Использовать WordPress довольно просто, по крайней мере, с точки зрения написания сообщений в блогах и их публикации – вам не нужно быть очень технически подкованным, чтобы разобраться в этом процессе. Однако скоро станет еще проще.
Вскоре вам больше не нужно будет составлять черновик следующего сообщения в блоге в поле, которое не похоже на то, как будет отображаться опубликованное сообщение. WordPress пытается пойти в новом направлении с разработкой интерфейсного редактора, который позволит пользователям создавать сообщения, добавлять изображения и другие медиафайлы, а также настраивать макет сообщения без необходимости заходить в серверную часть сайта. .
Это звучит отлично для блоггеров WordPress во всем мире. Редактор сообщений WYSIWYG, который позволяет вам видеть, как ваш пост будет выглядеть вживую, когда вы его пишете? Сбылась мечта блогера! Но что это на самом деле означает для будущего развития WordPress в целом? И какие последствия это будет иметь для мельчайших деталей серверной части и того, как люди взаимодействуют с ней?
О новом интерфейсном редакторе
Согласно обсуждению в блоге Make WordPress UI, во внешний пользовательский интерфейс WordPress внесено много изменений, и они тестируют их в форме плагинов. Сразу после Рождества команда под руководством Яннеке Ван Дорпе добавила дополнительные возможности для СМИ. Теперь он поддерживает ссылки oEmbed, предварительный просмотр и подписи галереи, а также редактирование избранных изображений. Но впереди были еще большие изменения.
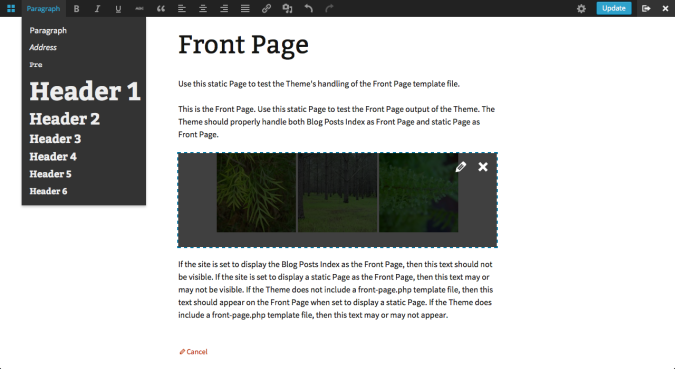
На встрече 20 января 2014 г. наибольшее внимание было уделено недавно созданной возможности создавать сообщения и страницы из внешнего интерфейса. Новый редактор также позволит пользователям загружать медиафайлы и изменять метаданные. Он также включает стандартные инструменты редактирования, такие как полужирный шрифт, курсив и ссылки вверху на панели администратора.
Вы также можете увидеть на образце изображения, что параметры абзаца были добавлены на панель администратора в виде раскрывающегося меню WYSIWYG. Также присутствуют стандартные кнопки выравнивания абзаца, цитаты, подчеркивания, проверки орфографии, отмены и повтора. И, вероятно, со временем из строки меню «Кухонная мойка» будет добавлено больше.
Еще одна интересная функция – это добавление модальных окон, которые позволяют пользователям добавлять настраиваемые поля, а также создавать и вставлять галереи на лету. Это большое достижение, поскольку новый пользовательский интерфейс позволяет пользователям делать все это из внешнего интерфейса, даже не приближаясь к нему. Вы добавляете TinyMCE 4.0 в ядро WordPress и получаете более надежные возможности редактирования. Это не выглядит такой разницей, но он лучше справляется с производительностью.
Перенесемся на три недели, до 11 февраля, и в интерфейс интерфейсного редактора было внесено еще больше дополнений. Например, команда пользовательского интерфейса добавила улучшенное определение заголовков для работы с подавляющим большинством тем и более приятный макет для модального окна метаданных. К кнопкам и рудиментарной версии автосохранения добавлены всплывающие подсказки. Кроме того, также добавлено окно сообщения, предлагающее пользователям восстановить данные из резервной копии.
Конечно, будут внесены дополнительные изменения, прежде чем этот интерфейсный редактор станет опорой для CMS, но интересно наблюдать за процессом разработки, потому что (1) с этого момента WordPress, скорее всего, будет именно в этом направлении и (2) он указывает, какие функции в общем пользовательском опыте команда ставит в приоритет и ценит больше всего.
Журнал последней встречи Make WordPress UI также показывает, что ждет UI, в том числе более согласованно интегрированные модальные окна TinyMCE и блокировку сообщений. Интерфейсному редактору суждено стать «вещью» для будущих версий WordPress. Вопрос о том, как скоро, остается только догадываться.
Доступен плагин, который позволяет участвующим разработчикам динамически работать над интерфейсным редактором. Изменения, разработанные в этом плагине, скорее всего, будут рассмотрены для включения в полноценное ядро WordPress не ранее в этом году. WordPress не новичок в этом типе разработки, но всегда интересно наблюдать, как платформа с открытым исходным кодом используется еженедельно, как эта.
Влияние на разработку WordPress
Одним из самых значительных последствий перехода на интерфейсный редактор является значительное снижение риска того, что авторы, блоггеры и участники могут случайно нарушить работу сайта или внести изменения без вашего предварительного согласия. Несанкционированное вмешательство в серверную часть сайта без необходимых ноу-хау может нанести серьезный ущерб, поэтому разработчики должны почувствовать облегчение.
Это также может привести к большему разрыву между интерфейсной и внутренней средой разработки. Будут люди, которые работают над сайтами WordPress, которым даже не нужно будет заглядывать под капот, как все это работает. Это выходит за рамки ограничений ранее определенных ролей пользователей, которые вы можете установить в качестве администратора, и предоставит авторам (или всем, кто это предпочитает) доступ только к редактору WYSIWYG.
В будущем, вероятно, появятся специальные «участники» WordPress и те, кто просто возьмет на себя задачи администратора. Опять же, раньше они определялись как роли пользователей, но с добавлением интерфейсного интерфейса пользовательский интерфейс существенно изменится.
Наконец, приоритизация интерфейсного редактора указывает на то, что он «догоняет» недавнюю внутреннюю разработку, которую WordPress уже реализовал в предыдущие месяцы. И хотя мы уже видели улучшенный вид пользовательского интерфейса в последнем крупном обновлении с параметрами цветовой схемы и т.д., Новый редактор предназначен для интеграции формы с функцией. А точнее функция формы.
По сути, следующий логический шаг к созданию внешнего редактора сообщений – создание внешнего редактора сообщений, который следует общей тенденции WYSIWYG для меню панели инструментов.
Изменит ли переход на интерфейсный редактор внешний вид сайтов WordPress? Нет. Клиентская сторона, все настроено примерно так же, как и должно быть. Но, изменив способ взаимодействия авторов и разработчиков с WordPress, мы обязательно увидим значительные улучшения в пользовательском интерфейсе панели инструментов. Фактически, мы уже наблюдаем это, и позвольте мне сказать вам, что сейчас захватывающее время для участия в разработке.
Если вы хотите проверить, как продвигается интерфейсный редактор, вы можете скачать его сейчас и попробовать. Просто знайте, что он находится в стадии строительства и будет сильно меняться с течением времени. Лучше пока попробовать это на локальном хосте. Это определенно не готовый клиентский сайт, так что помните об этом, когда будете копаться.
Вы также можете внести свой вклад в плагин и его разработку, если хотите. Просто просмотрите открытые заявки на странице плагина в каталоге WordPress, чтобы увидеть, над чем нужно работать дальше. Конечно, погружаться должны только разработчики, которые действительно знают, что делают, что на данном этапе должно быть логичным.
Итак, вы взволнованы возможностью появления интерфейсного редактора в ядре WordPress в конце этого года? Или вы бы предпочли придерживаться бэкенд-подхода? Отключите звук в комментариях и дайте нам знать, что вы думаете!
Источник записи: https://www.wpexplorer.com