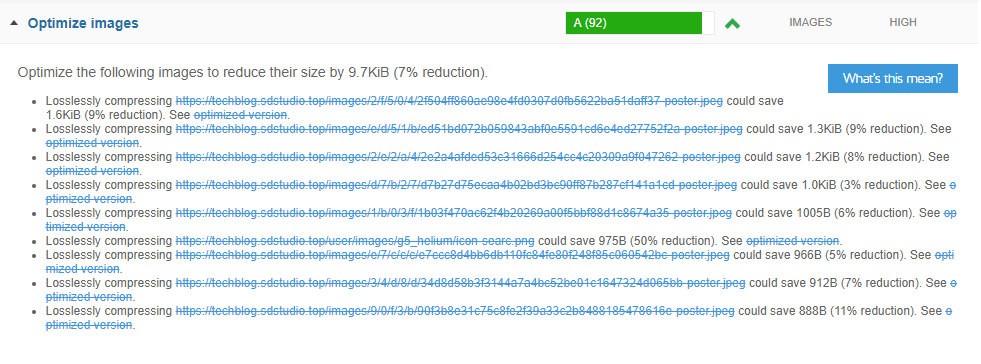
В данной статье я поделюсь своим решением для быстрой загрузки уже оптимизированных изображений которые сервис gtmetrix.com любезно предоставляет нам после анализа нашего сайта в таком виде (ссылки на скриншоте перечеркнуты из-за сео плагина который добавляет свои стили к nofollow ссылкам):
Данный отчет не плох, да и сжатие изображений сервис делает неплохо, но вот только реализация как загрузки файлов так и имен оптимизированных файлов желает лучшего. Поэтому я придумал свое решение чтобы максимально ускорить загрузку оптимизированных картинок с сервиса.
Чтобы воспользоваться данным решением откройте консоль разработчика в браузере Chrome (F12).
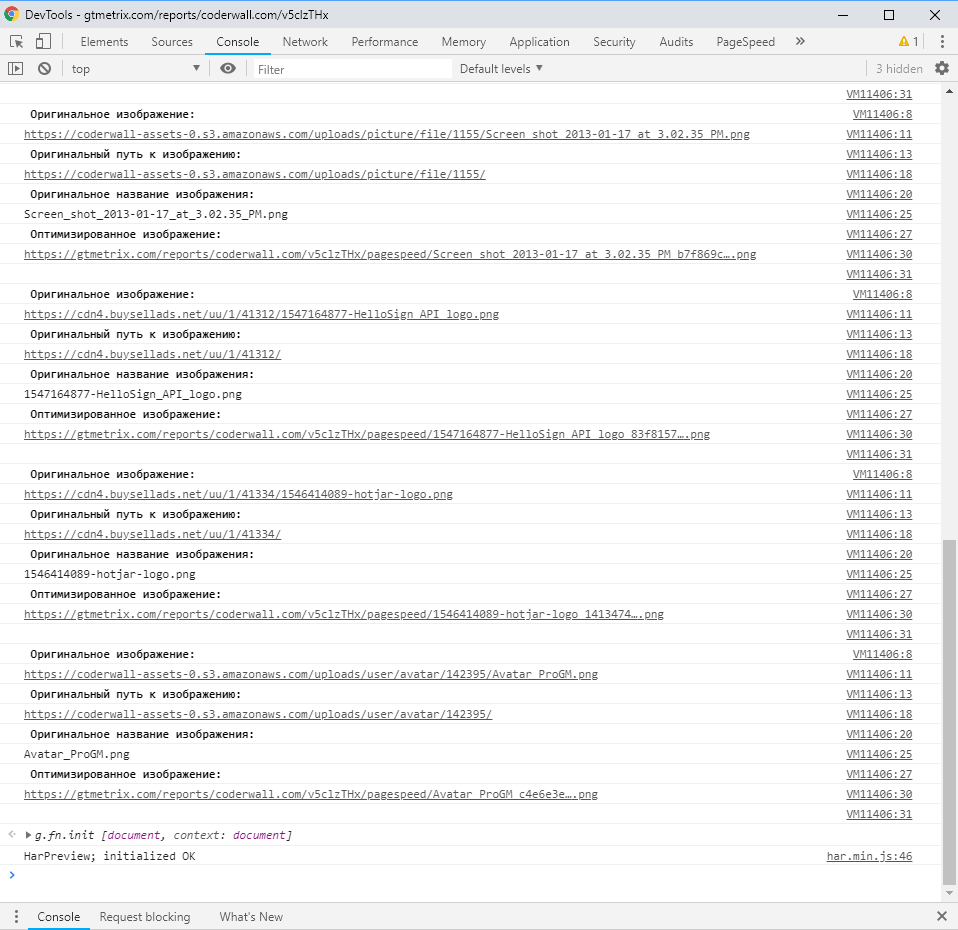
И на вкладке консоль введите скрипт написанные ниже. Так как изображений на проектах которые я делаю в основном не более 30 или 20 штук, это соответственно не составляет огромного труда просто прощелкать по ссылкам которые скрипт предоставляет в консоли.
Далее после того когда все ссылки были прощелканы в ручную, изображения оптимизированные сервисом будут открыты в новых вкладках браузера – просто сохраните их в удобное место и переименуйте соответствии имени оригинала.
После данных манипуляций остается только сохранить оптимизированные изображения в соответствии местоположения оригинальных изображений в папках вашего сайта.
Скрипт для получения ссылок оригинального и оптимизированного изображения в Gtmetrix.com
Скрипт для получения всех путей к оригинальным изображениям в Gtmetrix.com
И не забывайте что сервис хранит ресурсы отчета (а значит и оптимизированные изображения тоже) только в течении трех дней.