Сегодня я обнаружил, что ищу, как открыть всплывающее окно, созданное с помощью Elementor, используя якорную ссылку, и подумал, что поделюсь этим трюком со всеми, кто заинтересован.

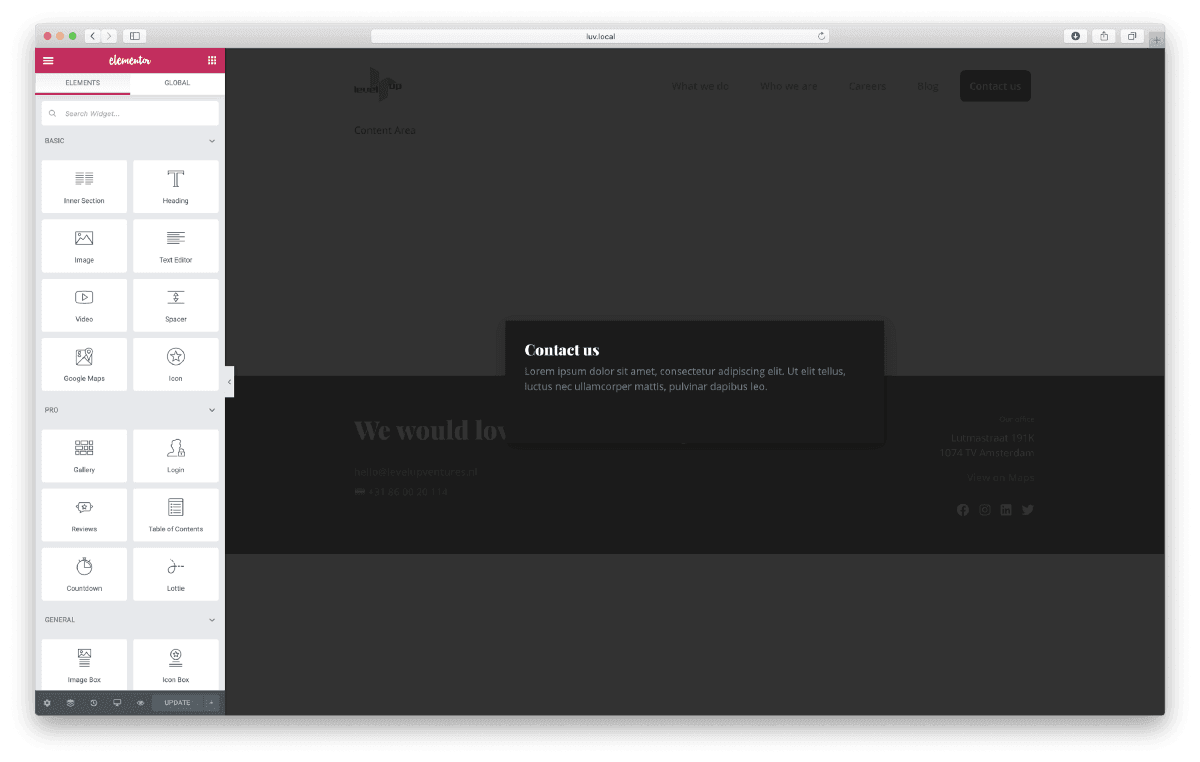
Всплывающее окно, которое я создал для этой цели
Сначала создайте свое всплывающее окно. Пусть будет что угодно. Для этого конкретного клиента веб-разработки я настраивал модальное окно с контактной формой.
Опубликуйте или обновите созданное вами всплывающее окно. После публикации конструктор страниц спросит вас, при каких условиях, триггерах и дополнительных правилах вы хотите разрешить отображение всплывающего окна.
Вам нужно только с избирают условие, которое должно включать в себя всплывающее окно на весь сайт. Чтобы мой метод работал, вам вообще не нужно контролировать какие-либо другие настройки, что означает, что вы можете пропустить экран триггеров и дополнительных правил, нажав Далее и Сохранить и закрыть .
Даже если вы планируете запускать всплывающее окно только на определенных определенных страницах, выбор включения всплывающего окна для всего сайта – самый простой способ.

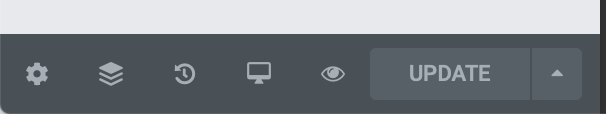
Затем перейдите к глобальным настройкам всплывающих окон, щелкнув значок шестеренки в левом нижнем углу страницы. Откроется окно настроек.

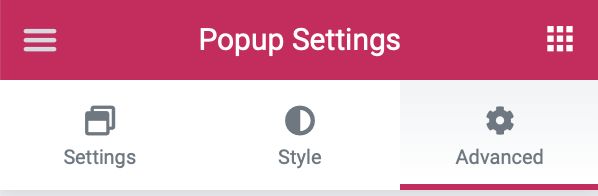
Откройте вкладку Advanced.

Настройте следующие параметры по своему усмотрению. Я включил опцию «Отключить прокрутку страницы», а также опцию «Избегать множественных всплывающих окон».
Подумайте о якорной ссылке, которую вы хотите включить на всем своем веб-сайте. В моем конкретном случае я решил пойти с**#contact**. Напомню: это означает, что независимо от того, на какой странице находится посетитель, если он #contactбудет добавлен к текущему URL-адресу, появится всплывающее окно.
Пример: добавьте кнопку – или любой виджет с элементом ссылки – и пусть ссылка будет
#contactоткрываться во всплывающем окне при нажатии кнопки.

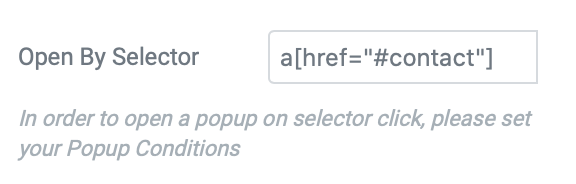
Отредактируйте поле Open By Selector и оставьте его a[href="#contact"], в котором #contactнаходится моя якорная ссылка.
Отличная работа! Теперь вы можете ссылаться из любого места на любой странице вашего веб-сайта, и откроется модальное / всплывающее окно.
Источник записи: https://medium.com