Google AMP (ускоренные мобильные страницы) – это революционная новая технология, призванная сделать Интернет более удобным для мобильных устройств, значительно более быстрым и надежным. Эта серия публикаций посвящена изучению Google AMP и его настройке в WordPress.
Вот список вещей, которые мы собираемся осветить в этой серии публикаций:
- Во-первых, мы кратко освежим в памяти текущие тенденции в мобильном Интернете, обосновывающие необходимость AMP.
- Мы также сделаем еще один небольшой обзор того, как скорость страницы влияет на наш бизнес, и посмотрим, как AMP может помочь.
- Далее мы узнаем, что такое AMP, посмотрим на несколько реальных примеров того, что он может делать.
- На этом мы закончим эту статью. В следующей статье мы узнаем, как настроить AMP для WordPress.
Давай начнем.
Google AMP
Прежде чем углубляться в информацию об AMP, вы можете ознакомиться с видео-руководством WPCrafter, которое связано с нашим сообщением.
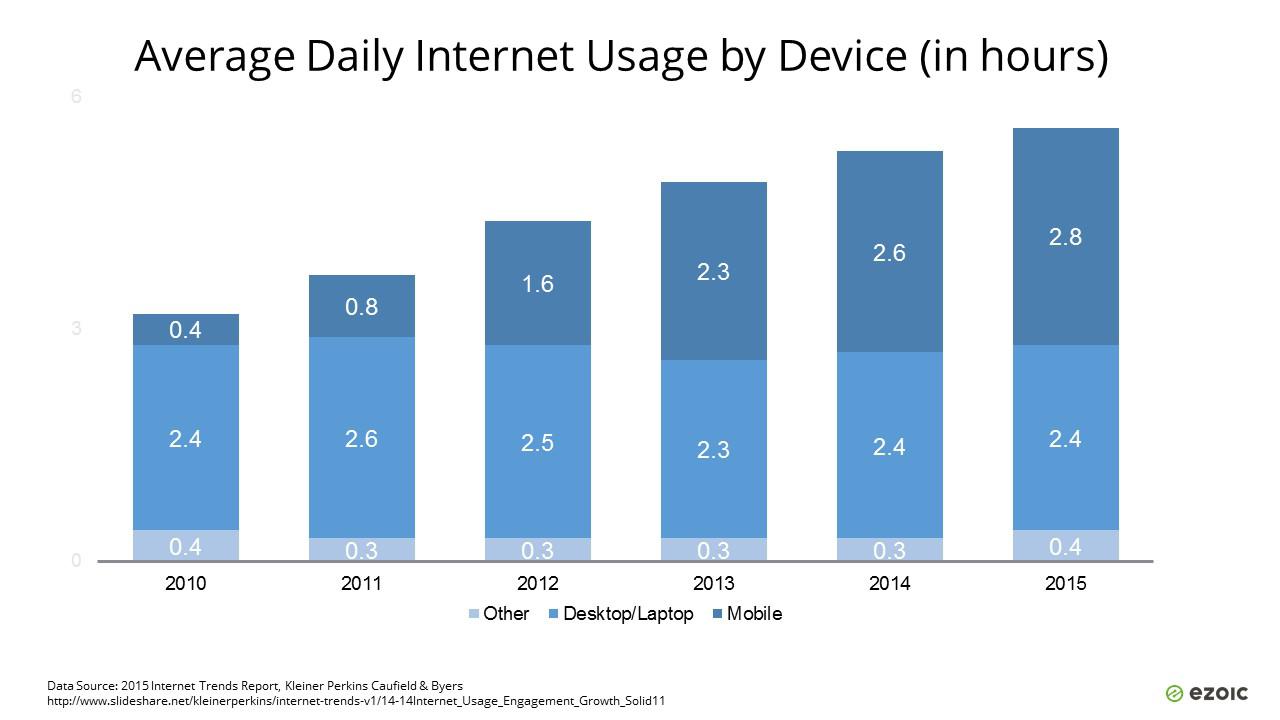
Согласно отчету о тенденциях в Интернете за 2015 год, опубликованному консалтинговой фирмой KPCB, в 2015 году средний взрослый человек проводил в Интернете 5,6 часа в день. Из этого общего количества 2,8 часа тратились на мобильное устройство. Это значительный рост по сравнению с 2010 годом, когда в среднем всего 0,4 часа в день проводилось в Интернете через мобильное устройство.
Источник: Ezoic
В период с 2010 по 2015 год среднее использование мобильного интернета выросло на 600%.
Источник: Ezoic
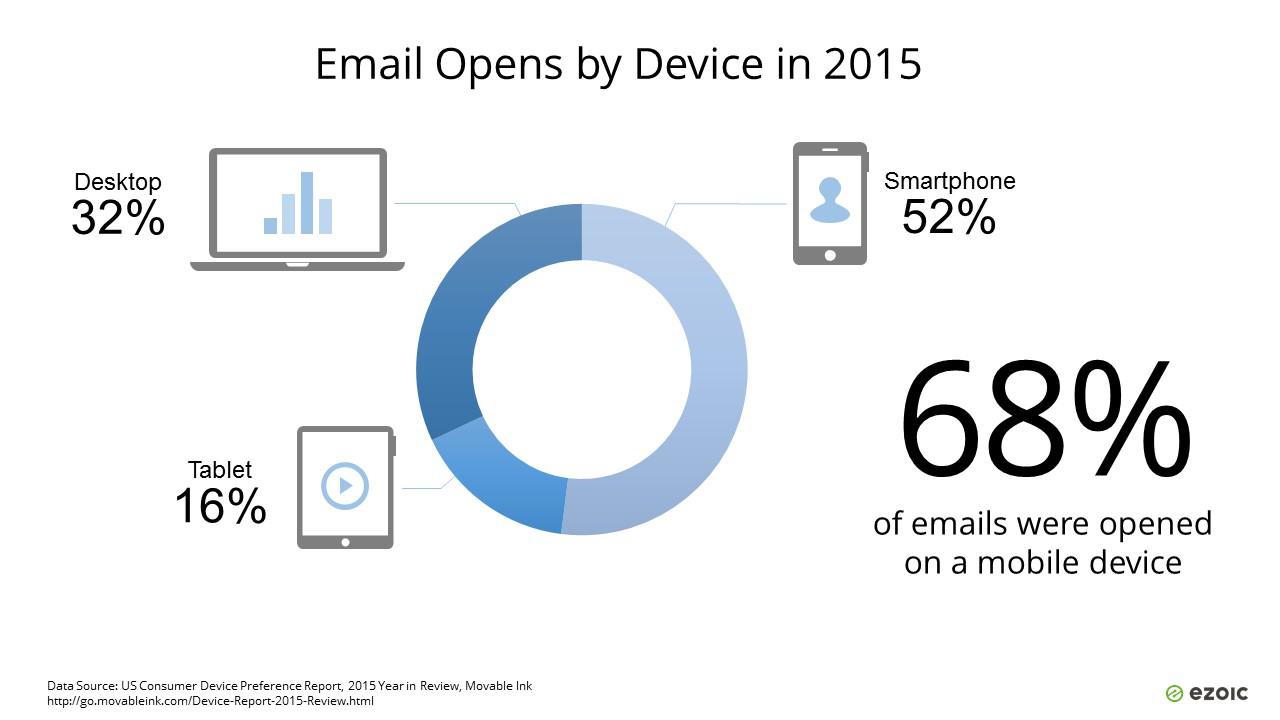
Исследование, опубликованное в Докладе о предпочтениях потребителей в США, показало, что более двух третей электронных писем открывались на мобильных устройствах, из которых 52% открывались на смартфоне и 16% – на планшете.
Источник: Ezoic
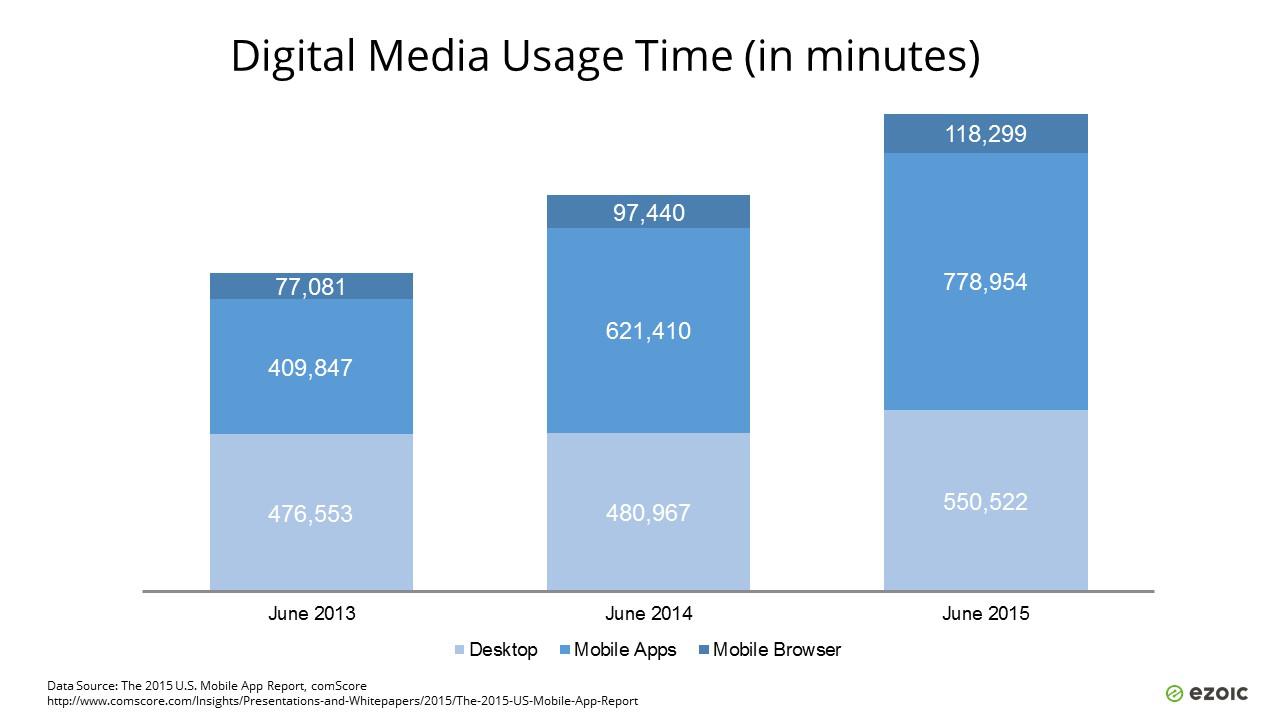
В отчете о мобильных приложениях в США за 2015 год, опубликованном comScore, было обнаружено, что общее время, проведенное взрослыми в США на мобильных устройствах в период с 2015 по 2013 год, увеличилось на 90%. В том же отчете также говорится, что на мобильные приложения приходится 54% общего времени, потраченного на использование цифровых медиа, а на мобильные браузеры приходится еще 8% общего времени.
В целом 62% времени использования цифровых медиа тратится на мобильное устройство.
Так что да, стратегия «сначала мобильные» очень важна. А теперь поговорим немного о скорости.
Время загрузки имеет значение – оно очень важно. Это тот критический фактор, который может повлиять на другие важные факторы, такие как доход, показатель отказов, время на сайте, поисковый рейтинг и производительность практически во всех других каналах цифрового маркетинга.
Поскольку доход является конечной целью любого бизнеса или веб-сайта, вот интересный факт из исследования 2014 года «Скорость сайта вредит всем доходам», проведенного фирмой цифрового маркетинга Protent. Изюминкой исследования было то, что более быстрые страницы приносят гораздо больше денег.
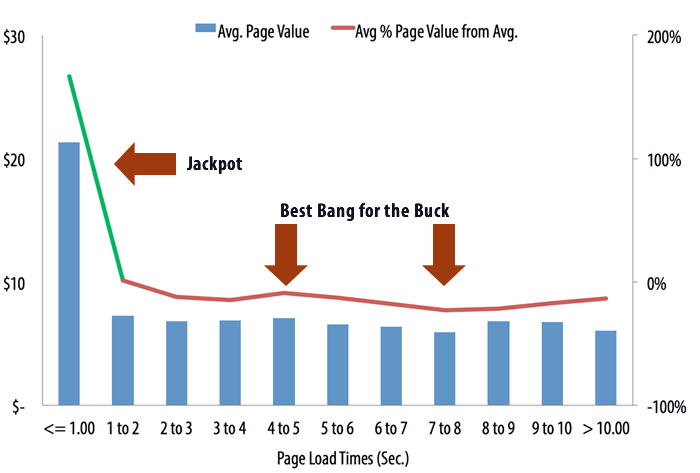
Источник: Protent
Доллар за просмотр страницы (назовем его DPPV) увеличивается на 20% при уменьшении времени загрузки с 8 до 5 секунд (сокращение на 37,5%).
Но настоящая победа наступает, когда время загрузки страницы составляет менее одной секунды или меньше. Переход от двух до одной секунды времени загрузки приводит к двукратному увеличению стоимости каждого просмотра страницы.
На эффективность обмена в социальных сетях влияет не только доход, но и скорость сайта. Ребята из Protent провели не столь исчерпывающий эксперимент, в котором они отправили 100 платных кликов (из Facebook Ads) на две страницы.
Страница A загружается за 2 секунды, а страница B загружается за 4 секунды. Угадай, что? Страница A получила 10 акций, тогда как страница B получила только две акции. Хотя размер выборки был слишком мал, чтобы подтвердить гипотезу, но он рассказывает важную историю!
Ввиду стремительного роста рынка мобильного Интернета потребность в более быстром доступе в Интернет, улучшенных веб-технологиях с точки зрения скорости, доступности и надежности приобрела первостепенное значение. Такие пионеры, как Google, быстро поняли, что можно многое сделать для удовлетворения этого растущего спроса, и таким образом родился Project AMP.
Что такое AMP?
Источник: BusinessofApps.com
AMP или Accelerated Mobile Pages – это открытая платформа для создания более быстрого, стандартизованного и более отзывчивого мобильного Интернета. Прелесть AMP в том, что он работает прямо над существующими веб-технологиями и значительно улучшает работу мобильных пользователей. Вот почему Google предпочитает веб-страницы AMP и ранжирует их выше в поисковой выдаче.
Как AMP улучшает скорость?
Открытая структура AMP была разработана для использования преимуществ существующих веб-технологий и построения на их основе. Вот почему он работает прямо из коробки в системах управления контентом, таких как WordPress.
AMP следует стандартизированной структуре для создания веб-страниц и гарантирует, что все существующие веб-страницы могут адаптироваться к этой структуре. Говоря чуть более техническим языком, он разрешает только асинхронные скрипты, запрещает внешние механизмы блокировки рендеринга, разрешает только встроенный CSS и многое другое.
Вкратце, AMP сначала отображает макет веб-страницы (почти мгновенно) и загружает контент в приоритетном порядке. Это устраняет любое ожидание ресурсов и существенно снижает количество запросов. Когда все эти факторы работают в полной гармонии друг с другом, вы получаете невероятно быстрый веб-сайт, который загружается почти мгновенно.
Посмотрите следующий тест скорости, составленный PenguinWP, который показывает «эффект AMP». Используя AMP, они смогли:
- Увеличить показатель PageSpeed на 3 балла
- Уменьшите время загрузки страницы на 72% с 5 до 1,4 секунды!
- Уменьшить размер страницы на 80% и количество запросов на 82%
Вот таблица с номерами:
| Оценка PageSpeed | Время загрузки | Общий размер страницы | Запросы | |
| Оригинальная версия | 92 | 5 | 1024 | 118 |
| Версия AMP | 95 | 1.4 | 206 | 21 |
| Отличия AMP | 3 | -3,6 с | -794 КБ | -97 |
| Процент улучшения | 3% | -72% | -80% | -82% |
Сохранение контента
AMP был разработан, чтобы сделать Интернет красивым и более гибким для мобильных устройств. Это было сделано путем удаления некоторых несущественных функций существующих веб-технологий.
Это не означает, что у вас отняли все классные функции современного Интернета. Нет. Он просто переносит все эти функции с богатым контентом в стандартизированную структуру с минимальным пространством для маневра.
AMP полностью поддерживает карусели изображений, карты, социальные плагины, визуализацию данных и видео, чтобы сделать истории издателей более интерактивными и выделяющимися.
Пример использования: The Washington Post
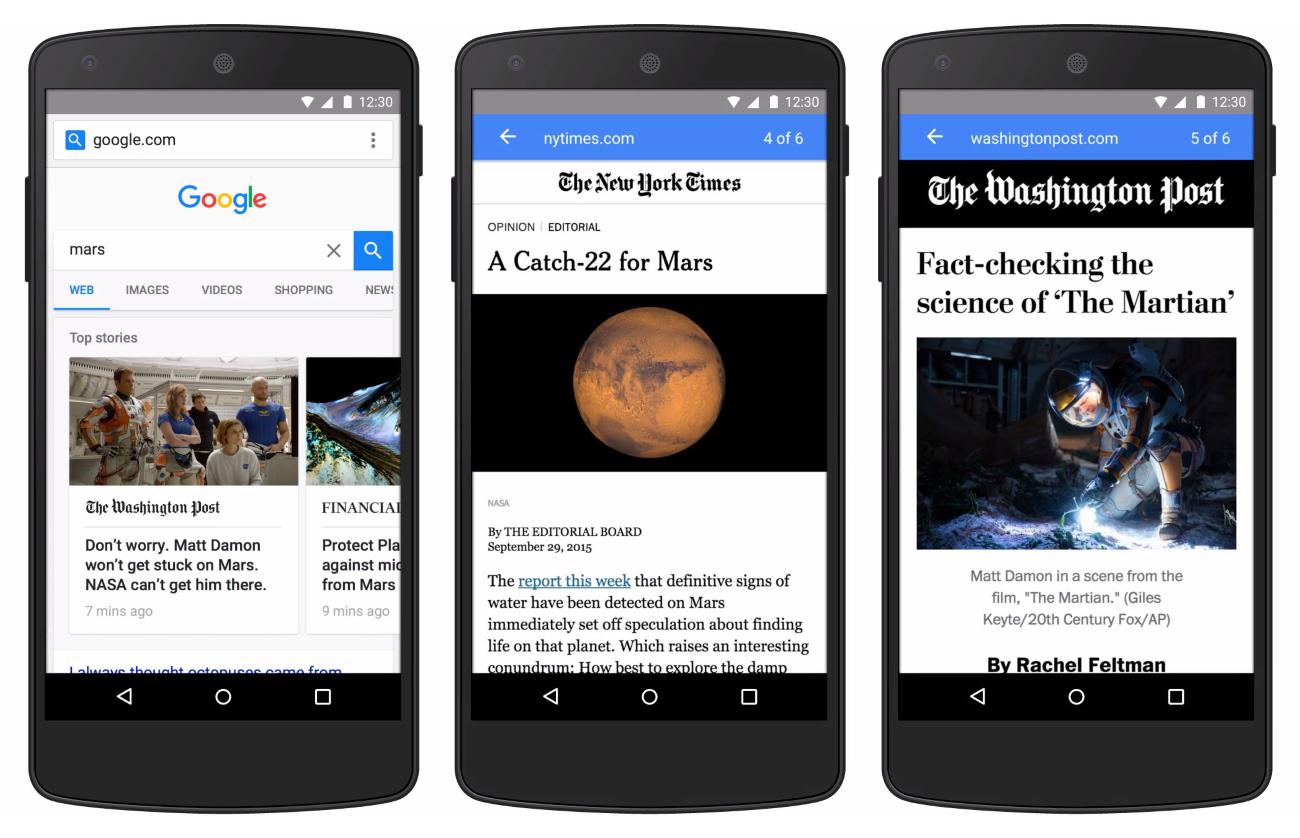
Источник: AMP Project
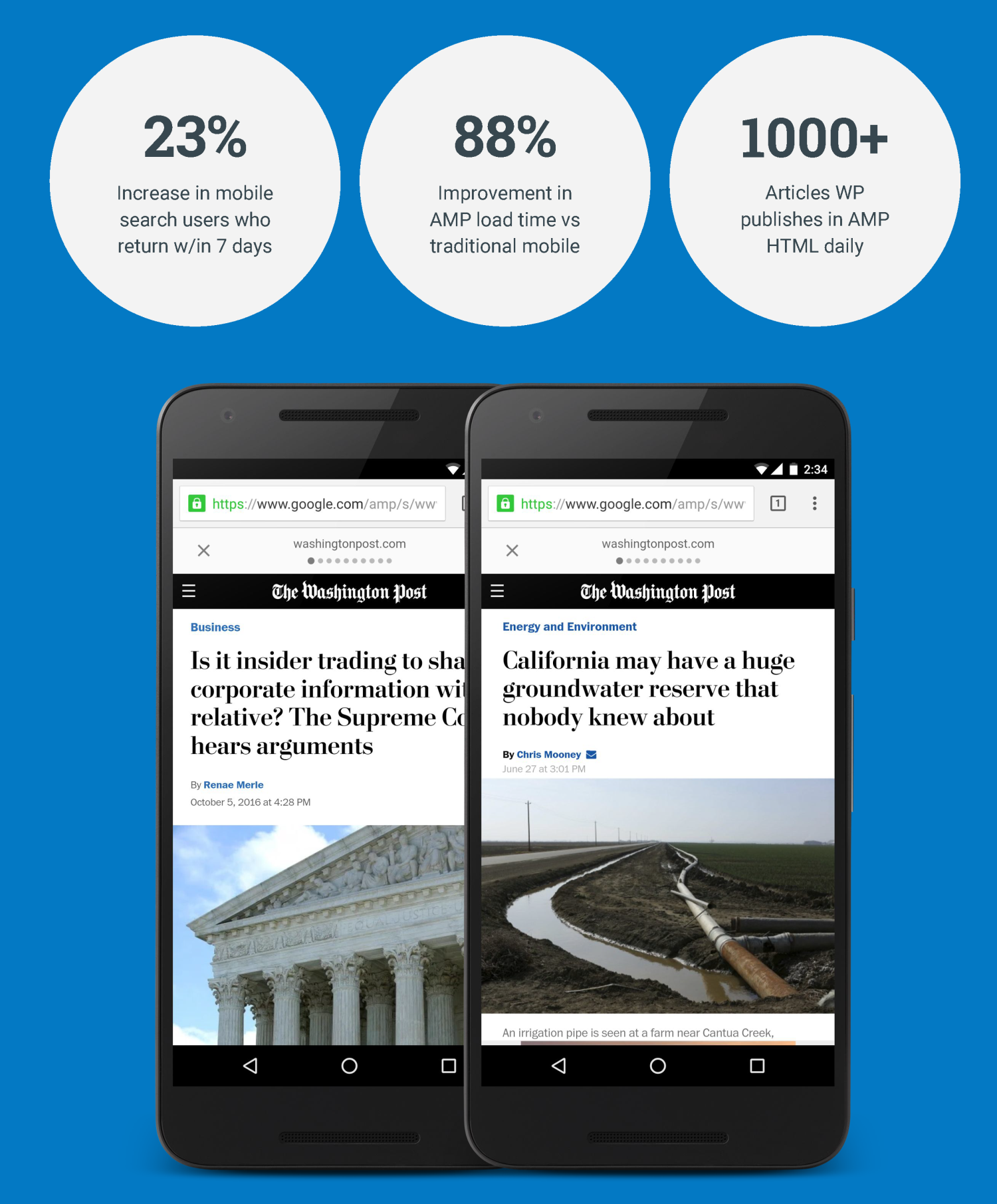
Давайте посмотрим на пример использования Washington Post с AMP. После внедрения AMP количество пользователей, вернувшихся из мобильного поиска, увеличилось на 23%. Это требует небольшого объяснения.
Почти 55% трафика The Post поступает с мобильных устройств, что опять же синхронизируется со статистикой, приведенной в начале этой статьи. Если данные не загружаются в течение 3 секунд, люди начинают уходить.
Традиционно 51% пользователей мобильного поиска возвращаются в The Washington Post в течение 7 дней. Для пользователей, которые читают истории, опубликованные в AMP, это число возрастает до 63%. Таким образом, с AMP удержание мобильного поискового трафика увеличилось на 23%.
Мало того, время загрузки страницы в среднем составляет 400 мс, что на 88% лучше после AMP. Сегодня они размещают более 1000 статей через AMP.
Отлично. Как мне получить доступ к AMP?
Вы можете получить доступ к AMP-версии любого веб-сайта, добавив «/ amp» к URL-адресу любой веб-страницы. Если сайт не поддерживает AMP или возникает ошибка рендеринга, он разработан для постепенного перехода на исходную мобильную версию сайта.
Распространение контента
«Также известен как бесплатный CDN для статей AMP»
Эта бесплатная служба Google, более известная как Google AMP Cache, позволяет издателям размещать свой контент, обеспечивая при этом эффективное распространение через высокопроизводительную глобальную сеть кеширования Google. Другими словами, это как бесплатный CDN для сайтов AMP.
Отлично. Как это работает?
Google уделяет особое внимание веб-страницам, совместимым с AMP. Когда вы начинаете индексировать AMP-версию страниц своего веб-сайта, Google сохраняет их в так называемом кэше AMP. Контент по-прежнему принадлежит вам, Google просто помогает доставить его в отдаленные уголки земного шара. Что касается обновления кэшированного контента, вот что говорит Google:
«Каждый раз, когда пользователь получает доступ к AMP-контенту из кеша, контент автоматически обновляется, и обновленная версия передается следующему пользователю после того, как контент был кэширован».
Как нам получить к нему доступ?
Что ж, посмотрим. Если у вас есть URL-адрес веб-страницы, вам сначала нужно проверить, включен ли AMP. Вы делаете это, просто добавляя «/ amp» к URL-адресу. Вот краткая формула того, как получить URL-адрес кэша Google AMP для любого AMP-сайта.
- Получите AMP-версию веб-страницы, добавив к URL-адресу ‘/ amp'. Если это действительно так, переходите к следующему шагу. Иначе остановитесь.
- Если появляется страница 404 – на этом веб-сайте не реализован AMP.
- Если вы видите, что контент загружается, значит, AMP установлен.
- Чтобы получить контент из Google AMP Cache, просто добавьте https://cdn.ampproject.org/c/ в начало URL-адреса AMP, исключая часть «www».
- Начните с основного доменного имени (за исключением www) и скопируйте URL-адрес AMP веб-страницы.
- Добавьте https://cdn.ampproject.org/c/s/ к URL-адресу, и вы получите URL-адрес Google AMP Cache.
Давайте возьмем пример статьи в Forbes и протестируем приведенную выше формулу.
- Это URL-адрес исходной статьи Forbes:
http://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/- Чтобы получить версию AMP, мы просто добавляем / amp к исходному URL-адресу.
http://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp/- Теперь, чтобы получить URL-адрес кэша Google AMP, мы сначала копируем URL-адрес AMP, начиная с основного имени домена, то есть исключая часть «www», до самого конца. Это дает нам:
forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp/- Затем мы добавляем https://cdn.ampproject.org/c/s/ к этому URL-адресу, чтобы получить URL-адрес Google AMP Cache той же страницы.
https://cdn.ampproject.org/c/s/forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/ampПроверьте это, будет работать!
Умная реклама
Создание качественного контента требует значительных ресурсов. Реклама помогает финансировать бесплатные услуги и контент в Интернете. AMP был разработан для воплощения этой идеи и имеет партнерские отношения с более чем 75 ведущими рекламными сетями.
AMP поддерживает широкий спектр рекламных форматов, рекламных сетей и технологий. Любые сайты, использующие AMP, сохранят свой выбор рекламных сетей, а также любых форматов, которые не ухудшают взаимодействие с пользователем.
Аналитика
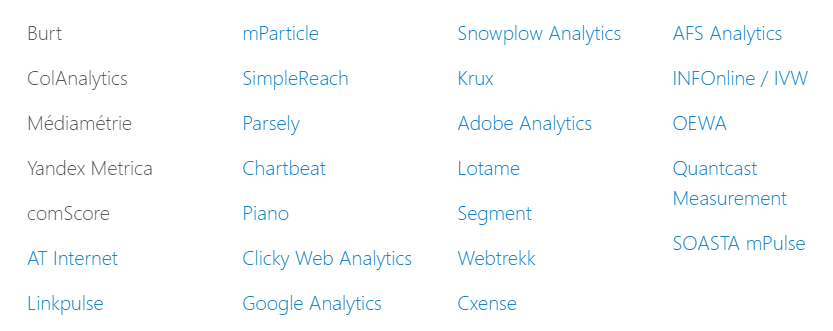
Издателям также необходимо понимать поведение пользователей, когда они взаимодействуют со своим контентом. Вот почему AMP также хорошо работает с более чем 25 ведущими поставщиками аналитических решений, такими как comScore, Google Analytics, Krux и другие.
Аналитика провайдеры поддерживаются AMP, как 1 – го ноября 2016 года; Источник: AMP Project
Заключение
Ведущие платформы создания, агрегирования и аналитики контента начали внедрять AMP на своих веб-сайтах. Twitter, Pinterest, WordPress.com, Chartbeat, Parse.ly, Adobe Analytics и LinkedIn относятся к первой группе технологических партнеров, планирующих интегрировать HTML-страницы AMP. Google также планирует сделать Google News первой платформой AMP.
Интересно посмотреть, как этот амбициозный проект изменит будущее Интернета.
Мне лично нравится концепция страниц AMP. Их приятно читать, они потребляют гораздо меньше данных, чем аналогичные веб-сайты, готовые к работе с мобильными устройствами, и отображают рекламу совершенно ненавязчиво.
Читать, использовать и делиться контентом с AMP намного проще и увлекательнее. В следующей статье мы узнаем, как интегрировать AMP с WordPress.
Что вы думаете об AMP? Собирается забрать?
Источник записи: https://www.wpexplorer.com