Если вы когда-либо использовали ярлыки или даже вкладку Visual при написании сообщений в блоге, вы знаете, как легко преобразовать простой текст в HTML с помощью WordPress. Среднестатистический блоггер, скорее всего, воспользуется преимуществами вкладки «Визуальное редактирование», но знаете ли вы, что существует потенциально более быстрый способ выкачивать сообщения в блоге, сохраняя при этом такое же красивое форматирование?
Это называется уценкой и приобрело довольно большую популярность среди людей, которые хотят изучить несколько простых сочетаний клавиш при написании простым текстом.
Идея состоит в том, чтобы полностью забыть о мышке, держать руки на клавиатуре и ускорить процесс записи и форматирования. Писатель видит только простой текст, но с помощью синтаксиса он сразу же преобразуется в HTML при публикации. Приятно то, что вам не нужно думать о сложном кодировании, а основные кнопки форматирования в редакторе WordPress также можно оставить в покое.
Что такое Markdown для WordPress?
В частности, уценка для WordPress – это синтаксис форматирования, созданный Джоном Грубером и Аароном Шварцем еще в 2004 году.
Markdown стал больше, чем когда-либо могли ожидать его создатели, поскольку мы видим формы исходной уценки в различных программах и инструментах для создания контента. например, вы можете заметить некоторую форму уценки в вашем новом программном обеспечении для редактирования или в простом текстовом редакторе.
Markdown работает, заменяя более сложный HTML-код, облегчая процесс для некодеров.
Например, если вы хотите вставить заголовок, вам не потребуется щелкать раскрывающийся список «Заголовок». И вам не нужно вводить что-то вроде следующего:
Это заголовок моего примера
Вместо этого все, что вам нужно сделать, это ввести три знака фунта перед текстом, чтобы получить тот же результат. Как и в следующей строке:
### Это мой пример заголовка
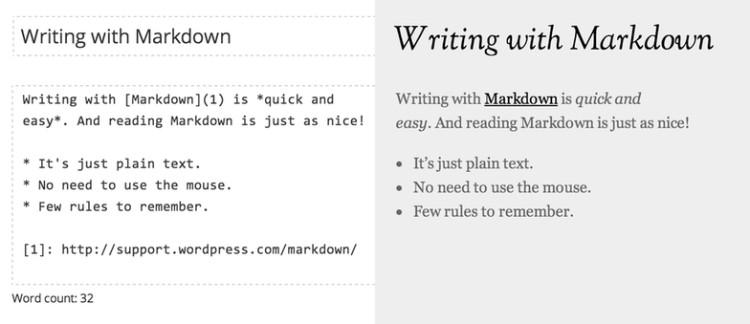
Давайте рассмотрим более подробный пример, демонстрирующий такие элементы, как списки, полужирный текст и ссылки:
### This Is My Example Header
Now I'll write a new paragraph. Writing regular sentences is the exact same, but I also want this word to be **bold**.
Next, I want to create a list:
* List Item #1
* List Item #2
* List Item #3
Oh yeah, and I'd like to include a [link](http://www.wpexplorer.com).Хэштеги, круглые скобки и звездочки сейчас будут выглядеть запутанными, но есть список ссылок на эти ярлыки, так что вы можете изучить их в кратчайшие сроки.
Эти звездочки и другие элементы предназначены для полной замены кодирования HTML, при этом обеспечивая тот же точный результат.
Например, приведенный выше фрагмент текста возвращает то же форматирование, что и следующий HTML:
HTML выглядит намного сложнее, правда? Что ж, с небольшой практикой все становится таким. В конце концов, большинству людей проще вводить звездочки перед каждым элементом списка по сравнению с
В целом, за прошедшие годы было добавлено множество элементов уценки, имитирующих элементы HTML.
Ваше руководство по обучению Markdown
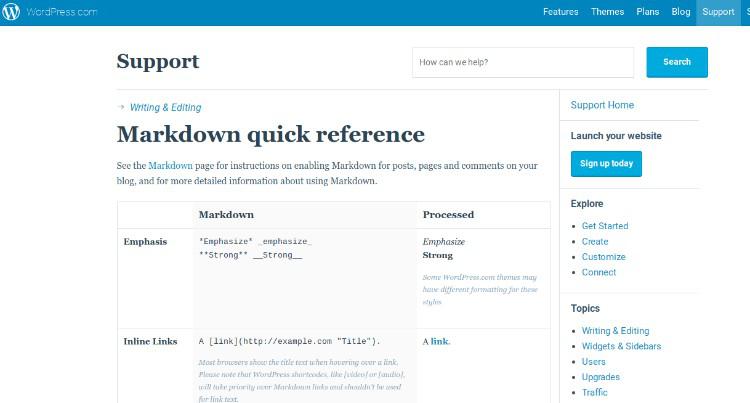
Как узнать, какие элементы уценки использовать вместо обычных элементов HTML?
У WordPress есть полное руководство по уценке прямо здесь.
Приятно то, что вы можете относиться к ним как к обычным компьютерным ярлыкам, вспоминая те, которые вы планируете использовать, и забывая о предметах, которые не имеют отношения к делу.
Как Markdown для WordPress приносит пользу блоггерам?
Блоггеры делятся на две разные категории: те, кто использует мышь для нажатия кнопок редактора, и те, кто пишет все в HTML.
Большинство блоггеров не являются экспертами по HTML, поэтому первая группа кажется более вероятной. Однако обе группы тратят время зря.
Markdown предназначен для того, чтобы держать ваши руки на клавиатуре, улучшая ваше внимание и ускоряя процесс создания сообщений в блоге. Более того, уценку не так уж сложно изучить, если вы выберете элементы, которые используете чаще всего.
Например, в некоторых блогах в каждом посте есть множество ссылок. В этом случае следует помнить о разметке «встроенных ссылок»:
A [link](http://example.com).Другие блоги могут вставлять цитаты во все сообщения, что делает их очень важными:
В целом, это вопрос предпочтений. Но уценка для WordPress похожа на ярлыки Excel для банкиров и бухгалтеров. После того, как научились, трудно представить жизнь без них.
Активация Markdown на вашем собственном сайте WordPress
В какой-то момент вы могли активировать уценку напрямую, перейдя на вкладки «Настройки» и «Запись» в WordPress. Однако более свежие обновления WordPress включают некоторые элементы уценки без какой-либо активации с вашей стороны. Например, если вы опробуете несколько примеров уценки на своей панели управления (затем нажмите Enter), довольно часто будет инициирована уценка, и вы увидите правильное форматирование.
Для всего, что было упущено, вам необходимо активировать плагин, поддерживающий уценку.
К счастью, вы можете воспользоваться несколькими бесплатными плагинами. Вот некоторые из наших любимых:
Jetpack является наиболее многообещающим, потому что некоторые из них не обновлены (из-за того, что WordPress включил так много элементов уценки в последние обновления).
С Jetpack вы должны установить плагин, затем перейти в «Настройки»> «Написание»> «Создание».
Там вы найдете кнопку, которая просит вас активировать синтаксис разметки обычного текста.
Ярлыки Markdown, которые должны знать все пользователи WordPress
Поскольку уценка так сильно изменилась, средним пользователям WordPress не нужно знать все ярлыки. Поэтому мы составили список ярлыков уценки, которые вы должны помнить как блоггеру WordPress:
Заголовки
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6Курсив и жирный текст
*Italics have asterisks on both sides*
**Bold text has two**Встроенные ссылки
A [link](http://example.com).Изображения в вашем сообщении
Здесь вы должны составить соответствующий замещающий текст и заголовок. Тогда потребуется точное имя файла.
Список маркеров
* Item
* Item
- Item
- ItemИ звездочки, и тире отлично подходят для создания маркированного списка.
Нумерованный список
На самом деле это ничем не отличается от создания списка в текстовом редакторе:
1. Item
2. ItemСмешанные списки
1. Item
2. Item
* Mixed
* Mixed
3. ItemРезультат:
- Вещь
- Вещь
- Смешанный
- Смешанный
- Вещь
Стандартные цитаты
Стоит ли изучать Markdown для WordPress для ведения блога?
Ответ на этот вопрос полностью зависит от вас, но, как мы уже говорили выше, уценка для WordPress обязательно упростит написание для обычного пользователя. Как и в случае стандартных ярлыков браузера и программного обеспечения, изучение ярлыков уценки занимает несколько минут. После этого вам, возможно, придется добавить справочный лист в закладки, чтобы иногда освежить его в памяти.
Как только вы начнете изучать более распространенные элементы уценки, это освежителен, потому что вы будете быстрее создавать сообщения в блоге и чувствовать себя более профессиональным работником в этом процессе.
Если у вас есть какие-либо вопросы о разметке для WordPress, дайте нам знать в комментариях ниже!
Источник записи: https://www.wpexplorer.com