Зачем делать свой блог скучным, используя стандартные шрифты? Пусть ваш блог расскажет о вашей яркой личности и темах, которые вы затрагиваете, с помощью широкого спектра пользовательских шрифтов. Пользовательские шрифты – отличная функция, которая позволяет вашему блогу выглядеть предпочтительнее других.
Давайте смотреть правде в глаза; все мы любим блоги и сайты с правильными шрифтами. Они не только украшают сайт, но и помогают привлечь внимание пользователя к вашему контенту. Однако выбор стандартных шрифтов WordPress ограничен и зависит от темы, которую вы используете. Хорошая новость в том, что вы можете добавлять их вручную или с помощью специализированных плагинов.
И здесь возникают два вопроса – где взять пользовательские шрифты для WordPress и как установить пользовательские шрифты на свой сайт WordPress.
Давайте выясним.
Почему я должен использовать собственные шрифты?
Прошли те времена, когда Times New Roman и Georgia считались единственными шрифтами для текстов на веб-сайтах. За последние несколько лет пространство шрифтов полностью изменилось с появлением таких шрифтов, как Google Fonts и других.
Сегодня в Интернете доступны сотни бесплатных шрифтов, информационных и учебных пособий, а также ресурсов, предназначенных для дизайна. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress по умолчанию не дает вам полного контроля над шрифтами. Только некоторые темы выбирают для поддержки и использования пользовательских шрифтов.
Поэтому в этом посте вы узнаете, как найти подходящие пользовательские шрифты и как использовать их на своем сайте WordPress.
Важность использования пользовательских шрифтов
Вы спросите, зачем менять шрифты, отступ между словами, межстрочный интервал, межбуквенный интервал или насыщенность шрифта? Как бы то ни было, некоторые исследования доказывают, что типографика улучшает понимание прочитанного .
Многое зависит от конструкции шрифтов. На сознательном и подсознательном уровне – каждый оценивает содержание веб-страницы по дизайну.
Дизайн шрифта влияет на читателей, даже если они не обращают на это внимания. Отказаться от шрифтового дизайна – значит отказаться от самой разработки! От этого зависит настроение читателя. Шрифт либо облегчает чтение, либо заставляет пользователей покинуть страницу.
Все веб-браузеры включают набор шрифтов по умолчанию. Это означает, что если шрифт не указан в CSS страницы, то будет использоваться стандартная версия. Вы всегда можете использовать шрифты по умолчанию, но они усложняют работу пользователям. Вот почему так важно использовать собственный шрифт. Если ваша тема не дает вам возможности изменить шрифт, вам могут помочь многие веб-сайты и инструменты.
Альтернативы Google Fonts
Многие из вас знают о бесплатных шрифтах Google. Есть еще много сайтов, на которых можно найти красивые шрифты. Некоторые из них бесплатны для личного использования. Если вам нужно коммерческое использование, то вам нужна лицензия. Google Fonts и Adobe Edge Fonts бесплатны. Поэтому они не такие уникальные. А это нам не подходит.
Вот еще несколько ресурсов по поиску шрифтов для бесплатного и коммерческого использования:
- TemplateMonster – на веб-сайте торговой площадки TemplateMonster вы найдете все необходимое для веб-дизайна. Есть также много шрифтов и пакетов шрифтов для личного использования за небольшую цену. Также они представлены в ОДНОМ комплекте веб-разработки. Коллекция огромная и креативная. Чтобы помочь вам выбрать, все шрифты представлены на буклетах или в рамках. Каждый шрифт также имеет коммерческую лицензию.
- MyFonts – MyFonts в настоящее время предлагает самый большой выбор шрифтов в мире. Однако цены здесь тоже в высшем сегменте. Так что, если у вас ограниченный бюджет, это может быть не для вас.
- FontSpring – Fontspring продает модные шрифты для коммерческого использования. Но практически в любой семье 1-2 бесплатных шрифта, которые можно использовать в личных целях. Кроме того, есть отдельный раздел с бесплатными шрифтами. Коллекция вибран. Но перед загрузкой вам придется внимательно изучить лицензионную информацию для конкретного шрифта.
- Cufonfonts – это также обширная коллекция различных шрифтов. Выберите любой, и вы увидите страницу с подробной информацией о нем. Бесплатных шрифтов очень много, и они разделены на отдельные разделы. Система сортировки на CufonFonts довольно гибкая и удобная. Также включена поддержка Webfont.
- Dafont – Еще одна доступная коллекция из 3500 бесплатных шрифтов. Большинство из них предназначены только для личного пользования. Приятной особенностью DaFont является система категорий. Вы можете выбрать шрифты в стиле комиксов, видеоигр, винтаж или стилизованные под японские иероглифы.
Выбор шрифтов очень заманчивый, потому что все они красивы. Но не стоит выбирать много. Используйте на сайте не более двух шрифтов. Тогда внешний вид вашего сайта будет одинаковым. После того, как вы выбрали шрифты, обязательно загрузите файлы для каждого стиля, который вы будете использовать (обычный, полужирный, курсив и т.д. ).
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его добавить.
Как добавить пользовательские шрифты в WordPress
Есть несколько способов добавить шрифты на сайт WordPress:
- Плагины: в этом случае для облегчения процесса используются разные плагины WordPress.
- Вручную: используя этот метод, вам нужно загрузить загруженный шрифт на сайт и отредактировать файл CSS.
- Темы: многие популярные темы включают встроенные параметры для настройки шрифтов (обратите внимание – мы не будем рассматривать этот вариант, поскольку процесс будет зависеть от используемой вами темы, но будут предлагаться качественные темы премиум-класса, такие как тема Total WordPress. онлайн-документы, которым вы можете легко следовать – например, это руководство по добавлению пользовательских шрифтов в Total )
Вариант 1 – изменить шрифты WordPress с помощью плагинов
Если нас не волнуют глобальные изменения, мы можем установить плагины WordPress, которые изменят шрифты на вашем сайте.
Характеристики плагинов пользовательских шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для интересов сообщества, и WordPress также имеет это преимущество. Несколько плагинов WordPress позволяют добавлять собственные шрифты. Как выбрать подходящий плагин с таким количеством? Каковы особенности плагинов пользовательских шрифтов?
Вот несколько моментов, которые следует учитывать:
- Возможность использовать собственный шрифт
- Возможность использовать более одного шрифта
- Целевые заголовки и компоненты
- Бонус: возможность изменять настройки шрифта из визуального редактора
Это все. Первая функция в списке очень важна. Вы всегда можете загрузить шрифты с таких сайтов, как DaFont, Font Squirrel и т.д., Но вам необходимо иметь возможность загружать их в WordPress.
Давайте посмотрим на несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
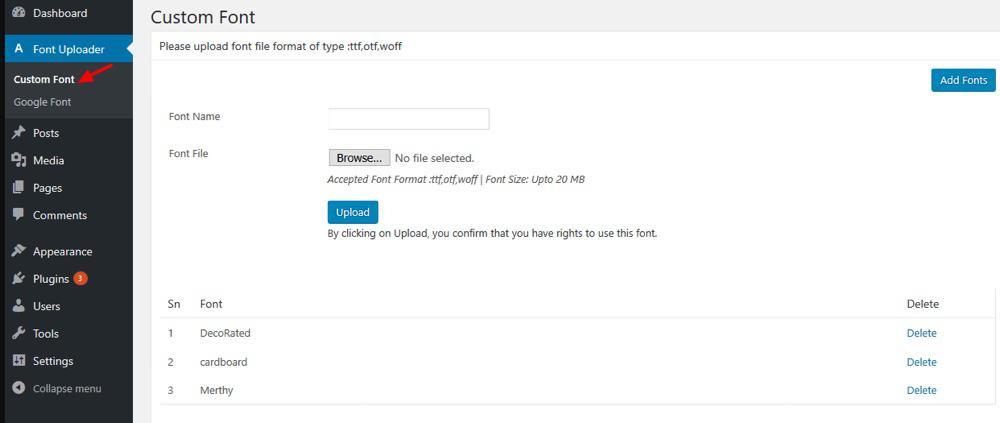
Пользовательский загрузчик шрифтов
Информация и СкачатьПосмотреть демо
Этот плагин позволяет загружать шрифты Google и применять их к различным элементам вашего блога. Например, к заголовкам или тексту статьи или страницы.
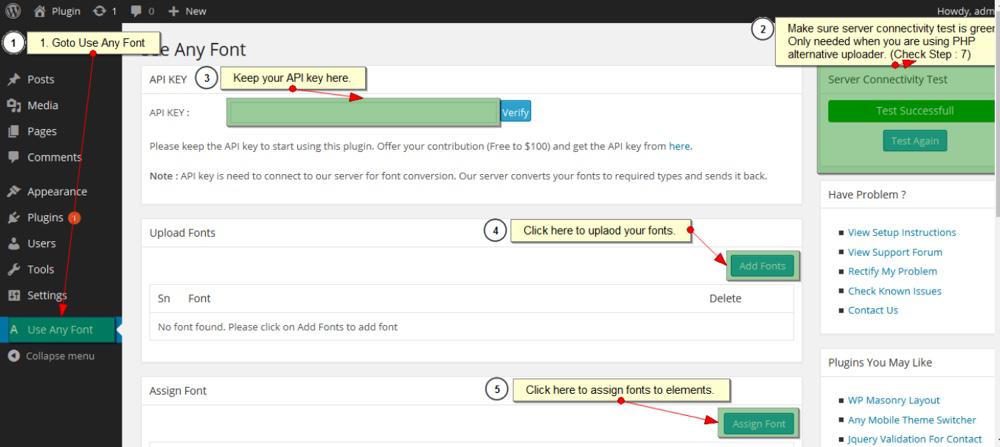
Использовать любой шрифт
Информация и СкачатьПосмотреть демо
Это плагин WordPress, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress может автоматически изменять шрифт любого текста. Этот плагин предлагает несколько функций, которые делают процесс добавления пользовательских шрифтов намного более управляемым.
WP Google шрифты
Информация и СкачатьПосмотреть демо
WP Google Fonts позволяет использовать каталог шрифтов Google. Одним из замечательных преимуществ этого плагина является добавление около 1000 шрифтов Google. Хотя вы можете поставить шрифты Google в очередь вручную, для большинства пользователей гораздо проще использовать плагин.
Как установить шрифты с помощью плагина?
Возьмем, например, WP Google Fonts. Просто установите этот плагин из официального репозитория WordPress и откройте раздел Google Fonts.
Здесь вы увидите панель управления шрифтами Google. Выбирайте шрифты и изменяйте различные настройки, такие как стиль шрифта, элементы, к которым он применяется, и т.д.
Вариант 2 – установить пользовательские шрифты WordPress вручную
С помощью директивы @ font-face вы можете подключить к своему сайту как один, так и несколько шрифтов. Но у этого метода есть свои плюсы и минусы.
Плюсы :
- Через CSS можно подключать шрифты любого формата: ttf, otf, woff, svg.
- Файлы шрифтов будут расположены на вашем сервере – вы не будете зависеть от сторонних сервисов.
Минусы :
- Для правильного подключения шрифтов для каждого стиля нужно зарегистрировать отдельный код.
- Не зная CSS, можно легко запутаться.
Но это не проблема, если можно просто скопировать готовый код и где нужно указать свои значения.
Примечание. Перед началом обязательно создайте дочернюю тему для своего сайта. Таким образом, вы можете вносить все изменения в свою дочернюю тему, не изменяя основную тему, чтобы ее можно было легко обновить по мере необходимости в будущем.
Шаг 1. Создайте папку «шрифты»
В дочерней теме создайте новую папку «шрифты» в папке: wp-content / themes / your-child-theme / fonts.
Шаг 2. Загрузите загруженные файлы шрифтов на свой сайт.
Это можно сделать через панель управления хостингом или через FTP.
Добавьте все файлы шрифтов в новую папку шрифтов: wp-content / themes / your-child-theme / fonts, которые вы создали.
Шаг 3. Импортируйте шрифты через таблицу стилей дочерней темы.
Откройте файл style.css своей дочерней темы и добавьте следующий код в начало файла CSS (после комментария дочерней темы):
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont.eot');
src: url('fonts/WebFont.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont.woff') format('woff'),
url('fonts/WebFont.ttf') format('truetype'),
url('fonts/WebFont.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: normal;
}Где MyWebFon t – это имя шрифта, а значение свойства src (данные в скобках в кавычках) – это их расположение (относительные ссылки). Нам нужно указать каждый стиль отдельно.
Поскольку мы сначала подключаем обычный стиль, мы устанавливаем для свойств font-weight и font-style значение normal.
Шаг 4. Добавляя курсив, напишите следующее:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic.eot');
src: url('fonts/WebFont-Italic.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic.woff') format('woff'),
url('fonts/WebFont-Italic.ttf') format('truetype'),
url('fonts/WebFont-Italic.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: italic;
}Там, где все одинаково, только мы добавили свойство font-style к курсиву.
Шаг 5. Чтобы добавить жирный шрифт, добавьте следующий код:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Bold.eot');
src: url('fonts/WebFont-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Bold.woff') format('woff'),
url('fonts/WebFont-Bold.ttf') format('truetype'),
url('fonts/WebFont-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: normal;
}Где мы устанавливаем для свойства font-weight полужирный шрифт.
Не забудьте указать правильное расположение файлов шрифтов для каждого стиля.
Шаг 6. Чтобы подключить жирный курсив, наберите:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic-Bold.eot');
src: url('fonts/WebFont-Italic-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic-Bold.woff') format('woff'),
url('fonts/WebFont-Italic-Bold.ttf') format('truetype'),
url('fonts/WebFont-Italic-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: italic;
}Ну вот и все ? Теперь вы подключили к своему сайту четыре стиля шрифтов.
Но есть одно замечание – это соединение шрифтов будет неправильно отображаться в Internet Explorer 8. Утешает то, что очень мало людей все еще используют IE8.
Завершение пользовательских шрифтов для WordPress
Что в первую очередь замечают пользователи, посещая ваш сайт? Верно, его дизайн! Большая часть дизайна зависит от правильного использования красивых шрифтов. Так что вы должны позаботиться о дизайне шрифтов вашего сайта. Добавьте код или используйте один из упомянутых выше плагинов, чтобы встроить новый стиль шрифта. Какой путь вы выберете, зависит от вас.
Убедитесь, что вы не используете более двух шрифтов на одном сайте. Поскольку чем больше пользовательских шрифтов вы добавляете на сайт, тем медленнее становится его скорость.
Вот и все, не стесняйтесь комментировать.
Мы также будем рады узнать, какой вариант вы выберете для добавления пользовательского шрифта на свой веб-сайт и где вы найдете свой шрифт.
Источник записи: https://www.wpexplorer.com