Согласитесь когда высота блоков одинаковых по сути элементов на веб странице идет в разнобой – это не есть хорошо. В начале разработки я “кошмарился” с данными блоками при помощи @mediaquery в CSS стилях и убивал огромное количество времени что бы все это дело привести к более мение качественному виду. Но появился отличный плагин jQuery который приобразует высоту всех указанных элементов в зависимости от самого высокого из них.
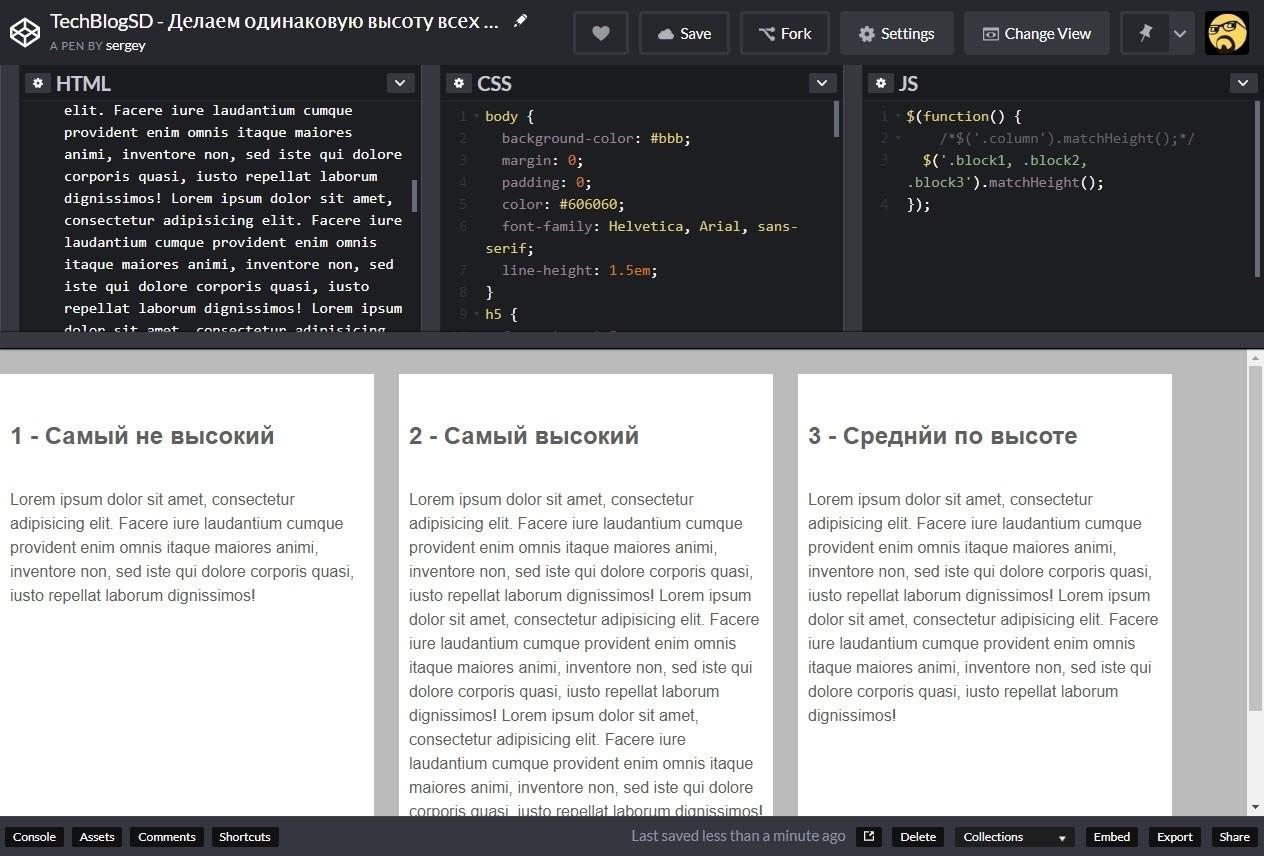
Пример работы на CodePen
WordPress подключение
В начале Вам нужно загрузить архив ниже:
Загрузить для WordPress
<a href="https://techblog.sdstudio.top/wp-content/uploads/2018/12/matchheight.zip">matchHeight</a>Подключение скрипта jquery.matchHeight-min.js
Далее распаковываем его и располагаем в корне темы сайта. За тем идем в function.php и в нужном месте (у каждого оно свое, смотрите на код аналогичный представленному мной ниже).
wp_enqueue_script( 'matchHeight', '/matchHeight/jquery.matchHeight-min.js' , array( 'jquery' ), null, true);Добавление элементов для работы jquery.matchHeight-min.js
И так мы подключили скрипт для автоматической высоты элементов страницы по самому высокому из них. Теперь давайте укажем к каким именно блокам мы должны его применить. Для этого откройте недавно скопированный файл (из моего архива) и добавьте в его конец классы своих блоков.
// ----------------------------------------------------
jQuery(document).ready(function ($) {
$(function() {
/*Здесь указываем классы тех блоков высоту которых хотим обработать*/
$('.SDStudio-ID_MaxHeight, .SDStudio-ID_MaxHeight2').matchHeight();
});
});
// ----------------------------------------------------Полезные ссылки
Страница плагина https://github.com/liabru/jquery-match-height