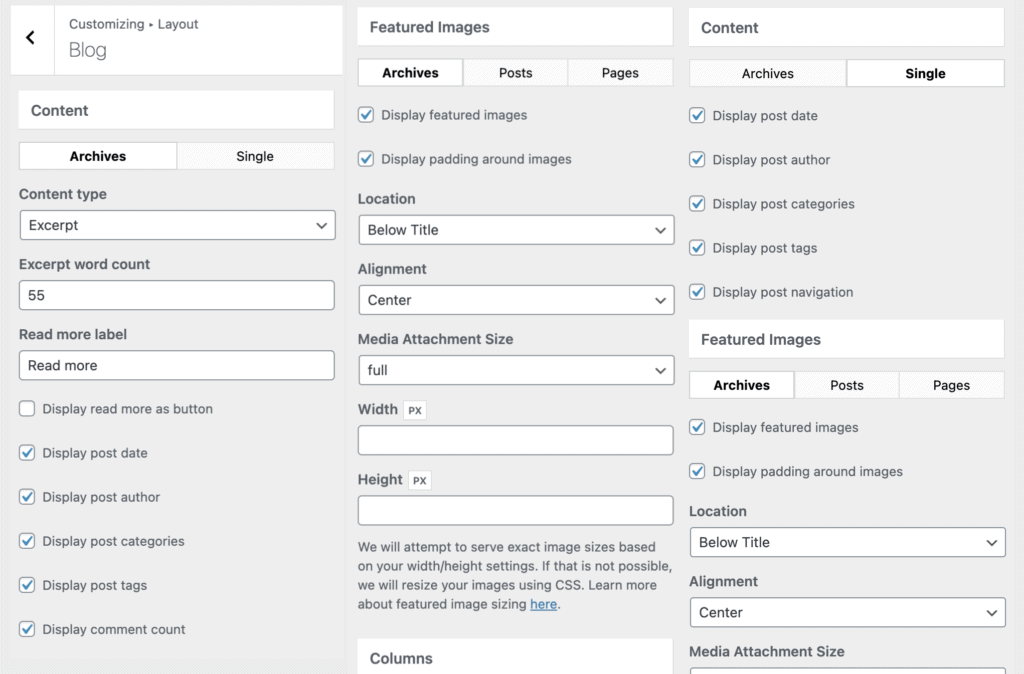
Существует множество вариантов настройки внешнего вида вашего блога. Например, вы можете переключить свой архив блога на отображение столбцов вместо стандартного списка блогов. Выберите, где вы хотите, чтобы ваши избранные изображения отображались, или если вы хотите его вообще. Или используйте изображения меньшего размера и текст справа от изображения.
Параметры блога GeneratePress
Цвета
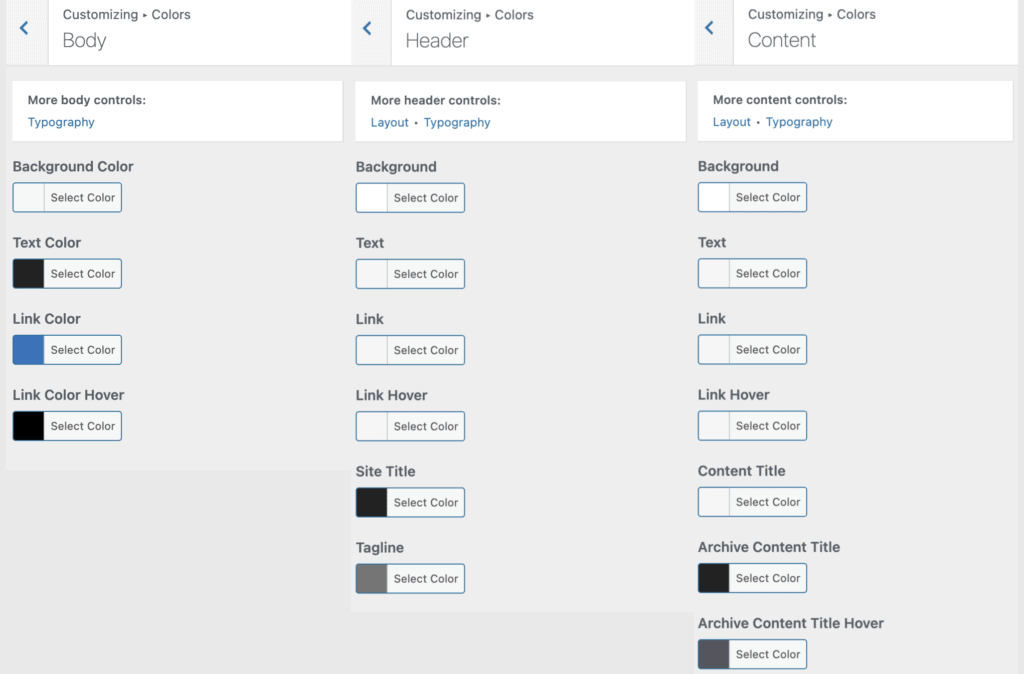
Вот лишь некоторые из множества вариантов цвета, которые вы можете изменить для тела, заголовка, основной навигации, панели вне холста, кнопок, содержимого, виджетов боковой панели, форм и нижнего колонтитула.
Цвета GeneratePress
Типография
Вот лишь некоторые из множества опций типографики, которые вы можете изменить для тела, заголовка, основной навигации, панели вне холста, кнопок, заголовков, виджетов и нижнего колонтитула.
Типографика GeneratePress
Я использую системные шрифты на своих веб-сайтах, и с предыдущими темами мне пришлось добавить дополнительный собственный CSS, чтобы это работало. Больше не надо! GeneratePress использует системные шрифты прямо из коробки. Это означает, что никакие файлы шрифтов не замедляют работу вашего сайта. Но вы также можете выбрать любой шрифт Google, если хотите что-то с немного большим блеском.
Общее
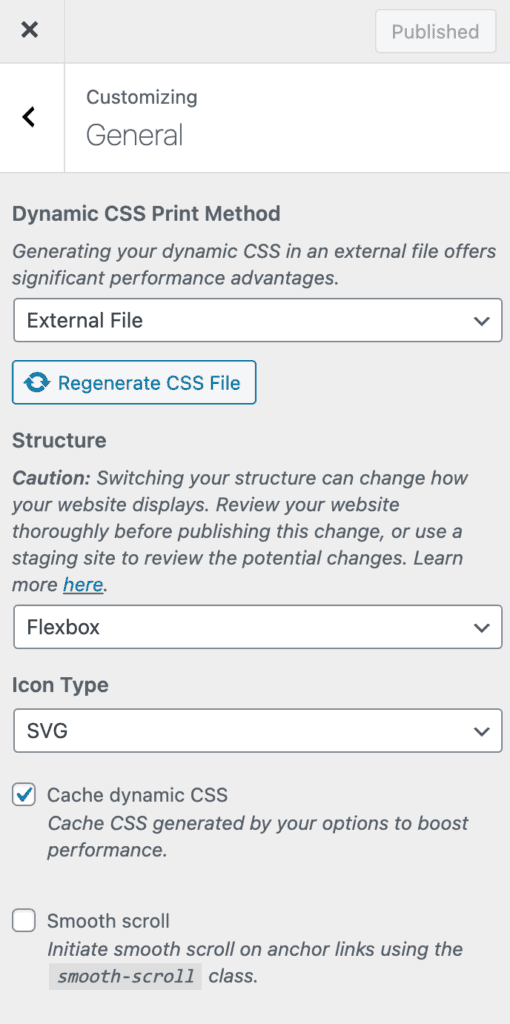
В разделе Общие вы можете изменить способ работы CSS и структуру вашего сайта. Для динамического CSS вы можете распечатать его во встроенном или во внешнем файле. Внешние файлы лучше кэшировать.
Вы можете выбирать между Flexbox и Floats для структуры. Flexbox – это новый метод, представленный в GeneratePress 3.0. Это лучше, чем поплавки.
Для типа значка вы можете выбирать между SVG и шрифтами. Всегда используйте SVG для повышения производительности. И убедитесь, что вы включили параметр «Кэшировать динамический CSS», если он еще не включен.
Общие параметры GeneratePress
Элементы
Одна из лучших особенностей GeneratePress заключается в том, что мне больше не нужно использовать дочернюю тему. Это делает мою жизнь намного проще – больше не нужно редактировать файлы functions.php или header.php. Я могу обновить свою тему GeneratePress прямо сейчас и не потерять ни одной настройки.
Модуль Elements помогает сделать это возможным. Он позволяет добавлять собственный код / PHP и хуки в любом месте вашего сайта WordPress.
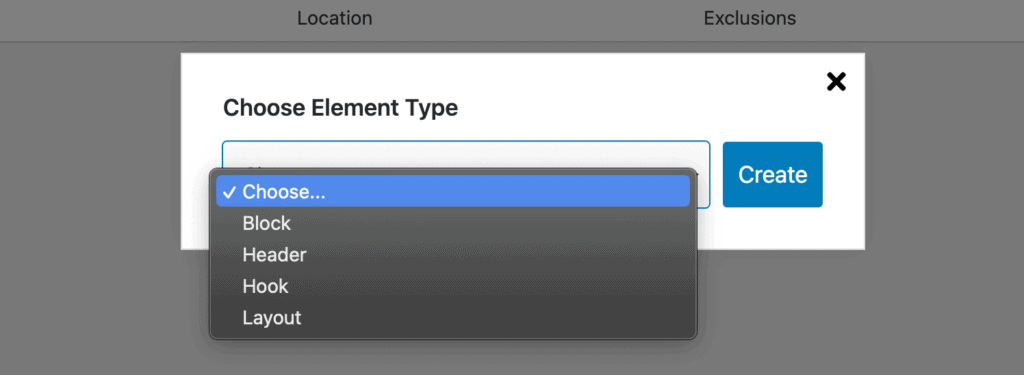
В настоящее время существует четыре различных типа элементов: блок, заголовок, крючок и макет.
Элементы GeneratePress
Я дам вам пару примеров того, как вы можете их использовать.
Пример крючка 1
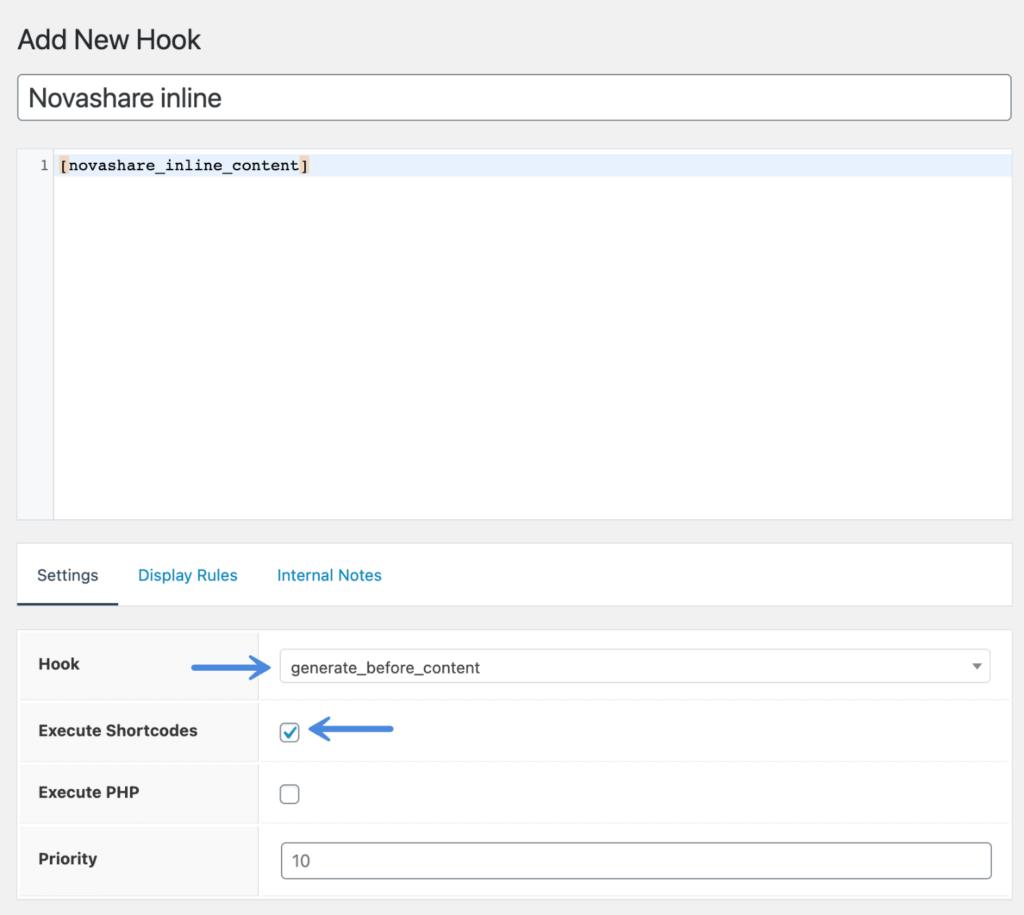
У нас есть шорткод с нашим плагином социального обмена Novashare. Вы можете создать ловушку GeneratePress и разместить кнопки социальных сетей в любом месте вашего сайта. Вы можете использовать более 40 различных мест для крючка.
Хук GeneratePress
Затем вы можете выбрать, где вы хотите отображать крючок. Например, вы можете выбрать только в своих сообщениях в блоге. Вы можете добавлять исключения и даже изменять вещи в зависимости от пользователя.
Правила отображения хуков
Пример крючка 2
Еще один отличный сценарий использования – когда вам нужно добавить стили CSS, но только на определенной странице. Например, на нашей странице контактов у нас есть определенные стили только для наших элементов формы (около 40 строк кода). Однако вы не хотите загружать этот CSS-код по всему сайту. Вместо этого вы можете добавить CSS в wp_headловушку GeneratePress .
Стили CSS в хуке GeneratePress
Затем выберите «выкладывать» только на странице «Контакты».
Перехватчик GeneratePress на странице
Пример заголовка
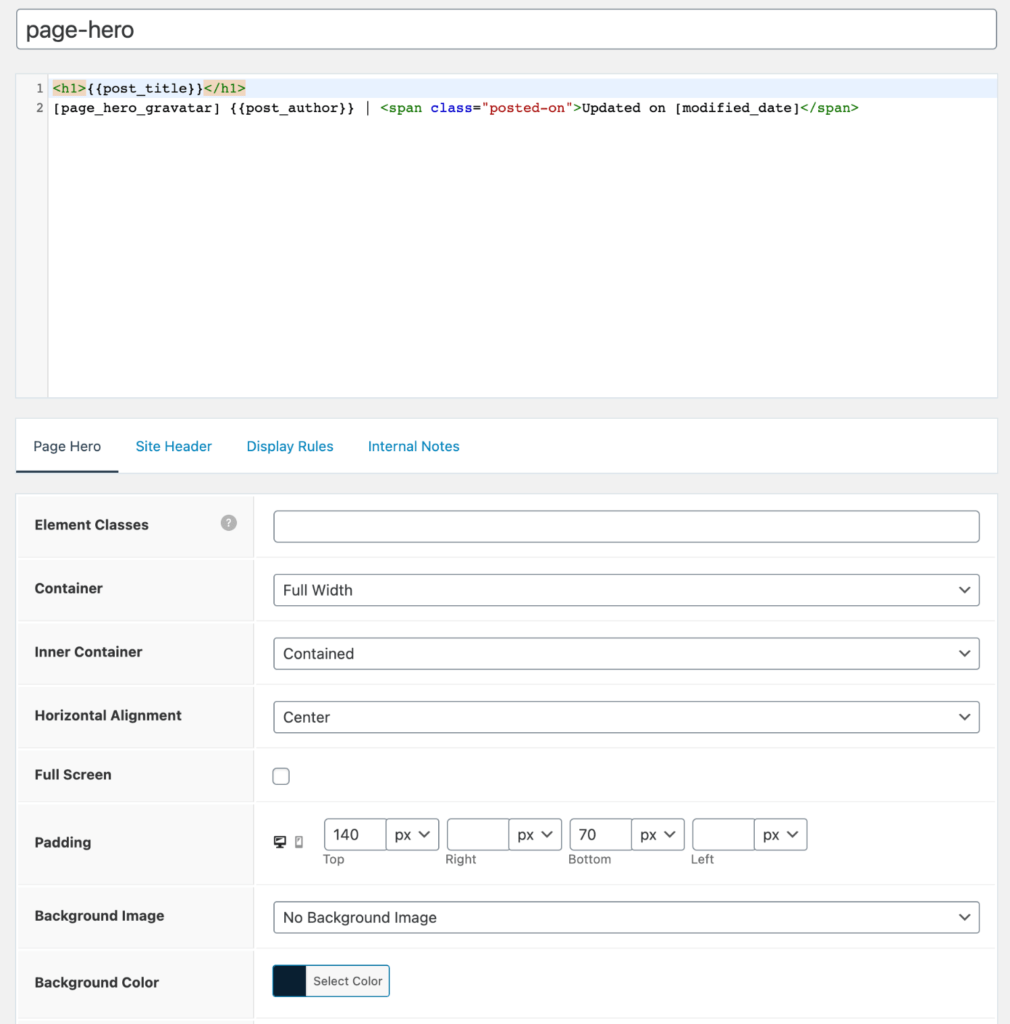
Хотите другой тип заголовка? Нет проблем. Используйте теги шаблонов GeneratePress и создайте совершенно другой дизайн для заголовка сообщения в блоге.
Элемент заголовка GeneratePress
Ниже приведен пример красивого дизайна поста в блоге с минимальным шрифтом по центру с использованием элемента заголовка GeneratePress.
Пример нового заголовка в GeneratePress
Как вы, наверное, видите, возможности Elements безграничны! Дайте волю своему воображению со всем, что вы можете создать.
Индивидуальные параметры страницы
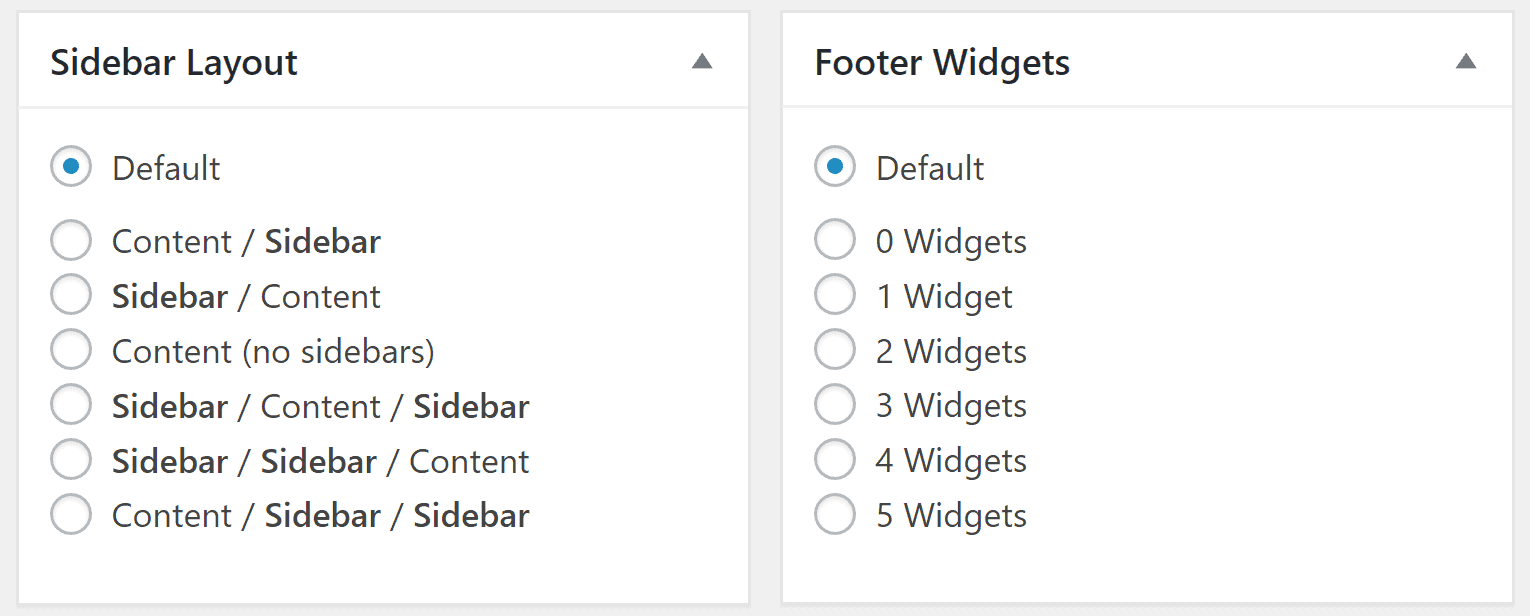
На каждой странице / посте у вас есть много вариантов. Вы можете изменить макет боковой панели и виджеты нижнего колонтитула.
Виджеты боковой панели и нижнего колонтитула
Вы можете легко переключать страницу со страницы по умолчанию на страницу с полной шириной, а также отключать элементы.
Конструктор страниц и отключение элементов
GenerateBlocks
Том, разработчик GeneratePress, недавно выпустил GenerateBlocks. Это небольшая коллекция легких блоков WordPress, которые могут сделать практически все.
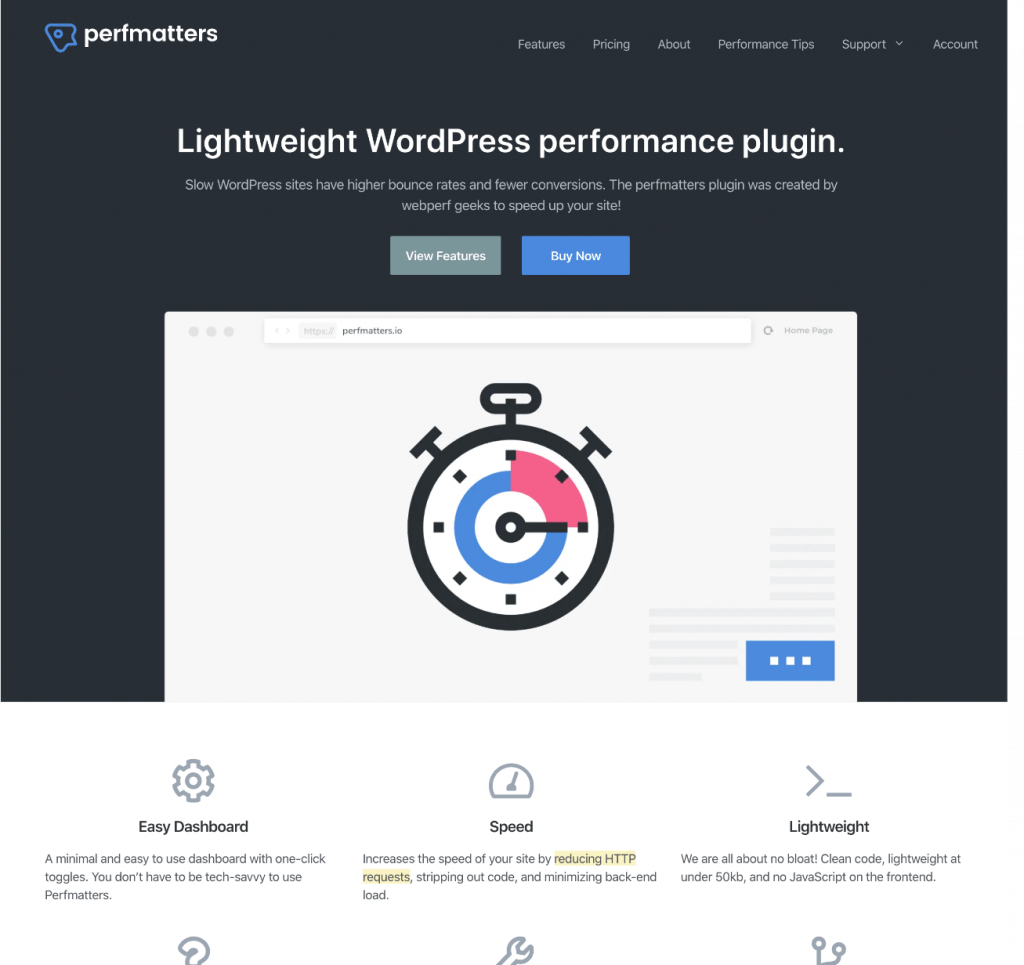
Сейчас я использую блоки для всего на своих сайтах. Фактически, я полностью перестроил свой сайт электронной коммерции (EDD) perfmatters.io, используя GeneratePress и GenerateBlocks без кода! Фактически, я смог вырезать 157 строк пользовательского кода, который у меня был ранее. Удивительный.
Пакет электронной коммерции, созданный с помощью GeneratePress и GenerateBlocks
Вам может быть интересно, чем он отличается от компоновщика страниц? Ну вот как. Том, как всегда, полностью сосредоточился на производительности.
GenerateBlocks добавляет только один файл CSS на страницу, который содержит весь CSS, созданный вашими параметрами. Здесь нет Javascript или встроенного CSS – все в одном аккуратном месте. Так что, на мой взгляд, это лучшее из обоих миров. Я могу построить все, что только могу вообразить, без всякой наворотов.
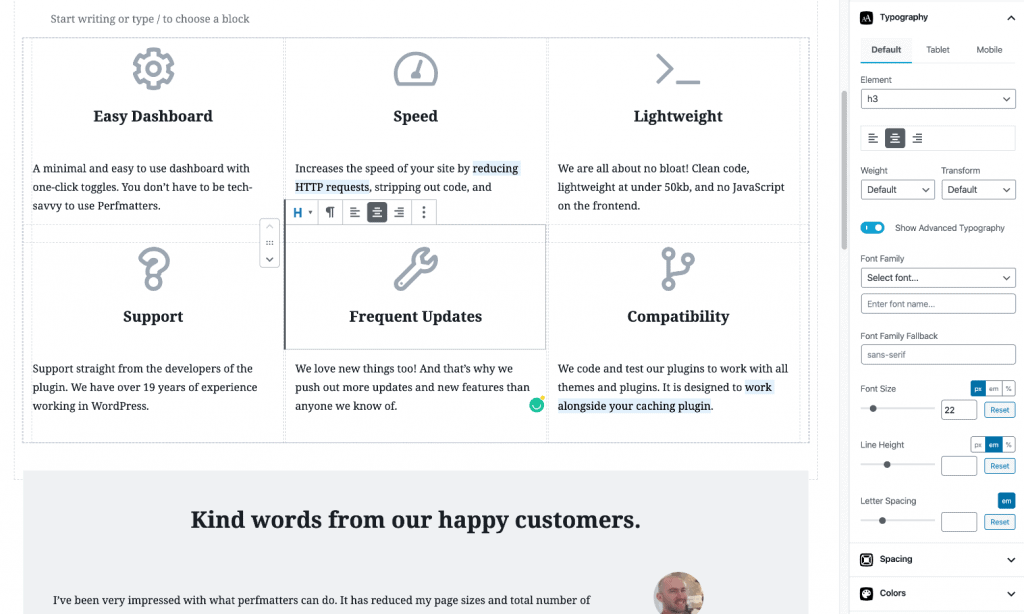
Ниже приведен снимок экрана, на котором показана домашняя страница в редакторе блоков с использованием GenerateBlocks. Вы можете увидеть, как я построил всю страницу с помощью блоков. Еще одна замечательная вещь – вы можете скопировать / вставить целую страницу блоков на совершенно другой сайт, и это прекрасно!
Редактор блоков с использованием GenerateBlocks
Адаптивные столбцы
Ранее с GeneratePress я использовал замечательный и бесплатный плагин Тома Lightweight Grid Columns для установки таких вещей, как ширина сетки на настольных компьютерах и мобильных устройствах, а также столбцы одинаковой высоты.
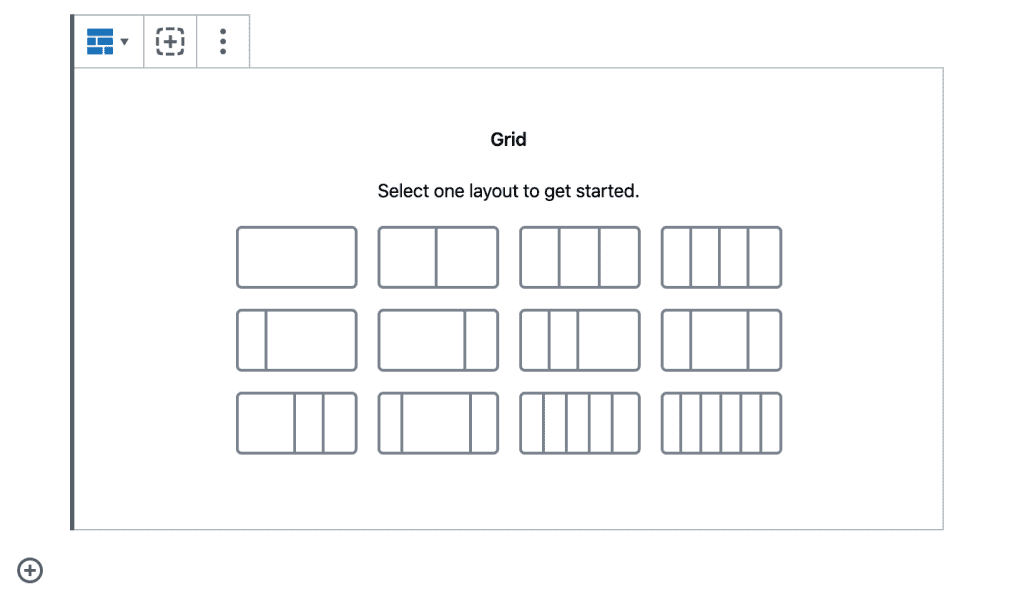
С GenerateBlocks теперь вы можете воспользоваться преимуществами адаптивного блока сетки. Это означает, что мне удалось полностью избавиться от плагина столбца.
Адаптивный блок сетки в GenerateBlocks
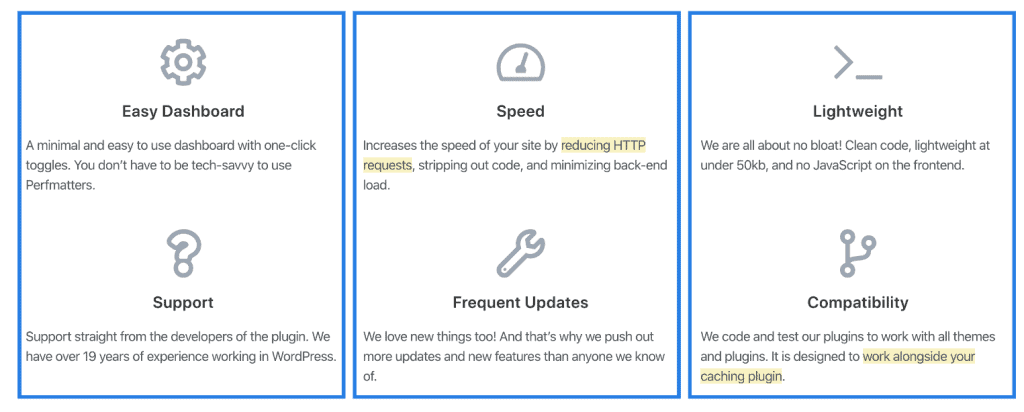
Отличный пример того, как это использовать, – это раздел функций на домашней странице perfmatters.io. Я нарисовал прямоугольники там, где сетки внизу, чтобы вы могли видеть, что происходит за кадром.
Сетки
Возможно, вам захочется также установить замечательный плагин Тома WP Show Posts. Видите мои избранные статьи на боковой панели этого сайта? Это используется плагин WP Show Posts. Я настроил его на отображение сообщений из определенной категории «избранных». Вы также можете настроить отображение последних измененных / обновленных сообщений, последних сообщений и т.д. Я использую бесплатную версию, и она отлично работает.
Боковая панель избранных сообщений
SVG иконки
Отличительной особенностью GeneratePress с точки зрения производительности является то, что он не включает FontAwesome из коробки. FontAwesome великолепен, но он также огромен с точки зрения веса страницы.
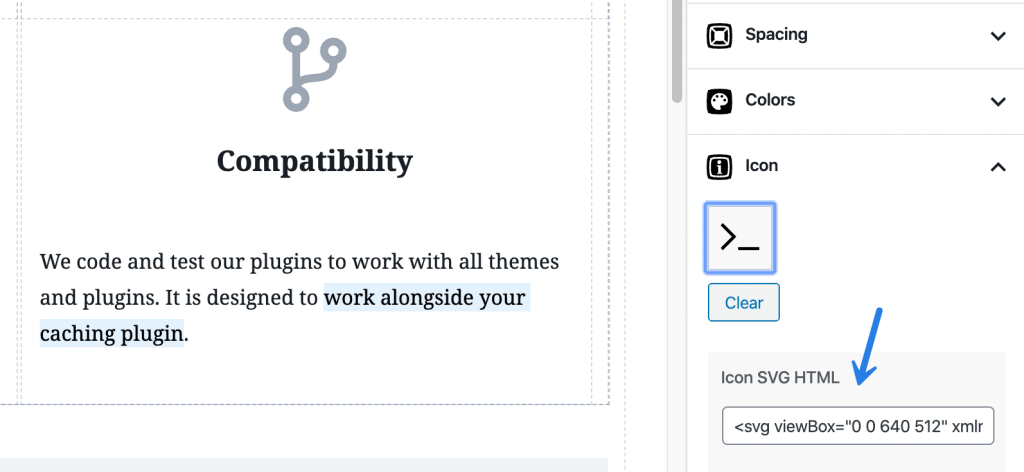
GeneratePress включает собственные базовые значки SVG. Однако лучшая функция GenerateBlocks – это то, что вы можете вставить SVG-код любого значка, который захотите. Это потрясающе! Больше не нужно упаковывать пакеты значков, теперь вы можете легко добавлять только то, что вам нужно.
Встроенный значок SVG
Таблица цен
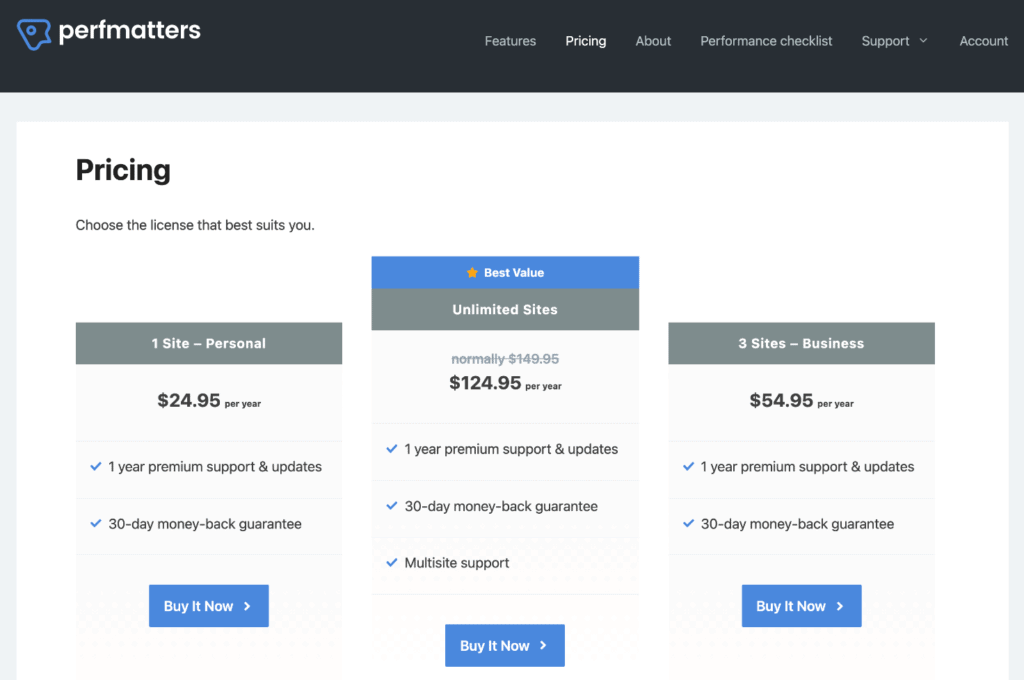
Майк Оливер помогает GeneratePress с его дизайном и пользовательским интерфейсом. Недавно он рассказал, как построил таблицы цен, используя только GenerateBlocks. Я попробовал, и это довольно круто! Я смог полностью отказаться от своего плагина таблицы цен.
Таблица цен с GenerateBlocks
Настройки GeneratePress
Вам не нужно знать, как писать код, чтобы использовать GeneratePress, и это здорово. Я работал со многими пользователями, которые создавали свой первый сайт на WordPress, и они быстро его освоили и быстро начали курсировать.
С учетом сказанного, всегда есть несколько настроек, которые мне нравятся в моих темах. Я расскажу, как я делаю несколько вещей с помощью фрагментов кода PHP и CSS на моих сайтах.
Фрагменты кода
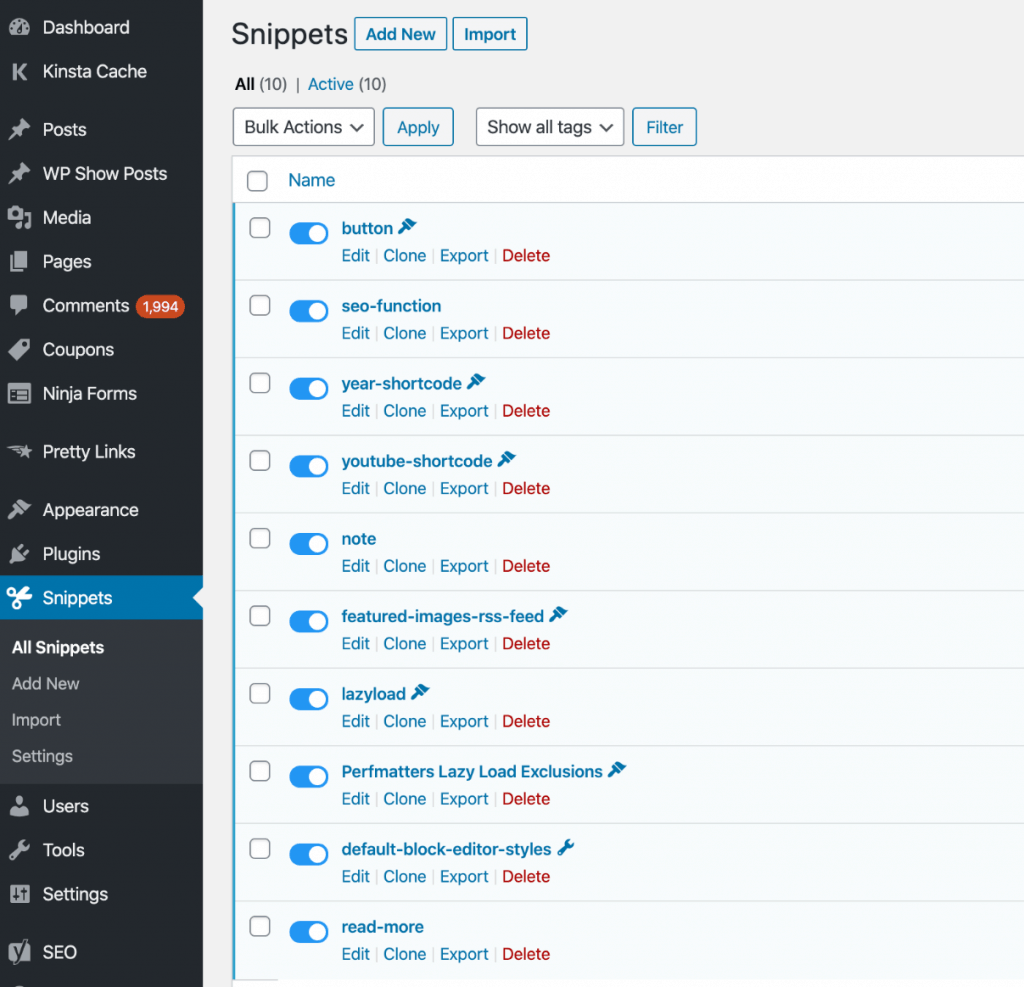
Отличная комбинация для использования с GeneratePress – бесплатный плагин Code Snippets. Это позволяет вам добавить собственный PHP, который вы хотите использовать на всем сайте. Том, по сути, рекомендует этот плагин в документации GeneratePress. Ниже вы можете увидеть, что у меня есть функции, работающие для самых разных задач.
Фрагменты кода
Блог
В конце концов, я немного подправил первую страницу своего блога. Вот шаги, если вы хотите повторить это.
- Перейдите в «Макет → Блог» и в разделе «Избранные изображения для архивов» задайте расположение «Под заголовком» и «Выровнено по левому краю».
- Введите ширину 300 на 150 пикселей для обрезанных миниатюр на первой странице.
- Установите тип контента «Отрывок». Я держу счет 55 слов.
- Добавьте фрагмент «Подробнее», как я расскажу ниже.
- Добавьте следующий CSS в настройщик WordPress.
.read-more {margin-top: 10px; float: right;}- Не забудьте написать отрывок для каждого сообщения в блоге.
Ваш макет теперь выглядит так, как показано ниже. Возможно, вам потребуется настроить цвета фона в GeneratePress. Я просто использую белый фон, чтобы вы не видели отдельные контейнеры.
сообщения в блоге woorkup
Дата обновления сообщений в блоге
Разработчик даже имеет встроенные функции, такие как публикация и дата публикации в сообщениях. Как многие из вас знают, я предпочитаю использовать дату обновления в своих сообщениях, потому что я трачу много времени на обновление старого контента. Его можно легко поменять.
Создайте фрагмент кода PHP со следующим:
add_filter('generate_post_date_show_updated_only', '__return_true');
add_filter('generate_post_date_output','gp_add_to_post_date');
function gp_add_to_post_date($output) {
return 'Updated on '. $output;
}И да, это полностью соответствует схеме.
Если вы хотите, чтобы при первой публикации поста отображалось «Опубликовано», а затем изменилось на «Обновлено», используйте этот код.
Подробнее фрагмент кнопки
Эта функция добавляет кнопку «Читать дальше» на главную страницу блога.
Фрагмент стилей редактора блоков по умолчанию
Редактор блоков (Гутенберг) по-прежнему выглядит немного странно, когда дело доходит до стилей и тем. Из-за этого у меня просто есть этот фрагмент, который по умолчанию устанавливает в редакторе базовую версию WordPress. Это делает писать намного приятнее.
add_filter( 'generate_show_block_editor_styles', '__return_false' );Perfmatters ленивая загрузка исключений
В нашем плагине Perfmatters включена отложенная загрузка. Однако я не хочу, чтобы логотип на этом сайте или избранные изображения загружались лениво. Причина в том, что это создает странную вспышку. Поэтому я просто добавляю этот фрагмент кода, чтобы не загружать ничего ленивым в верхней части страницы.
Авторская биография
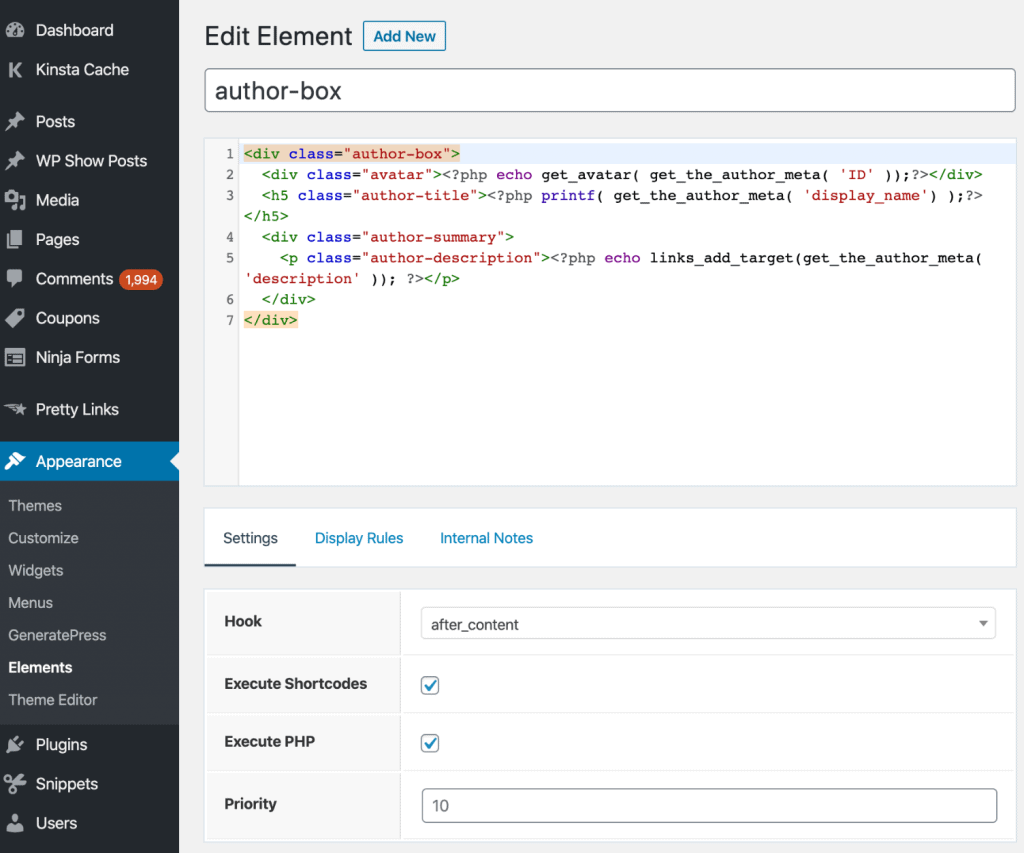
Примером элемента и крючка может быть поле с биографией моего автора, которое вы видите внизу этого поста. Вы можете использовать элементы практически в любом месте вашего сайта, в заголовке, разделе содержимого, после содержимого, нижнем колонтитуле и т.д.
Биобокс автора GeneratePress
Если вам нужен код моего автора биографии, вот он. Я настроил это так, чтобы ссылки по умолчанию открывались в новой вкладке. Мне нравится добавлять ссылку на Twitter в свою биографию.
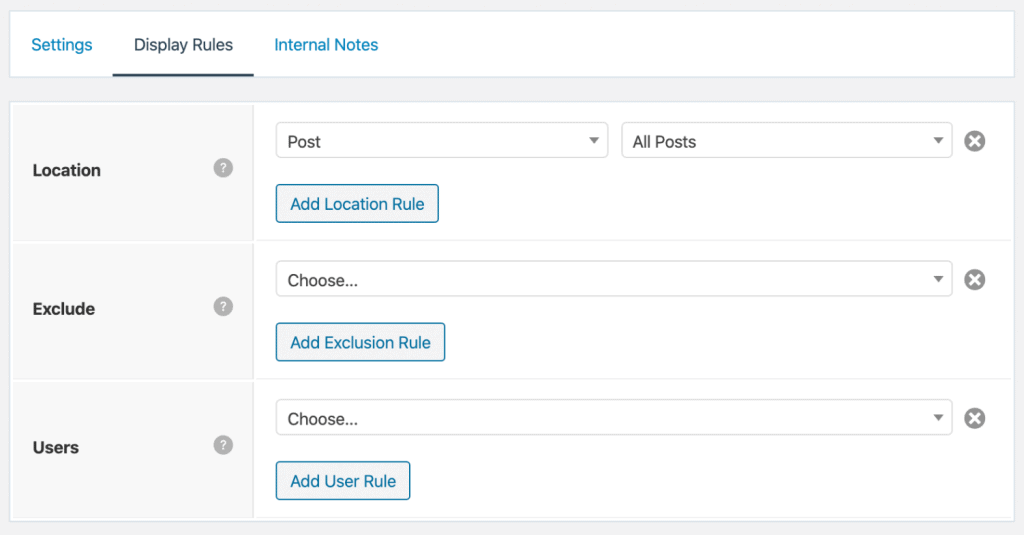
Вы захотите установить флажок «Выполнить PHP» и использовать для ловушки after_content. Вы можете разместить это где угодно. Затем в разделе «Правила отображения» вы можете выбрать, чтобы он отображался только в сообщениях вашего блога.
Правила отображения элемента GeneratePress
Вам также понадобится немного CSS для стилизации окна биографии автора. Вы можете просто оставить это в настройщике WordPress в разделе «Дополнительные CSS».
.author-description {
margin-bottom:5px;
}
.author-box {
padding: 4%;
margin-top: 30px;
display: flex;
flex-wrap: wrap;
background-color: #fafafa;
}
.author-box a {
border-bottom: 2px solid rgba(45, 130, 230, 0.4);
}
.author-box .avatar {
width: 40px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0.5em;
font-size:1.5em;
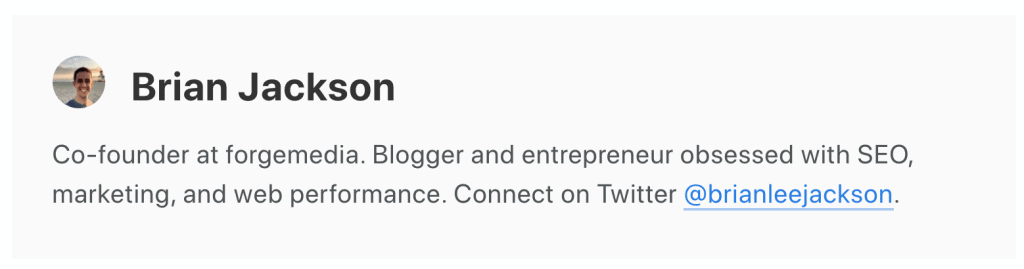
}Вот как выглядит авторская коробка. Вы, конечно, можете настроить CSS так, чтобы он соответствовал внешнему виду вашего сайта.
Поле автора GeneratePress
Пользовательский CSS, используемый в woorkup
Если вы предпочитаете самостоятельно настраивать тему GeneratePress, чтобы попытаться согласовать ее с форматом, вы тоже можете это сделать. Многие люди просили использовать собственный CSS. Итак, я создал суть, где вы можете его взять: woorkup.css.
Каждый раздел закомментирован, поэтому вы можете видеть, для чего используется CSS, например /*images*/или /*wp show posts widget*/.
Вот еще пара дополнительных частей кода, которые я использую на этом веб-сайте:
- Виджет боковой панели автора
- Замена номеров страниц на следующие и обратно
- Прилепленный виджет боковой панели (без jQuery)
Многие другие вещи, которые вы видите на этом сайте, описаны выше. Но если у вас есть вопросы о том, как я что-то сделал с GeneratePress, не стесняйтесь спрашивать ниже в комментариях.
Вы также можете ознакомиться с другими общедоступными 250+ Gists Тома, которые были разработаны для GeneratePress.
Тесты скорости GeneratePress
Одно дело – провести отличные тесты скорости при новой установке, но как насчет производственных сайтов, использующих GeneratePress? Ниже я провел тесты скорости на нескольких своих сайтах, включая блоги и электронную коммерцию.
woorkup.com (блог)
С новой темой GeneratePress я смог добиться гораздо более высоких скоростей и на 600 строк кода меньше по сравнению со старой темой! И помните, у меня нет дочерней темы. Вам не нужно знать, как кодировать, чтобы использовать тему, но для тех, кто хочет разобраться в мелочах, вы можете использовать потрясающие хуки GP и плагин сниппетов.
Оценка производительности woorkup.com говорит о качестве темы.
Google Lighthouse
woorkup.com Lighthouse оценка по теме GeneratePress
GTmetrix
woorkup.com Тест GTmetrix по теме GeneratePress
Вам нужна тема WordPress, которую я использую на woorkup? Тебе повезло. Том спросил, может ли он создать копию woorkup для новой библиотеки сайта GeneratePress. Я рад сообщить вам, что теперь вы можете установить мою тему woorkup на свой сайт GeneratePress одним щелчком мыши!
Это называется тема «Маркетолог». Начните сразу с отличного макета блога.
Тема WordPress для маркетологов GeneratePress
Ниже приведены оценки производительности и тесты скорости для моего сайта novashare.io. Это веб-сайт электронной коммерции, использующий Easy Digital Downloads.
Google Lighthouse
Оценка novashare.io Lighthouse по теме GeneratePress
GTmetrix
novashare.io Тест GTmetrix на теме GeneratePress
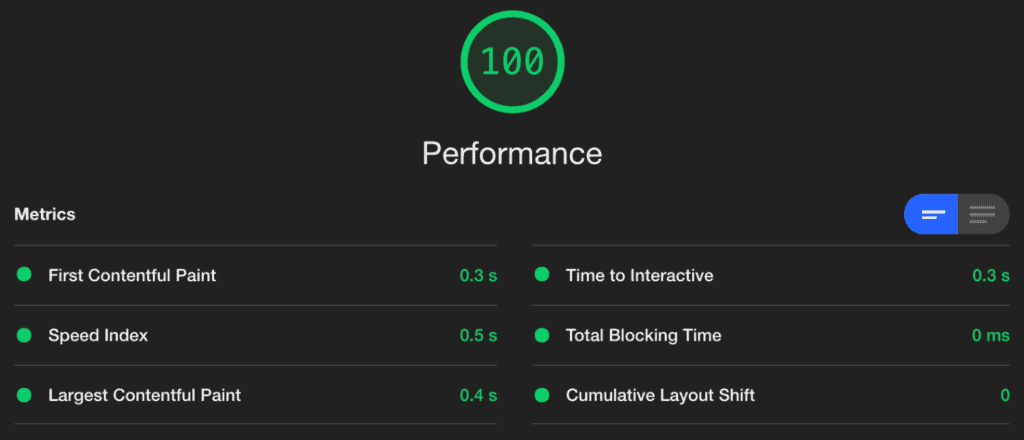
forgemedia.io (бизнес)
Я также переместил свой бизнес-сайт forgemedia.io на GeneratePress. Раньше я использовал тему от Array Themes. Это довольно простой минималистичный сайт, поскольку он просто используется для LLC. Но подумал, что будет интересно поделиться результатами.
Google Lighthouse
Музыка forgemedia.io Lighthouse по теме GeneratePress
GTmetrix
forgemedia.io Тест GTmetrix на тему GeneratePress
Резюме
Ваша тема – это изображение вашего сайта посетителем. Так что сделайте его хорошим! Я не могу выразить свое восхищение по поводу GeneratePress, и я мог бы честно говорить об этом в течение нескольких дней. Это, несомненно, лучшая покупка, которую я когда-либо делал в экосистеме WordPress, и я не говорю это легкомысленно.
Я переместил все 9 своих сайтов в GeneratePress (включая личные сайты, блоги и сайты электронной коммерции EDD). Разработчик вернул мне веру в то, как должны работать темы WordPress. Мне потребовалось около часа, чтобы воспроизвести мои старые проекты в GeneratePress. Если все сделано правильно, вы можете перестать беспокоиться о дизайне, производительности и приступить к работе.
Я хотел бы услышать, что вы думаете о GeneratePress и GenerateBlocks. Если у вас есть какие-либо вопросы, я их очень хорошо знаю. Не стесняйтесь спрашивать все, что хотите.
Источник записи: https://woorkup.com