Уверен в Вашей практике верстки сайтов встречались такие задачи когда для ПК необходимо отобразить блоки в одном порядке, а на мобильных устройствах в другом, и часто бывает так что в противоположном.
По мере работы, и я часто сталкиваюсь с ситуациями когда необходимо поменять блоки местами, и это в ряде случаев может вызвать определенные трудности. Вот я и решил, поделиться рабочим методом смены расположения блоков.
Пример применения CSS
Конечно Вы можете адаптировать данный пример под свои нужды, так как сам по себе метод очень даже прост.
Принцип работы на примере HTML элементов:
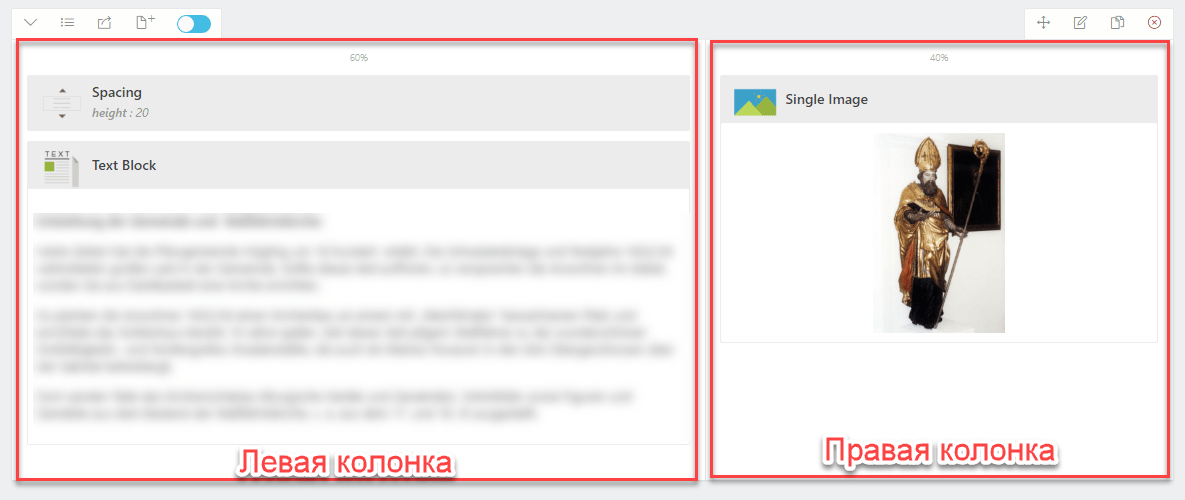
После применения стилей у нас получится следующее расположение объектов:
[Post_PC_MOB]
Post_MOB_Left Я блок с картинкой справа
Post_MOB_Right Я блок с текстом слева
[/Post_PC_MOB]Как работать с данными классами в King Composer?
Все просто, необходимо только добавить css код который находится в css коде выше, и применить классы как указано на скринах ниже.
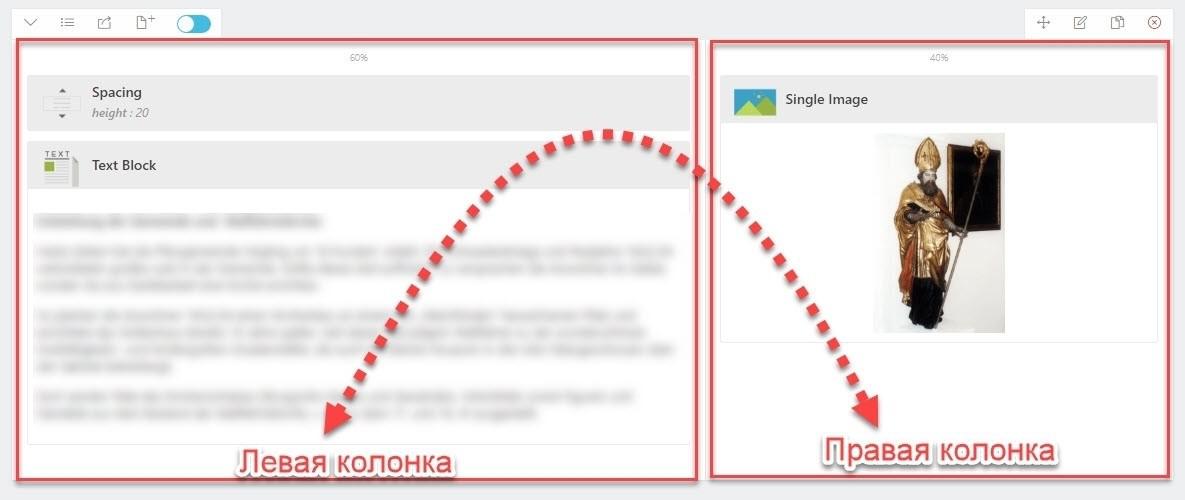
Допустим мы имеем секцию в которой находится две колонки (блока) и визуально в King Composer’e это все дело будет выглядеть так:
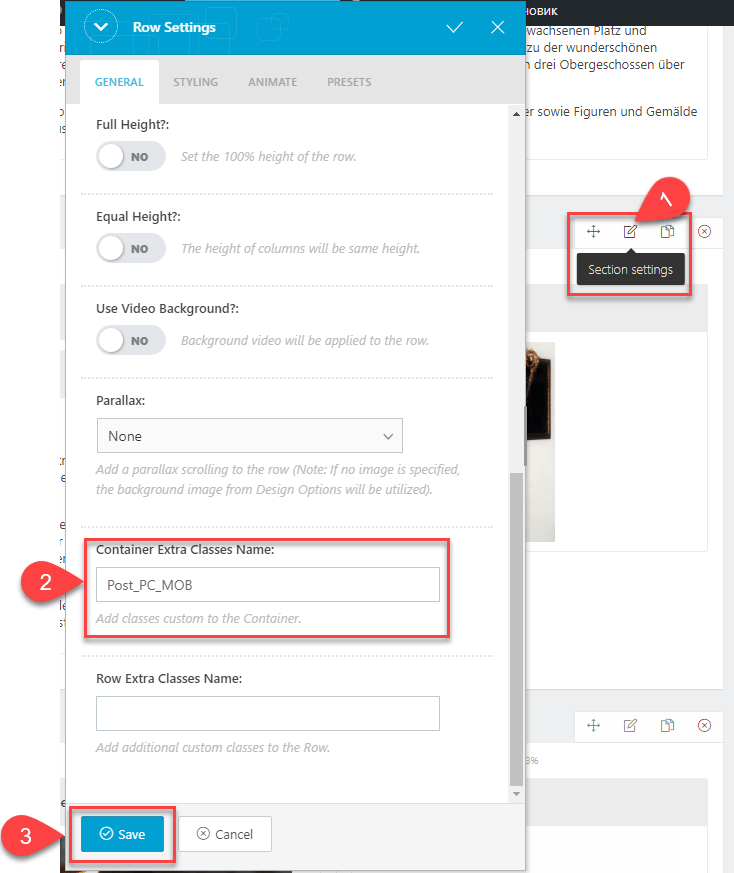
Применяем класс для родительского блока:
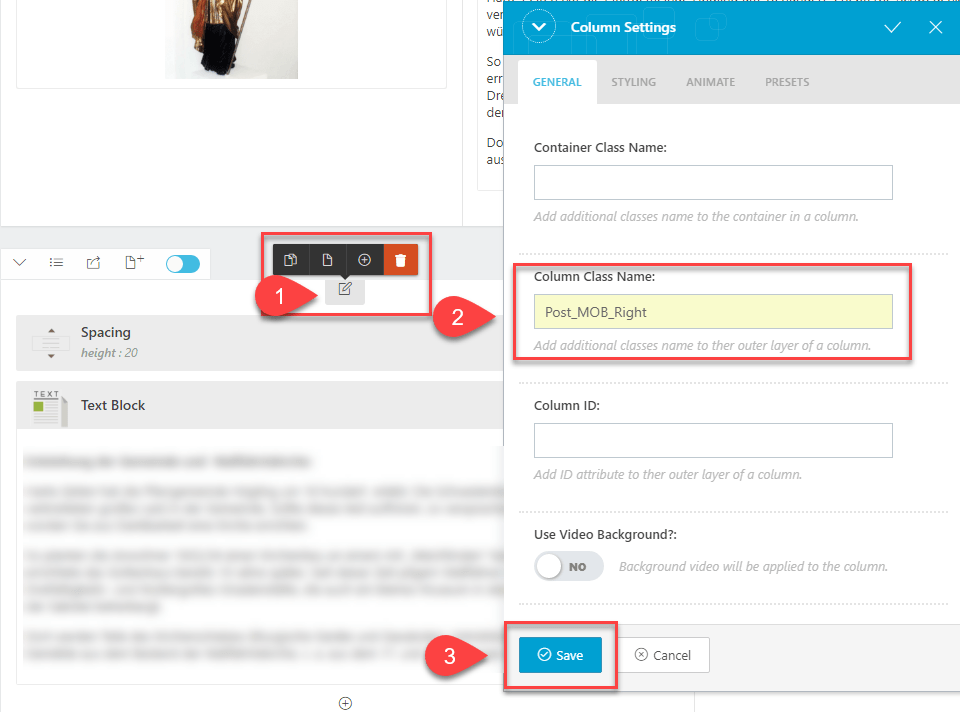
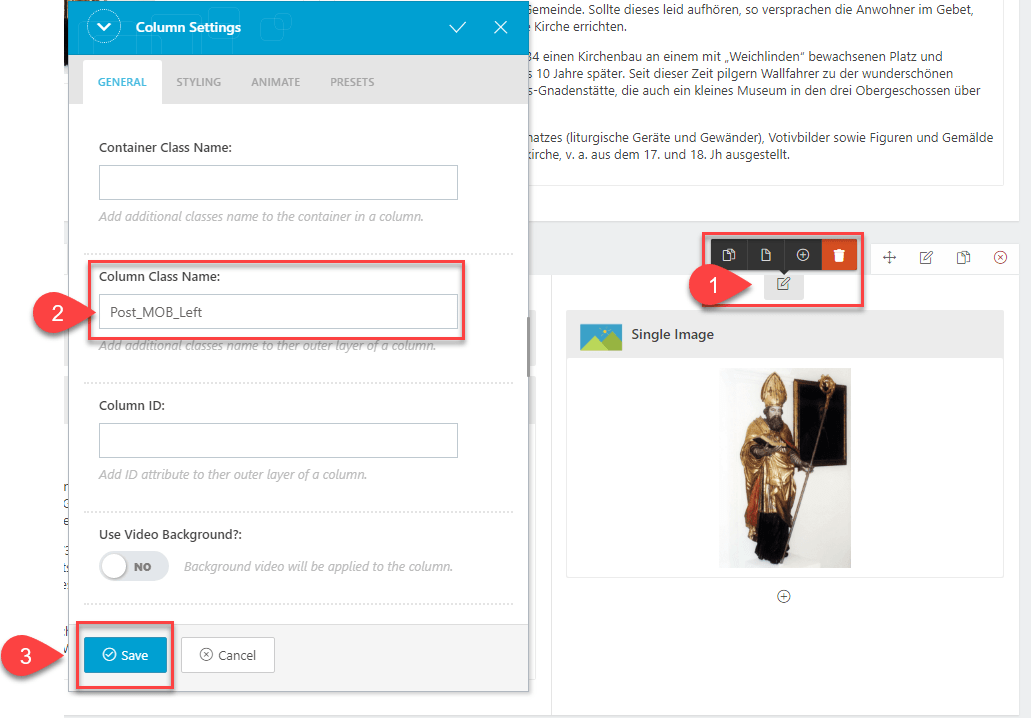
Применение класса для левой колонки:
Применение класса для правой колонки:
Вот и все, спасибо за внимание.