Каждому аналитику, менеджеру и генеральному директору нравятся потрясающие графики. На хороший график приятно смотреть, его легко понять, и его создание не должно быть ракетостроением.
Существуют сотни отличных инструментов и фреймворков, которые позволяют создавать красивые графики. Испытав десятки из них, я, наконец, выбрал Google Charts в качестве инструмента.
Начинающим
Для самых простых пользователей, я предлагаю изучить некоторые из плагинов WP. Просто в Google «Плагины диаграмм в WordPress». Они сделают эту работу, но Google Charts имеет гораздо больше возможностей для немного больших усилий и задач.
Вот почему
Существуют инструменты для создания диаграмм, которые превосходят Google Charts по некоторым конкретным критериям, но объединяя их все, GC – явный победитель.
- Они хорошо выглядят и знакомы (Google, вы знаете)
- Они хорошо работают с данными, связанными с Google (Google Analytics, Docs, AdWords …)
- Хорошая документация и начать легко
- Прекрасные варианты для настройки
- Это бесплатно!
Использование Google Charts в посте WordPress
Google Charts гибки, вы можете разместить их повсюду (в Интернете), и одним из мест, где вы хотели бы их использовать, может быть ваш блог. И если ваш блог работает на WordPress, вот что вам нужно знать.
Практически то же самое относится ко всем сайтам.
Шаг 1 – Загрузите скрипт
Есть несколько способов загрузки скриптов в WordPress, я расскажу о двух наиболее распространенных.
Я рекомендую добавить скрипт для Google Charts в
<head>отличие от<body>или<footer>.
Вариант 1. Поместите это прямо в <head>тег в ваших файлах темы WordPress. Обычно header.php
Вариант 2. Загрузить скрипт используяwp_enqueue_script
wp_enqueue_script( 'google-charts', get_template_directory_uri() . '/js/google-charts.js', array(), '20151215', false );Шаг 2 – Посмотрите на галерею диаграмм
У них есть отличная галерея, показывающая, что можно сделать с помощью Google Charts, включая исходный код и даже ссылку на JS Fiddle, чтобы вы могли поиграть самостоятельно.
Вот и все, выберите понравившуюся диаграмму и поместите код в пост WordPress (текстовый режим).
Примеры Google Charts в посте WordPress
Образец 1 – Линейная Диаграмма
Код:
Образец 2 – круговая диаграмма
| задача | Часов в день |
|---|---|
| Работа | 11 |
| Есть | 2 |
| Ездить | 2 |
| Смотри телевизор | 2 |
| Спать | 7 |
Код:
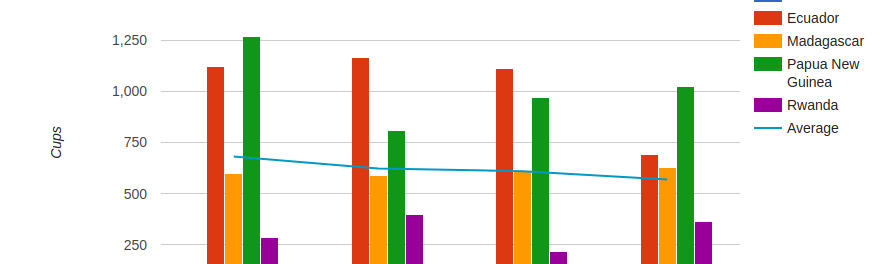
Образец 3 – комбинированная диаграмма
Monthly Coffee Production by CountryBoliviaEcuadorMadagascarPapua NewGuineaRwandaAverage2005/062006/072007/082008/0902004006008001,0001,2001,400MonthCups
| Месяц | Боливия | Эквадор | Мадагаскар | Папуа – Новая Гвинея | Руанда | Средний |
|---|---|---|---|---|---|---|
| 2005/06 | 135 | +1120 | 599 | 1268 | 288 | 682 |
| 2006/07 | 157 | 1167 | 587 | 807 | 397 | 623 |
| 2007/08 | 139 | +1110 | 615 | +968 | 215 | 609,4 |
| 2008/09 | 136 | +691 | 629 | 1026 | 366 | 569,6 |
Код:
Почему бы просто не использовать изображения диаграмм?
Конечно, вы также можете использовать некоторые инструменты, которые позволят вам создавать диаграммы в виде файлов изображений, которые вы можете позже загрузить в WordPress. Позвольте мне сказать вам, почему вы должны не делать этого.
- Это дополнительный шаг. Вам все равно придется вставить туда все данные, как в Google Charts.
- Это очень легко обновить данные прямо в вашем посте.
- Это интерактивно, просто наведите курсор мыши на примеры выше.
Просто попробуйте, и вы увидите разницу!
Разве размещение кода в посте не плохая идея?
Если вы интенсивный пользователь этих графиков, я бы порекомендовал создать плагин или хотя бы шорткод для них. Но если вы время от времени используете только несколько диаграмм в своих сообщениях, нет ничего плохого в том, чтобы вставлять их в виде простого кода прямо в ваше сообщение.
Если у вас есть какие-либо вопросы о настройке, просто задайте их в комментариях ниже, и мы ответим на них!
Вывод
Если вы ищете простую в использовании библиотеку диаграмм, на которую также приятно смотреть и которая имеет массу настроек, я бы порекомендовал попробовать Google Charts. Помимо всего прочего, у него также есть супер хорошая библиотека и хорошее сообщество, использующее ее.
В случае, если вы ищете действительно масштабируемое решение для построения графиков с практически неограниченными возможностями настройки, смотрите в D3.js.
Пожалуйста, дайте знать в комментариях, какую библиотеку диаграмм вы используете и каковы ее преимущества.
Источник записи: https://reflectivedata.com