Вы все еще наслаждаетесь своим приключением в WordPress. Вы выбрали отличную тему WordPress, создали хороший веб-сайт и воплотили в жизнь свою SEO- машину WordPress. Посетители начали проникать в ваш новый бизнес на базе WordPress, но лишь немногие из них превратились в преданных поклонников или клиентов.
Вы проверяете Google Analytics, и ваш показатель отказов зашкаливает. Итак, вы решили проверить каждый аспект своего веб-сайта, но не можете найти, в чем проблема. Какого черта?
Что ж, я вам вот что скажу: ваше навигационное меню WordPress могло быть причиной ваших бед. Плохая система меню навигации не позволит посетителям найти то, что им нужно на вашем сайте, а если они не смогут это найти, они просто сделают то, что делает каждый нормальный человек – нажмите кнопку «Назад» и загрузите сайт вашего конкурента.
С другой стороны, отличная навигационная система похожа на карту, которая показывает вашим посетителям, куда именно нужно идти, чтобы найти то, что им нужно. Это просто означает, что без отличного меню навигации вы потеряете клиентов справа, слева и по центру. Да, приятель, отличное меню навигации – как у раллийного водителя – навигатор – очень важно.
В этом пошаговом руководстве мы покажем вам, как создать идеальную систему навигации. Затем мы покажем вам, как именно настраивать меню с помощью интуитивно понятного менеджера меню WordPress.
Вы готовы к приключениям в меню? Что ж, ешьте al carte… В этом разделе мы рассмотрим, что делает отличную систему навигации.
Будь проще
Лучшая навигационная система проста в использовании.
Не усложняйте меню навигации, добавляя страницы, которые пользователю не нужны. Придерживайтесь самого важного контента – контента, который нужно пользователю достаточно долго для преобразования. Делайте ссылки только на самые важные страницы WordPress, такие как «О нас», «Контакты», «Наем / продукт» и т.д., А также на популярный контент, который помогает вам.
Говоря о простоте, вам действительно нужно это мегаменю в вашем небольшом личном блоге? Я так не думаю; Да, мегаменю – это здорово, но они идеально подходят для гигантских сайтов WordPress с миллиардом байтов контента и триллионом продуктов. Держать его просто глупо.
Файлы Sitemap также учитываются
Карта сайта считается важным звеном в совершенной системе навигации. Помогая паукам поисковых систем легко и правильно сканировать ваш сайт, файлы Sitemap также могут быть полезны, когда пользователь теряется и / или сталкивается со страницей с ужасной ошибкой 404. Думайте об этом как о меню навигации для всего вашего сайта, опубликованного на специальной странице. Не стоит бояться файлов Sitemap, это просто страницы, содержащие ссылки на все ресурсы вашего сайта.
Самое приятное, что вы можете легко создавать карты сайта, используя плагины, такие как Google XML Sitemaps, или просто использовать тему WordPress, которая изначально поддерживает карты сайта. Создайте специальную страницу карты сайта и убедитесь, что вы видите список всех ресурсов на своем сайте WordPress при загрузке http://www.yousite.com/sitemap/. Вы можете создать ссылку на карту сайта со страницы ошибки 404 или из главного меню.
Например, если вы хотите повысить свои шансы на выигрыш в лотерею, вам нужно будет сыграть пару раз. Это имеет прямое отношение к теории вероятностей. Точно так же, чтобы читатели нажимали на ваши ссылки, вам нужно показать эти ссылки несколько раз в разных местах вашего сайта. Логика здесь проста: чем легче читатель найдет ссылки, тем быстрее они будут переходить по ним.
По умолчанию большинство тем WordPress позволяют отображать меню навигации в разделе заголовка и, возможно, в нижнем колонтитуле, но это все. Однако вы можете использовать виджеты для отображения меню навигации в любом месте.
Лучшее расположение меню для максимальной экспозиции – это области заголовка, боковой панели и нижнего колонтитула. Боковая панель также является отличным местом для категорий, архивов и тегов, поэтому не стесняйтесь пользоваться этими функциями для улучшения своей системы навигации.
Добавить форму поиска
Системы ломаются в самый неподходящий момент. Они склонны уступать или терпеть неудачу, когда вы меньше всего этого ожидаете. Меню навигации не исключение, они все время терпят неудачу, особенно если вы используете сторонний плагин меню WordPress и продолжаете возиться. В других случаях у пользователя просто нет времени углубиться на несколько уровней в ваше меню, чтобы найти информацию. Что делать?
Вы реализуете форму поиска, которая упрощает пользователям поиск того, что им нужно. Затем разместите его на видном месте на своем сайте WordPress. Например, не скрывайте его в разделе нижнего колонтитула, который виден только при прокрутке вниз. Если у вас есть бесконечная прокрутка, указанный пользователь может никогда не увидеть форму поиска.
Форма поиска – это надежная мера, а также устройство, которое значительно улучшает взаимодействие с пользователем. Relevanssi поможет вам создать отличные поисковые системы для вашего бизнеса на базе WordPress.
Главный вывод: в конце дня просто убедитесь, что ваши навигационные меню легко найти и использовать. Также ставьте важный контент на первое место, чтобы его было невероятно легко найти.
Теперь давайте создадим отличное меню навигации с помощью полезного менеджера меню WordPress. WordPress поставляется с отличным менеджером меню, который позволяет создавать простые меню, в том числе раскрывающиеся меню. Это простой менеджер перетаскивания, который упрощает добавление меню. Даже пятиклассник может добавить меню WordPress за считанные минуты.
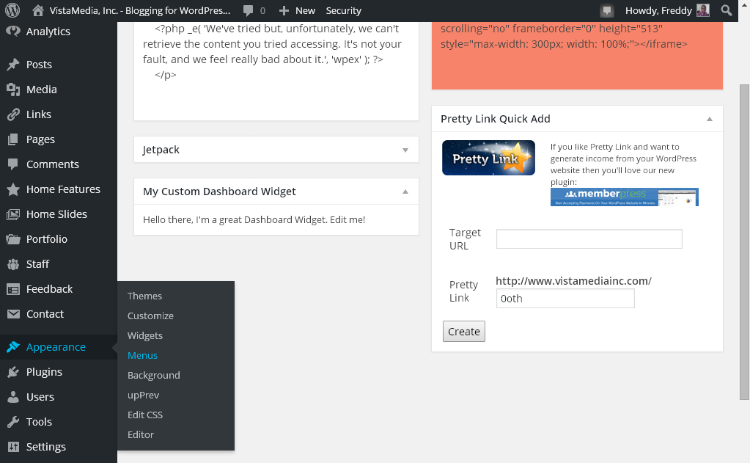
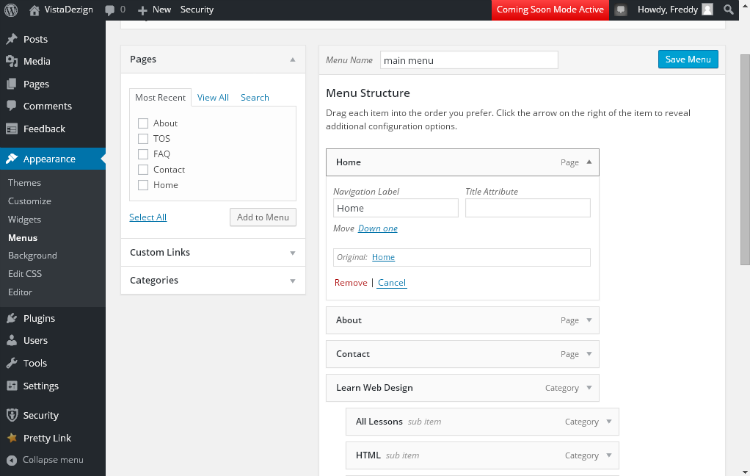
Как? Просто перейдите в Внешний вид> Меню в админке WordPress:
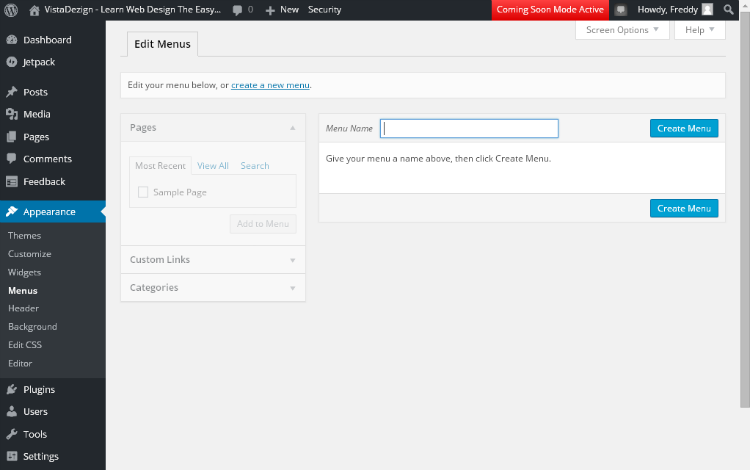
Это запустит редактирования меню экрана. Если вы или ваш разработчик никогда раньше не добавляли меню на свой сайт WordPress, вы должны увидеть этот экран:
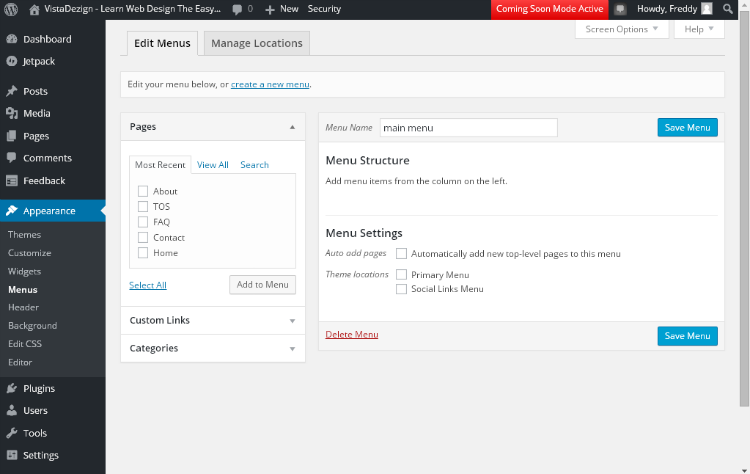
Давай, дайте своему новому меню имя. Мы назовем наш пример «главное меню». Введите желаемое имя и нажмите кнопку Create Main . Это запустит этот экран:
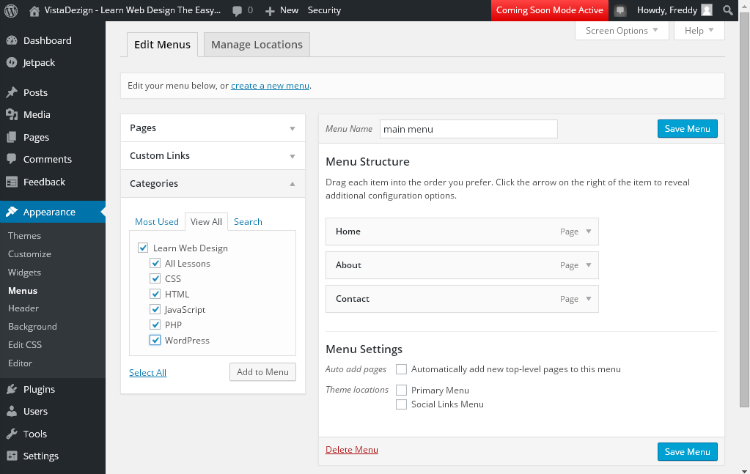
Как видите, доступно несколько вариантов. Слева вы увидите список своих страниц, категорий, вкладку настраиваемых ссылок и, возможно, пару других функций в зависимости от вашей темы.
Справа находится область структуры меню, в которой вы будете редактировать и упорядочивать элементы меню. У вас есть область настроек меню, которая позволяет вам выбирать расположение меню, и опция, которая позволяет вам автоматически добавлять новые страницы верхнего уровня в ваше меню.
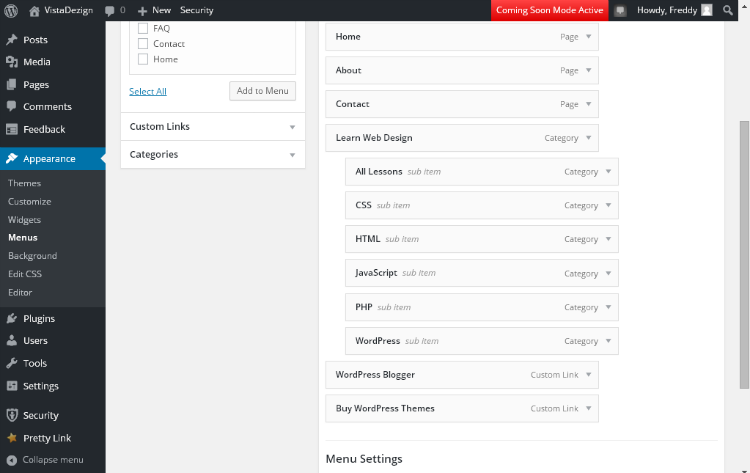
Все, что вам нужно сделать отсюда, это выбрать свои страницы, категории или добавить пользовательские ссылки на левой панели, а затем нажать кнопку «Добавить в меню» . В мгновение ока пункты меню появятся в правом столбце, куда вы просто перетаскиваете их по своему усмотрению.
Зачем вам добавлять категории в меню WordPress? Если вы создали сообщения (например, уроки) в разных категориях (курсах), вы можете сгруппировать уроки в курсы, используя эту функцию. Это также полезная функция, если у вас есть новостной сайт. Я пошел дальше и добавил различные категории в свое примерное меню, например:
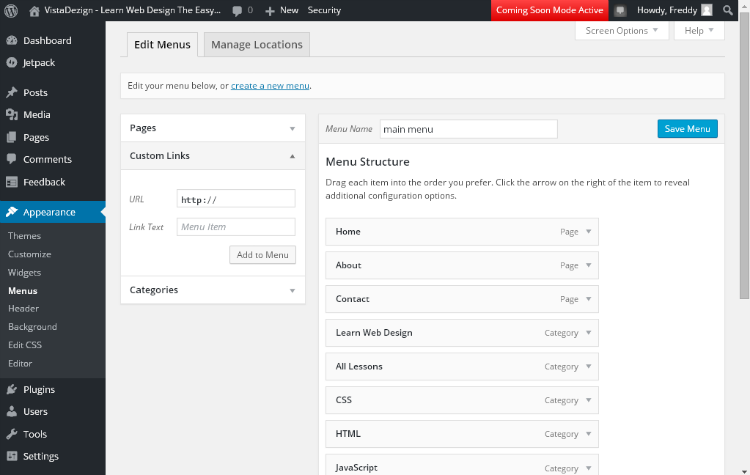
Давайте также добавим несколько настраиваемых ссылок для прямых посетителей на сторонние сайты или даже на наши собственные сайты, живущие в субдоменах. Просто перейдите на вкладку Custom Links :
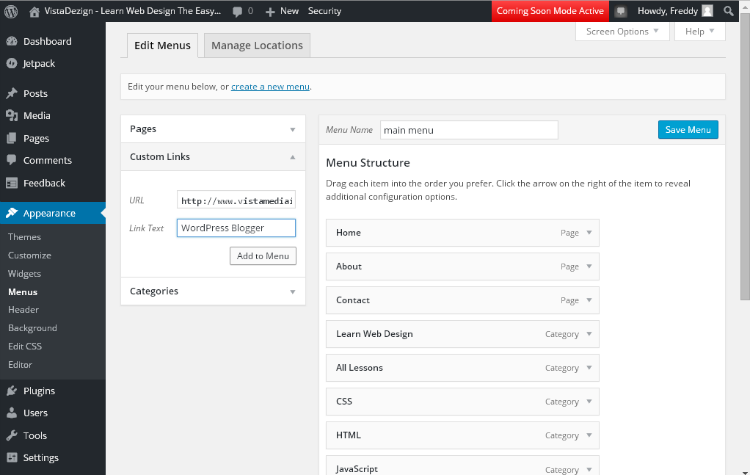
Добавьте ссылку в текстовую область URL-адреса и название меню в тексте ссылки. Затем просто нажмите кнопку «Добавить в меню» . Всегда включайте http: //, иначе ваши ссылки не будут работать:
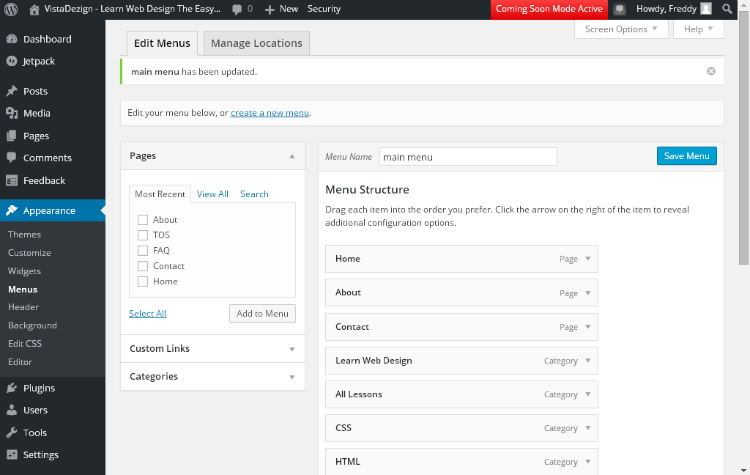
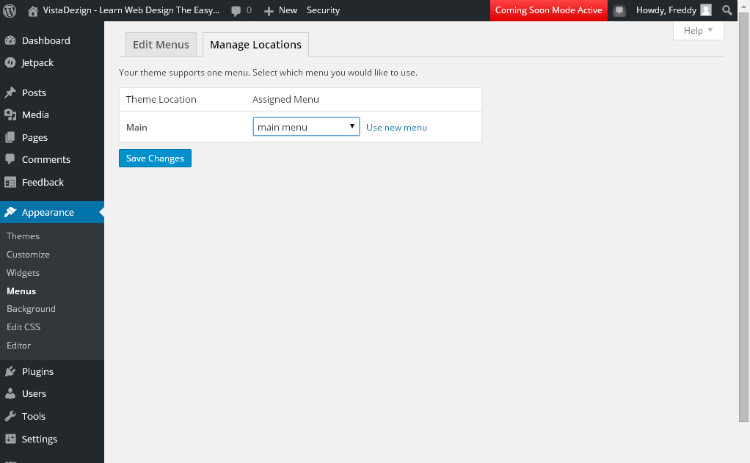
Когда вы будете удовлетворены своим меню, выберите его расположение и нажмите кнопку «Сохранить меню» :
Используя вкладку «Управление местоположениями », вы можете контролировать, где будет отображаться ваше меню. Обратите внимание: вы можете создать несколько разных меню и отображать их в разных местах в зависимости от вашей темы. Каждая тема поддерживает разное количество меню:
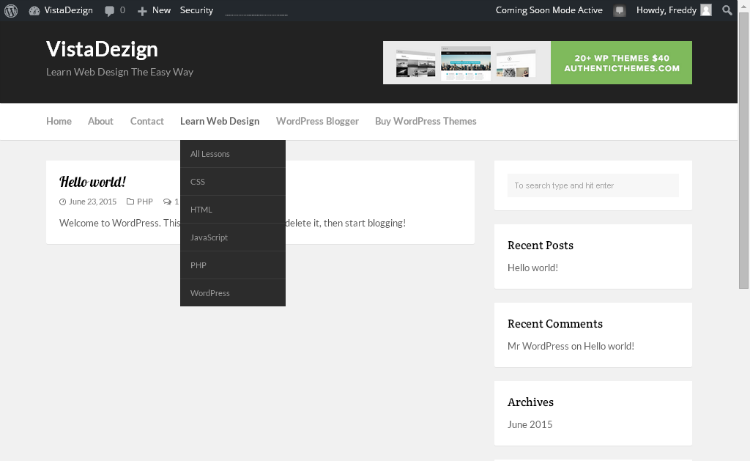
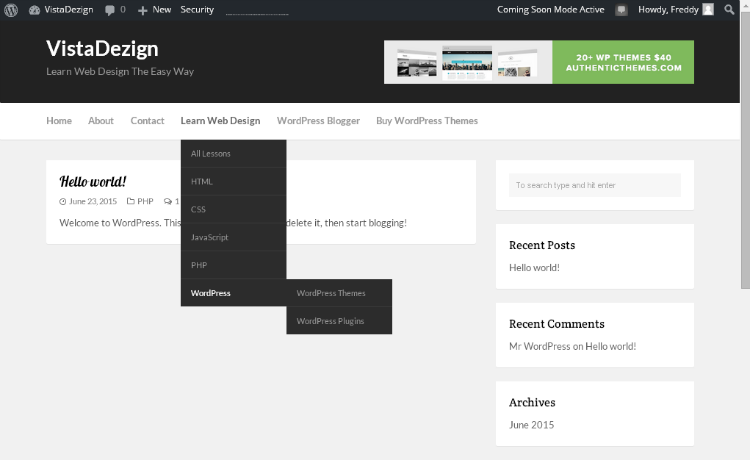
Вернувшись к экрану меню «Редактировать» , вы увидите, что наше меню становится длиннее и не будет хорошо смотреться в интерфейсе пользователя. Посмотрите, как наш пример выглядит, например, в интерфейсе:
Здесь вам пригодятся выпадающие меню. Я сгруппирую все наши примеры категорий в разделе «Learn Web Design». Это довольно просто. На экране меню редактирования просто перетащите подменю немного вправо, например:
Затем нажмите кнопку «Сохранить меню» . Теперь ваше меню будет выглядеть так:
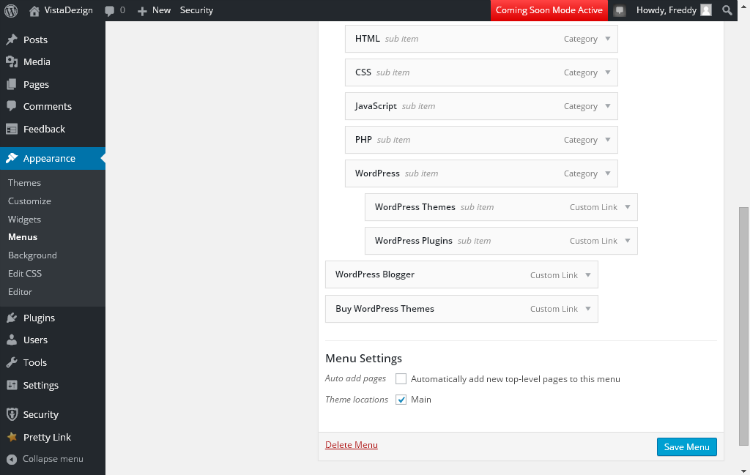
Короче и чище, да? Вы можете создать дополнительные подменю в существующих подменю, создав многоуровневые выпадающие меню:
Наш пример меню навигации WordPress теперь выглядит так:
Что еще? Вы можете редактировать свои пункты меню из менеджера меню WordPress. Просто щелкните стрелку справа от меню:
И если вы хотите создать действительно особенное меню, попробуйте один из этих лучших плагинов меню WordPress. Это быстрый и простой способ создать или улучшить существующие меню WordPress.
Последние мысли
Меню навигации WordPress – жизненно важная часть вашего сайта WordPress. Они направляют ваших пользователей, позволяя им находить интересующий их контент. Они отлично подходят для улучшения пользовательского опыта и, следовательно, ваших коэффициентов конверсии. Самое приятное то, что их довольно легко реализовать, поэтому ничто вас не сдерживает.
Не оставляйте деньги на столе больше, инвестируйте в плагин меню WordPress, который соответствует потребностям вашего бизнеса. Есть вопросы или комментарии? Поделитесь в комментариях ниже!
Источник записи: https://www.wpexplorer.com