Если вы хотите легко настроить дизайн своей темы WordPress, то плагин WordPress Yellow Pencil может быть именно тем надстройкой, которая вам нужна для вашего сайта. Этот редактор визуальных стилей позволит вам изменить внешний вид вашего сайта, не касаясь ни строчки кода.
Использование желтого карандаша научит вас радости веб-дизайна, одновременно создав красивый сайт, который поразит ваших посетителей. Редактируйте любой элемент своего веб-сайта, и все это в интерфейсе пользователя и в режиме реального времени. Единственным ограничением дизайна вашего сайта будет ваше собственное воображение.
Это подробное руководство по использованию премиум-версии Yellow Pencil будет охватывать его основные функции, включая возможности редактирования CSS в реальном времени и совместимость с любой темой WordPress. Затем мы рассмотрим предлагаемый пользовательский интерфейс, что позволит вам в кратчайшие сроки приступить к настройке и проектированию.
Кому нужен желтый карандаш?
Если вы ищете более быстрый способ настроить свой сайт или не знакомы с CSS, Yellow Pencil может вам помочь. Этот плагин включает расширенные инструменты и параметры настройки, идеально подходящие для профессионалов, которые хотят создавать новые сайты для клиентов.
Однако отсутствие необходимого кода, простота использования, интуитивно понятный интерфейс и подробная вспомогательная документация означает, что даже те, у кого ограниченный опыт проектирования, могут получить доступ к этому плагину. Короче говоря, если вы хотите настроить внешний вид своего веб-сайта WordPress, Yellow Pencil – это редактор визуальных стилей для вас.
Короче говоря, если вы хотите настроить внешний вид своего веб-сайта WordPress, Yellow Pencil – это редактор визуальных стилей для вас.
Основные характеристики желтого карандаша
Желтый карандаш – поистине впечатляющий дизайнерский инструмент. Доступные функции и инструменты позволяют полностью контролировать внешний вид вашего сайта. Его можно использовать с любой темой или плагином WordPress, и он позволит вам создавать стильные и адаптивные веб-страницы.
Инспектор элементов позволяет вам выбирать и настраивать каждый визуальный элемент на вашем веб-сайте WordPress. Редактируйте цвета, фон, границы и многое другое. Все это делается в режиме реального времени на интерфейсе вашего сайта, поэтому вы можете просматривать изменения по мере их внесения. Желтый карандаш будет генерировать код в фоновом режиме, поэтому, если вы не хотите, вам не нужно смотреть код самостоятельно. Другие функции включают:
- Перетащите, чтобы изменить положение элементов
- Измените размер элементов одним касанием мыши
- Выбирайте из 600+ шрифтов, 300+ фоновых узоров, 50+ анимаций и многого другого.
- Доступно неограниченное количество цветов или выберите из современных цветовых палитр Yellow Pencil.
- Используйте живой редактор CSS
Также доступна обширная документация и поддержка, которые помогут вам максимально эффективно использовать этот редактор визуальных стилей WordPress.
Итак, теперь мы знаем, что может предложить желтый карандаш. Но с чего начать, и насколько впечатляет пользовательский опыт, как и предоставляемые им функции?
Как установить желтый карандаш
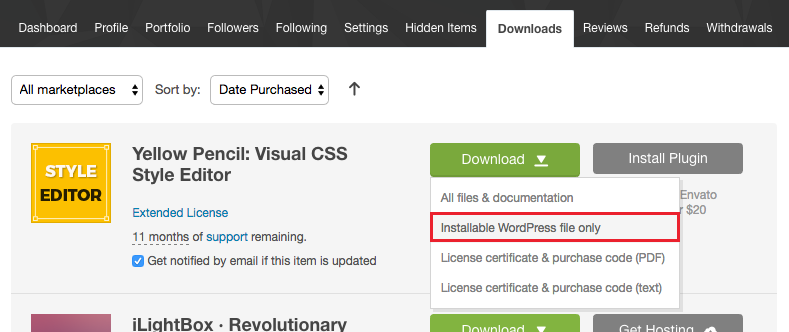
Yellow Pencil устанавливается очень быстро и легко. После того, как вы приобрели плагин на CodeCanyon (или приобрели премиум-тему, например New York, которая включает плагин бесплатно), загрузите «Только устанавливаемый файл WordPress» со своей страницы загрузок Envato (или вы можете использовать бесплатную версию, доступную на WordPress. org ).
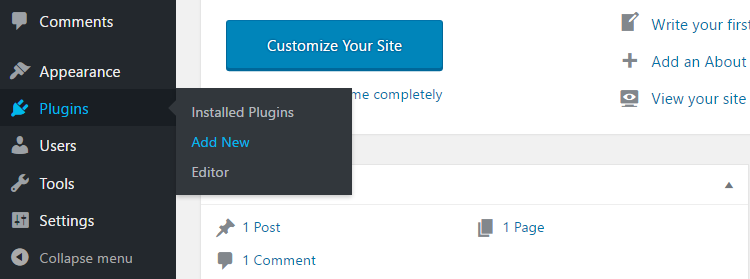
Затем откройте панель управления WordPress. Выберите «Плагины»> «Добавить».
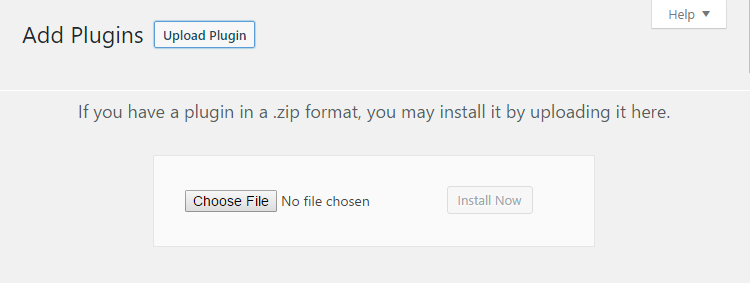
На странице добавления подключаемых модулей щелкните «Загрузить подключаемый модуль»> «Выбрать файл».
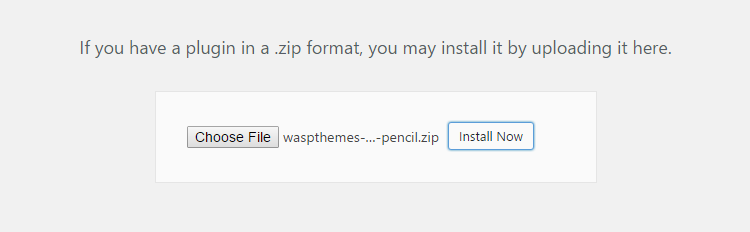
Оттуда, куда вы его скачали, выберите waspthemes-yellow-pencil.zip. Щелкните “Установить сейчас”.
Как только плагин будет установлен, нажмите «Активировать». Введите код активации, который вам дали при покупке плагина. Это предоставит вам доступ к обновлениям плагинов по мере их выпуска.
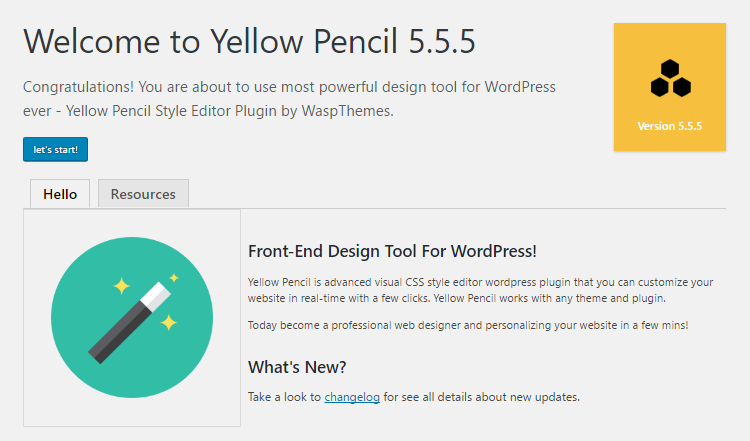
После активации на вашей панели управления появится приветственная страница желтой страницы. В разделе «Ресурсы» вы найдете документацию по плагину, руководства и другую помощь и поддержку, которые могут вам понадобиться для начала работы.
Когда будете готовы, нажмите «Начнем». Это переведет вас прямо в режим редактирования.
Понимание интерфейса желтого карандаша
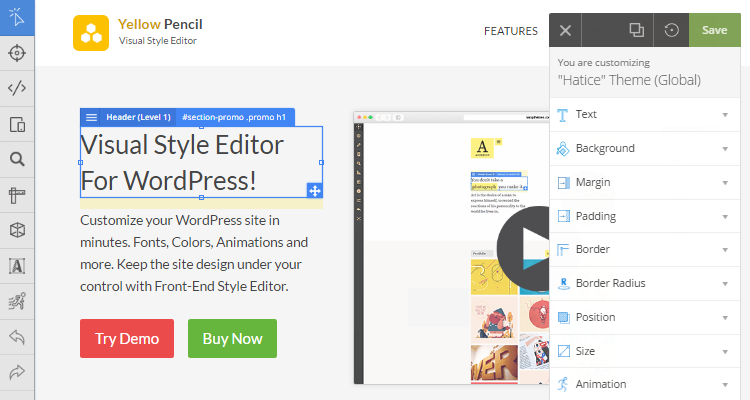
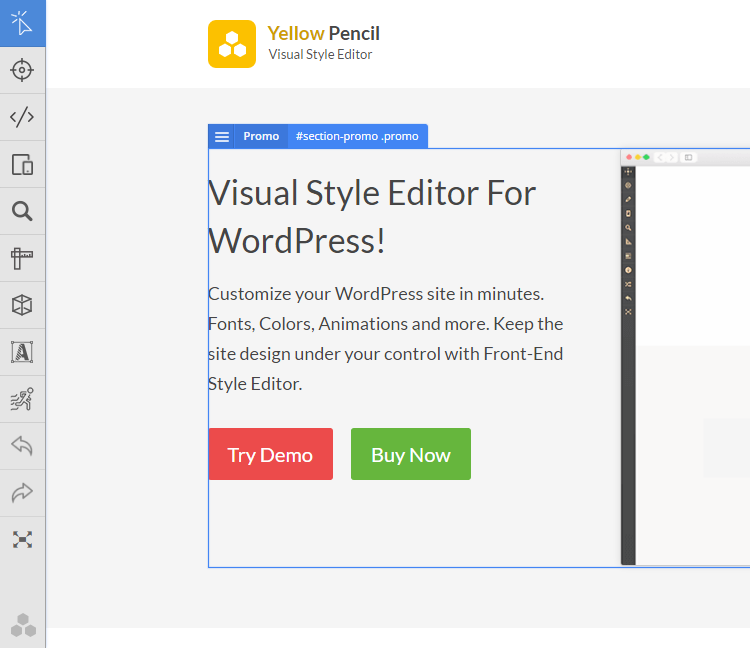
Интерфейс Yellow Pencil очень понятен и интуитивно понятен. Полоса, которая проходит в левой части страницы, отображает доступные инструменты.
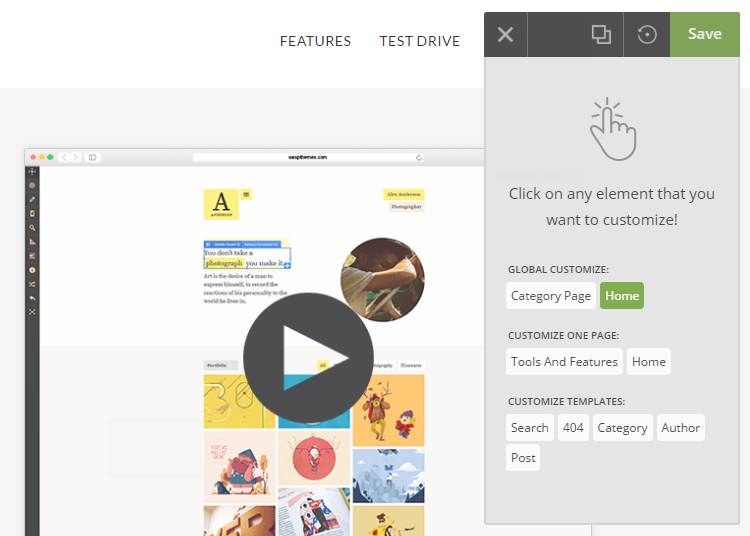
Панель, которая находится в правой части страницы, – это панель редактора. Если ни один элемент на странице не выбран, будут показаны три типа настройки, в которых можно редактировать.
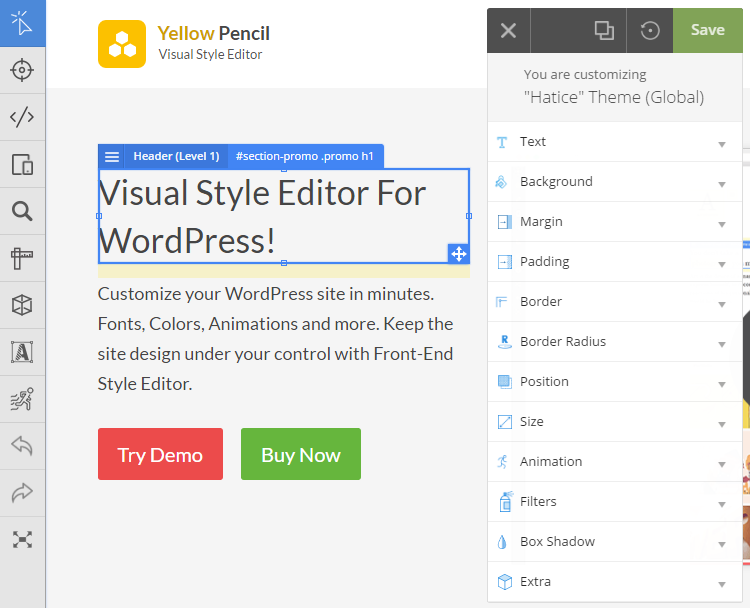
Когда вы щелкаете по элементу на странице, панель редактора изменяется, чтобы содержать свойства стиля.
Вокруг выбранного элемента появится синяя рамка, показывающая дополнительные параметры настройки.
Важные инструменты, которые вам понадобятся
На панели инструментов слева отображается множество инструментов, но некоторые из них сразу же важны, чтобы помочь вам начать работу …
-
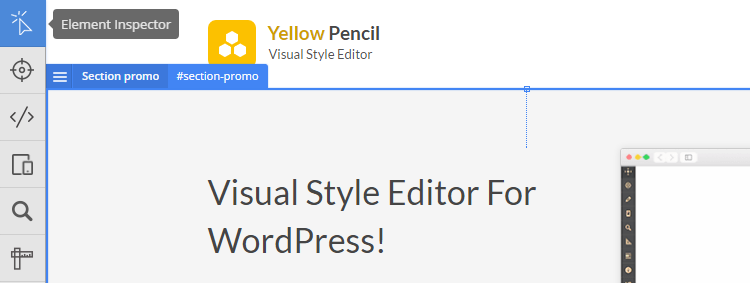
Инспектор элементов – позволяет выбрать любой элемент на странице для настройки.
-
Отменить и повторить – попробуйте разные варианты оформления на своей странице, зная, что вы можете отменить или повторить свои изменения.
-
Полноэкранный режим – работайте в полноэкранном режиме, что дает вам четкое представление о ваших настройках по мере их внесения.
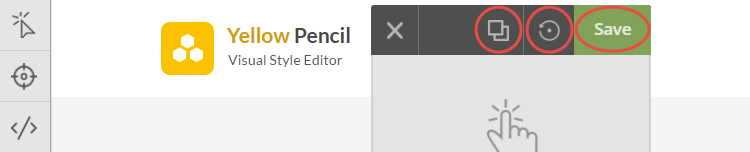
Панель редактора включает в себя три важные кнопки…
-
Предварительный просмотр в реальном времени – предварительный просмотр изменений без отображения интерфейса желтого карандаша.
-
Сбросить изменения – не нравятся ваши правки? Просто сбросьте внесенные вами изменения.
-
Сохранить. После того, как вы предварительно просмотрели свою работу и остались довольны результатами, просто нажмите кнопку «Сохранить».
Выбор типа настройки
Прежде чем выбрать элемент на своей странице и приступить к его редактированию, необходимо сначала выбрать тип настройки. Они отображаются на панели редактора, когда ни один элемент не выбран. Есть три типа на выбор; Глобальная настройка, настройка одной страницы и настройка шаблонов.
Каждый из типов относительно понятен. Выбор «Глобальная настройка» означает, что внесенные вами изменения будут применимы к каждой странице вашего сайта. Если вы выберете «Настроить одну страницу», все изменения коснутся только страницы, над которой вы работаете. «Настроить шаблоны» применяется к текущему типу публикации, что является хорошим вариантом, если вы хотите настроить все страницы продукта или блога.
Выбранный вами тип настройки будет отображаться в верхней части панели редактора. Перед сохранением работы убедитесь, что вы редактируете правильный тип.
Что можно сделать с желтым карандашом?
После того, как вы ознакомились с интерфейсом, пора начинать. Ниже приведен пример некоторых из многочисленных инструментов настройки и функций, которые предлагает этот плагин. Это поможет вам создать красивый и профессиональный веб-сайт.
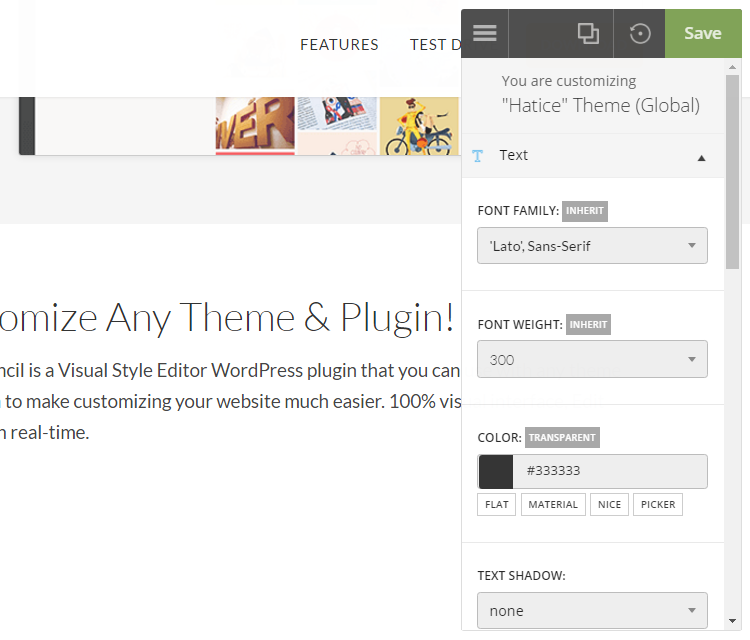
Изменить типографику
Выбор шрифта, подходящего для вашего сайта, – важная задача. Желтый карандаш предоставляет множество вариантов, которые помогут вам стилизовать текст так, чтобы он соответствовал дизайну вашего веб-сайта и привлекал внимание читателя.
Щелкните фрагмент текста, который вы хотите отредактировать, а затем выберите «Текст» на панели редактирования. Это приведет к появлению параметров настройки типографики. Выбирайте из 600+ типов шрифта, изменяйте размер шрифта, меняйте высоту строки, управляйте интервалом между буквами и словами, а также многое другое. Вы также можете изменить цвет текста, выбрав одну из современных цветовых палитр Yellow Pencil, или выбрать свой собственный цвет.
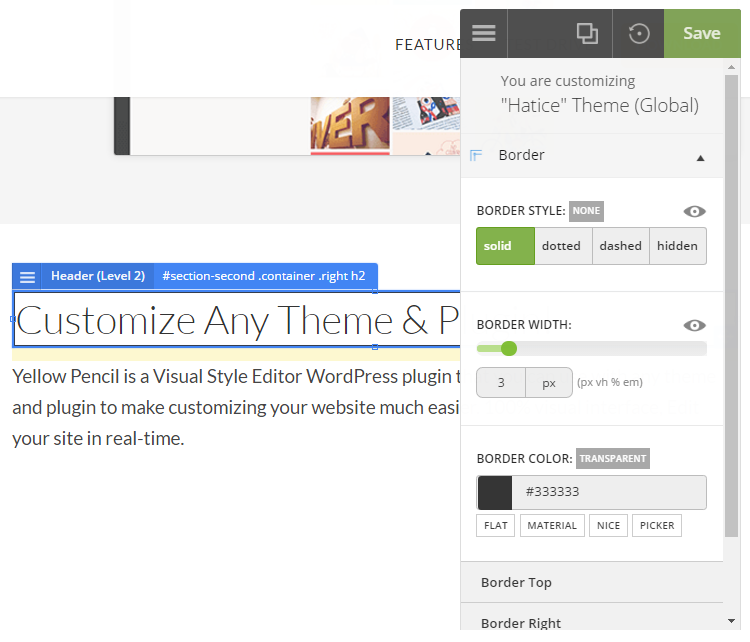
Добавить границу
Добавление границы к определенным элементам на странице может помочь выделить важную информацию и создать эффективные визуальные эффекты. После выбора изображения или текста, к которому вы хотите добавить границу, выберите «Граница» на панели редактора. Есть четыре стиля
После выбора изображения или текста, к которому вы хотите добавить границу, выберите «Граница» на панели редактора. На выбор доступны четыре стиля границы; сплошные, пунктирные, пунктирные или скрытые. Вы также можете изменить ширину границы, чтобы сделать ее более четкой, и изменить цвет.
Впечатляющая особенность заключается в том, что вы можете настраивать каждую сторону границы отдельно. Это означает, что каждой из четырех сторон можно придать различный цвет, стиль и толщину, в результате чего получится уникальный и привлекательный внешний вид.
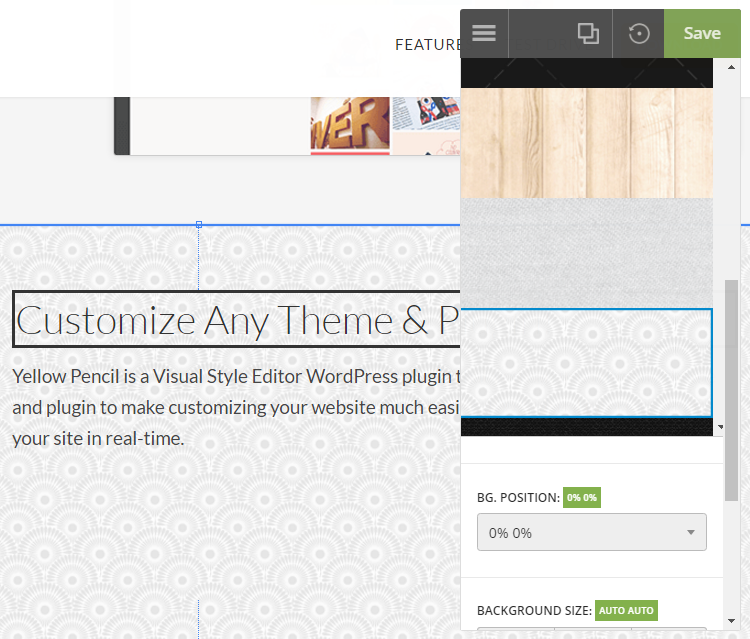
Изменить фон
Яркий фон может сделать элемент ярким. Желтый карандаш позволяет изменять фон каждого элемента на вашем сайте.
Для этого щелкните выбранный элемент и выберите «Фон» на панели редактора.
Здесь вы можете изменить цвет фона, выбрать один из шаблонов Yellow Pencils 300+ или выбрать градиент CSS. У вас также есть возможность загружать свои собственные изображения. После того, как вы выбрали фон, вы можете настроить его размер, положение и, если вы добавили изображение, выбрать, будет ли оно статичным или прокручивается вместе с остальной частью страницы.
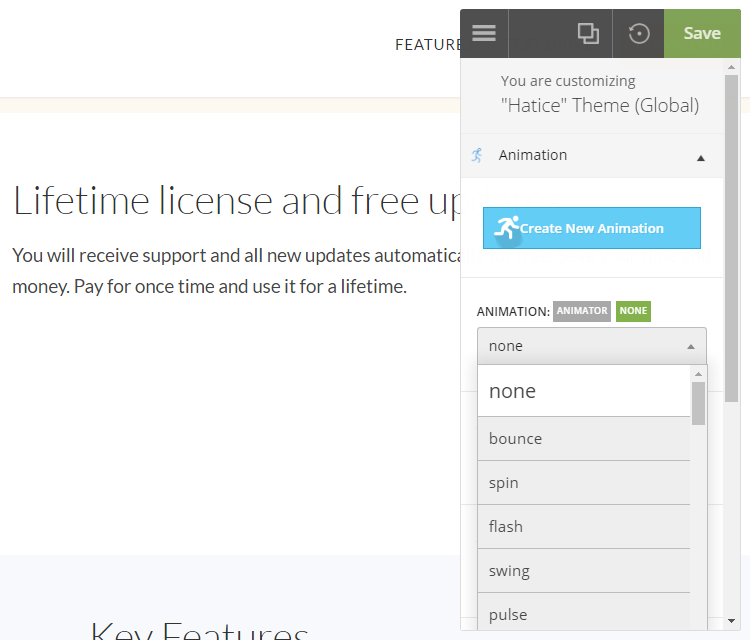
Использовать анимацию
Использование анимации – еще один отличный способ помочь вашему контенту произвести впечатление. В разделе «Анимация» на панели редактора вы можете добавить эффект анимации к выбранному элементу.
Выберите одну из 50+ анимаций в диспетчере живой анимации: от увеличения или уменьшения до подпрыгивания, вращения и многого другого. Вы можете контролировать продолжительность и задержку, а также запускать несколько анимаций одновременно, если хотите. Это придаст вашему сайту оригинальности, а также привлечет внимание к важным аспектам вашей страницы. Вы также можете создать свою собственную анимацию, выбрав «Генератор анимации» на панели инструментов.
Изменить размер и переместить любой элемент
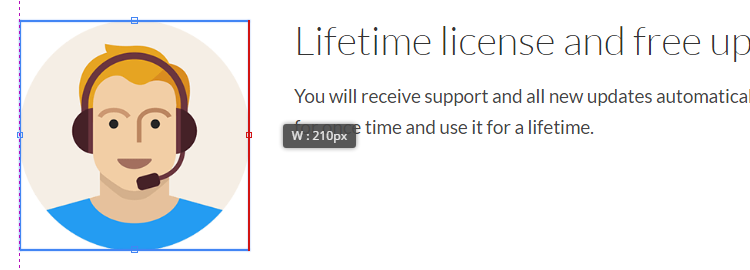
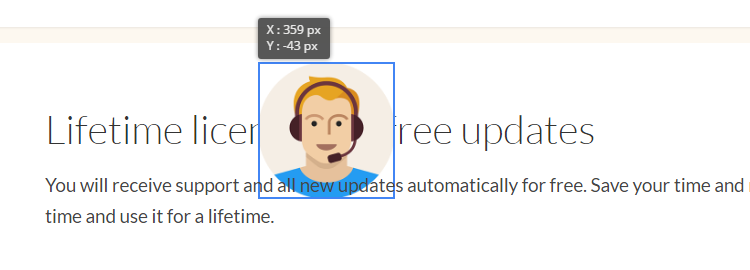
Изменить размер и положение любого элемента очень просто с помощью Yellow Pencil.
Чтобы изменить размер, щелкните элемент напрямую, чтобы вокруг него появилось синее выделенное поле. Затем просто перетащите горизонтальные и вертикальные линии синего поля, чтобы изменить размер.
Чтобы изменить положение элемента, щелкните по нему и удерживайте кнопку мыши. Перетащите его в нужное место на странице.
Обратной стороной этой функции перетаскивания является то, что она может вызвать проблемы с просмотром на мобильных устройствах. Используйте отзывчивый инструмент, расположенный на панели инструментов, чтобы увидеть, как ваша веб-страница будет выглядеть на экранах всех размеров. Возможно, вам придется соответствующим образом изменить свой дизайн.
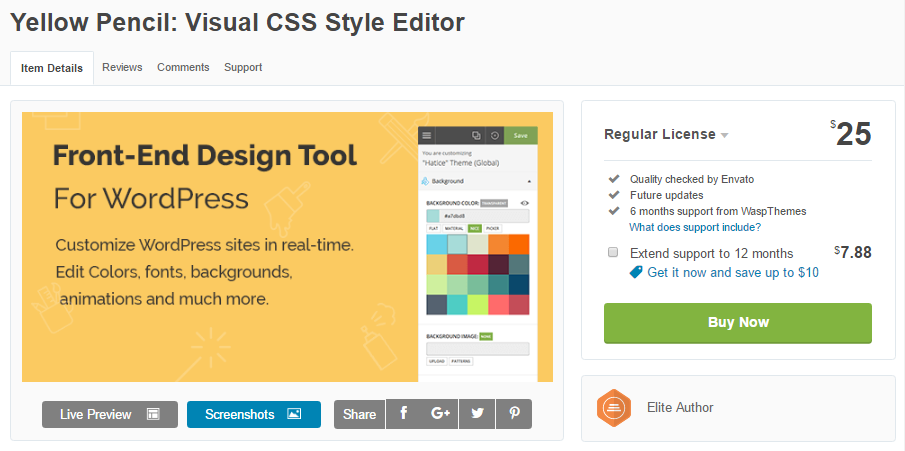
Ценообразование
Плагин WordPress Yellow Pencil доступен на CodeCanyon за 26 долларов. Это включает в себя поддержку в течение 6 месяцев, но у вас есть возможность заплатить дополнительно 7,88 долларов США, чтобы продлить поддержку до 12 месяцев.
Последние мысли
Желтый карандаш – отличный инструмент, который можно использовать, если вы хотите настроить внешний вид своего сайта WordPress. Функции и простота использования предоставляют вам все необходимое для создания собственного веб-сайта WordPress. Для достижения наилучших результатов убедитесь, что у вас есть четкое представление о том, как вы хотите, чтобы ваш сайт выглядел.
Есть ли у Yellow Pencil функции, необходимые для персонализации вашего сайта WordPress? Поделитесь своими мыслями ниже…
Источник записи: https://www.wpexplorer.com