Когда люди заходят в ваш блог, они обычно делают одно из двух действий:
- Отскок сразу
- Начать читать
Сегодня я хочу сосредоточиться на этом втором действии, потому что тот, кто начинает читать, находится в начале пути, который вы должны взять на себя. Посетитель, читающий какой-то текст на вашем сайте, сам по себе не предлагает ничего ценного – главное – извлечь выгоду из этого первоначального взаимодействия и, в конечном итоге, заставить посетителя выполнить любое основное желаемое действие, которое вы пожелаете.
Есть много факторов (таких как дизайн и текст), которые влияют на то, насколько вовлечены ваши посетители и какова вероятность их конверсии. Однако одним очень влиятельным, но редко обсуждаемым фактором является простая гиперссылка. Реальность такова, что ссылки являются чрезвычайно мощным инструментом, и игнорирование передовых методов их создания может привести к тому, что ваш блог будет функционировать как решето, где каждое отверстие представляет собой ссылку.
В этом посте я хочу помочь вам залатать многие из этих дыр. Следуя приведенным ниже советам и применяя их, вы, вероятно, со временем увидите улучшение показателей вовлеченности и конверсии, а с менее ощутимой точки зрения вы также значительно улучшите впечатления посетителей.
Как форматировать ваши ссылки
Начнем с абсолютных основ. Каждая ссылка на вашем сайте должна быть четко представлена как ссылка, то есть ее следует четко отличать от другого текста на странице, и должно быть очевидно, что это ссылка.
Еще в 1990-х ссылка была обычно синей и подчеркнута вот так. Люди привыкли к тому, что ссылка выглядит определенным образом, и поэтому запутались бы, если бы увидели подчеркнутый текст того же цвета, что и основной текст, или текст, который был другого цвета, но не был подчеркнут .
Хотя подчеркнутый синий текст по-прежнему используется в нашем сознании в качестве ссылки, в наши дни гиперссылки, которые не подчеркнуты, являются обычным явлением и вполне приемлемы. Тем не менее, вы все равно должны убедиться, что ваши ссылки четко выделяются. Не оставляйте пользователя в недоумении относительно того, что является ссылкой, а что нет на вашем сайте. И хотя подчеркнутые ссылки в наши дни не так распространены, как правило, разумно не подчеркивать какой-либо текст на вашем сайте, если это не ссылка. Большинство людей по-прежнему ассоциируют подчеркнутый текст в Интернете с гиперссылками, и поэтому его следует использовать только для гиперссылок. Если вы хотите выделить текст, используйте жирный шрифт, чтобы выделить ключевые фразы (например, это действительно важно), и курсив, чтобы предложить интонацию в вокализации слова (например, я действительно хочу, чтобы вы это прочитали).
Якорный текст
Для тех из вас, кто не знает, якорный текст – это просто слова, используемые в ссылке, наиболее распространенным из которых является «щелкните здесь». Якорный текст чрезвычайно важен по ряду причин (очевидным примером является поисковая оптимизация WordPress ), но в этом посте я хочу сосредоточиться на удобстве использования, под которым я, по сути, подразумеваю легкость, с которой кто-то может понять, на что ведет ссылка, прежде чем они нажмите здесь.
Интернет-пользователи в наши дни по большей части достаточно сообразительны, и поэтому им не нужно держать руки так же, как 10-15 лет назад. Больше нет необходимости предварять каждую ссылку якорным текстом «щелкните здесь» – вместо этого для посетителя гораздо полезнее быть описательным, а для «потока» текста гораздо удобнее включать ссылки интуитивно. Например, рассмотрим следующие два якорных текста:
- Чтобы узнать больше о наших продуктах, нажмите здесь.
- Узнайте больше о наших продуктах.
Второй якорный текст выделяется больше, его легче понять и по нему легче нажимать. Короче говоря, он намного превосходит альтернативу «щелкните здесь». Вы всегда должны стремиться включать в свой блог контекстно-релевантный якорный текст.
С точки зрения презентации, удобнее исключить знаки препинания из якорного текста. Кроме того, важно, чтобы вы оставались последовательными в том, как вы исключаете знаки препинания из якорного текста, поскольку это сделает взаимодействие с пользователем более предсказуемым и приятным.
Текст заголовка
По сути, есть два элемента, которые описывают ссылку и помогают пользователям решить, следует ли им нажимать на нее. Первым (и наиболее важным) является текст привязки, но не следует игнорировать значение текста заголовка.
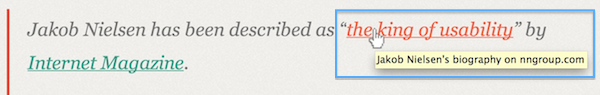
В большинстве настольных браузеров текст заголовка ссылки – это небольшой всплывающий текст, который появляется при наведении курсора на ссылку (для которой был определен текст заголовка):
Если текст привязки предоставляет контекст, текст заголовка дает пояснение. Приведенный выше пример идеален – якорный текст и окружающий основной текст наводят нас на мысль, что ссылка ведет к чему-то, относящемуся к (а) Якобу Нильсену и (б) его репутации «короля юзабилити», а также к тексту заголовка. поясняет, что ссылка ведет на биографию, размещенную на определенном веб-сайте. Было бы нецелесообразно включать текст заголовка в качестве якорного текста, но он служит полезной дополнительной информацией.
Поэтому используйте текст заголовка, когда это необходимо. Вам не всегда нужно использовать текст заголовка – например, в ситуации, когда по тексту привязки совершенно ясно, куда ведет ссылка. Вот два распространенных примера этого:
В моем недавнем сообщении на WPExplorer «Периодическая таблица плагинов WordPress (и мои 5 лучших)» я перечислил 5 своих лучших плагинов из 108 самых загружаемых на WordPress.org.
Якорный текст первой ссылки включает заголовок сообщения, на которое делается ссылка. Якорный текст второй ссылки содержит название веб-сайта, на который она ведет. В любом случае нет реальной пользы от повторения текста привязки в качестве текста заголовка или включения того, что, скорее всего, было бы лишней информацией в качестве текста заголовка.
Если вам нужны дополнительные примеры эффективного использования текста заголовка, просто наведите курсор на каждую ссылку в этом сообщении. У некоторых нет текста заголовка (и должно быть понятно почему), в то время как у других есть.
Открытие Windows в новых вкладках (или нет)
Когда дело доходит до удобства использования в Интернете, я обнаружил, что вопрос о том, открывать ли ссылки в новых вкладках, часто вызывает споры. После подробного рассмотрения вопроса, моя точка зрения такова: следует ли открывать ссылки в новой вкладке, полностью зависит от ссылки.
Позвольте мне объяснить свою точку зрения, попросив вас подумать, какое значение имеет ссылка, открывающаяся в новой вкладке. Если ссылка открывается в новой вкладке, веб-страница, на которой изначально находился пользователь, остается открытой, а экран остается в последней позиции на странице. Поэтому, если у вас есть основания полагать, что кто-то может захотеть изучить ссылку в вашем блоге, но вернется, когда он закончит переадресацию, вам следует открыть эту ссылку в новой вкладке.
С другой стороны, если у вас есть основания полагать, что конкретная ссылка представляет собой четкий путь от существующей страницы, имеет смысл открыть эту ссылку на той же вкладке.
Чтобы дать вам примеры того, какие ссылки следует открывать на существующих или новых вкладках, давайте еще раз взглянем на пример текста заголовка, который я использовал выше:
В моем недавнем сообщении на WPExplorer «Периодическая таблица плагинов WordPress (и мои 5 лучших)» я перечислил 5 своих лучших плагинов из 108 самых загружаемых на WordPress.org.
Обе эти ссылки открываются в новых вкладках. Почему? Потому что оба они представляют собой временное отклонение от этого сообщения – ссылки, которые вы можете изучить, прежде чем вернуться, чтобы прочитать оставшуюся часть этого сообщения. Точно так же вы можете вообще не исследовать их. В любом случае они открываются в новых вкладках, так что вы можете легко вернуться к этому сообщению, когда будете готовы.
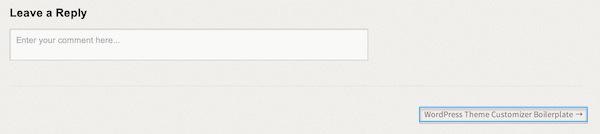
Теперь взгляните на следующее изображение:
Это снимок экрана в нижней части недавней публикации WPExplorer в конце раздела комментариев. Ссылка в правом нижнем углу страницы должна открыться на существующей вкладке. Почему? Потому что пользователь дошел до конца страницы и, как таковой, вероятно, переварил содержимое существующего сообщения и готов двигаться дальше. Это всего лишь один пример – ссылки, которые должны открываться на существующей вкладке, могут фактически находиться в любом месте на сайте. Другие ссылки, которые должны открываться на существующих вкладках, включают элементы навигации (верхняя панель навигации или список категорий и т.д.) И призывы к действию (например, поле подписки на информационный бюллетень).
Один из популярных аргументов против этого подхода состоит в том, что выбор, открывать ли новую вкладку или нет, должен оставаться за пользователем. В идеальном мире так и было бы, но по двум причинам:
- Не все пользователи достаточно сообразительны, чтобы открывать ссылки в новых вкладках, когда им это необходимо.
- Даже самый сообразительный пользователь может по ошибке открыть ссылку на существующей вкладке, тогда как для него было бы лучше открыть ее на новой вкладке.
Это почти все, что я могу сказать по теме ссылок – если вы реализуете приведенные выше рекомендации в своем блоге, я уверен, что вы увидите скачок популярных показателей взаимодействия, таких как время на сайте, показатель отказов и среднее количество действий на посетителя. Более того, посетители вашего сайта будут наслаждаться гораздо более интуитивно понятным пользовательским интерфейсом в виде четко обозначенных и описанных ссылок, которые направляют их соответствующим образом.
Главное – всегда помнить о посетителях – сделать просмотр вашего сайта радостью всегда должно быть главным приоритетом. Не используйте ярлыки, такие как слепое открытие всех ссылок на новых вкладках или спешка при форматировании ссылок – работайте, чтобы помочь пользователю (а не расстраивать его), и вы пожнете плоды.
Источник записи: https://www.wpexplorer.com