Если вы составляли список функций веб-сайта, которые сделают ваш сайт WordPress выделяющимся, слайдер будет в верхней части списка. Но если вам действительно нужен впечатляющий пользовательский веб-сайт, вам понадобится слайдер с возможностями динамического контента.
Что такое динамический контент?
Динамический контент – это контент, который изменяется на веб-странице в зависимости от данных с веб-сайта или поведения пользователя.
Противоположностью динамического контента является статический контент. Со статическим контентом эта веб-страница останется неизменной независимо от пользователя или времени.
Хороший пример того, где вы обычно находите статический контент, – это целевые страницы, на которых обычно отображаются одинаковые заголовок, описание и призыв к действию, независимо от того, кто на него нажимает.
Ниже вы можете увидеть целевую страницу для загрузки WordPress. Независимо от того, как вы попадаете на эту страницу, вы увидите ту же информацию, потому что она статична.
Однако бывают случаи, когда статический контент не работает. Например, если вы ведете блог, вы, скорее всего, захотите, чтобы самая последняя запись отображалась вверху. Если бы контент был статическим, то в вашем блоге всегда отображалось бы одно и то же сообщение вверху. Однако, если он динамический, то каждый раз, когда вы публикуете новый пост, порядок будет автоматически (или динамически) изменяться.
Ниже находится блог WPExplorer. Каждый раз, когда WPExplorer публикует новое сообщение в блоге, оно автоматически отображается как самое последнее сообщение в левом верхнем углу.
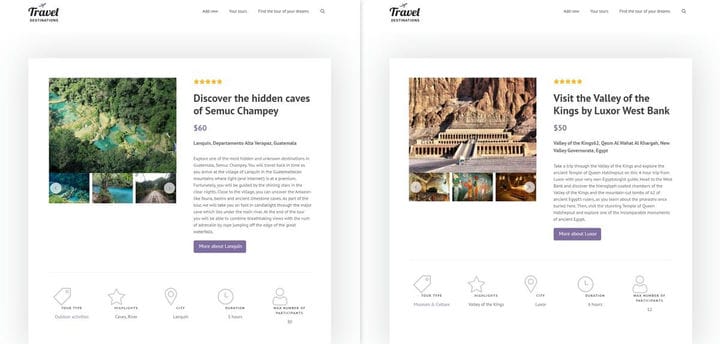
Есть и другие примеры, когда вам может понадобиться динамический контент. Если у вас есть туристический веб-сайт, на котором продаются турпакеты, вам понадобится настраиваемый тип публикации для своих туров, при этом каждый тур будет отображаться в отдельном сообщении.
Теперь вы можете индивидуально оформить каждый тур, но это потребует времени и усилий. А что будет, если вы захотите изменить схему тура? Вам придется индивидуально отредактировать каждый тур, чтобы он имел одинаковую структуру. Опять же, вы создаете себе ненужную работу.
Лучшее решение – создать шаблон для отображения ваших пользовательских сообщений. В этом шаблоне вы можете добавить динамический контент для заголовка сообщения, изображений, цены и многого другого. Это означает, что теперь, когда вы нажимаете на каждую отдельную публикацию тура, содержимое будет меняться. Например, туристический пост о Семуке Чампи будет содержать контент о Семуке Чампи, а туристический пост о Долине царей будет… ну, вы поняли.
Какие бывают типы динамических слайдеров?
Есть два типа динамических ползунков, которые улучшат ваш веб-сайт.
1 Динамический слайдер изображений
Слайдер динамических изображений – это слайдер изображений, который вы можете добавить один раз в свой шаблон и отображать разные изображения из базы данных в зависимости от того, на какой пост вы нажимаете.
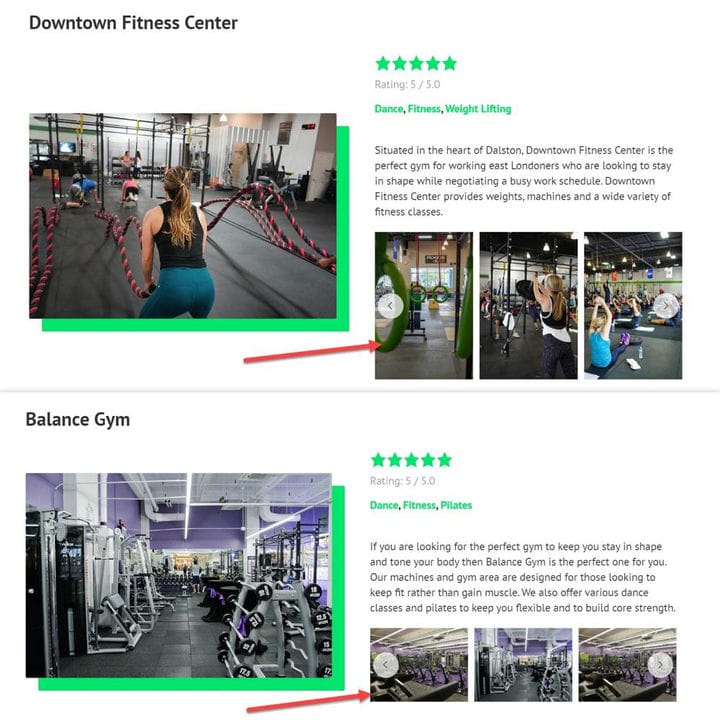
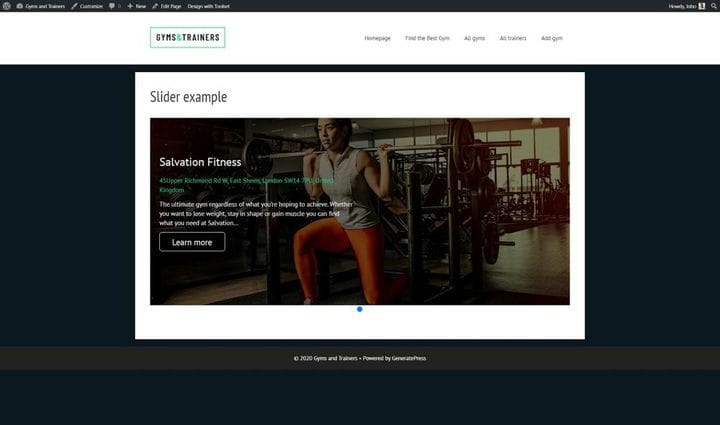
Например, на веб-сайте тренажерного зала у вас может быть собственный тип публикации для ваших тренажерных залов, который будет содержать несколько сообщений о тренажерных залах. На каждом посте о спортзале вы захотите отобразить слайдер с изображениями из этого спортзала. Поэтому изображения будут отличаться для каждой публикации о спортзале, на которую вы нажимаете.
Самый простой способ сделать это – создать слайдер динамического изображения. В то время как ползунок статических изображений будет отображать одни и те же изображения, независимо от того, нажали ли вы на «Фитнес-центр в центре города» или «Тренажерный зал баланса», ползунок динамических изображений показывает те изображения, которые вы добавили в каждый из этих постов на сервере.
2 Ползунок динамического содержимого публикации
Иногда слайдеры содержат больше, чем просто изображения. Фактически, многие слайдеры, с которыми вы можете встретиться на домашних страницах, содержат дополнительную информацию, связанную с изображениями.
Например, на веб-сайте тренажерного зала вы можете создать слайдер с тремя изображениями, каждое из которых отображает другой тренажерный зал. Проблема в том, что если вы просто отображаете изображения, как пользователь узнает, что называется тренажерный зал, его стоимость членства и доступные удобства? Самое простое решение – добавить слайдер с динамическим контентом публикации на основе настраиваемых полей.
Вам может быть интересно, почему этот контент должен быть динамичным? Думайте о каждом слайде нашего слайдера как о странице. Когда вы переворачиваете «страницу» каждого слайдера, вы хотите, чтобы содержимое изменялось для отображения информации о другом спортзале.
Конечно, если бы этот контент был статическим, он не изменился бы, и вы просто отобразили бы то же фоновое изображение, заголовок публикации, призыв к действию и т.д. Но с динамическим контентом вы убедитесь, что каждый слайд отображает информацию из каждого спортзала.
Какие плагины лучше всего подходят для создания динамических слайдеров?
Существует ряд отличных плагинов для слайдеров, которые гарантируют, что вы можете включать оба типа динамических слайдеров независимо от ваших навыков кодирования.
1 Набор инструментов
Информация и СкачатьПосмотреть демо
Первый плагин Toolset – один из самых универсальных ресурсов для создания пользовательских веб-сайтов.
Toolset создал Toolset Blocks, расширение Gutenberg, которое специализируется на упрощении для пользователей WordPress с любым уровнем опыта отображения настраиваемого контента, такого как слайдеры, а также настраиваемых полей, шаблонов дизайна, архивов и многого другого без программирования.
Вместо PHP вы можете использовать уникальный набор блоков Toolset с готовым динамическим контентом. Одним из главных преимуществ Toolset является его функциональность. Помимо ползунков, вы можете создать ряд других важных функций, таких как поиск, интерфейсные формы и карты.
2 Революция слайдера
Информация и СкачатьПосмотреть демо
Slider Revolution – отличный плагин, если вам нужно как можно больше опций для настройки ползунков. Один из таких вариантов – динамические ползунки.
Однако, хотя вы можете создавать динамические слайдеры, вы не можете создавать настраиваемые поля, из которых вы, возможно, захотите рисовать контент. Вам нужно будет выбрать тему, которая включает встроенные настраиваемые поля, или запрограммировать их самостоятельно.
Slider Revolution предлагает более 200 шаблонов, поэтому вы можете мгновенно создавать веб-сайты, содержащие слайдеры.
3 Умный слайдер 3
Информация и СкачатьПосмотреть демо
Smart Slider 3 позволяет создавать динамические слайдеры с контентом, созданным из множества источников, включая публикации и страницы WordPress, продукты WooCommerce и каналы социальных сетей, включая Facebook.
С профессиональной версией Smart Slider 3 вы можете импортировать свои предопределенные примеры слайдеров, а также можете рисовать из 20 источников в WordPress.
Как создать слайдер динамического изображения
Теперь, когда у вас есть представление о том, какие динамические ползунки можно добавить на ваш сайт, и о лучших плагинах, я покажу вам, как их создавать. В этом примере я буду использовать Toolset и его блоки Gutenberg.
Подробное пошаговое видео-руководство вы можете найти в руководстве Toolset по динамическим слайдерам для шаблонов.
Я воспользуюсь сайтом бесплатных тренажерных залов Toolset и добавлю свой слайдер с динамическими изображениями в его тип сообщения о тренажерных залах. Каждый из моих тренажерных залов будет содержать слайдер динамического изображения, отображающий его изображения.
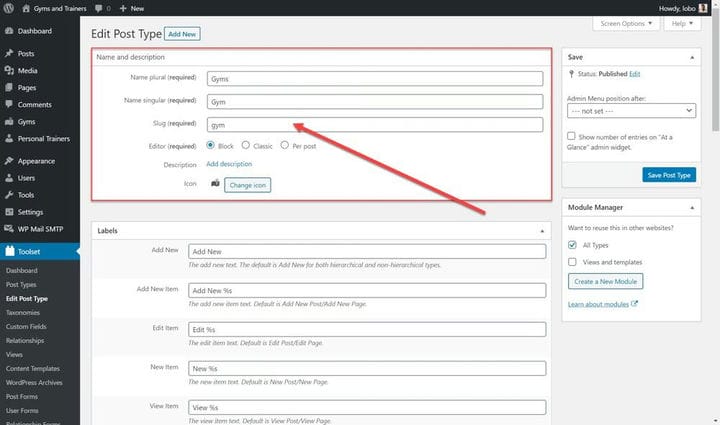
1 Создайте настраиваемый тип сообщения с настраиваемыми полями.
Прежде чем мы добавим сам слайдер, нам нужно добавить информацию, которую мы будем отображать в слайдере, а также построить структуру, в которой он будет отображаться.
Нам нужно создать два элемента настраиваемого контента – настраиваемый тип сообщения и настраиваемые поля.
Ниже вы можете увидеть, как с помощью Toolset создать собственный тип сообщения, просто добавив его имя.
После того, как у вас есть тип поста в спортзале, вам нужно добавить контент. Для этого вам необходимо настроить структуру каждого сообщения, создав настраиваемые поля.
Для слайдера динамических изображений вам понадобится настраиваемое поле для изображений. Конечно, ползунок изображения будет содержать более одного изображения, но настраиваемые поля обычно хранят только один фрагмент данных. Так как же добавить еще?
С помощью Toolset вы можете создавать повторяющиеся настраиваемые поля, в которых хранятся несколько данных. В этом случае мы сможем хранить несколько изображений и отображать их все на нашем динамическом слайдере изображений.
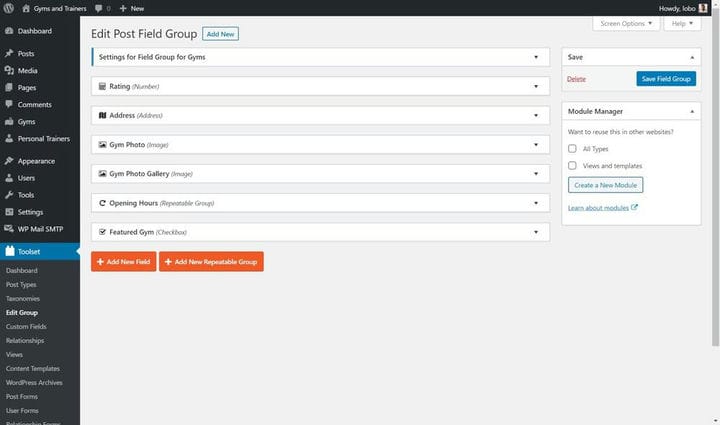
Для того, чтобы настраиваемое поле повторялось, все, что вам нужно сделать, это выбрать соответствующий флажок при создании поля. Ниже вы можете увидеть, как я сделал повторение своей «Фотогалереи спортзала».
Как видите, у меня уже есть несколько настраиваемых полей для моей публикации о спортзале, включая рейтинг, адрес и часы работы.
2 Добавить медиа в сообщения
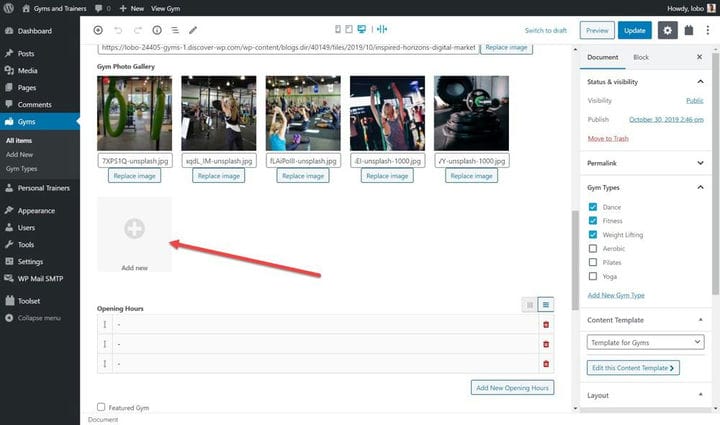
Теперь, когда у нас есть настраиваемое поле для слайдера, нам нужно добавить мультимедиа, который мы хотим отображать в виде изображений. Для этого мы переходим к каждому из наших постов и нажимаем, чтобы добавить изображения, как если бы вы делали это для избранного изображения.
Просто нажмите кнопку «+», чтобы загрузить изображения.
Эти изображения теперь будут служить «источником» для динамического слайдера. Это означает, что каждый пост в спортзале будет отображать все изображения, добавленные в его «Фотогалерею спортзала» во внешнем интерфейсе.
3 Добавьте слайдер
Когда ваше настраиваемое поле готово и добавлен контент, теперь вы можете использовать их для создания динамического слайдера. Перед созданием динамического слайдера вам необходимо уже создать шаблон для ваших сообщений.
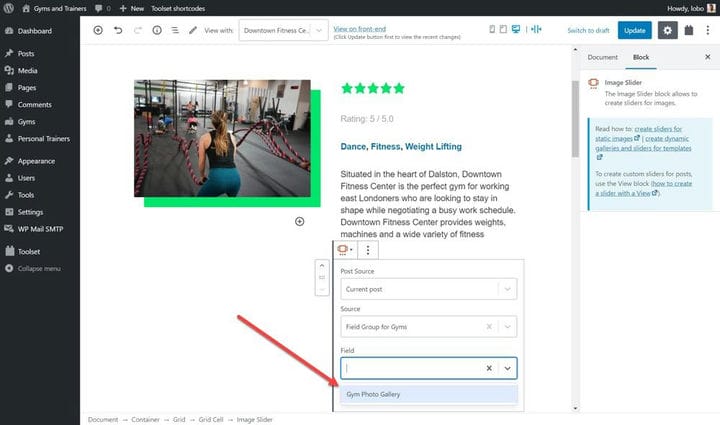
Для начала я вставляю в шаблон блок Image Slider Toolset. Поскольку мы уже загрузили наши изображения в фотогалерею спортзала, мы можем выбрать динамические источники и выбрать настраиваемое поле, из которого мы хотим извлечь изображения.
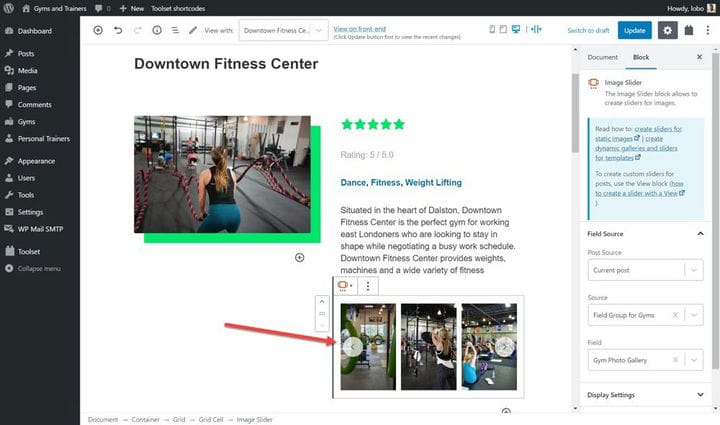
В вашем слайдере будут отображаться изображения, которые вы загружаете в настраиваемое поле.
Вы можете проверить, действительно ли слайдер отображает динамический контент, переключаясь между сообщениями с помощью раскрывающегося списка в верхней части редактора. После того, как вы выберете новую публикацию, она загрузит контент для этой публикации, включая слайдер динамического изображения.
Хотя в приведенном выше примере используется набор инструментов, большинство слайдеров WordPress с параметром динамического содержимого работают одинаково. В большинстве случаев вам нужно сначала создать свой контент, а затем выбрать «динамический» источник при добавлении слайдера в сообщение, страницу или шаблон.
Как создать слайдер с динамическим контентом публикации
Помимо изображений, вы также можете добавить в слайдер несколько полей (включая настраиваемые поля, такие как цена, рейтинг, кнопка, выдержка и т.д. ). Toolset также предлагает полное пошаговое видео для создания настраиваемых слайдеров.
1 Создайте настраиваемый тип сообщения с настраиваемыми полями.
Как и в случае с динамическим слайдером изображений, вам нужно сначала создать собственный тип сообщения с настраиваемыми полями. Я буду использовать повторно тип стойки спортзала.
2 Добавьте динамические источники в слайдер
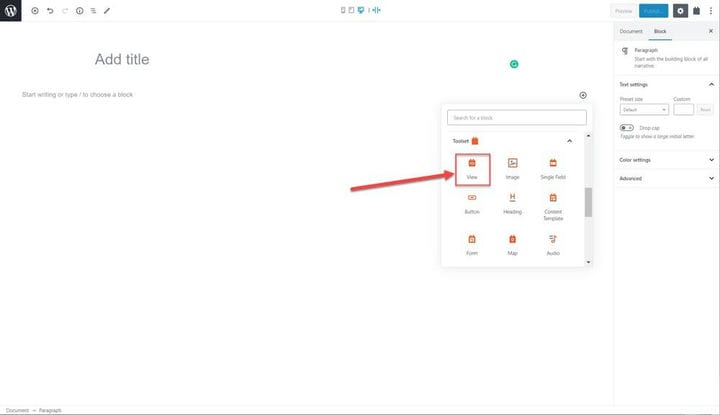
Однако, в отличие от слайдера динамического изображения, вы будете использовать блок Views. Это позволяет загружать сообщения из базы данных и отображать их в виде списков, в том числе в виде ползунка.
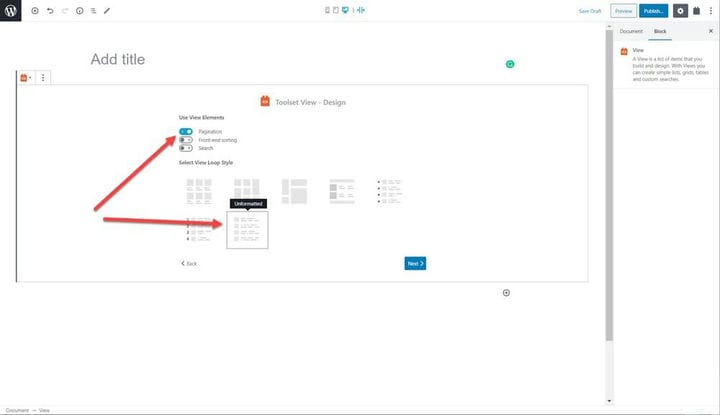
После вставки блока просмотра используйте мастер, чтобы установить параметры для вашего слайдера. Например, ниже я добавил разбиение на страницы, чтобы пользователь мог переключаться между слайдами, и я оставил стиль как неформатированный.
Вам также необходимо выбрать тип сообщения, который будет источником вашего контента.
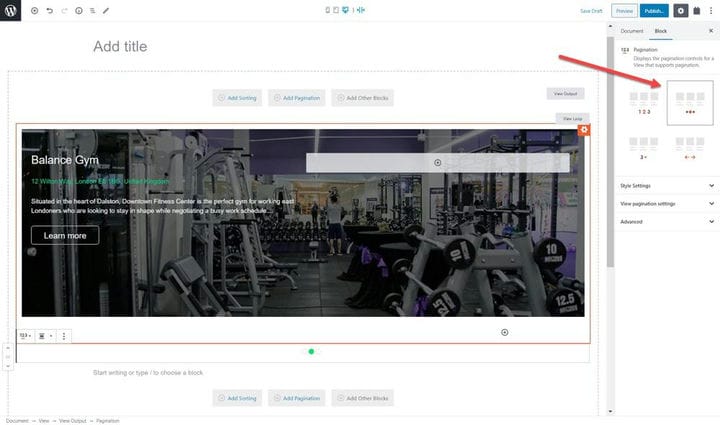
Вы создали свой View. На правой боковой панели слайдера вы можете внести ряд изменений. Сначала вам нужно выбрать блок View из опции навигации по блокам в верхнем левом углу.
Установив структуру для ползунка, вы можете вставить блок контейнера для добавления содержимого. Например, вы можете добавить фон, изображения, текст, цены, отзывы – практически все, для чего вы добавили настраиваемое поле. При вставке элементов просто выберите «Динамические источники» и выберите соответствующее настраиваемое поле, а затем настройте его в соответствии со своими потребностями (изменение цветов, шрифтов, размещения и т.д. ).
3 Используйте свой слайдер.
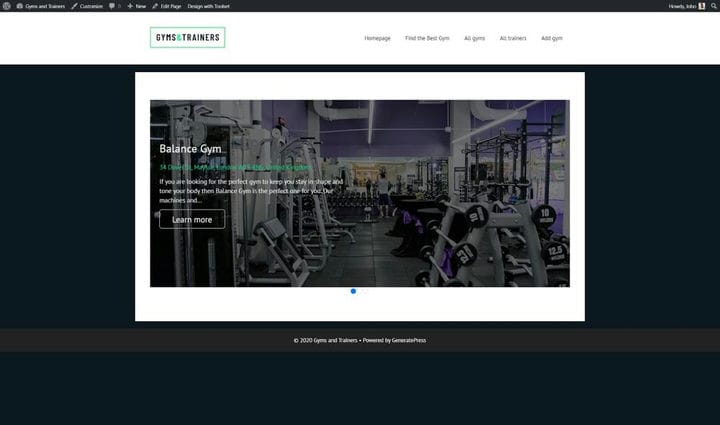
Теперь мы можем сохранить слайдер и проверить его на интерфейсе. В зависимости от того, что вы добавили, вы должны увидеть потрясающий слайдер динамического контента.
Как и в случае с слайдерами динамических изображений, когда дело доходит до слайдеров динамического контента, большинство слайдеров WordPress включают аналогичные параметры. Toolset предлагает окно выбора источника динамического контента, Slider Revolution включает встроенные модули динамического контента и т.д. По большей части вам нужно будет вставить модуль контента по вашему выбору, чтобы добавить динамический контент к вашим слайдерам.
Начните создавать свои динамические слайдеры сегодня!
Теперь, когда вы увидели, как легко создавать слайдеры для пользователей WordPress с любым опытом, пришло время попробовать. Выберите плагин для слайдера и приступайте к работе!
Источник записи: https://www.wpexplorer.com