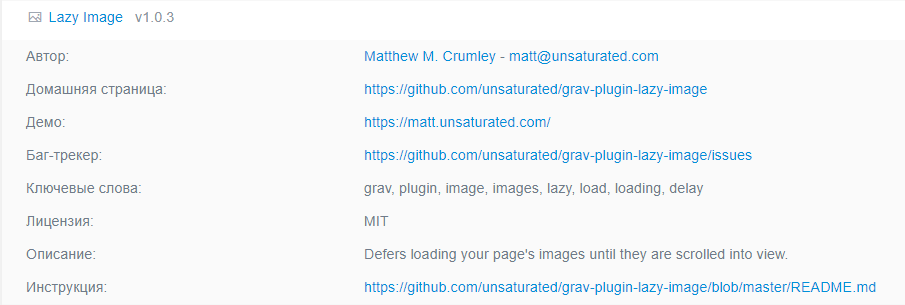
Плагин Lazy Image
В начале я объясню что делает плагин Lazy Image
Плагин Lazy Image для Grav CMS создан для того что бы загрузку изображений вашей страницы, пока пользователь не прокрутит (про скролит) страницу до того блока в котором расположено изображения. Это быстрый способ повысить производительность вашего сайта и улучшить пребывание посетителей на сайте. Плагин так же работает с srcset изображениями.
Правки кода в файлах плагина для реализации прилоадера
К сожалению без правок кода непосредственно в самих файлах плагина не обойтись, и конечно при очередном обновлении плагина придётся не забыть о повторном применении данных правок.
Что ж приступим, перейдите к файлу для правки. Он находится по пути:
userpluginslazy-imagelazy-image.phpДалее нйдите строку 123:
$image->removeAttribute("src");И замените её данным кодом:
//SDStudio - Отменяем удаление атрибута src
//$image->removeAttribute("src");
// SDStudio - Добавляем прилоадер
$image->setAttribute("src","/user/pages/01.home/Preloader_300x300.gif");Что исполняет код уверен Вам будет ясно и так – все описано в комментариях.
Изображение прилоадера
Естественно нам нужно изображения иначе что мы будем отображать? По этому устанавливаем картинку спинера на свой вкус (не забыв применить правки кода в ссылке на прилоадер в пункте выше) или же воспользовавшись моим готовым решением:
CSS стили для прилоадера
По умолчанию прилоадер будет отображаться с выравниванием слева, что визуально как по мне не особо приятно выглядит, куда лучше когда картинка прилоадера отображается по центру во время загрузки оригинального изображения. По этому исправим его отображение стилями ниже:
[src="/user/pages/01.home/Preloader_300x300.gif"] {
text-align: center;
display: block;
margin-left: auto;
margin-right: auto;
}Приятная сторона данных стилей в том что прилоадер будет отображаться по центру только во время загрузки оригинала. Оригинальная картинка отобразится с стилями указанными по умолчанию для блока.
На этом все, всем хорошего настроения и держитесь там :).