MapSVG – отличный плагин для WordPress, который помогает создавать интерактивные и адаптивные карты на вашем сайте WordPress. Благодаря набору полезных функций вы можете преобразовать любой файл SVG в интерактивную карту. Это еще не все, вы можете создавать подробные планы этажей, инфографику, карты Google, карты Chloropleth, карты изображений и многое другое.
В этом обзоре мы рассмотрим функции, которые делают MapSVG одним из лучших плагинов для отображения карт для WordPress в Интернете. Мы также тестируем плагин, так что не торопитесь и читайте до конца. Это определенно выгодная сделка, так что возьмите себе чашку кофе и поехали.
Интерактивные карты MapSVG для WordPress
MapSVG, созданный выдающимся разработчиком Романом Степановым, делает создание интерактивных карт простым и увлекательным. Я отлично провел время, играя с различными вариантами, хотя сначала мне пришлось прочитать документацию. При этом давайте посмотрим на функции, доступные в MapSVG.
100+ готовых карт
Чтобы помочь вам взяться за дело, MapSVG поставляется с более чем 100 геокалиброванными картами. Есть карта мира, и она уже разбита на кликабельные регионы (страны). Тогда у вас есть карты стран с соответствующими штатами / провинциями. Вы также получите несколько специальных карт.
А поскольку большинство карт откалибровано, вы можете добавлять маркеры на карты, используя адрес или координаты. Кроме того, вы можете создавать свои собственные карты SVG и загружать их в MapSVG.
Все, что вам нужно сделать, это создать изображение SVG с помощью любого программного обеспечения для редактирования векторных изображений, такого как Inkscape или Adobe Illustrator, загрузить эту чертову штуку и настроить.
Ты знаешь что это значит? Это означает, что вы можете создавать интерактивные диаграммы и визуализировать статистику (и, как правило, улучшать пользовательский опыт), не отклоняясь назад.
Объекты базы данных
MapSVG позволяет создавать объекты и добавлять их в определенные области вашей карты. Это позволяет вам обогатить ваши карты информацией, предлагая вашим посетителям захватывающий опыт.
В целях иллюстрации допустим на минуту, что вы агент по недвижимости, продающий недвижимость по всей стране. У вас все хорошо, и вы хотите показать доступные объекты на карте. Вы хотите отображать такую информацию, как размер, адрес, цену, фотографии и тому подобное.
MapSVG позволяет вам добавлять эти детали в базу данных, а затем прикреплять информацию к одной или нескольким областям вашей карты. Всякий раз, когда пользователь нажимает на определенную вами область, например состояние, подробности отображаются в красивом всплывающем окне, подробном представлении или всплывающей подсказке.
Каталог с возможностью фильтрации и поиска
Как будто добавления объектов базы данных недостаточно, MapSVG позволяет вам создать каталог и отобразить его рядом с вашей картой. Следуя нашей аналогии с недвижимостью, вы можете захотеть показать все свойства (или агентов), доступные в определенном состоянии. MapSVG делает это возможным.
Пользователи могут фильтровать элементы в каталоге, используя раскрывающиеся фильтры или поле поиска. Кроме того, пользователи могут фильтровать объекты, щелкая конкретную область на карте. Эта функция каталога упрощает понимание даже самых сложных диаграмм и карт. Кроме того, пользователи могут легко находить информацию, что является плюсом для вашего UX.
Улучшение Google Maps
Я упоминал, что вы можете интегрировать MapSVG с Google Maps? Да, можно, и вам просто нужен ключ Google API. Как правило, вы не можете широко настраивать Карты Google, что является или может ограничивать в некоторых сценариях. MapSVG позволяет вам решить эту проблему.
Как? Вы можете накладывать векторные карты поверх карт Google любого типа (рельефных, спутниковых, автомобильных или гибридных). А поскольку векторные изображения интерактивны, вы можете изменять свою карту Google до упора. Очевидный конечный результат здесь – вы можете повысить удобство использования.
Помните, что в картах Google есть набор элементов управления. Соедините эти элементы управления с функциями MapSVG, и вы буквально сведете своих пользователей с ума от азарта. Они будут типа: «Как, черт возьми, они это сделали?» Эта функция позволяет улучшить вашу карту Google, выделяя ориентиры и делая что-либо интерактивным.
Редакторы CSS, JavaScript и шаблонов
Какая польза от карты, которую нельзя настроить или расширить? Роман, кажется, обосновал это с помощью изящных редакторов CSS и JavaScript. Если вы разбираетесь в коде, вы можете довести интерактивные иллюстрации до предела.
Во-первых, вы можете стилизовать свои карты и диаграммы с помощью CSS по своему желанию и без особого труда. Вы можете стилизовать многие элементы из всплывающих подсказок, всплывающих окон и других информационных контейнеров. Кроме того, вы можете использовать возможности JavaScript для расширения функциональности карт по умолчанию.
Кроме того, вы получаете редактор шаблонов, который поможет вам создавать собственные шаблоны для всплывающих окон, маркеров и всплывающих подсказок. Редактор шаблонов прост в использовании, мы не ожидаем, что вы столкнетесь с какими-либо проблемами.
Интуитивно понятная панель управления с предварительным просмотром в реальном времени
Работать с MapSVG довольно просто благодаря интуитивно понятной панели администратора, которая упрощает создание карт. Создание карт и других интерактивных иллюстраций с помощью MapSVG осуществляется с легкостью от начала до конца.
Кроме того, плагин имеет функцию предварительного просмотра в реальном времени, которая позволяет вам видеть ваши изменения в реальном времени. Теперь вам не нужно задумываться, как ваши карты будут выглядеть после завершения. Кроме того, вам не нужно ходить туда-сюда (или обновлять страницу), чтобы увидеть, как выглядят ваши карты. Как приятно?
Карты изображений
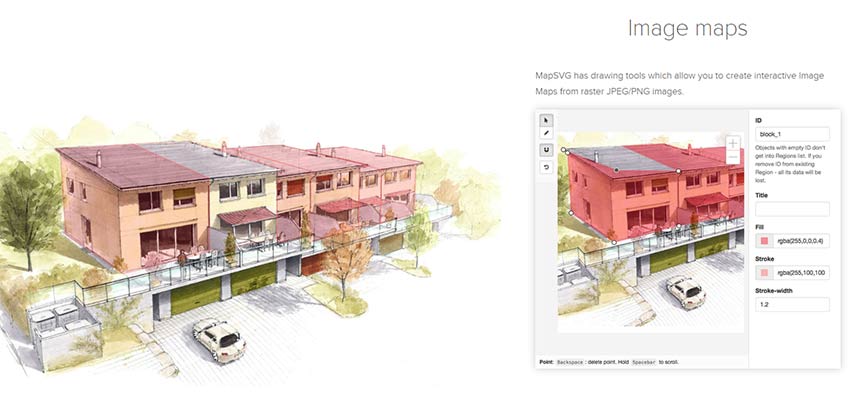
Мы упоминали карты изображений несколько минут назад, но мне пришлось рассказать об этой функции отдельно, потому что я считаю ее впечатляющей. Мы уже знаем, что MapSVG автоматически преобразует файлы SVG в интерактивные карты. Просто нарисуйте файл SVG, загрузите его и настройте.
Но знаете ли вы, что вы также можете создавать карты из изображений PNG и JPEG? Звучит интересно, правда? MapSVG поставляется с прекрасными инструментами рисования, которые позволяют создавать интерактивные (интерактивные) карты из растровых изображений. Чем это полезно? Вы можете рисовать интерактивные планы домов, чертежи, маршруты, планы городов, схемы рассадки и многое другое.
Благодаря этим функциям и потрясающей поддержке ничто не должно удерживать вас от создания карт и интерактивных иллюстраций за пределами этой галактики. Здесь нет предела, ребята, поскольку MapSVG – серьезный (и, вероятно, лучший) плагин для карт для WordPress.
Как настроить MapSVG и создать карту
Установить MapSVG так же просто, как установить любой другой типичный плагин WordPress. Вы готовы приступить к созданию интерактивных карт, как только установите и активируете плагин. Вам не нужно ничего настраивать, поскольку MapSVG работает прямо из коробки.
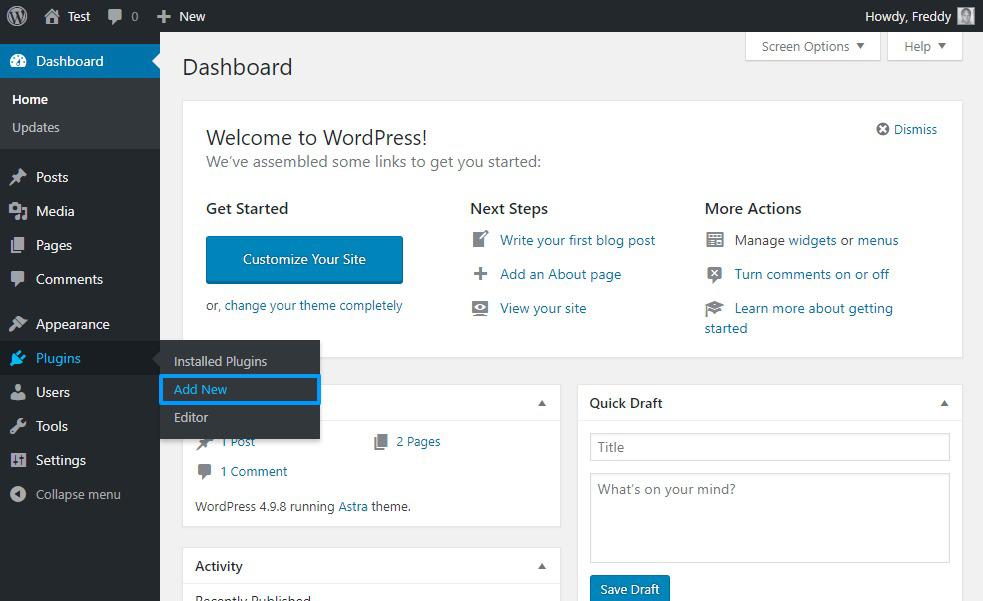
Получим практический опыт. Возьмите копию MapSVG и следуйте следующим инструкциям. Войдите в панель администратора WordPress и перейдите в раздел Плагины> Добавить новый.
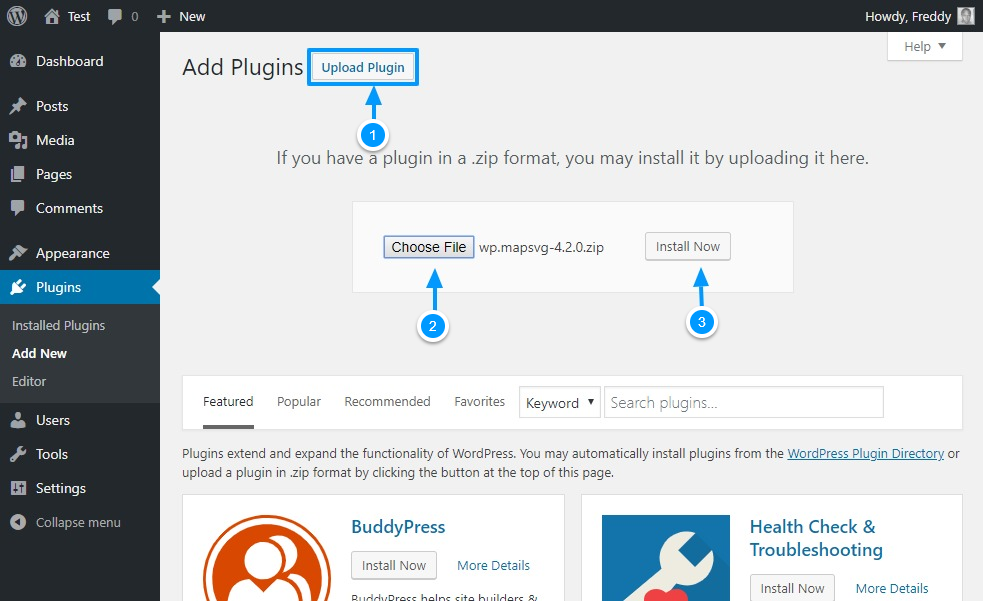
Затем нажмите кнопку «Загрузить» (1), выберите файл (2) и нажмите кнопку «Установить сейчас» (3), как показано ниже.
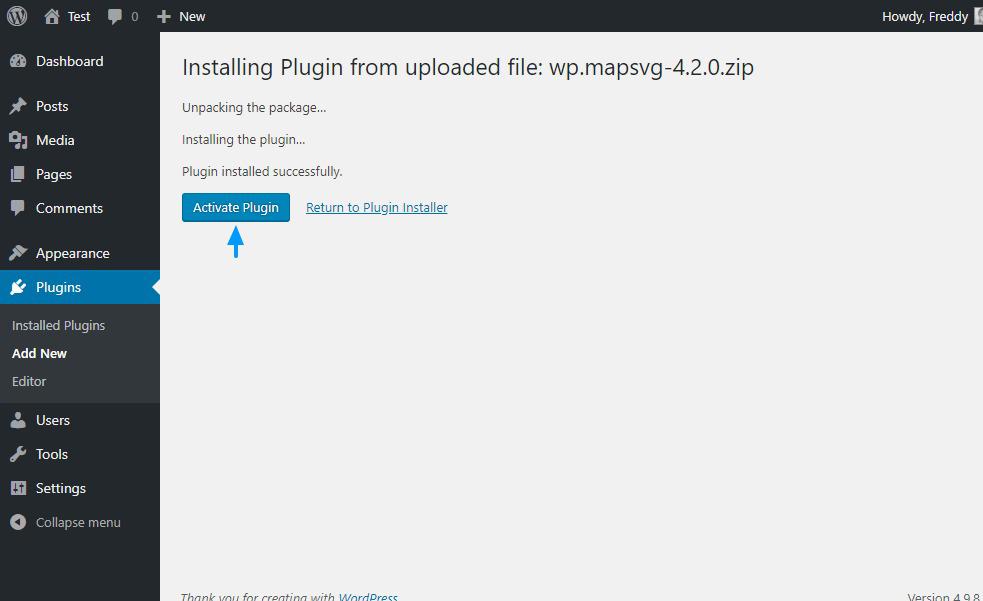
Подождите, пока процесс установки завершится, а затем нажмите кнопку «Активировать плагин».
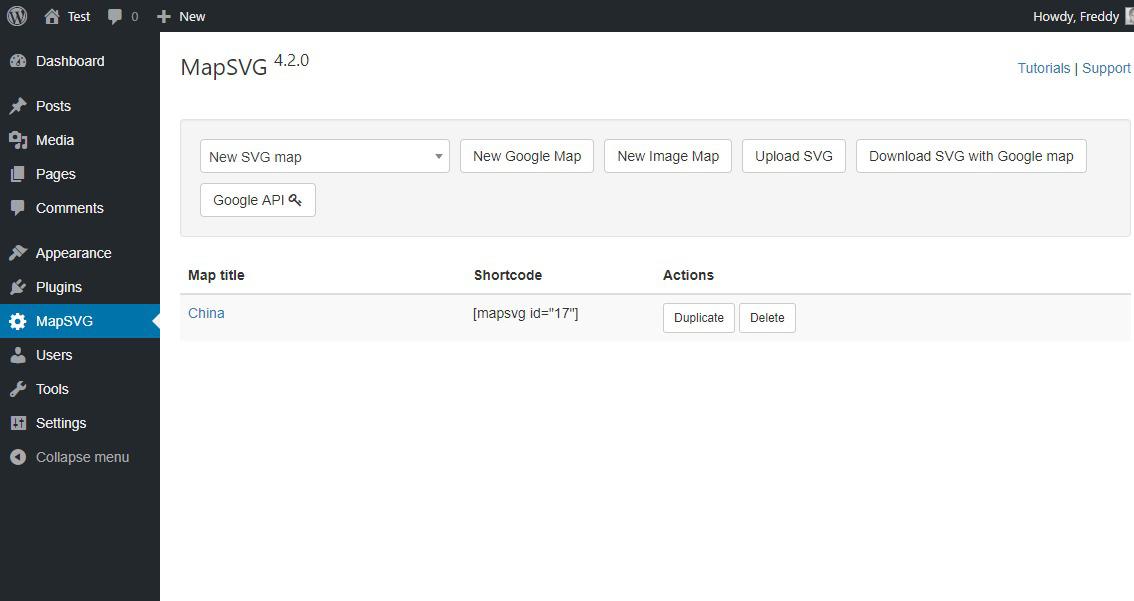
Вот и все; плагин готов к использованию после активации. Нажмите на элемент MapSVG в админке WordPress, чтобы запустить панель управления.
Пока все хорошо, я думаю, вы согласитесь, что процесс прост. На панели управления вы можете выбрать одну из готовых карт, создать карту Google (сначала требуется интеграция, что так же просто, как скопировать и вставить ключ API), построить карту изображения, загрузить файл SVG или загрузить SVG-файл с картой Google.
Если вам нужна помощь в создании карты, вы можете быстро получить помощь, щелкнув Учебные пособия или ссылки «Поддержка» в верхней части панели управления. Выберем одну из уже существующих карт. Я поеду с китаем~потому что все и так делается сейчас~ ?
N / B: Разработчик рекомендует использовать гео-откалиброваны карты вместо не откалиброванных карт, потому что …
… Геокалиброванные карты новее, имеют названия регионов, и вы можете добавлять маркеры по географическим координатам (широта / долгота) или просто вводя адрес, который автоматически конвертируется в координаты. – Руководства по MapSVG
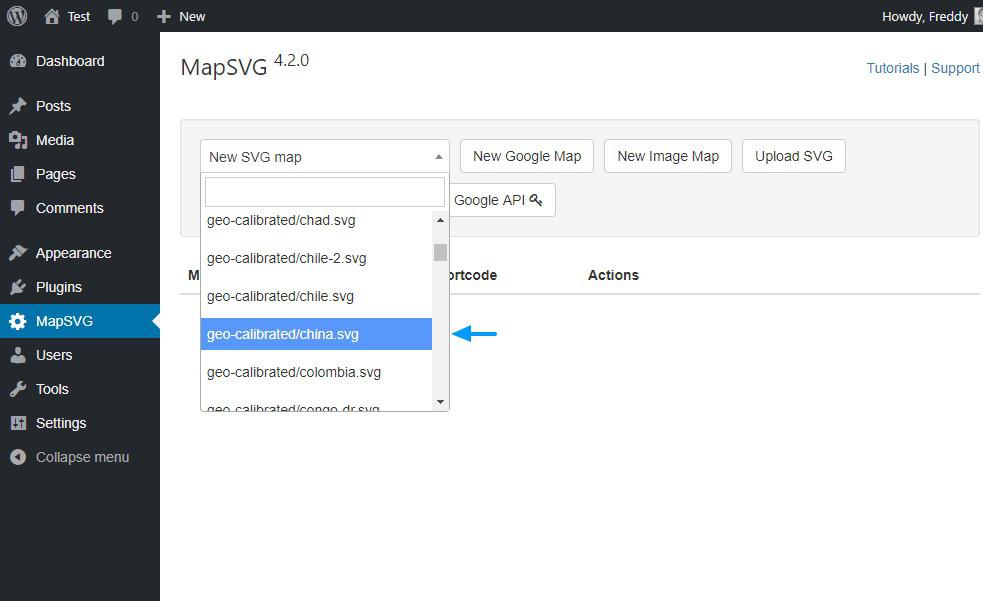
Выберите Китай (или любую другую карту, которая вам нравится) из раскрывающегося меню Новая карта SVG. Если вам не нравится полоса прокрутки, смело используйте поле поиска.
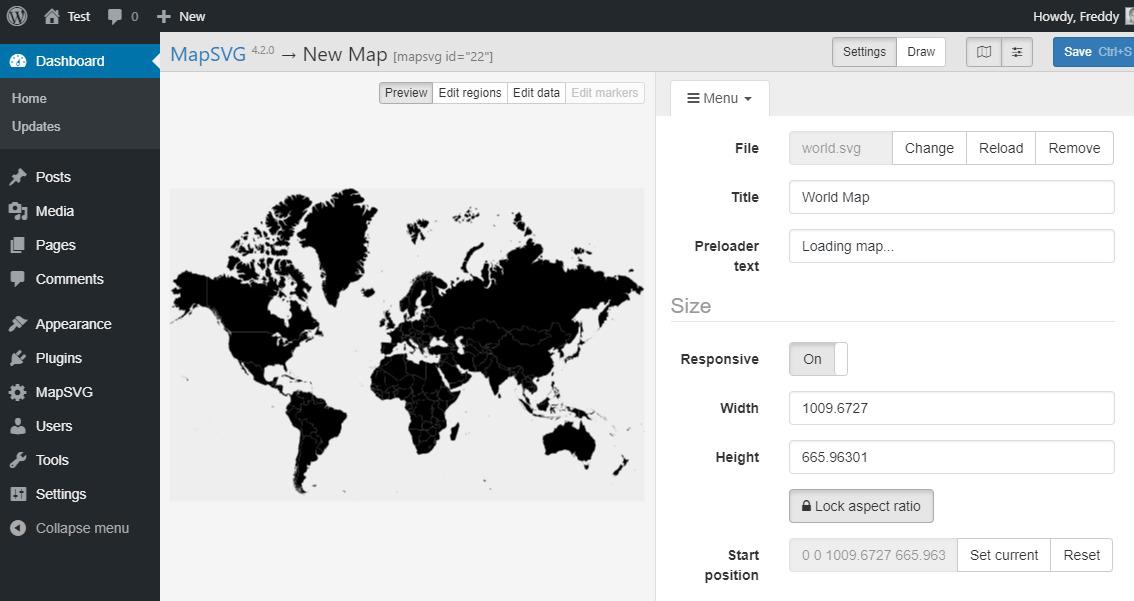
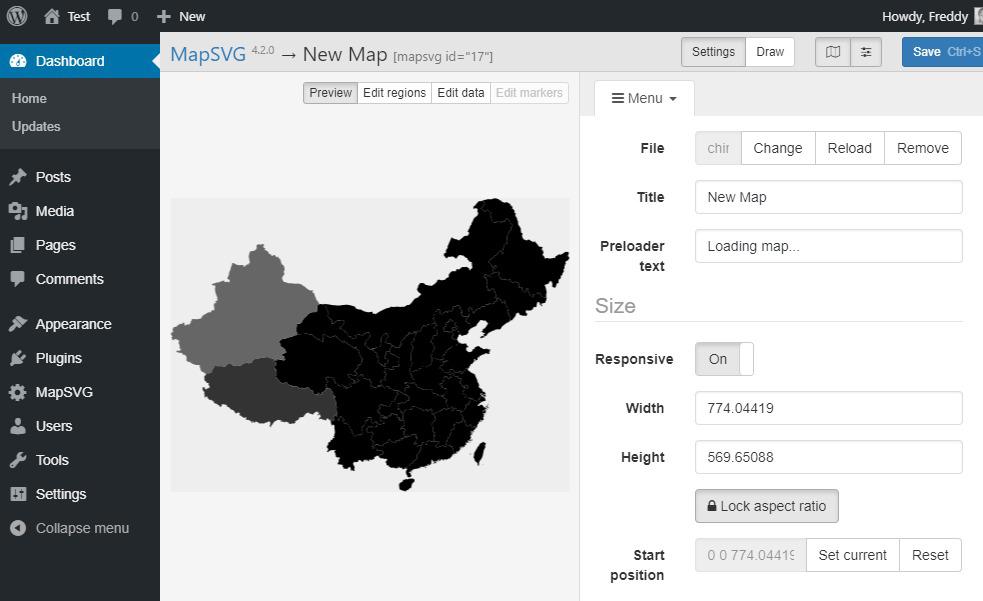
На следующем экране заполните заголовок и измените текст предварительного загрузчика, если хотите. На том же экране вы можете установить размер карты, отключить адаптивный дизайн (он включен по умолчанию, поэтому не трогайте циферблат), включить всплывающие подсказки и всплывающие окна среди прочего.
Вы также заметите, что карта уже разделена на регионы (в нашем случае это провинции Китая), и они уже доступны для нажатия! Кроме того, ознакомьтесь с другими элементами управления, включая меню в раскрывающемся меню.
Давайте изменим некоторые цвета и познакомимся с плагином. Перейдите в Меню> Цвета, как показано ниже.
Экран «Цвета» поможет вам выбрать цвета своей мечты. Я имею в виду, что нет ограничений на цвета, которые вы хотите использовать. Просто работайте с палитрой цветов, пока не получите то, что вам нравится. Я выберу оттенки синего, потому что WordPress хорош ?
Выберите цвета и не забудьте нажать кнопку «Сохранить» Ctrl + S, как показано ниже.
Видеть? Я сказал вам, что MapSVG прост в использовании. С помощью пары щелчков мышью я изменил цвета своей карты, и это было хорошо – точно так же, как однажды, много лет назад, когда я занимал первое место в Google. Редактировать любую другую часть карты также легко, и чтобы доказать свою точку зрения, я добавлю всплывающие подсказки, потому что это было бы весело.
Добавление всплывающих подсказок в MapSVG
Итак, как добавить всплывающие подсказки, которые появляются при наведении указателя мыши на регион на карте? Это просто, и я покажу вам, как через мгновение.
Кстати, если что-то неясно по той или иной причине, не стесняйтесь проверить официальные руководства и документацию по MapSVG. А еще лучше зайдите в раздел комментариев в конце этого поста, и я вызову Тора только для вас. Этот молот решает все ?
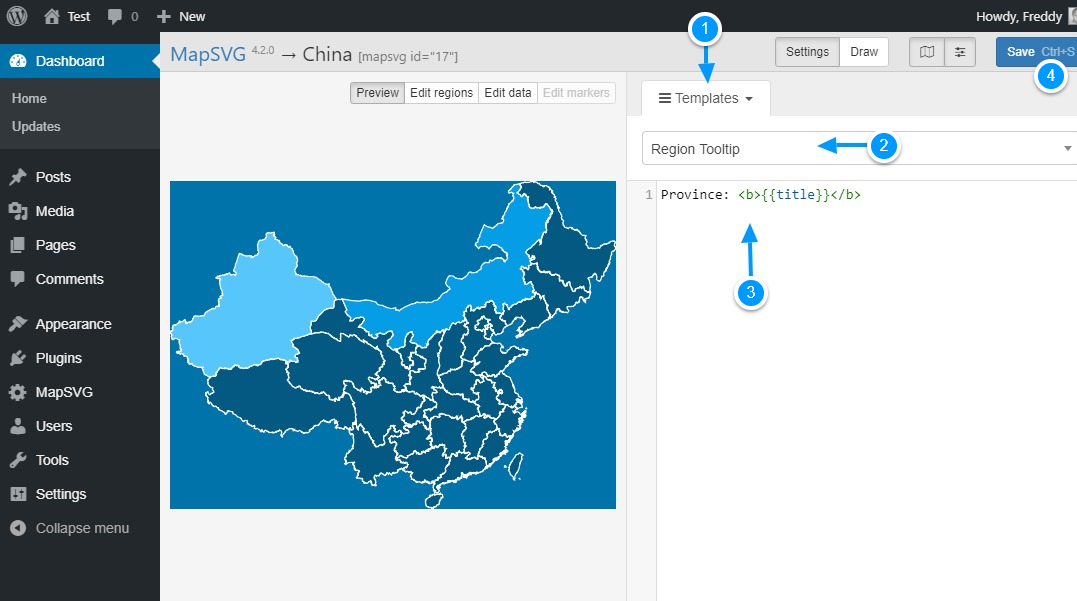
Помимо этого, добавление всплывающих подсказок включает добавление шаблона (помните редактор шаблонов, о котором мы упоминали ранее?). Для этого перейдите в «Меню»> «Шаблоны», а затем выберите «Подсказка по региону».
Затем добавьте следующий код в редактор шаблонов и нажмите кнопку «Сохранить» Ctrl + S, как показано выше.
Приведенный выше код представляет собой простой HTML-код с тегами Handlebars. Если вы хотите отображать только название своего региона, используйте тег {{title}}. Вы также можете определить свои собственные настраиваемые поля, как вы вскоре узнаете. Но сначала давайте включим функцию всплывающих подсказок.
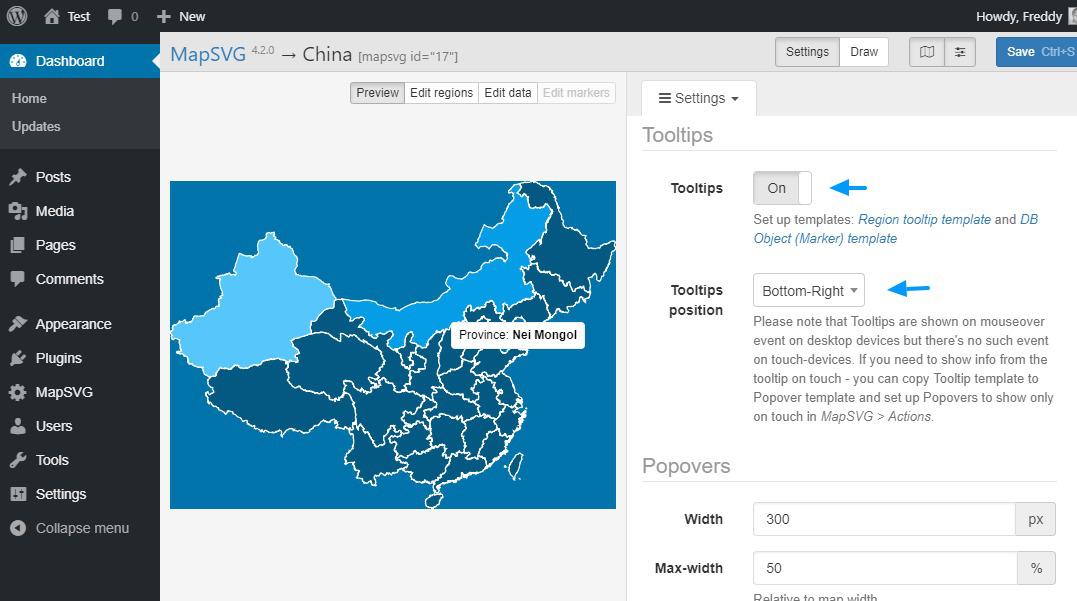
Перейдите в Меню> Настройки и включите функцию всплывающих подсказок, как показано ниже.
Как видно на скриншоте выше, наши всплывающие подсказки активны. Тем не менее, я упомянул, что покажу вам, как добавлять настраиваемые поля, чтобы вы могли обогатить свои всплывающие подсказки невообразимым образом. Допустим, вы хотите добавить фотографии и дополнительную информацию к своим подсказкам. Как бы вы это сделали? Для этого мы обращаемся к объектам базы данных, упомянутым ранее.
Добавление настраиваемых полей через объекты базы данных
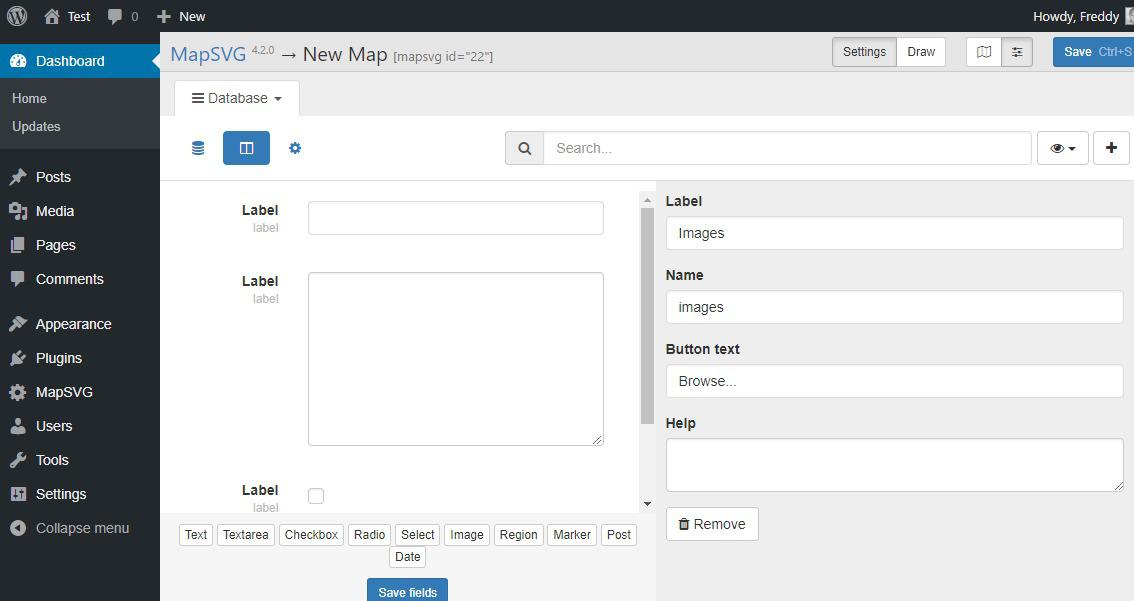
MapSVG позволяет добавлять на ваши карты настраиваемые поля. У нас уже есть поле {{title}}, но давайте посмотрим, как мы можем добавить дополнительные настраиваемые поля. У вас есть выбор настраиваемых полей, включая текст, текстовое поле, флажок, изображения и так далее. Добавим несколько изображений в провинцию Неемонгол.
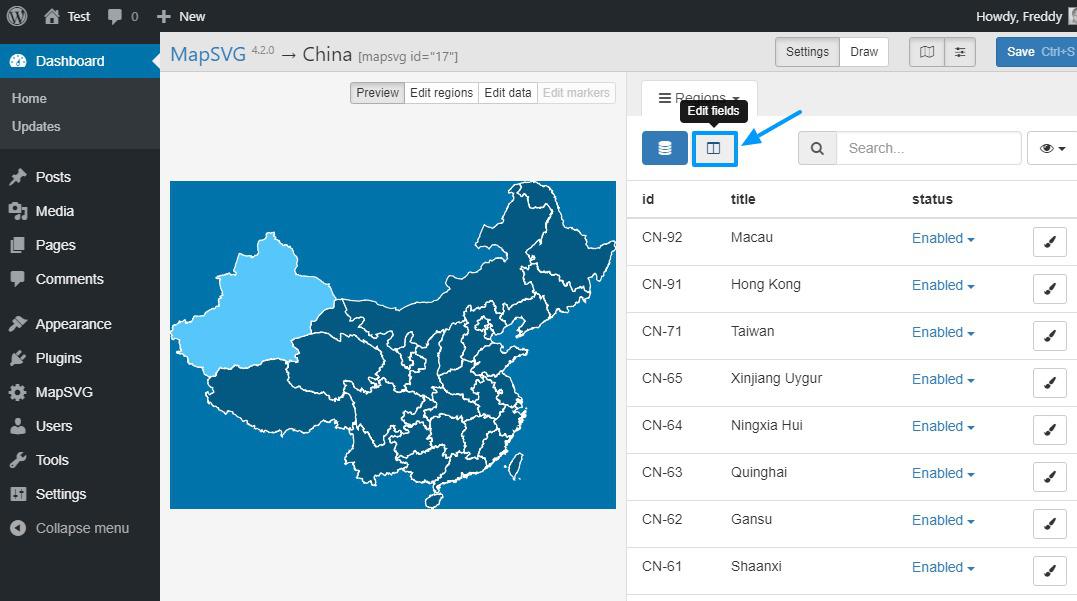
Перейдите в Menu> Regions и нажмите кнопку Edit fields, как мы выделяем на изображении ниже.
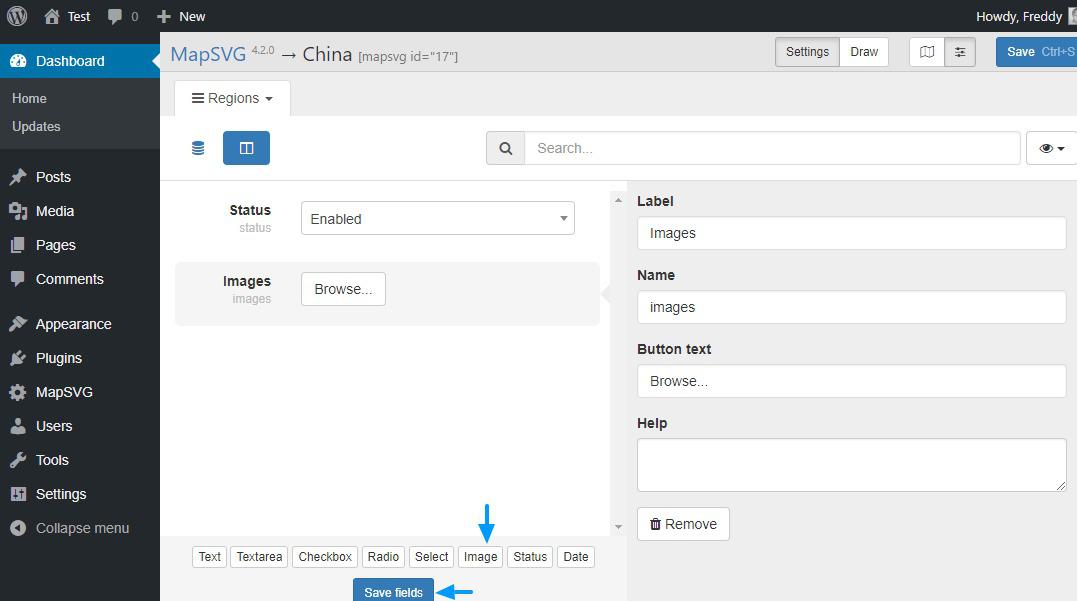
На следующем экране нажмите кнопку «Изображение», а затем кнопку «Сохранить поля», как показано ниже.
Сохраните изменения, нажав кнопку «Сохранить Ctrl + S». Всегда не забывайте сохранять изменения.
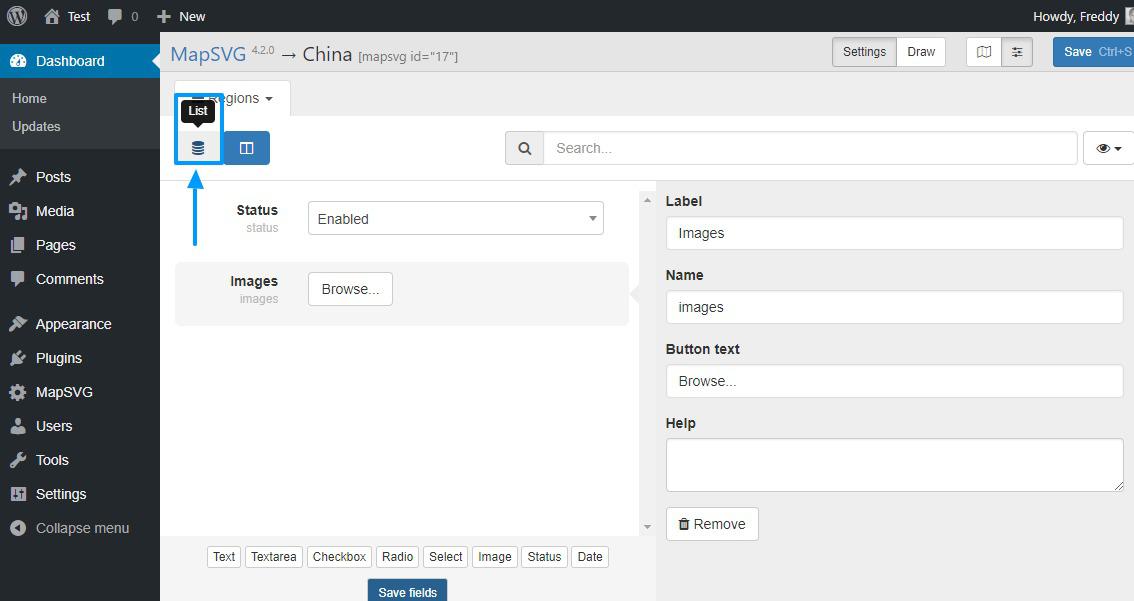
Затем нажмите кнопку «Список», как показано на изображении ниже.
Переключите свою карту в режим редактирования регионов и щелкните регион (мы выбрали Nei Mongol). Вы должны увидеть свое новое настраиваемое поле (изображения) справа. Нажмите кнопку ” Обзор”. См. Изображение ниже.
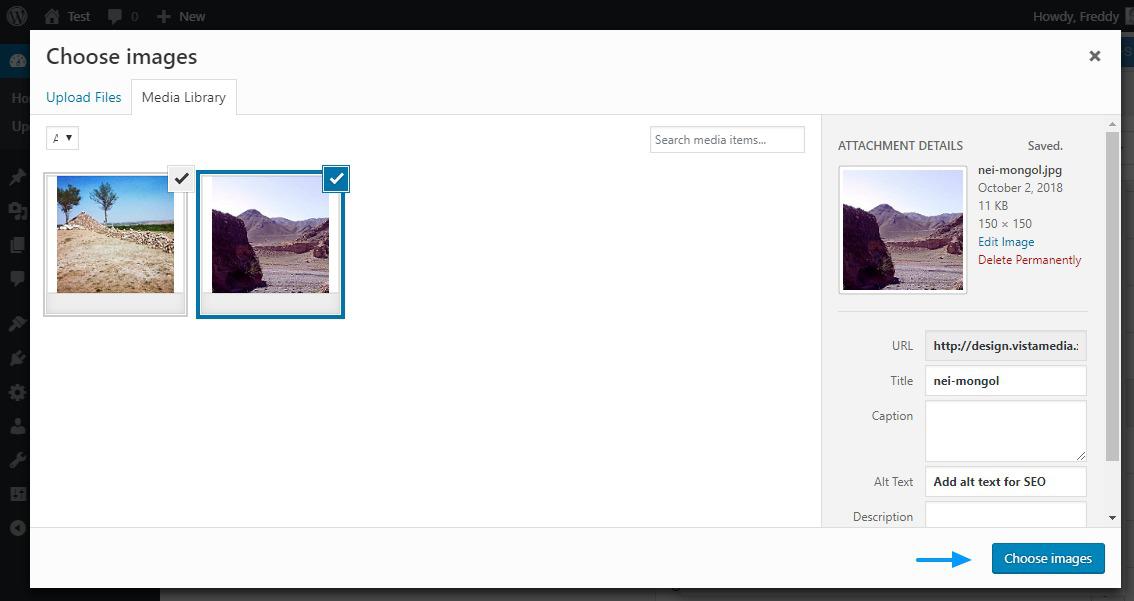
На следующем экране добавьте изображения и нажмите кнопку «Выбрать изображения».
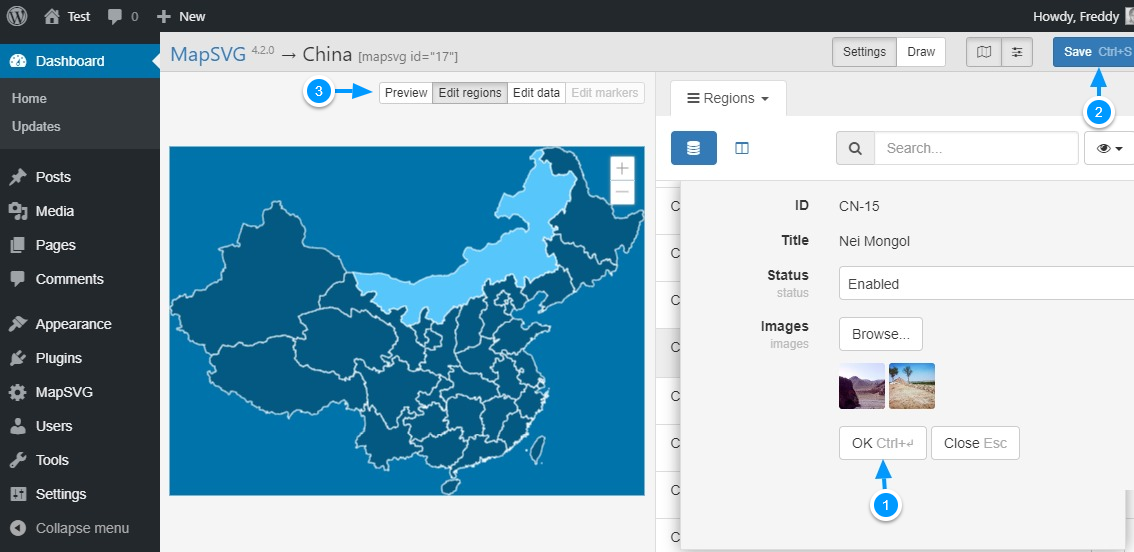
Вы будете перенаправлены обратно на экран «Редактировать регионы», где необходимо нажать кнопку «ОК» (1) . Затем нажмите кнопку «Сохранить» Ctrl + S (2) и вернитесь в режим предварительного просмотра (3), как показано ниже.
Если вы попытаетесь навести указатель мыши на Nei Mongol в этот момент, изображения не появятся во всплывающей подсказке. Почему? Ну, мы не создали шаблон для изображений. Давайте сделаем это прямо сейчас.
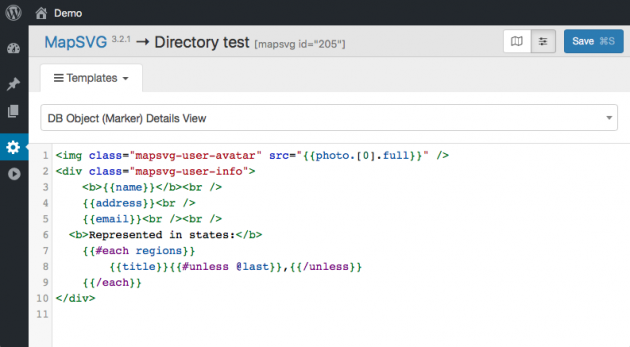
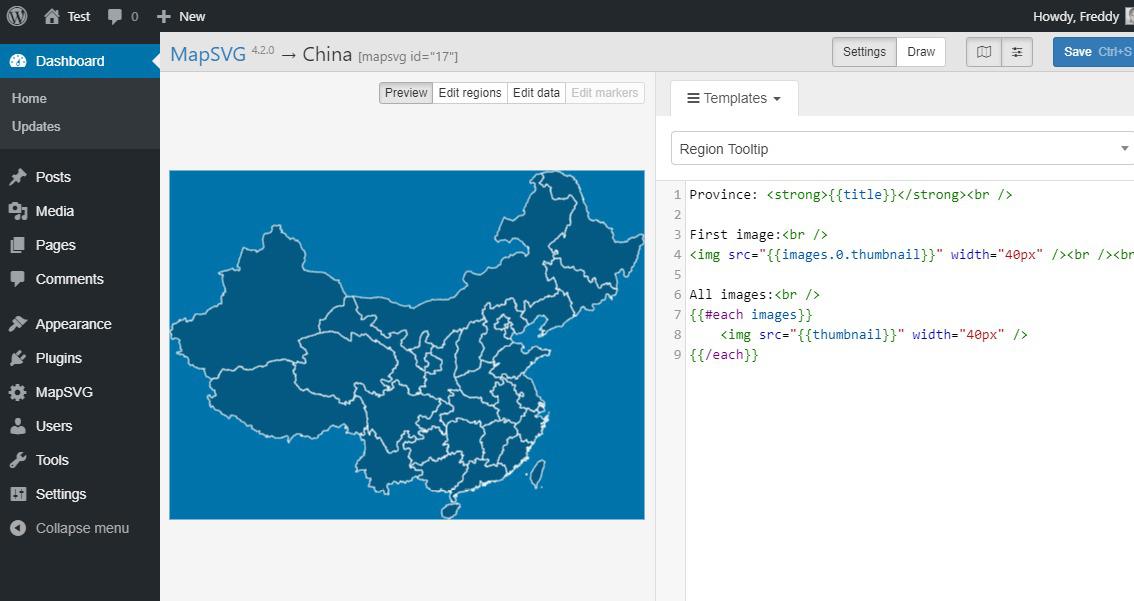
Перейдите в Menu> Templates> Region Tooltip и измените код на этот:
Вот изображение для дальнейшей иллюстрации. Не забудьте нажать кнопку «Сохранить».
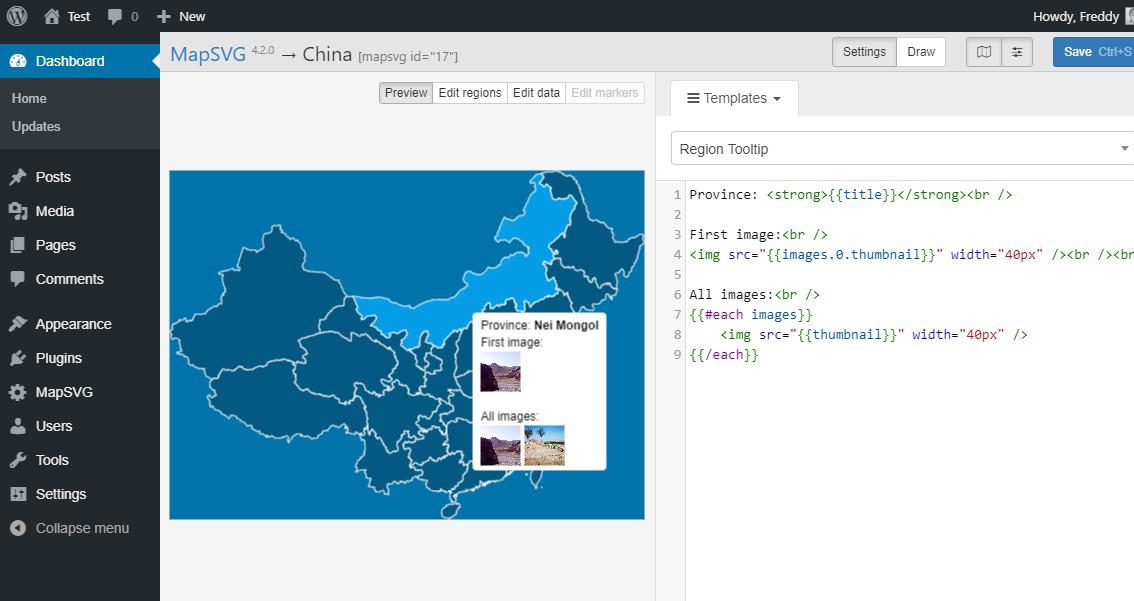
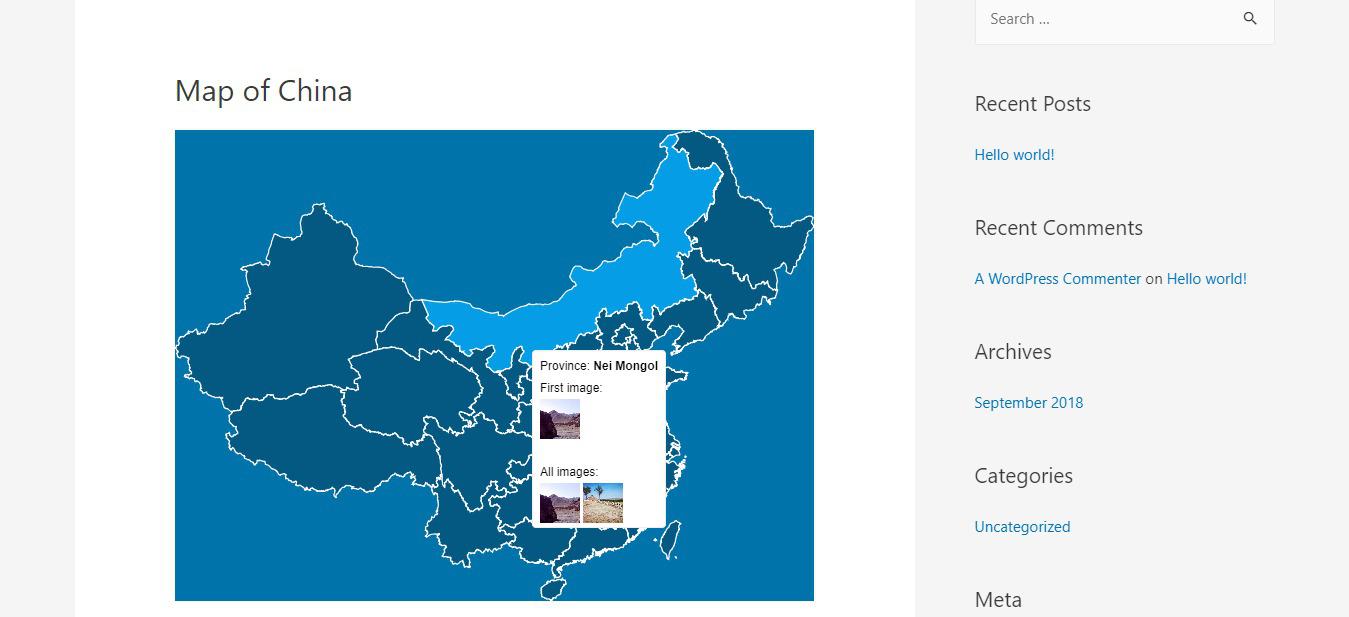
Теперь попробуйте навести указатель мыши на выбранный регион (в нашем случае – Nei Mongol). Скажи мне, что ты видишь. Это то, что у меня на экране.
Довольно аккуратно, правда? Вы только что узнали, как добавлять настраиваемые поля на свои карты MapSVG. Добавить всплывающие окна и маркеры также просто. Кроме того, если вы знаете эти основы, вы можете создавать любую интерактивную карту / диаграмму под солнцем.
Работать с MapSVG делают четвероклассники, особенно с учетом того, что Роман Степанов предлагает отличную поддержку и отличное руководство в виде руководств. Чтобы отобразить карту на сайте WordPress, сохраните изменения и перейдите в «Страницы»> «Добавить».
Затем нажмите кнопку MapSVG, как показано выше, и выберите свою карту. Это добавит шорткод [mapsvg id = “17 ″ title =” China “] на вашу страницу WordPress. В любом случае, не стесняйтесь добавлять карту в любом месте вашего сайта с помощью шорткода. Не волнуйтесь, карты, которые вы создаете с помощью MapSVG, на 100% адаптивны, что означает, что они будут отлично смотреться на нескольких устройствах.
Затем нажмите «Опубликовать» и посмотрите результаты на веб-интерфейсе.
Заключение
Мы были бы здесь весь день, если бы рассмотрели каждую имеющуюся функцию, но я рекомендую вам получить свою собственную копию плагина MapSVG WordPress map и протестировать ее. Между нами, это единственный плагин для карт WordPress, который вам когда-либо понадобится.
У вас есть вопрос или предложение? Не стесняйтесь обращаться к нам через раздел комментариев ниже. Ура!
Источник записи: https://www.wpexplorer.com