Функция настраиваемого меню WordPress 3.0+ «уже не такая новая» не только чрезвычайно полезна, но и очень мощна. Я уже написал несколько сообщений о редактировании и настройке меню (например, о том, как выделить текущие ссылки на страницы ), и сегодня я покажу вам, как вы можете добавлять специальные классы в свои темы, чтобы вы могли легко отображать пользовательские значки рядом с вашими ссылками для навигации. .
Добавление значка домашней страницы рядом со ссылкой на домашнюю страницу WordPress
Чтобы лучше объяснить, как добавлять значки, я расскажу вам, как добавить значок домашнего типа рядом со ссылкой на вашу домашнюю страницу.
Шаг 1. Загрузите классный значок дома
Для предварительного просмотра я просто зашел и загрузил простой значок дома с Finicons.com – ссылка
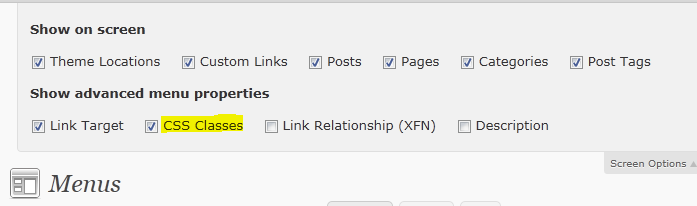
По умолчанию в меню WordPress не отображаются атрибуты «класса» в конструкторе меню, поэтому нажмите «Параметры экрана» и убедитесь, что он установлен.
Шаг 3. Добавьте стиль на ссылку на главную страницу
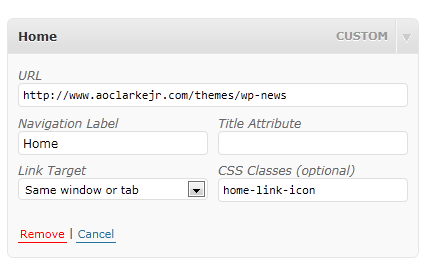
Теперь вы можете просмотреть или создать ссылку на домашнюю страницу и добавить к ней новый класс. Я добавил класс под названием «значок домашней ссылки».
Теперь осталось только добавить CSS в таблицу стилей, чтобы отобразить значок только что созданного класса. Примечание. Убедитесь, что вы добавили значок, загруженный на шаге 1, в папку изображений вашей темы.
Образец CSS
.home-link-icon a{
padding-left: 30px !important;
background-image: url(images/home.png);
background-position: left;
background-repeat: no-repeat;
}Образец изображения
Ниже вы можете увидеть мой CSS в действии в теме, над которой я сейчас работаю, чтобы бесплатно выпустить ее в моем разделе бесплатных тем WordPress. На самом деле он расположен не идеально, и значок не совпадает, но для этого урока вы можете увидеть, как он должен работать.
Источник записи: https://www.wpexplorer.com