Когда вы в последний раз шли по следу панировочных сухарей? Ответ на этот вопрос? Наверное, в Интернете, поэтому вам стоит задуматься о том, как добавить хлебные крошки в WordPress.
Буквальный след крошек прослеживается в сказках и, возможно, вашей собакой дома, но в реальной жизни хлебные крошки обычно относятся к важным этапам навигации на веб-сайте, особенно когда речь идет о сайте электронной коммерции с сотнями или тысячами товаров.
Разобраться в панировочных сухарях довольно просто, а процесс добавления их на ваш сайт занимает не более нескольких минут. Если вы хотите узнать больше о хлебных крошках и размещении этих ценных маленьких функций на своем сайте, продолжайте читать.
Что такое хлебные крошки WordPress?
Если вы что-нибудь купили в Интернете, скорее всего, вы хотя бы видели панировочные сухари. Это серия навигационных ссылок, которые соединяются вместе, чтобы показать вам, где именно вы перешли на веб-сайте.
Панировочные сухари похожи на стандартные навигационные меню, за исключением того, что они формируются при перемещении по сайту. Ссылки на хлебные крошки образуют структуру ссылок с иерархией, которая показывает первую страницу, которую вы посетили, за которой следуют следующая, а затем следующая и следующая страница.
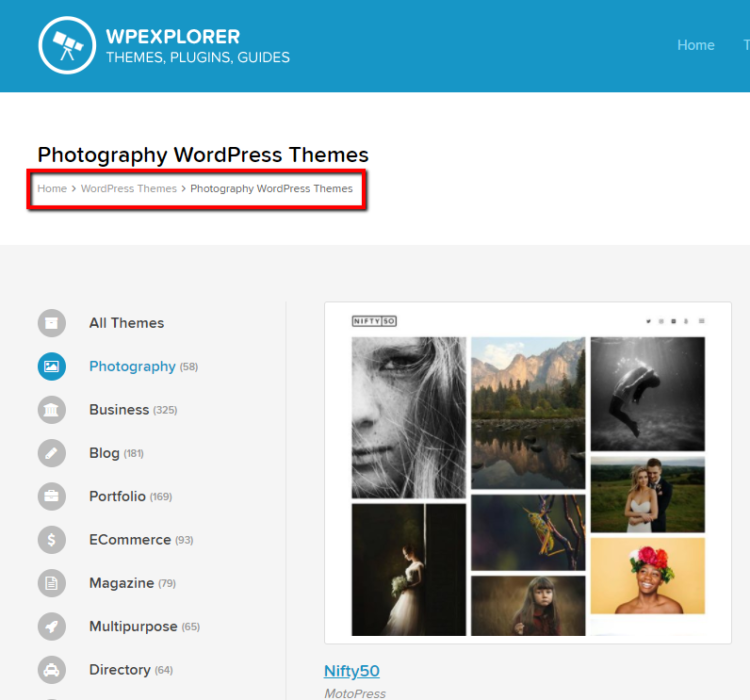
Фактически, пример хлебных крошек можно найти в WPExplorer, когда вы щелкаете вкладку «Темы» в меню навигации, а затем выбираете категорию тем.
Как уже упоминалось, панировочные сухари часто можно увидеть на сайтах электронной коммерции, например, на Amazon, где вы можете копаться в глубокой яме категорий и типов продуктов.
В большинстве случаев эти хлебные крошки отображаются в верхней части веб-сайта, и пользователь может щелкнуть любую из ссылок в иерархии хлебных крошек, чтобы вернуться назад и просмотреть историю просмотров.
Почему так важны панировочные сухари?
Большинство компаний используют панировочные сухари по двум причинам:
- Панировочные сухари помогают пользователям перемещаться по вашему сайту.
- Панировочные сухари могут повысить ваш SEO.
С точки зрения пользовательского опыта, иногда навигационного меню недостаточно, чтобы направлять пользователя и заставлять его чувствовать себя комфортно в том месте, где он находится на вашем сайте.
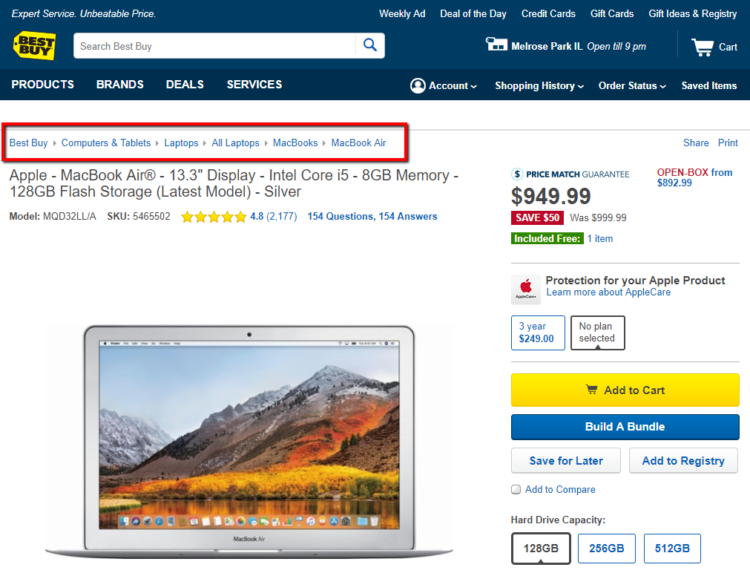
Best Buy предлагает тысячи категорий продуктов и продуктов. Когда покупатель начинает искать ноутбук, он сразу же бросается в кроличью нору определенных функций, категорий, брендов и продуктов.
Если этот человек захочет вернуться, навигационное меню (или панель поиска) окажется бесполезным, поскольку обычно уводит его слишком далеко назад. Вместо этого клиенту легче увидеть, какие страницы были просмотрены, а затем щелкнуть страницу, на которую имеет наибольший смысл вернуться.
Короче говоря, большинство брендов используют панировочные сухари, когда контент становится слишком сложным, чтобы его можно было просеять с помощью навигационного меню. Итак, если у вас есть тысячи продуктов, файлов или сообщений в блогах, хлебные крошки могут вам пригодиться.
Это также связано с частью SEO, поскольку хлебные крошки помогают перемещать поисковые системы по вашей коллекции страниц. Это укрепляет вашу внутреннюю структуру ссылок, поэтому боты могут легче обходить и распознавать ваш сайт как сайт с отличным пользовательским интерфейсом.
Как добавить панировочные сухари в WordPress через тему
Как только вы решили, что хлебные крошки подходят для вашего веб-сайта, пора либо активировать их с самого начала, либо добавить хлебные крошки в WordPress для существующего сайта.
Если вы просто создаете новый веб-сайт с большим количеством контента, разумно искать тему WordPress со встроенными хлебными крошками. Например, следующие темы WordPress уже имеют хлебные крошки в качестве основной функции:
- Итого – Многоцелевая тема с панировочными сухарями.
- База знаний – Вы уже догадались. Тема WordPress базы знаний с панировочными сухарями.
- SmartMag – тема онлайн-журнала с панировочными сухарями.
- Flatsome – популярный вариант электронной коммерции с панировочными сухарями.
- Shopkeeper – Еще одна отличная тема для интернет-магазина с панировочными сухарями.
Фактически, похоже, что большинство лучших тем электронной коммерции по умолчанию имеют панировочные сухари. В конце концов, разработчики должны предполагать, что вы можете продавать большое количество продуктов, поэтому это имеет смысл. Тем не менее, проведите свое исследование и протестируйте демонстрации, прежде чем переходить к теме.
Включение хлебных крошек в WordPress с помощью плагина
Если вы хотите добавить хлебные крошки на текущий сайт, а идея переключения тем не имеет смысла для вашего бренда, вам все равно повезло.
Плагин Yoast SEO – это инструмент, который вы, вероятно, уже должны были установить на своем сайте (для целей SEO). SEO отличная, но блестящие разработчики из Yoast решили проблему, с которой сталкиваются многие владельцы веб-сайтов WordPress. В конечном итоге у них будет так много контента, что иерархия хлебных крошек будет иметь смысл. Единственная проблема в том, что в их теме нет функции навигации.
Итак, Yoast сел за руль и упростил для всех нас. Вот как добавить хлебные крошки в WordPress всего за несколько минут.
Шаг 1. Добавьте плагин Yoast SEO на свой сайт
Если у вас уже установлен и активирован Yoast, пропустите этот шаг. Для тех, у кого нет Yoast, перейдите на страницу плагина, чтобы загрузить и установить его. Вы также можете сделать это на панели инструментов WordPress, выбрав «Плагины»> «Добавить новый» и набрав «Yoast SEO» в строке поиска.
Хотя замечательно, что Yoast SEO предлагает функции для получения хлебных крошек на вашем сайте, мы также рекомендуем вам узнать о функциях Yoast SEO. Это не только улучшит ваш рейтинг в поисковых системах, но и сделает вас более информированными о том, как это сделать.
Шаг 2. Активируйте дополнительные настройки
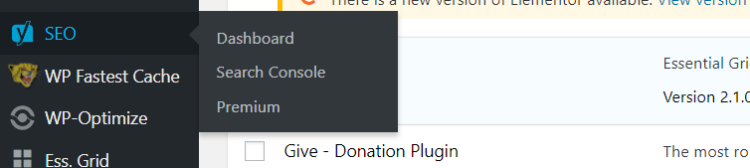
Настройки хлебных крошек изначально не отображаются в Yoast, поэтому вы должны начать с нажатия на вкладку Dashboard.
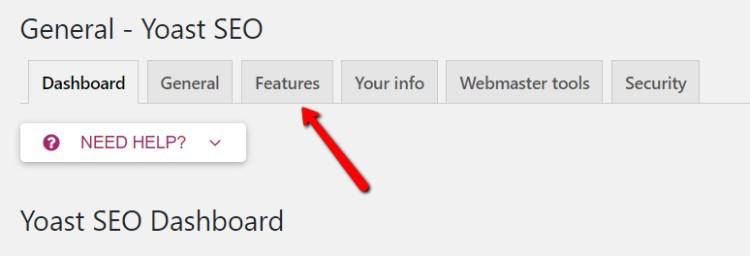
Выберите вкладку «Возможности».
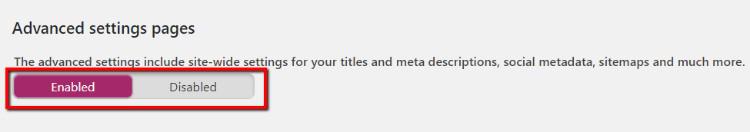
Прокрутите вниз, чтобы найти заголовок страниц дополнительных настроек. По умолчанию Yoast не активирует это. Поэтому нажмите кнопку, чтобы отобразить Включено.
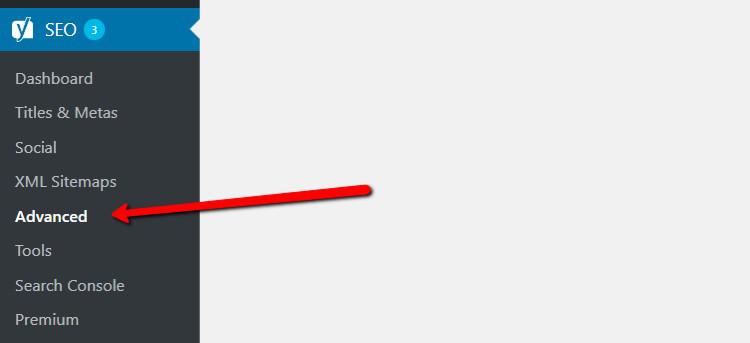
После этого вы увидите еще несколько вариантов на вкладке SEO. Перейдите на вкладку «Дополнительно», чтобы двигаться дальше.
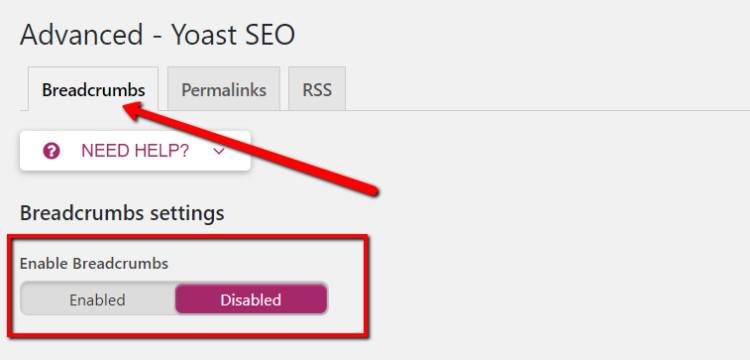
Параметр «Панировочные сухари» появляется первым, поэтому вы можете посмотреть ниже, чтобы включить хлебные крошки.
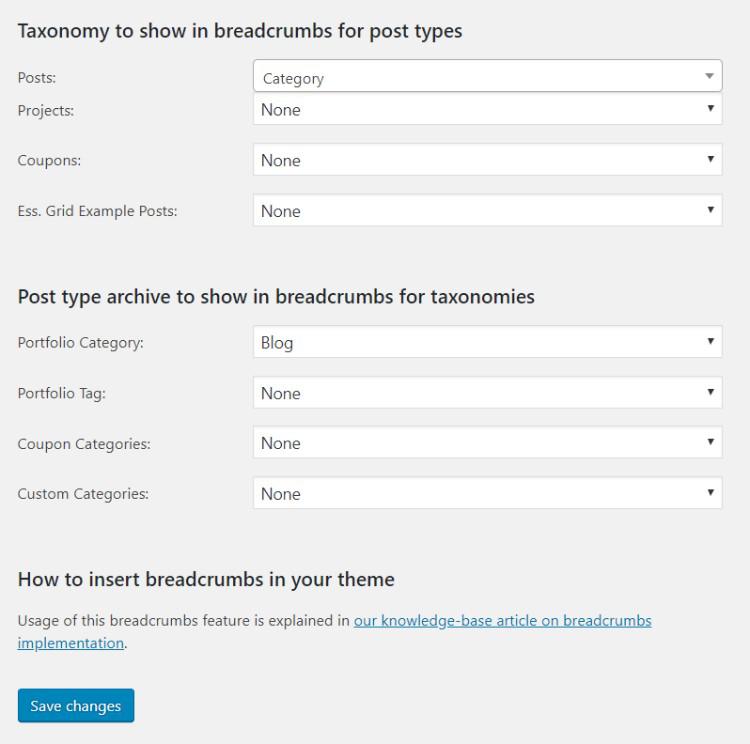
После включения под ним появятся несколько других настроек. Большинство этих полей заполнено настройками по умолчанию, поэтому можете оставить их как есть, если хотите. Однако вы можете изменить способ работы вашего разделителя или, может быть, что-то вроде выделения последней страницы в списке хлебных крошек жирным шрифтом.
Таксономия ваших хлебных крошек зависит от того, что вы установили для определенных типов сообщений. Вы можете оставить эти поля пустыми, если вас не интересуют панировочные сухари для сообщений, но у вас также есть возможность их редактировать. Убедитесь, что вы нажали кнопку «Сохранить», прежде чем покинуть эту страницу.
Шаг 3. Вставьте код хлебных крошек в файлы вашего сайта
Панировочные сухари не появятся, пока вы не вставите небольшой код на свой сайт. Начните с копирования следующего кода:
Вы должны разместить код там, где вы хотите, чтобы хлебные крошки отображались. Вот некоторые из наиболее распространенных мест:
- В вашем файле single.php.
- В вашем файле page.php (над заголовком страницы).
- В конце файла header.php.
Примечание. Мы настоятельно рекомендуем использовать дочернюю тему WordPress для любых изменений в файлах основной темы. Таким образом, вы по-прежнему можете устанавливать обновления своей темы без потери настроек.
Некоторые люди также считают, что следующий шорткод – лучший способ использовать отдельные сообщения и страницы:
Это оно!
К настоящему времени вы должны были успешно найти тему или использовать плагин для добавления хлебных крошек в WordPress. Если у вас есть дополнительные вопросы, ознакомьтесь с этой статьей Yoast для обработки этого кода. В противном случае вы должны быть настроены с помощью панировочных сухарей на своем веб-сайте!
Вы также можете оставить нам комментарий в разделе ниже – мы будем рады ответить на любые ваши вопросы о том, как добавить хлебные крошки в WordPress для ваших читателей.
Источник записи: https://www.wpexplorer.com