При решении разного рода задач связанных с веб разработкой а именно с написанием, тестированием или же внедрением новых библиотек возникает потребность в подключении скриптов которые расположены не на локальном сервере, а на стороннем. Думаю, Вам знакомы множество готовых решений, которые находятся или на CDN, или на GitHub’e. В связи с этим я решил поделиться не хитрым сниппетом кода благодаря которому Вы можете подключить практически любой удаленный скрипт через консоль браузер. Конечно же только в качестве отладки JS. Данный скрипт подключит нужный вам файл js в header страницы. Все что Вам нужно это вставить код в консоль браузера и заменить ссылку
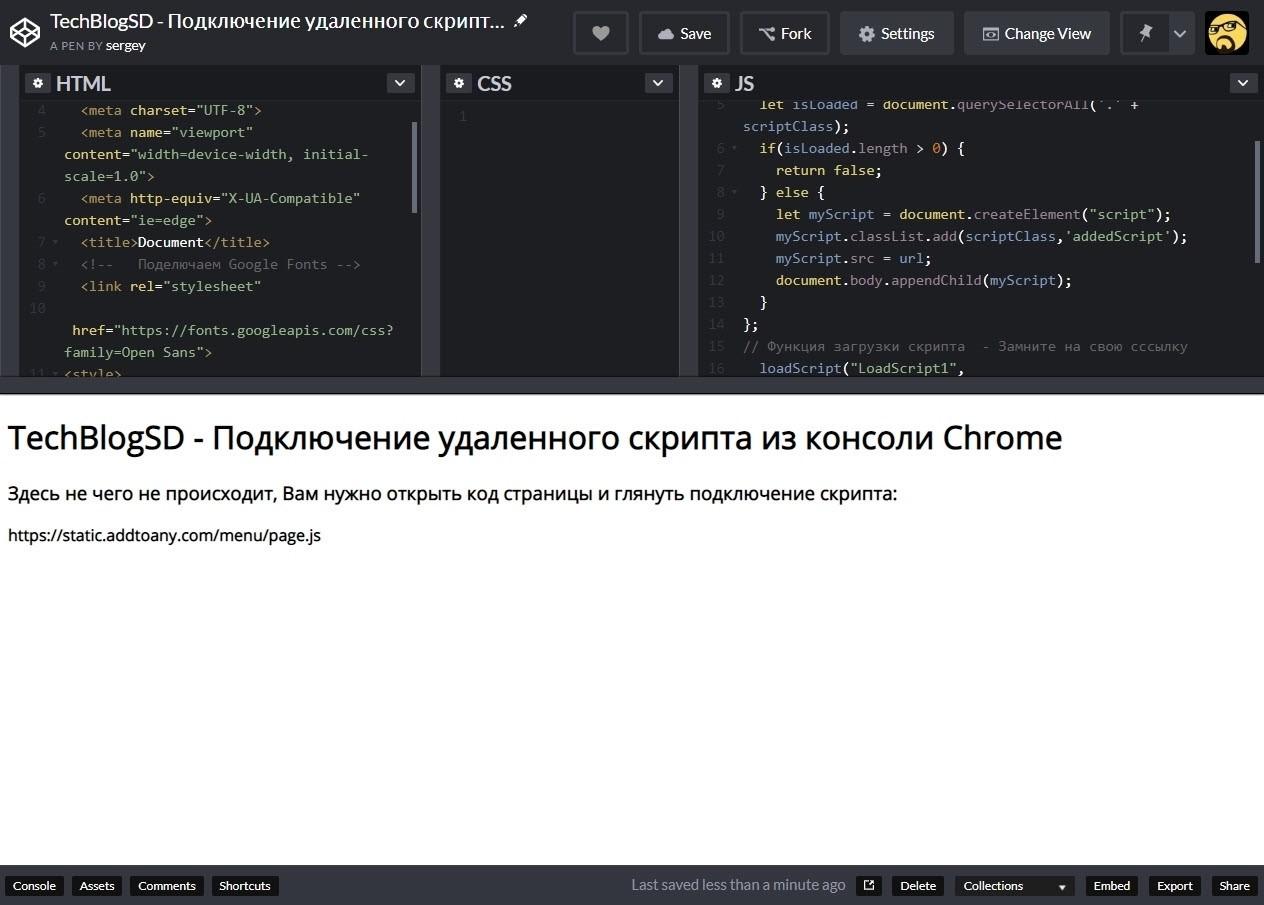
jQuery срипт для подключения удаленных скриптов