Недавно я в полной мере воспользовался преимуществами избранных изображений WordPress (или миниатюр публикаций, как некоторые их называют) для слайдера изображений, используемого в моих бесплатных темах. Однако некоторые люди спрашивали меня, можно ли иметь отдельное изображение для слайдера, а не миниатюру их сообщения, потому что слайдер изображений имеет тенденцию быть намного больше, поэтому я решил написать краткое руководство, показывающее, как добавить настраиваемое поле для вашей темы, чтобы вы могли определить отдельное изображение для слайдера с «избранным изображением», установленным в качестве резервной копии.
Шаг 1. Создайте настраиваемое поле
Первым шагом является создание нового настраиваемого поля (см. Кодекс, если вы не знакомы с настраиваемыми полями ). Вставьте следующее в начале цикла, которое будет справа ПОСЛЕ оператора «while (have_posts)» или «foreach ($ myposts as $ post». Измените место, где указано «Альтернативное изображение», на любое имеющее смысл, например изображение слайдера, авторское изображение… и т. д.
Шаг 2. Показать новое настраиваемое поле вместо избранного изображения
Теперь вы можете пройти быстрый тест, чтобы увидеть, существует ли настраиваемое поле, и, если да, отобразить URL-адрес, указанный в настраиваемом поле, в противном случае отобразить миниатюру сообщения. Вставьте следующий код в то место, где вы хотите показать свое изображение.
Шаг 3. Используйте настраиваемое поле в своих сообщениях
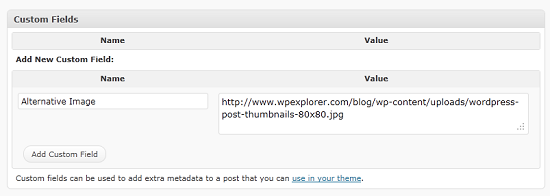
Теперь вы можете использовать форму настраиваемого поля в редакторе сообщений, чтобы определить ссылку на альтернативное изображение. Введите имя вашего настраиваемого поля (в этом примере это «Альтернативное изображение») в поле «Имя», а затем URL-адрес вашего изображения в поле «Значение». Затем нажмите «Добавить настраиваемое поле».
Источник записи: https://www.wpexplorer.com