WordPress 3.9 предлагает массу дополнительных возможностей. Замечательной новой функцией среди многих является добавленная возможность теперь контролировать положение кадрирования изображений, загруженных в WordPress – это действительно здорово !!
Прежде чем продолжить, большое спасибо Брэду Туеснарду, который внес этот потрясающий вклад, который теперь включен в ядро WordPress! Я подумал, что это будет отличная возможность не только подробно рассказать о том, как воспользоваться преимуществами этой новой функции, но также пройти и получить хорошее представление обо всем объеме этой функции.
Самое начало – добавление или настройка размеров изображений
По умолчанию WordPress генерирует 3 дополнительных версии вашего изображения. «Миниатюра», «Средняя» и «Большая» версия. Исходный размер загруженного изображения называется «полной» версией.
Настройка значений по умолчанию
Вы можете легко перезаписать значения по умолчанию для каждого из этих размеров обрезки. Вы можете либо перейти на свою панель управления WordPress, Настройки >> Медиа и изменить значения там, либо вы можете сделать это с помощью своей темы или файла функций плагина следующим образом:
update_option('thumbnail_size_w', 250);
update_option('thumbnail_size_h', 250);
update_option('thumbnail_crop', 1);Добавление дополнительных размеров
Вы можете быстро и легко разместить эту функцию в своей теме или файле функций плагина:
add_image_size( $name, $width, $height, $crop );Это могло бы выглядеть примерно так:
add_image_size( 'homepage-thumb', 250, 250, true );Совет: не забудьте дать каждому дополнительному размеру изображения свое уникальное имя ;-).
Все, что вам нужно знать, можно найти в Кодексе WordPress.
Немного волшебства WordPress 3.9+ – Управление положением обрезки
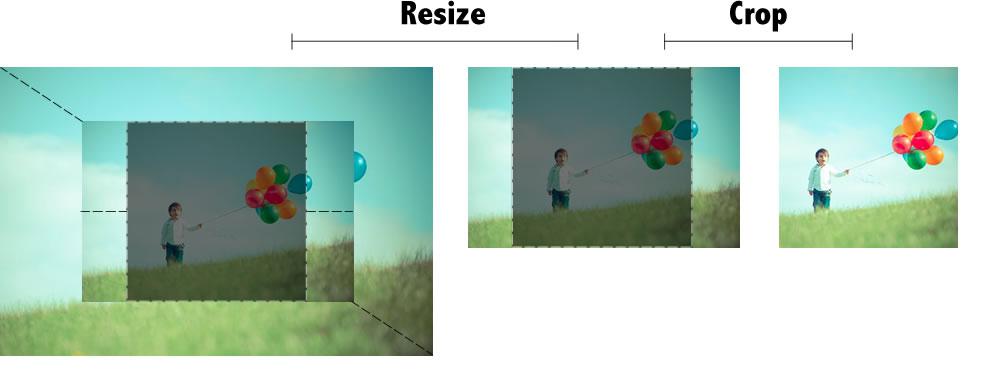
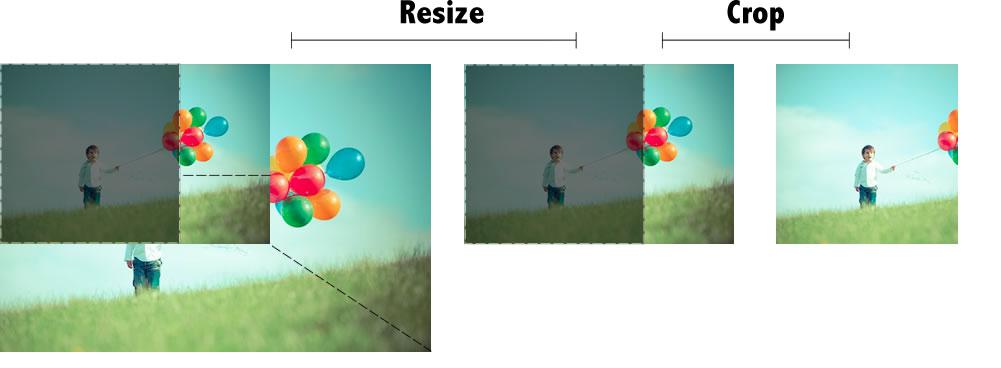
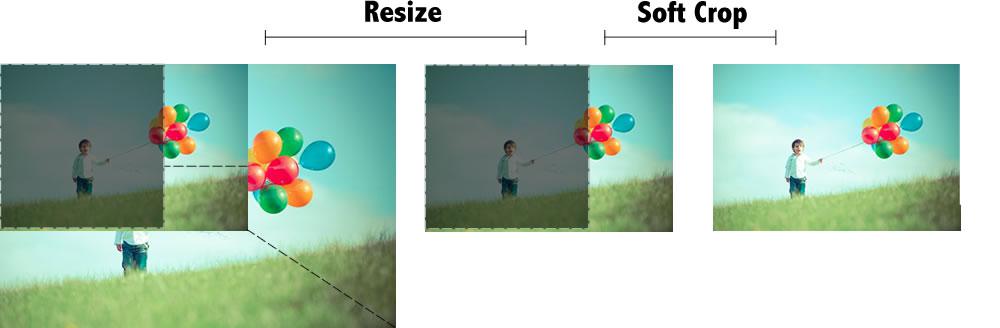
Параметр $ crop был ранее просто логическим значением, истинным или ложным. Итак, либо мягкая пропорциональная обрезка, либо жесткая обрезка, если установлено значение true (продолжайте читать дальше, чтобы увидеть разницу между жесткой и мягкой обрезкой). Однако теперь вы можете использовать массив для определения положения области обрезки (x_crop_position, y_crop_position). Мне нравятся изображения, обрезанные по центру, поэтому, например, ваша функция теперь может выглядеть так:
add_image_size( 'homepage-thumb', 250, 250, array( 'center', 'center') );Параметр $ crop по-прежнему принимает значения true / false и, по словам Брэда, полностью обратно совместим. Синтаксис идентичен синтаксису свойства CSS background-position, поэтому он знаком как дизайнерам, так и разработчикам, но здесь они представлены в любом случае для ясности.
left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
Итак, я обрезал его, как мне его использовать?
Отличные новости… это точно так же !! Для полной разбивки, как всегда, смотрите Кодекс WordPress. Напоминание на всякий случай. Для вызова этого пользовательского изображения в вашей теме или плагине. В примере, который мы использовали, вот как:
the_post_thumbnail('homepage-thumb');или же…
Но как насчет всех моих существующих изображений?
Как вы, вероятно, знаете, размеры обрезки циклически меняются и создаются во время загрузки. Теперь это означает, что после использования этой новой функции путем добавления нашей настраиваемой позиции обрезки или изменения / добавления нового размера обрезки у нас теперь остается то, что было сгенерировано во время загрузки, и ни одна из этих новых версий изображений для нас недоступна, не круто!
Ааа, но подождите … К счастью, в сообществе WordPress есть множество умных и классных людей, которые могут спасти положение, вот плагин для восстановления миниатюр. Этот плагин существует уже давно, он фантастический! Он будет циклически перебирать все ваши существующие загруженные изображения и восстанавливать все новые размеры изображений, которые вы добавили или настроили. Проблема решена ?
Hard Vs. Мягкая обрезка – вы решили
Жесткий урожай

Изображение будет масштабировано, а затем обрезано до указанных вами размеров. В зависимости от пропорции изображения по отношению к размеру кадрирования есть вероятность, что изображение всегда будет обрезано.
Мягкая обрезка

Мягкая обрезка никогда не обрежет изображение, оно уменьшит изображение до тех пор, пока оно не будет соответствовать указанным размерам, сохраняя исходное соотношение сторон.
Кое-что стоит знать…
Если какой-либо размер загруженного изображения (ширина или высота) меньше, чем установленный размер кадрирования, он будет пропущен, и версия для этого размера не будет создана! WordPress будет циклически перебирать все установленные размеры изображений и создавать только те версии тех изображений, которые больше, чем версия, которую он пытается создать. В таком случае, когда изображение извлекается в вашей теме или плагине и не существует, в качестве запасного варианта по умолчанию будет использоваться исходное «Полное» изображение.
Наслаждайтесь внедрением этой замечательной новой функции в свои темы и плагины. Пора надрать задницу и обрезать несколько изображений ?
Источник записи: https://www.wpexplorer.com