Значок, который является сокращением от «избранного значка», также может называться значком сайта. Если вы сейчас посмотрите на страницу своего браузера, скорее всего, там будет отображаться ряд значков. Однако вы, возможно, никогда сознательно не замечали значки, знайте, что это такое и что они делают. Итак, что такое фавикон и зачем он нужен вашему сайту WordPress?
В этой статье мы собираемся объяснить, что такое значок и как он может принести пользу вашему бизнесу или блогу. Затем мы рассмотрим, как вы можете быстро и легко добавить его в свой блог WordPress.
Что такое значок фавикона / сайта?
Фавикон – это значок, который отображается на вкладке браузера рядом с заголовком страницы веб-сайта. Фавиконы также можно увидеть рядом с названием веб-сайта в списке сайтов, отмеченных закладками, а также использовать их в качестве значков приложений, а в WordPress они также могут называться «значком сайта».
Фавиконы обычно представляют собой изображение логотипа сайта, который они представляют. Однако они также могут быть изображением, которое связано с брендом или стилем сайта, если это более подходит. После того, как значок выбран, его нельзя менять, если только ваш бизнес не подвергнется ребрендингу. Таким образом, посетители вашего веб-сайта познакомятся с вашим значком и узнают его в ряду вкладок браузера.
Важность использования фавикона
Фавиконы предназначены для визуального маркетинга и взаимодействия с посетителями вашего сайта. Добавление значка позволит вашей аудитории подсознательно и мгновенно идентифицировать ваш веб-сайт WordPress в море приложений или веб-страниц.
Знакомство с вашим фавиконом поможет вашей аудитории быстро и легко найти вас. Это также будет напоминать пользователям о существовании вашего сайта, что приведет к увеличению трафика и увеличению числа посетителей. Наконец, значок поможет вашему сайту выделиться среди конкурентов и сделать его авторитетным источником.
Как видите, преимущества использования значка огромны. Итак, давайте теперь узнаем, как вы можете создать значок и добавить его на свой сайт WordPress …
Создание фавикона
Первым шагом в процессе создания значка является создание подходящего изображения. Как уже упоминалось, значок в идеале должен быть тем же изображением, что и логотип вашего веб-сайта, чтобы посетители могли сразу его узнать.
Однако иногда со сложными логотипами это может привести к нечеткому или непонятному значку. В этом случае вам придется упростить свой логотип или использовать другое изображение. Убедитесь, что вы выбрали то, что представляет ваш бизнес и явно отражает ваш бренд.
Разработка или редактирование изображения Favicon
Согласно Кодексу WordPress, изображения значков должны иметь квадратную форму и размер не менее 512 x 512 пикселей. Хотя изображения можно обрезать в WordPress, я бы посоветовал заранее отредактировать изображение с помощью программного обеспечения для редактирования.
Если вы хотите создать новое изображение с нуля или ваш логотип требует серьезных изменений, то лучше всего использовать профессиональную программу редактирования. Photoshop или GIMP – отличные варианты.
Использование Canva
Однако более легкое решение для людей с меньшим опытом проектирования – использовать Canva. Этот бесплатный веб-сайт с инструментами графического дизайна позволит вам легко редактировать изображение и делать его готовым для использования в качестве значка. Измените размер вашего логотипа или измените цвет или прозрачность, чтобы создать изображение значка, которое будет работать на вашем сайте.
Когда вы будете довольны изображением, которое собираетесь использовать в качестве значка, его необходимо сохранить в формате gif, png или jpeg. Теперь вы готовы загрузить свой значок на свой сайт WordPress …
Как добавить фавикон на свой сайт / блог WordPress?
Раньше добавление значка сайта лучше всего доверить веб-разработчикам и тем, кто хорошо разбирается в коде. Однако, к счастью, после выпуска WordPress 4.3 добавление значка стало чрезвычайно простым и понятным.
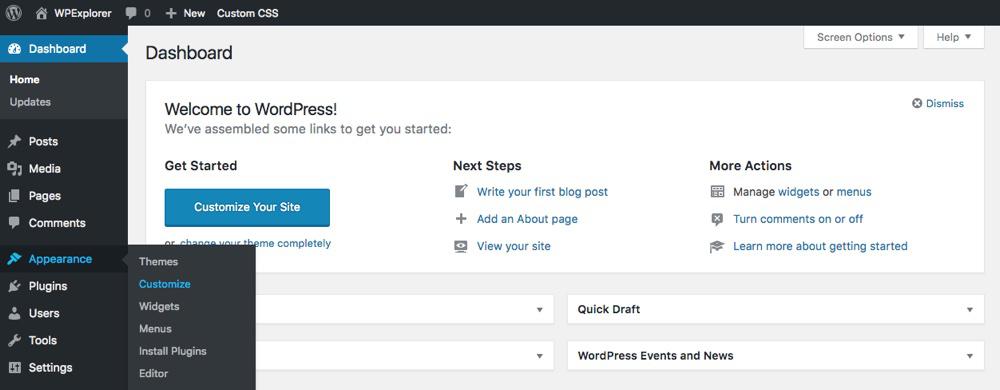
Откройте панель управления WordPress и в меню выберите Внешний вид> Настроить. Это откроет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта.
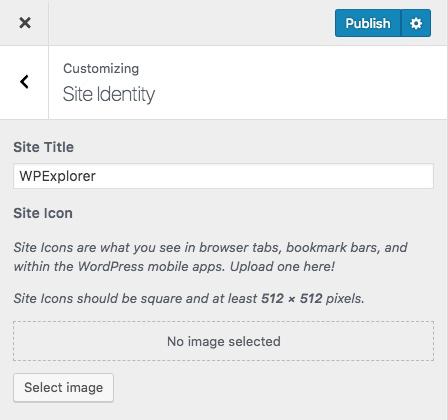
Выберите ” Идентификация сайта”. Здесь вы увидите отображаемый заголовок и значок сайта.
В разделе «Значок сайта» вы можете добавить, изменить или удалить свой значок. Щелкните ” Выбрать изображение” .
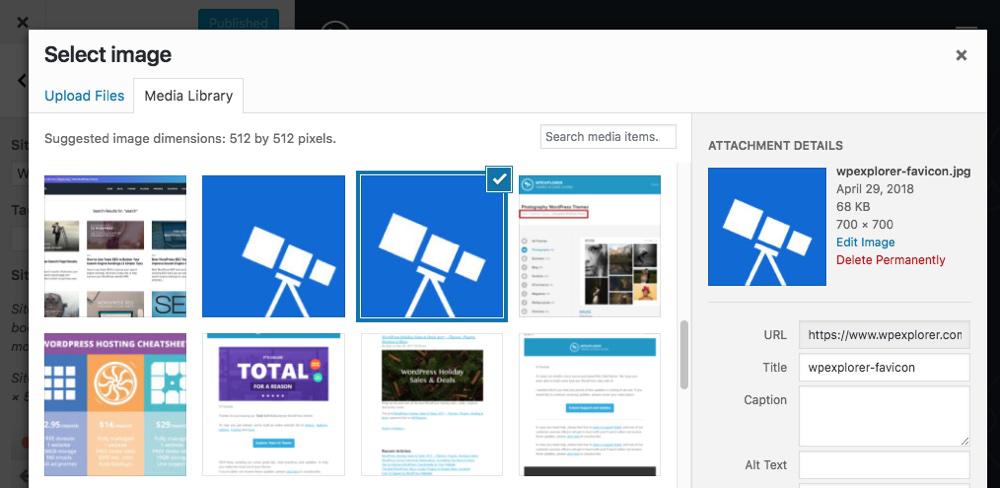
Ваша медиа-библиотека WordPress появится на вашем экране. Выберите вкладку «Загрузить файлы », а затем перетащите изображение значка в поле или выберите его на своем компьютере.
Вернувшись в медиабиблиотеку, убедитесь, что ваше изображение отмечено галочкой, а затем нажмите Выбрать в правом нижнем углу. WordPress теперь спросит вас, хотите ли вы обрезать изображение. Если вы уже редактировали изображение в программе редактирования, выберите «Пропустить обрезку». В противном случае обрежьте.
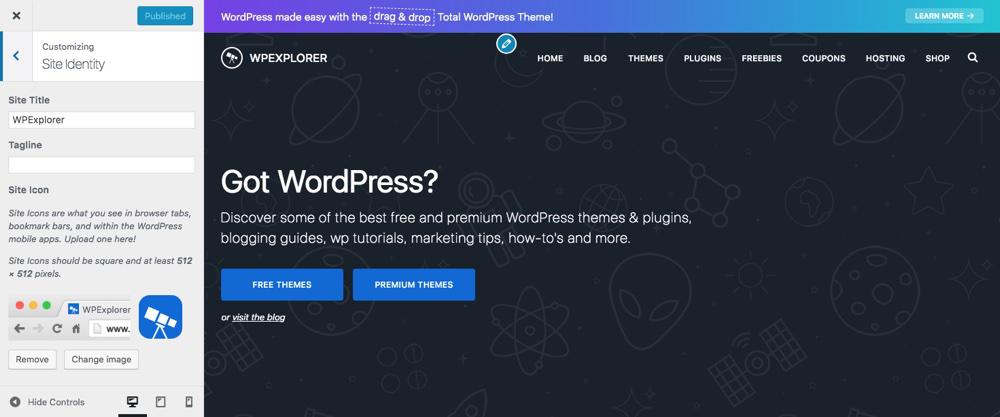
В настройщике под значком сайта вы увидите загруженное изображение. Выберите Сохранить и опубликовать в верхней части настройщика, а затем обновите страницу. Теперь вы должны иметь возможность просматривать свой значок на вкладке браузера веб-страницы.
Если в какой-то момент вы захотите изменить свой значок, в разделе «Значок сайта» просто выберите «Изменить изображение». Однако, как упоминалось ранее, это не рекомендуется, если вы не проводите ребрендинг. Если вы постоянно меняете свой значок, ваша аудитория не сможет определить, какое изображение представляет ваш веб-сайт, когда они просматривают вкладки своего браузера или приложения.
Другие способы добавления значка на ваш сайт WordPress
Конечно, есть несколько других способов добавить значок на ваш сайт WordPress. Давайте посмотрим на несколько вариантов…
Фавикон от RealFaviconGenerator
Информация и СкачатьПосмотреть демо
Многие люди предпочитают использовать плагины для добавления функциональности на свой сайт, вместо того, чтобы полагаться на тему. Favicon от RealFaviconGenerator – это плагин WordPress, который является отличным вариантом, если вы хотите добавить значок на свой сайт.
Установите плагин на свой веб-сайт WordPress, а затем просто укажите и щелкните, чтобы загрузить изображение и добавить его в качестве значка. Затем RealFaviconGenerator сгенерирует все значки, необходимые для различных браузеров и устройств. Это простой плагин, который можно бесплатно загрузить и использовать.
Загрузка через страницу параметров вашей темы
Многие из новых тем имеют множество функций и возможностей, что позволяет пользователям быстро и легко создавать новые веб-сайты WordPress. Некоторые из этих тем теперь имеют возможность добавления значка для вас. Проверьте страницу параметров вашей темы, чтобы узнать, предлагается ли эта функция. Например, тема Total WordPress включает параметры для вашего Favicon (и его различных размеров устройств) на встроенной панели темы.
Использование кода
Если вы предпочитаете кодировать свой веб-сайт, вы можете загрузить изображение своего значка в корневой каталог своего сайта. Затем необходимо добавить код в файл header.php. Дополнительные сведения об этом процессе, а также сведения о размере изображения и типе файла, в котором его необходимо сохранить, см. В документации поддержки WordPress.
Последние мысли
Как видите, загрузка значка на сайт WordPress – очень простой процесс. Преимущества наличия значка впечатляют – это маркетинговая тактика, которая позволит вашим пользователям идентифицировать ваш сайт, просто заметив ваше изображение. Поэтому сделайте своим приоритетом найти свободные полчаса в свой день и настроить свой сайт с помощью значка.
У вас уже есть свой значок? Поделитесь своими впечатлениями в комментариях ниже…
Источник записи: https://www.wpexplorer.com