Как веб-дизайнер, разработчик или владелец веб-сайта вам редко нужно, чтобы страницы вашего веб-сайта были распечатаны. Однако, если возникает необходимость и вам нужно отправить свои веб-страницы на принтер, вы должны быть уверены, что они выглядят так же хорошо, как на бумаге, как и на экранах.
Если ваш веб-сайт не готов к печати, ваши страницы не только будут выглядеть беспорядочно на бумаге, но они также могут отображаться как отпечатанные на бумаге низкого качества. Очевидно, это не то, что хотите видеть вы или ваши посетители. Помните, что не все посетители Интернета читают веб-контент в Интернете.
В этом посте мы собираемся обсудить, как подготовить веб-сайт WordPress к печати, чтобы любая распечатанная страница выглядела четкой и упорядоченной на бумаге. Во-первых, зачем нужен готовый к печати веб-сайт?
Зачем делать свой сайт на WordPress готовым к печати?
Вы можете справедливо спросить, зачем вам готовить свой веб-сайт к печати, учитывая, что большинство пользователей Интернета используют цифровые устройства для просмотра веб-страниц. На самом деле вы не должны делать предположений относительно того, как люди читают контент вашего сайта. Дело в том, что большинство посетителей веб-сайтов читают контент непосредственно в Интернете, но это полезно для тех немногих, кто может распечатать ваши веб-страницы. А учитывая, что подготовить веб-сайт к печати – не так уж и сложно, нет особых причин не делать этого.
Как правило, вы должны использовать все возможные способы доступа к вашему контенту, включая печать. По сути, вы хотите быть готовыми ко всему, для чего ваши посетители могут захотеть использовать ваш контент. Например, если читатель найдет сообщение, имеющее отношение к его работе, и решит использовать его в качестве ориентира в презентации, он захочет распечатать его. Вы просто никогда не знаете, кто посетит ваш сайт и как они будут использовать контент. Так как же сделать ваш блог WordPress четким и четким как на цифровых экранах, так и на бумаге?
Готовые к печати плагины WordPress
Как и следовало ожидать от исправлений WordPress, всегда есть плагин, который поможет. Написание собственного CSS для печати – это мощное средство, но оно требует небольшого планирования, не говоря уже о дополнительных часах на тестирование и устранение возникающих проблем. Итак, если вы не хотите запачкать руки написанием CSS, просто возьмите плагин, который сделает эту работу. Есть несколько плагинов, которые вы можете использовать в зависимости от сложности макета вашего блога. Вот несколько вариантов, которые стоит рассмотреть:
Информация и СкачатьПосмотреть демо
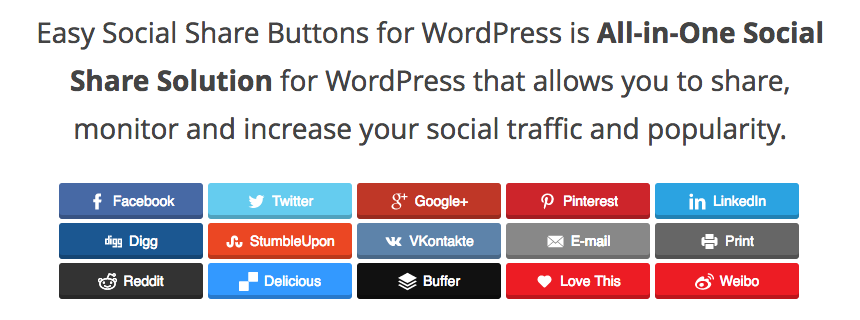
Один из самых популярных плагинов на CodeCanyon, Easy Social Share, обладает отличными функциями, которые позволяют вашим читателям легко делиться вашим блогом. Плагин не только поддерживает более 20 основных социальных сетей, но также включает полезную опцию печати, которую вы можете добавить в любой пост или страницу. А поскольку кнопка «Печать» включена во все кнопки публикации в социальных сетях, это быстрый и удобный способ добавить опцию печати на ваш сайт.
Удобный для печати и бесплатный плагин для WordPress с кнопкой PDF
Информация и СкачатьПосмотреть демо
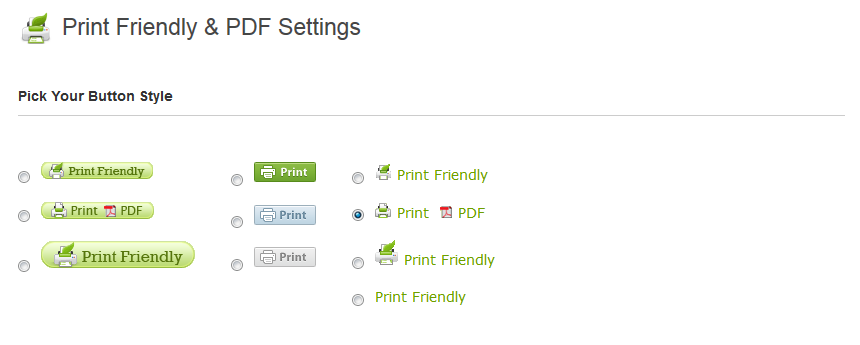
Print Friendly and PDF Button создает печатные версии ваших веб-страниц одним нажатием кнопки. Затем вы можете сохранить страницы в формате PDF или распечатать их на бумаге. Он поддерживает более 20 языков и автоматически настраивает язык в соответствии с языковыми настройками пользователя. Плагин имеет множество других функций, и, что самое главное, вы можете использовать его бесплатно (с рекламой). Если вам нужна версия без рекламы, вам необходимо приобрести подписку.
Бесплатный плагин WordPress для печати WP
Информация и СкачатьПосмотреть демо
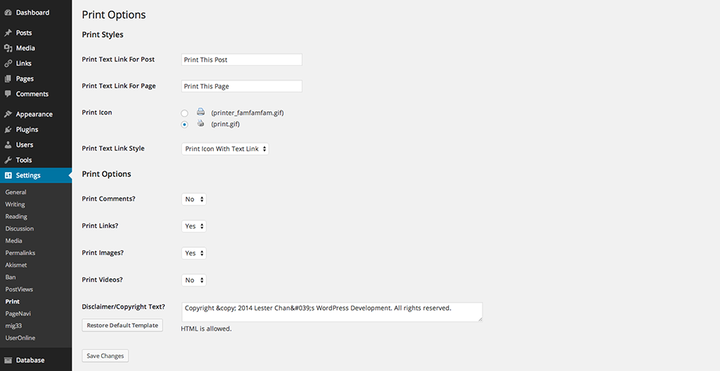
Это еще один замечательный небольшой плагин, который без проблем делает ваш блог WordPress готовым к печати. У него не так много функций, как у предыдущего плагина, но есть респектабельный набор настроек для управления элементами страницы для печати. На веб-странице отображается одна кнопка печати, которая позволяет пользователям создавать готовую к печати версию любой страницы, которую они хотят.
Пользовательский CSS для печати
Если вам комфортно кодировать, то хорошей отправной точкой, когда вы хотите подготовить свой блог WordPress к печати, является CSS. Фактически, подготовка вашего веб-сайта к печати включает в себя написание некоторых стилей CSS, чтобы скрыть или отобразить элементы, чтобы они были четкими на бумаге. Если ваша тема не готова к печати или вы хотите добавить собственные стили печати, сначала обязательно создайте дочернюю тему, чтобы вы могли добавить свой собственный CSS или установить и активировать свой любимый плагин Custom CSS.
Теперь все, что вам нужно сделать, это добавить свои собственные стили печати (CSS), чтобы ваши веб-страницы были готовы к печати, и это тоже несложно. Просто сделайте объявление, а затем напишите свои стили в этом объявлении следующим образом:
@media print {
/* your print styles */
}Объявление – это медиа-запрос, который использует указанные стили для управления внешним видом ваших веб-страниц при печати.
Второй метод – это когда вы помещаете все свои стили печати в отдельный файл CSS. Это более чистый и организованный способ работы, который особенно удобен при выполнении задач по обслуживанию вашего блога. Просто создайте новый файл CSS, напишите свои стили (не забудьте начать с объявления печати @media, а затем загрузите свой собственный файл CSS для печати в свою тему. Что вы помещаете в свой файл стилей, полностью зависит от вас, но в основном вы будет включать все, что вы хотите разместить в печатной версии вашего блога.
Вот несколько общих рекомендаций по стилизации для печати:
- Есть некоторые части, которые вы не хотите отображать в версии для печати, например, боковая панель. В этом случае, когда вы используете,
display: noneчтобы скрыть эти части, не забудьте реорганизовать оставшиеся блоки, чтобы ваши страницы не выглядели беспорядочно при печати. - Используйте точки для размеров шрифта вместо em или пикселей, которые лучше всего подходят для цифровых экранов. А вот принтеры лучше всего работают с точками.
- Печатная версия вашего блога должна использовать всю ширину. На цифровых устройствах хорошо ограничивать размеры по ширине, но при печати на бумаге это выглядит не лучшим образом.
- Удалите содержимое в разделе комментариев, особенно если ваш блог очень активен.
- Удалите содержимое навигации и нижнего колонтитула (просто используйте
display: noneэти элементы). В большинстве случаев текстовое содержимое на ваших страницах – это все, что имеет значение в версиях для печати, поэтому это должно быть вашим основным фокусом при написании вашего CSS для печати. - В дополнение к предыдущему пункту вам также следует подумать о том, чтобы скрыть все изображения, если они не являются абсолютно необходимыми для понимания соответствующего текстового содержимого. Очевидно, что все другие интерактивные элементы мультимедиа должны быть скрыты по умолчанию, поскольку они просто беспорядок на бумаге. Ссылки также следует удалить, поскольку они не имеют смысла на бумаге.
На WordPress.org есть хороший пример таблицы стилей печати, которую вы можете использовать в качестве справочника при написании своей. Смотрите здесь.
Заключение
Подготовка веб-сайта к печати – это не то, о чем многие думают при создании своих веб-сайтов. Однако важно с самого начала разрабатывать дизайн как для Интернета, так и для печати. Тем не менее, если вы этого не сделали и теперь чувствуете себя застрявшим в тисках, это довольно легко исправить. Фактически, учитывая, насколько просто реализовать стили печати в вашей теме, большинство людей – даже новички WordPress – должны иметь возможность вносить эти изменения самостоятельно, особенно при использовании одного из рекомендованных выше плагинов.
Так вы планируете подготовить свой блог к печати? Если вы уже приняли эти меры, как все прошло? Я хотел бы услышать все о вашем опыте в комментариях ниже.
Источник записи: https://www.wpexplorer.com