После того, как я наконец выпустил свою первую тему на Themeforest, «Классную бизнес-тему WordPress», я решил поделиться некоторыми учебными пособиями и кодом того, как я создал некоторые из потрясающих функций в этой теме.
Я не буду проводить вас через каждый шаг, объясняя каждый бит кода, потому что его очень легко понять, вместо этого я предоставлю вам все необходимое, чтобы вырезать / вставить короткие коды в вашу собственную тему (даже лучше!)
Шорткод Toggle
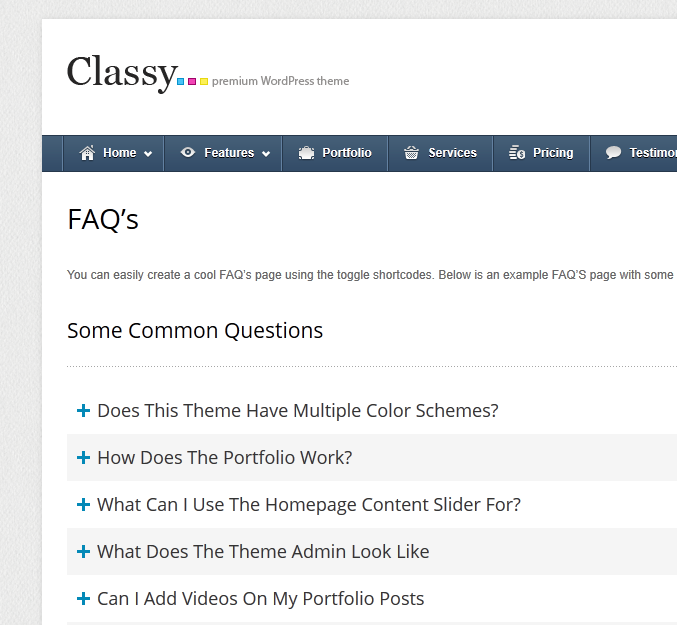
Создать шорткод Toggle очень просто. Все, что нам нужно сделать, это добавить функцию шорткода в наш файл functions.php, который имеет 2 варианта: заголовок и цвет. Таким образом, когда вы добавляете шорткод, вы можете выбрать заголовок, который вы можете щелкнуть для эффекта переключения, и цвет, чтобы вы могли добавить различные параметры цвета к своему переключателю, как вы можете видеть в моей демонстрационной ссылке выше, где я добавил белый и серый стиль, чтобы люди могли создавать этот эффект чередования цветов.
Просто скопируйте и вставьте шорткод в свой файл functions.php:
Переключить Javascript, CSS и изображения
Ниже приведен весь код, который я использовал для создания переключателей в моей премиальной теме WordPress, если вы хотите добиться того же внешнего вида.
Javascript
Вот Javascript. Вы можете поместить это в свой файл custom.js или в заголовок своей темы.
Важно: убедитесь, что вы уже включили библиотеку jQuery, поскольку она необходима для работы остальной части js ?
jQuery( function( $) {
$( document ).ready(function() {
$( ".toggle_container" ).hide();
$( ".toggle-trigger" ).click( function() {
$(this).toggleClass( "active" ).next().slideToggle( "normal" );
return false;
} );
} );
} );CSS
Вот CSS. Просто поместите в свой файл style.css
/*toggle*/
.toggle-trigger {
margin: 0px !important;
font-size: 18px;
padding: 10px;
padding-left: 30px;
background-color: #F5F5F5;
background-image: url('images/shortcodes/toggle-plus.png');
background-position: 10px center;
background-repeat: no-repeat;
}
.toggle-trigger a {
color: #333;
text-decoration: none;
display: block;
}
.toggle-trigger a:hover {
color: #0489B7;
text-decoration: underline;
}
.toggle-trigger.active{
background-image: url('images/shortcodes/toggle-minus.png') !important;
background-position: 10px center;
background-repeat: no-repeat;
}
.toggle_container {
overflow: hidden;
padding: 20px 10px;
}Картинки
Ниже представлены два изображения шорткода. Просто щелкните правой кнопкой мыши и выберите «Сохранить изображение как», чтобы сохранить изображения в папке изображений вашей темы.
Использование шорткода
Теперь, когда вы добавили весь код, необходимый для шорткода, вы можете легко вставить свои переключатели на свой сайт следующим образом:
[toggle title="Your Toggle Title" color="white"]Toggle Content[/toggle]Слишком ленивый? Получите тему!
Нажмите на картинку ниже, чтобы проверить мою премиальную тему и купить ее. ?
Источник записи: https://www.wpexplorer.com