Ваш сайт WordPress выделяется? Нет? Если вы новичок в WordPress, довольно часто тему позволяют делать большую часть тяжелой работы, создавая сайт, который не выглядит плохо, но очень хорошо сочетается с толпой. Но важен привлекательный, профессиональный дизайн. Это может быть даже важнее вашего фактического содержания.
В мире интернет-маркетинга уже давно считается общепризнанным «факт», что «контент – король», но на самом деле некоторые исследования, кажется, говорят об обратном. Фактически, ДИЗАЙН веб-сайта может иметь самое большое влияние на первое впечатление.
Я не говорю, что качество вашего контента не важно (это то, что вдохновляет на повторные посещения и, конечно, на обмен), но если ваш дизайн настолько мягкий, что половина ваших посетителей даже не потрудится надолго задержаться достаточно, чтобы прочитать это, вы упустите много потенциальных читателей / клиентов. Вот почему в этом посте я покажу вам несколько простых и доступных способов выделить ваш сайт среди других.
Используйте настраиваемые темы / рамки с самого начала
Если вам не хочется учиться программировать, чтобы иметь творческий контроль над своим сайтом WordPress, или нанимать профессионального разработчика, один из лучших вариантов, который вы можете сделать, – это выбрать тему с вариантами дизайна. Но когда дело доходит до предоставления вам свободы настройки вашей темы – без необходимости кодирования – чтобы выделиться среди всех других пользователей указанной темы, не все темы созданы равными. Существует множество тем, которые позволяют практически не настраивать параметры, кроме встроенных в WordPress (что на самом деле не так уж и много).
Некоторые выделяющиеся альтернативы – Total, Headway, Make и Pinboard (обе бесплатные) – это лишь некоторые из множества замечательных вариантов. С Total, например, вам предоставляется полный творческий контроль над тем, как будет выглядеть ваш сайт, без необходимости писать ни одной строчки кода. Используя конструктор страниц, вы можете создать любой макет, а затем использовать еще больше параметров, встроенных в каждый модуль, для настройки элементов страницы.
Хотя такие темы, как Total, достаточно просты для использования большинством людей, знакомых с WordPress, освоить их для новичка может быть немного сложно. Если вы новичок в WordPress, возможно, вы захотите рассмотреть более простую тему с меньшим количеством параметров настройки, например ????? В этом случае у вас все еще есть возможность изменить цвета, шрифты, размеры и общий макет страниц, но вы в основном выбираете из предустановленных параметров, а не пачкаете руки, рисуя нужный веб-сайт. Хотя да, это действительно означает, что у вас меньше контроля над деталями, но в то же время это позволяет не увлекаться мелкими деталями и эффективно персонализировать ваш сайт в общих чертах.
Ни одна из тем по своей сути не превосходит другую, все зависит от клиента. Но если вы новичок в веб-дизайне, а также в WordPress, выбор темы, которая дает вам творческий контроль над дизайном, не перегружая вас опциями, может быть хорошей идеей.
Если вы влюблены в свою текущую тему, и она в основном не предлагает вариантов для настройки, не волнуйтесь, есть еще немало вещей, которые вы можете сделать, чтобы выделить ее, так что давайте углубимся в них.
Используйте логотип
Один из наиболее стандартных способов отличить сайт WordPress от других сайтов, использующих ту же тему, чтобы сделать сайт своим, – это использовать логотип вместо стандартного текста заголовка + шрифт. Если у вас ограниченный бюджет или вам просто нравится иметь такой логотип, вы можете, например, создать свой собственный текстовый логотип. Это может показаться не впечатляющим, но, тщательно подобрав шрифты и цвета, вы можете сами создать очень профессиональный логотип.
Чтобы узнать, как это сделать самостоятельно, вы можете ознакомиться с этим подробным постом с практическими рекомендациями, в котором показано, как его создать от начала до конца. (Блог также является примером очень популярного сайта, на котором используется только текстовый логотип, если вас это беспокоит.)
Есть много мест, где вы можете получить логотип дешево, популярная, но спорные самозагрузки-бюджет альтернатива Fiverr. Где по идее можно получить готовый логотип за 5 баксов. Особенность fiverr заключается в том, что вы не просто отправляете заявку, вам нужно будет провести собственное исследование и найти дизайнера, который имеет опыт разработки логотипов, которые выглядят именно так, как вы, возможно, захотите. Ожидание также часто бывает довольно долгим. (Кроме того, это 5 баксов, поэтому не ожидайте уникального дизайна, ожидайте подходящего рисунка вместе с текстом, написанным классным шрифтом.)
Возможно, самая популярная альтернатива среднего уровня – это 99 Designs, где вы не нанимаете дизайнера заранее, а он / она его разрабатывает, нет. В 99designs вы начинаете конкурс дизайнеров и можете выбрать из множества дизайнов тот, который, по вашему мнению, больше всего резонирует с вами и вашим брендом. Это похоже на то, как если бы вы сами обладали навыками дизайнера, поскольку, делая все возможные варианты, вы сохраняете творческий контроль.
Используйте плагин Page Builder для создания настраиваемой домашней страницы
Используя конструктор страниц, вы можете полностью изменить первое впечатление, которое получает посетитель при посещении вашего сайта. Вы можете выбрать один из плагинов для создания страниц, которые мы уже рассмотрели, или выбрать один из них. Если вы выбрали одну из тем, которые я рекомендовал ранее, тогда ваша тема может иметь встроенный конструктор страниц.
Конструкторы страниц делают процесс создания настраиваемого веб-сайта управляемым для пользователей WordPress, которые не являются разработчиками. Визуальный композитор, безусловно, один из самых популярных страниц строителя WordPress плагины доступны, и с полным основанием. Простой в использовании интерфейс позволяет пользователям создавать страницы во внешнем интерфейсе, поэтому вы можете видеть свою страницу на своем действующем сайте по мере его создания (это включает в себя фактическое отображение выбранных цветов, столбцов, отрывков, ползунков и многого другого в реальном времени в режиме реального времени). вы их настраиваете).
Используйте свои виджеты / боковую панель
Еще один простой способ изменить внешний вид вашего веб-сайта – разместить ключевые визуальные элементы на боковой панели. Это могут быть мини-баннеры собственной разработки или просто красивые и полезные плагины виджетов, которые хорошо сочетаются с остальным дизайном вашего сайта. Например, плагин виджета, который демонстрирует популярные сообщения и показывает их избранные изображения. Загляните в репозиторий плагинов WordPress.Org – у них есть множество отличных бесплатных плагинов для виджетов, которые вы можете использовать для изменения внешнего вида вашего сайта.
Удалить боковую панель / Перейти на всю ширину
В наши дни многие темы предлагают эти варианты, единственное, что вам нужно сделать, это сделать нас из них. Часто это так же просто, как установить флажок или нажать кнопку. Это зависит от темы, в которой вы можете найти варианты макета. Но для нашей темы Total возможность выбора полноразмерного макета может быть установлена глобально в настройщике темы или для каждой страницы с помощью отдельных параметров страницы.
Если ваша тема поддерживает это…
На данный момент мы переходим в область, которую не поддерживают многие темы и что на самом деле нет никаких плагинов, которые бы работали достаточно хорошо, чтобы иметь дело. Если ваша тема не поддерживает это.
Измените шрифты
Теперь это то, что потребует нескольких строк кода, если вы не выбрали тему с такой возможностью. Но если ваша тема позволяет это, и у вас уже есть набор шрифтов на выбор, я рекомендую вам сначала прочитать эту статью о сопряжении шрифтов. Это поможет вам выбрать шрифты, которые работают вместе, чтобы создать профессиональную атмосферу, а не создавать впечатление, что сайт страдает от множественного расстройства личности.
И если ваша тема не имеет встроенных параметров шрифта, вы всегда можете использовать плагин. WP Google Fonts бесплатно WordPress плагин быстрый и простой способ добавить поддержку для более 670+ пользовательских шрифтов Google в вашу тему.
Изменить цветовую схему
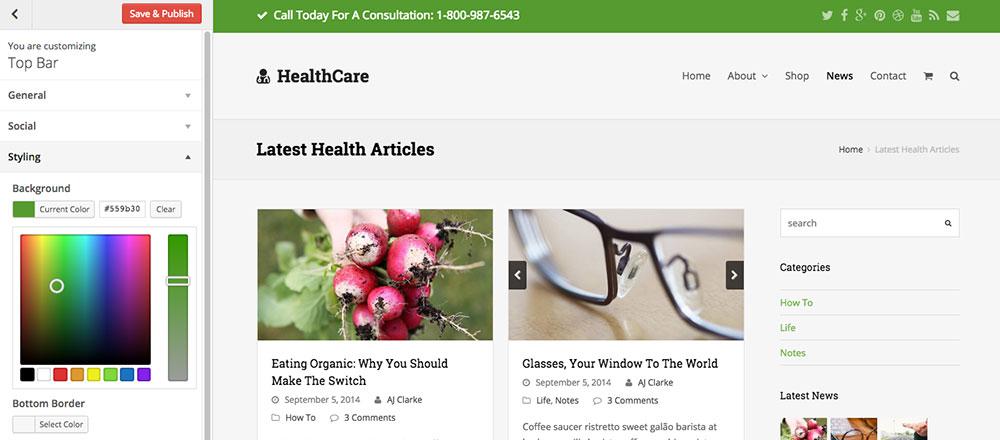
Хотя это может быть отличным, возможно, лучшим способом выделить ваш сайт среди других, это также опасный путь, по которому идти неподготовленным. Прочтите эту статью о некоторых правилах безопасности, чтобы не зайти слишком далеко со своей цветовой схемой. А если в вашей теме используется плоский дизайн, вы можете «украсть» немного вдохновения для цветовых палитр здесь.
Как только вы будете готовы настроить цвета своего веб-сайта, большинство тем облегчат это. Многие темы (бесплатные и премиальные) поставляются со встроенными цветовыми скинами, настраиваемыми параметрами цвета в Настройщике тем или с параметрами цветов, встроенными в конструктор страниц. Или, как и со шрифтами, вы также можете установить бесплатный плагин для настройки цветов вашей темы.
Изменить размеры / другое
Вы можете, например, уменьшить высоту заголовка своего сайта, чтобы больше фактического контента было упаковано в первое впечатление посетителя. Или вы можете увеличить / уменьшить ширину боковой панели. Обычно это прямолинейно, а иногда только путем тестирования и фактического просмотра результатов вы сможете узнать, есть ли какие-то улучшения.
Темы, использующие компоновщики страниц, позволят вам свободно перемещать элементы, так что вы можете добавить больше пробелов там, где это необходимо, или легко изменить порядок элементов страницы. Кроме того, другие темы, такие как Total, также добавляют встроенные параметры практически для каждого элемента темы (заполнение заголовка, ширина боковой панели, размеры изображений, настройки отзывчивости и многое другое) в дополнение ко всем функциям, добавленным конструктором перетаскивания.
Что бы вы ни делали, держите это в чистоте
Одна из вещей, которые многие люди делают неправильно, пытаясь персонализировать свой веб-сайт, заключается в том, что они добавляют много ненужных элементов вместо того, чтобы изменять несколько ранее существовавших ключевых элементов дизайна, чтобы лучше соответствовать их собственному бренду и видению.
Ваш сайт не должен быть сложным, чтобы хорошо выглядеть. На самом деле, в большинстве случаев все наоборот. Загроможденные и слишком сложные веб-сайты выглядят уродливее, чем простые, на которые легко следить. Это означает, что даже если у вас есть возможность выбрать 4 боковые панели или прикрепить свой логотип на 8 мест, возможно, просто придерживайтесь одного.
Если у вас есть планы, с которыми вы боретесь, истории успеха, которыми стоит похвастаться, или вопросы, поделитесь, пожалуйста. Или, если у вас есть какие-либо советы или плагины, которые помогли вам настроить ваш веб-сайт, мы хотели бы знать, что они собой представляют. Оставьте нам комментарий ниже!
Источник записи: https://www.wpexplorer.com