В этом посте я покажу вам, почему так важно сделать ваш сайт WordPress более доступным, и представлю простые инструменты, которые может использовать каждый, чтобы сделать его доступнее для всех. Почему? Потому что ваша конечная цель – привлечь как можно больше людей на ваш сайт. Как вы можете ожидать этого, если вы не делаете свой сайт доступным для всех?
Более того, большинство из нас сосредоточено на поиске волшебных способов привлечения больших объемов трафика на наш сайт, используя новейшие маркетинговые стратегии в социальных сетях и методы поисковой оптимизации, но многие из нас забывают об одном: о людях, которые уже нашли вас необходимо иметь возможность легко перемещаться по вашему сайту.
Это чрезвычайно важно, потому что, как и в обычном бизнесе, люди бывают самых разных типов, форм и размеров. В конечном счете, вы хотите, чтобы те, кто нашел время, чтобы посетить ваше заведение, потратили некоторое время на осмотр, потратили немного денег, почаще возвращались и, что лучше всего, привели с собой других.
Если раньше вас не интересовала доступность веб-сайтов, вам следует заинтересоваться сейчас. С учетом сказанного, давайте продолжим!
Что такое доступность веб-сайта?
Давайте займемся моментом, чтобы понять, о чем мы говорим.
Доступность веб-сайтов относится к практике устранения барьеров, препятствующих взаимодействию с веб-сайтами или доступу к ним людей с ограниченными возможностями. Когда сайты правильно спроектированы, разработаны и редактируются, все пользователи имеют равный доступ к информации и функциям.
Итак, мы действительно говорим о практике устранения барьеров. Это может показаться сложным, но на самом деле это не так. Например, барьером на вашем веб-сайте может быть что-то настолько простое, как отсутствие видимого и значимого заголовка (т.е. текста, который будет отображаться в виде всплывающей подсказки) для ссылки.
Если вы обычный интернет-путешественник и внезапно разочарованы тем, что со стороны дизайнера веб-сайта и / или веб-мастера не приложили немного усилий, чтобы облегчить навигацию по его или ее сайту, просто представьте, что делает человек с видением инвалидность ощущается прямо сейчас.
Интернет глазами других
Вы когда-нибудь задумывались о том, каково это для слабовидящих, умственно или физически неполноценных людей просматривать Интернет? Возможно, нет. Я призываю вас потратить некоторое время на это прямо сейчас, потому что с этого момента это может изменить способ создания и запуска веб-сайтов. Давайте рассмотрим некоторые проблемы, с которыми сталкиваются многие пользователи Интернета:
- Зрение: нарушения, включая слепоту, различные распространенные типы плохого зрения и плохого зрения, различные типы цветовой слепоты.
- Мотор / подвижность: например, затруднение или неспособность использовать руки, включая тремор, мышечную медлительность, потерю контроля над тонкими мышцами и т.д., Из-за таких состояний, как болезнь Паркинсона, мышечная дистрофия, церебральный паралич, инсульт.
- Слуховые: глухота или нарушения слуха, в том числе слабослышащие.
- Припадки: фотоэпилептические припадки, вызванные световыми эффектами или вспышками.
- Когнитивные / интеллектуальные: нарушения развития, нарушения обучаемости (дислексия, дискалькулия и т.д.) И когнитивные нарушения различного происхождения, влияющие на память, внимание, «зрелость» развития, умение решать проблемы и логические навыки и т.д.
Хорошие новости есть много вспомогательных технологий, доступных для людей с ограниченными возможностями, которые позволяют им наслаждаться серфингом в сети. Ваша задача как дизайнера веб-сайтов – убедиться, что ваш сайт соответствует определенным правилам, которые позволят этим технологиям работать.
Популярные инструменты обеспечения доступности Интернета
Говоря о вспомогательных технологиях, вот некоторые из самых популярных плагинов для обеспечения доступности Интернета, которые часто используются:
- Программа для чтения с экрана, которая использует синтезированную речь для чтения того, что происходит на компьютере.
- Обновляемые дисплеи Брайля, отображающие текст как символы Брайля.
- Программное обеспечение для увеличения экрана, которое увеличивает изображение, отображаемое на мониторе.
- Программное обеспечение распознавания речи, которое превращает голос в текст.
- Накладки на клавиатуру для упрощения и точности набора текста
И да, для этого есть даже приложение:
- Бесплатные вспомогательные технологии от ESSENTIAL Accessibility помогают людям, у которых проблемы с набором текста, перемещением мыши или чтением с экрана.
Теперь, когда вы понимаете, с чем сталкиваются люди с ограниченными возможностями, когда читают блог или узнают о том, что такое ехидна ( намек , она выглядит как лишний колючий ёжик) и что она любит есть, или, может быть, просто покупая этот идеальный подарок в Интернете мы можем ознакомиться с некоторыми инструментами, которые помогут вам создать полностью доступный дизайн веб-сайта. В конце концов, если ваш сайт правильно доступен для людей с ограниченными возможностями, просто подумайте, насколько легко будет перемещаться по нему всем .
Как выбрать доступную тему WordPress
Первым шагом к созданию полностью доступного веб-сайта является выбор темы, готовой для специальных возможностей. Многие разработчики тем тратят время на реализацию рекомендаций из Руководства по доступности тем WordPress, поэтому лучше всего просто спросить автора, готова ли конкретная тема для специальных возможностей.
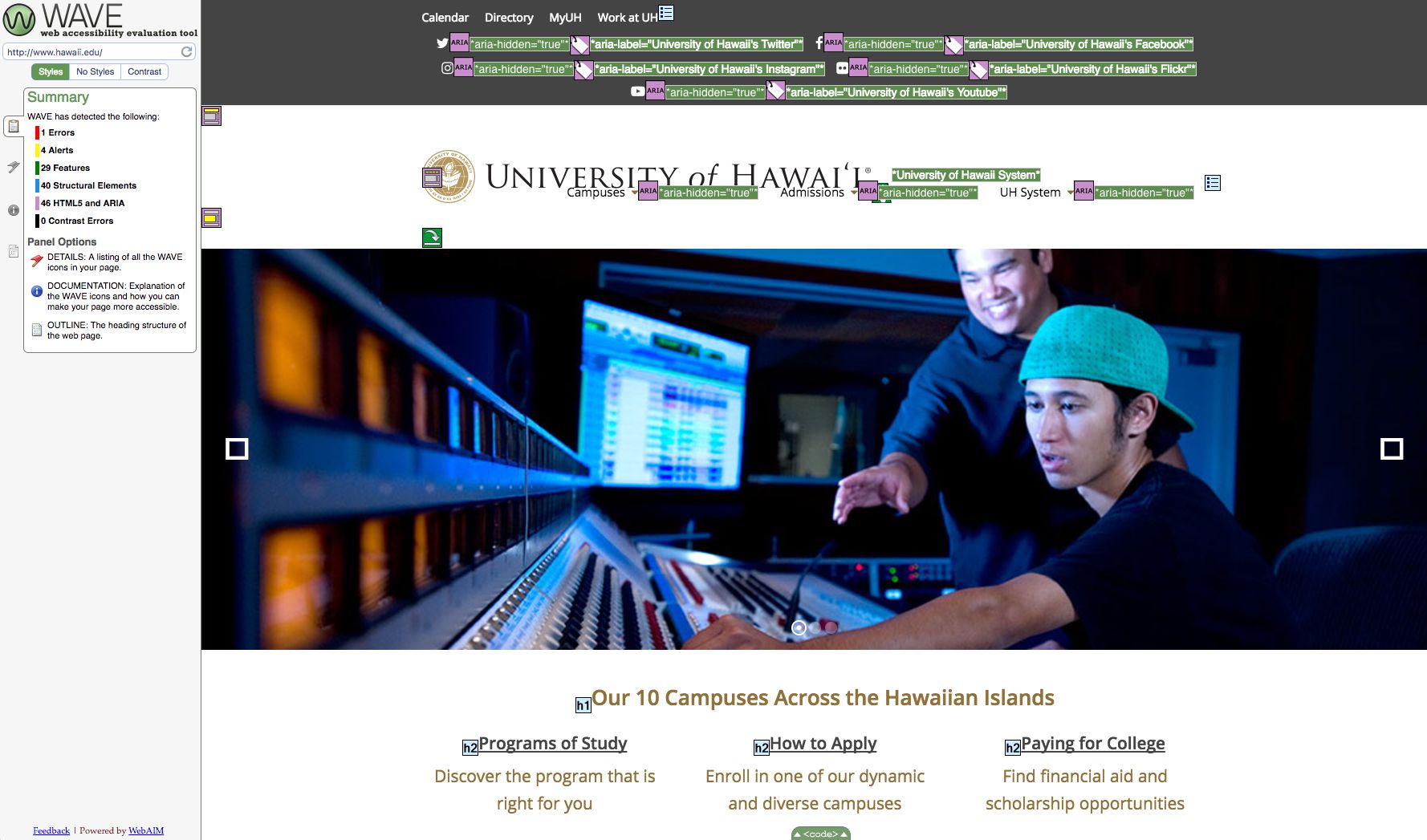
Например, здесь, в WPExplorer, мы тесно сотрудничаем с Гавайским университетом, чтобы сделать тему Total WordPress более доступной. Хотите посмотреть? Если вы запустите веб-сайт UH с помощью инструмента оценки доступности WAVE, вы увидите, как они реализовали функции темы, чтобы сделать свой веб-сайт доступным для всех своих студентов.
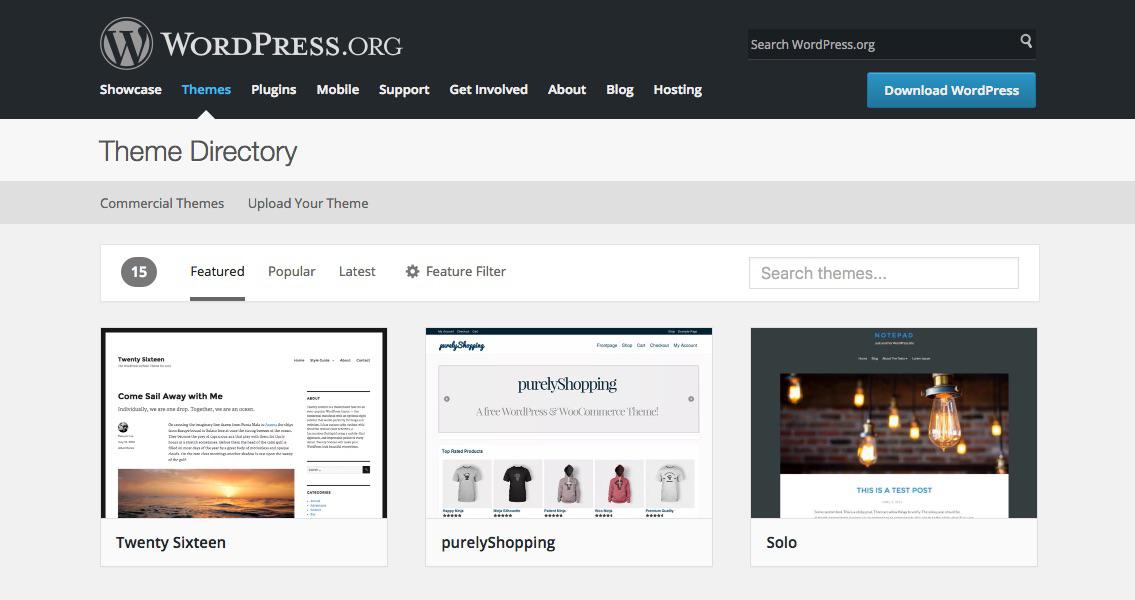
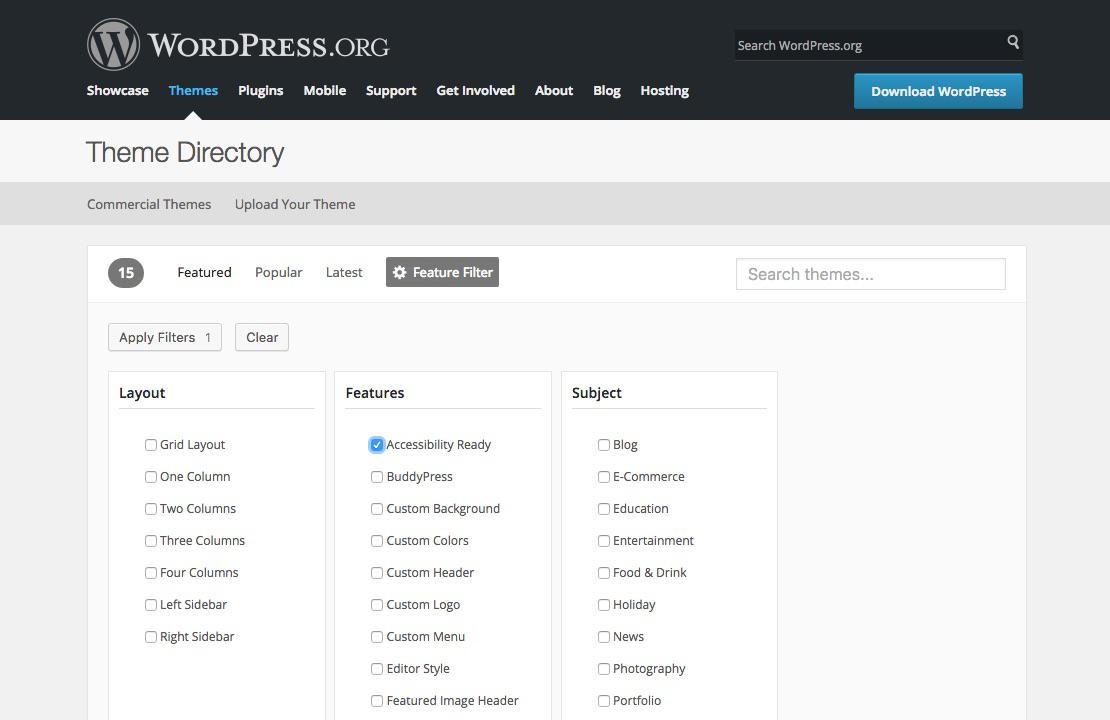
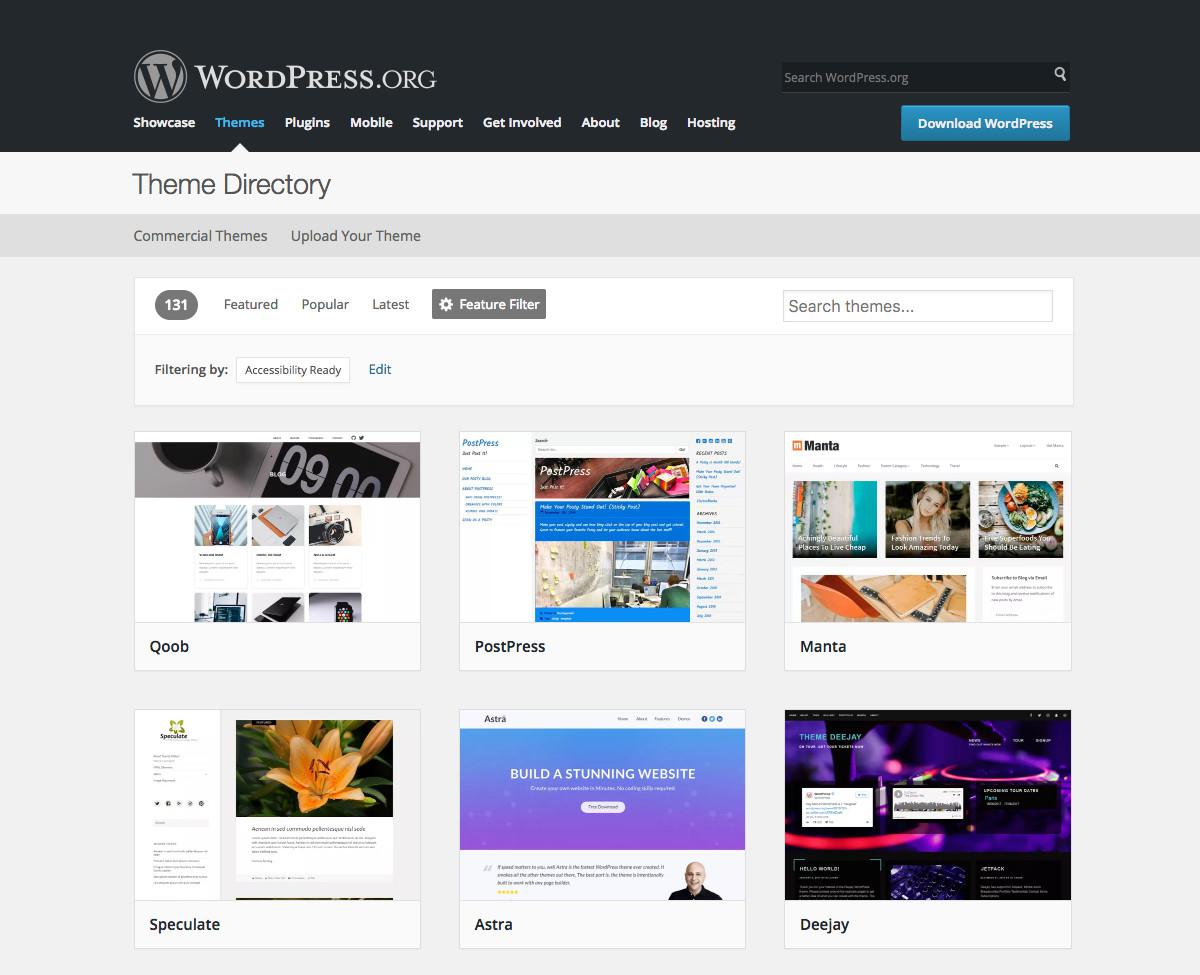
Вы также можете найти бесплатные доступные темы на WordPress.org, просто щелкните ссылку меню «Темы» вверху страницы, чтобы открыть каталог тем. Найдите подменю под названием Feature Filter. Рядом с ним будет маленькая шестеренка. Щелкните это.
Это открывает множество вариантов для выбора при фильтрации поиска. В разделе «Возможности» щелкните верхнюю функцию, которая, как вы уже догадались, поддерживает специальные возможности .
Затем вы можете выбрать столько других фильтров, сколько захотите. Слева вы увидите кнопку «Применить фильтры», которая покажет вам, сколько фильтров вы применили. Щелкните Применить фильтры. Всегда держите руки и ноги в автомобиле.

Вы прибыли в пункт назначения. Пожалуйста, оставайтесь на своих местах, пока автомобиль не остановится полностью и не откроются двери. Затем выберите тему.
Важно отметить, что тот факт, что тема отмечена как «Готовая к доступу», не означает, что она «полностью» доступна. Однако, если разработчик темы позаботился о том, чтобы пометить свою тему как доступную, скорее всего, он проделал некоторую работу в этом направлении. И если у вас возникнут какие-либо проблемы, сообщите им, чтобы они могли обновить тему для других пользователей.
(Бесплатно) Плагин WordPress для обеспечения доступности
Возможно, вы создаете свою собственную тему WordPress, или, может быть, вы хотите использовать любую тему, которую хотите. Не бойся. Одна из удивительных особенностей мира WordPress – это наличие десятков тысяч плагинов. Когда вам что-то нужно, обычно есть плагин, отвечающий вашим требованиям.
Я лично выбрал WP Accessibility, который включает в себя множество инструментов, которые помогут вам найти и устранить многие из распространенных проблем доступности, с которыми вы можете столкнуться при использовании тем WordPress. Это требует очень мало экспертных знаний и минимального количества настроек.
WP Accessibility Helper (WAH) – еще один универсальный вариант, который включает в себя множество полезных функций для пропуска ссылок, изменения размера шрифта, сканирования DOM, режима контрастности и т.д. Это быстрый способ добавить ряд доступных функций на ваш сайт одним махом .
Другие, которые вы, возможно, захотите оформить, отвечают более конкретным потребностям доступности.
Доступные шрифты
Доступность виджеты создают размер шрифта переключатель виджет на боковые панели. Таким образом, читатели на вашем сайте могут легко изменить размер текста в соответствии со своими потребностями.
Второй вариант для более легкого чтения – это Zeno Font Resizer. Плагин позволяет администраторам сайта устанавливать параметры изменения размера шрифта (минимальный и максимальный размер, шаги изменения размера при увеличении и символ), а также продолжительность cookie. Таким образом, пользователи будут видеть шрифт правильного размера, когда вернутся на ваш сайт.
Текст в речь
Для читателей с ослабленным зрением обязательно наличие аудиоустройств. Один плагин, который мне нравится, – Speaker – Page to Speech. Этот плагин может создавать аудиоверсии ваших сообщений и страниц. Лучше всего то, что плагин предлагает на выбор 190 человеческих голосов, поддерживает более 30 языков и отлично работает с большинством тем.
GSpeech Text To Speech Solution – это бесплатная опция для обеспечения доступности звука. Он работает с любым текстом на ваших страницах и добавляет аудиоблок на ваш сайт. Затем вы можете использовать параметры для изменения цветов, голоса динамика и многого другого.
Формы
Вы можете легко сделать свои контактные формы доступными с помощью плагинов, таких как Contact Form 7: Accessible Defaults и WCAG Form Fields для Gravity Forms, или просто используя плагин готовых доступных форм, такой как Formidable Forms.
Помимо этого, существует ряд других полезных инструментов и плагинов, которые могут помочь с множеством различных проблем, связанных с доступностью веб-сайтов. Это отличная страница для ознакомления с исчерпывающим списком рекомендуемых инструментов разработки.
Проверка доступности вашего сайта
После того, как вы создали свой веб-сайт, неплохо было бы проверить свои изменения. Есть много методов и программного обеспечения, которые вы можете использовать для проверки доступности, но есть пара, которые упрощают тестирование.
В этой статье мы уже упоминали об инструменте оценки доступности WAVE от WebAIM. Этот полезный инструмент отображает любые ошибки, предупреждения, функции, структурные элементы, метки ARIA и ошибки контраста, чтобы вы могли внести соответствующие изменения.
Еще один инструмент для разработчиков – Tota11y, набор инструментов для визуализации доступности, разработанный Khan Academy. Этот JS-файл просто нужно добавить на ваш сайт, чтобы активировать инструмент специальных возможностей, который появляется на небольшой вкладке со значком очков в нижней части экрана. Просто нажмите, чтобы просмотреть доступные элементы на вашей странице, а также ошибки или нарушения, которые вы, возможно, захотите исправить.
Заключение
Доступность веб-сайта так же важна, если не больше, чем просто направление трафика на ваш сайт. Теперь вы можете понять, почему важно убедиться, что каждый, кто прибывает в пункт назначения, может полностью понять и ориентироваться во всей невероятно интересной и информативной информации, содержащейся на вашем веб-сайте .
Чего же ты ждешь? Воспользуйтесь этой возможностью, чтобы сделать свой сайт более доступным прямо сейчас!
Источник записи: https://www.wpexplorer.com