Сегодня вышла версия Gutenberg 9.5. Команда разработчиков продолжает работу, которую мы начнем в будущем в WordPress 5.7 и последующих версиях. Основными особенностями этого выпуска, ориентированными на пользователя, стали добавление опции выравнивания по всей высоте для блока Cover, поддержка размера шрифта в блоке Code и улучшенные предварительные просмотры для шаблонов блоков.
Большинство пользователей не увидят большую часть работы, проделанной в выпуске 9.5. Команда исправила десятки ошибок и улучшила функцию редактирования всего сайта. Чтобы протестировать их, пользователи должны использовать блочную тему WordPress, такую как Twenty Twenty-One Blocks, Q или Block-Based Bosco.
Мы далеки от того, чтобы увидеть готовый к производству редактор сайтов, но приятно видеть улучшения с каждым крупным выпуском Gutenberg, такие как возможность устанавливать избранное изображение для публикации, если оно не существует. Новые столбцы описания, статуса и администрирования темы для шаблонов и частей шаблона добавляют полезную информацию. И со стороны разработчика я рад видеть новую wp_theme таксономию для группировки шаблонов под капотом, а не метаданных.
Команда разработчиков добилась прогресса в блоке запросов. Это, вероятно, самая важная часть головоломки редактирования всего сайта, и ее текущее состояние все еще сдерживает движение по блочным темам. Блок теперь имеет новую опцию «вид сетки». Существует также вариант «Список сообщений», который устанавливает по умолчанию список сообщений в блогах и исключение прикрепленных сообщений. Этот вариант блока является шагом к тому, чтобы подтолкнуть сторонних разработчиков плагинов к созданию пользовательских вариантов для своих типов сообщений в будущем, основываясь на примере, установленном WordPress.
Полноэкранный блок крышки
Установка блока крышки на полную высоту.
Команда Гутенберга добавила новую опцию панели инструментов «Выравнивание по всей высоте» в блок Cover. Это независимый вариант выравнивания, который не мешает существующим горизонтальным выравниваниям.
При добавлении блока Обложка к сообщению пользователи увидят новую кнопку в виде рамки на панели инструментов. После щелчка он автоматически установит высоту в параметрах блока, равную 100 vhполной высоте области просмотра браузера. Этот вариант гораздо более гибок, чем когда пользователи устанавливают высоту в пикселях, которые не регулируются автоматически в зависимости от размера экрана посетителя.
Комбинируя это новое выравнивание с выравниванием по всей ширине, пользователи могут создавать полноэкранные макеты с блоком Cover.
Новый элемент управления на панели инструментов, скорее всего, появится в других основных блоках. Блок Media & Text – еще один хороший вариант использования. Кроме того, сторонние разработчики плагинов могут интегрировать его в свои блоки. По мере того, как его использование становится все более распространенным в виде блоков, он также предложит более надежные варианты дизайна для разработчиков тем.
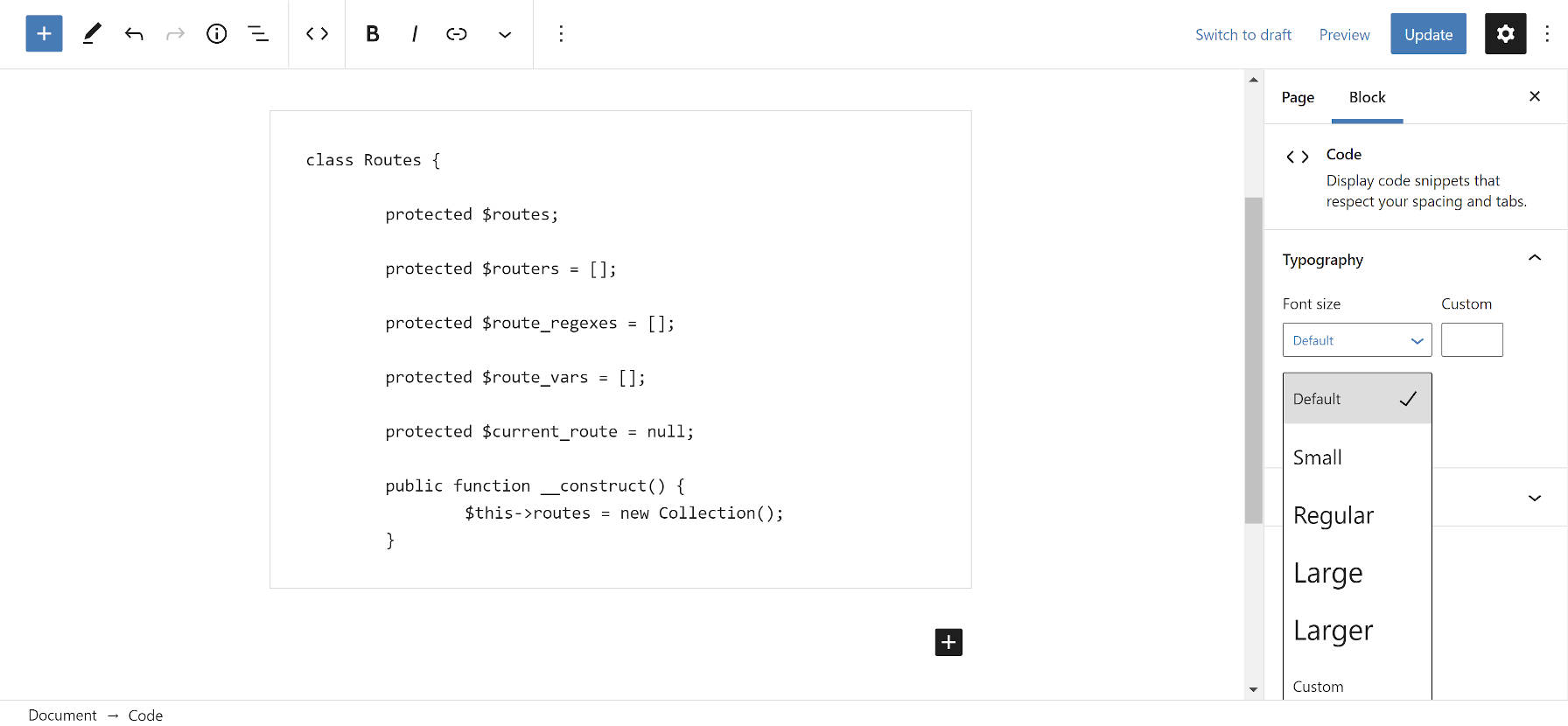
Изменить размер шрифта блока кода
Установка размера шрифта блока кода.
Блок кода теперь имеет тот же параметр размера шрифта, что и другие текстовые блоки, такие как абзац и список. В общем, пользователям, вероятно, следует избегать настройки этого параметра для каждой публикации и придерживаться глобального значения по умолчанию, установленного их темой или параметрами глобальных стилей, когда они в конечном итоге попадают в WordPress.
Однако есть случаи, когда имеет смысл изменить размер шрифта кода в определенных макетах. Я полагаю, что некоторые владельцы сайтов, связанных с разработкой, захотят каким-то образом выделить или продемонстрировать код.
Имея это в виду, было бы интересно увидеть другие варианты дизайна, перенесенные в блок кода. В настоящее время он не предлагает много возможностей для настройки, но параметры цвета и фона могут позволить пользователям немного украсить свои примеры кода, не полагаясь на сторонний плагин для этого дополнительного блеска.
Источник записи: https://wptavern.com