Разработчики Elementor говорят, что они создали самый быстрый конструктор страниц для WordPress.
Так, что вызывает Вашу медленную загрузку веб-сайта?
Обычно есть несколько простых настроек, которые могут значительно улучшить время загрузки и оценки GTmetrix. Elementor говорит что наиболее распространенными причинами медленного сайта WordPress являются серверы, медиа, внешние скрипты (например, Google Fonts), плагины, отсутствие CDN и использование посредственного плагина кеша. Тем не менее, это не всегда так.
Вот почему я написал этот урок.
Вы узнаете, как исправить свой медленный сайт Elementor, следуя основным рекомендациям из руководства по оптимизации WordPress и рекомендациям Elementor. Я предоставлю скриншоты, подробные инструкции и отвечу на все комментарии, если вам все еще нужна помощь. Мне удалось получить 100% баллов GTmetrix на моей домашней странице. Даже сообщения с более чем 100 изображениями и более 400 комментариями (размер страницы 5 МБ и 170 запросов) по-прежнему загружаются в течение мнее 2 с. Да, я ботаник скорости WordPress ?
1. Обновление до PHP 7.4
Многие хостинговые компании уже имеют на борту PHP 7.4.
Обновление версий PHP – один из самых простых способов ускорить ваш сайт Elementor. Тесты Kinsta по PHP показывают, как более высокие версии PHP могут работать в 2-3 раза быстрее. Elementor также рекомендует использовать более высокие версии PHP и увеличить ограничение памяти до 256 МБ (см. Следующий шаг).
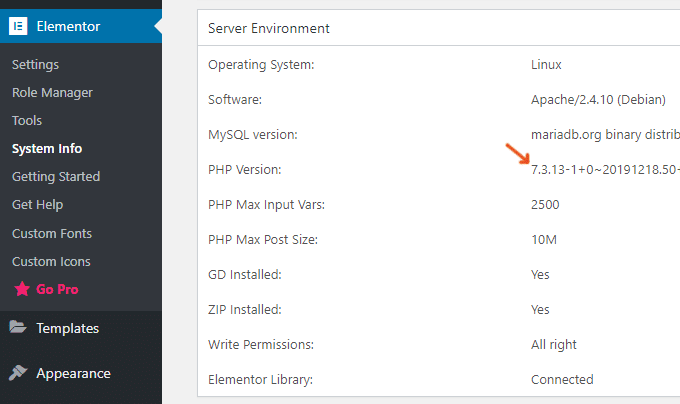
Сначала проверьте текущую версию PHP в разделе Elementor> System Info .
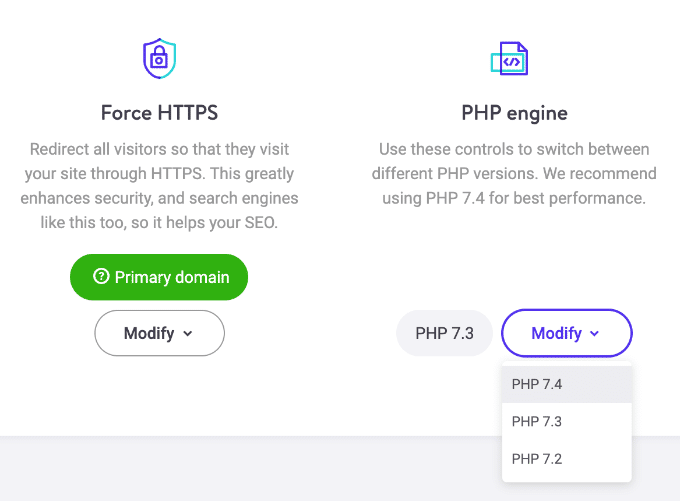
Затем войдите в свою учетную запись хостинга, найдите менеджер версий PHP (или аналогичный) и выберите более высокую версию PHP. Это также хорошая идея сделать резервную копию заранее. В противном случае, это все!
Важно : убедитесь, что ваши плагины совместимы с более высокими версиями PHP. Я использовал WP Rich Snippets (который больше не поддерживается), но он был несовместим с PHP 7.2+, поэтому я удалил плагин и нашел замену. Не стоит хранить необслуживаемые плагины.
2. Увеличьте лимит памяти до 256 МБ
Опять же, проверьте лимит памяти в разделе Elementor > System Info .
И Elementor, WordPress, и WooCommerce рекомендуют ограничение памяти 256 МБ.
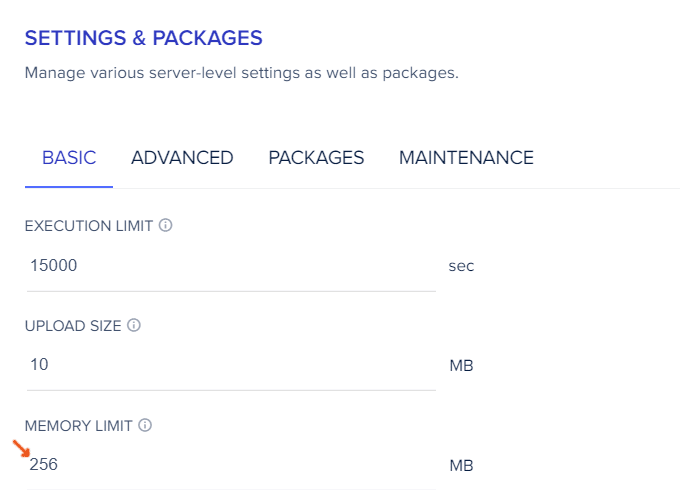
Обычно вы можете изменить лимит памяти в вашей учетной записи хостинга:
В противном случае добавьте этот код в functions.php.
define( 'WP_MEMORY_LIMIT', '256M' );
3. Используйте самостоятельные шрифты
Если Google Fonts взрывает ваш отчет GTmetrix, попробуйте размещать шрифты локально.
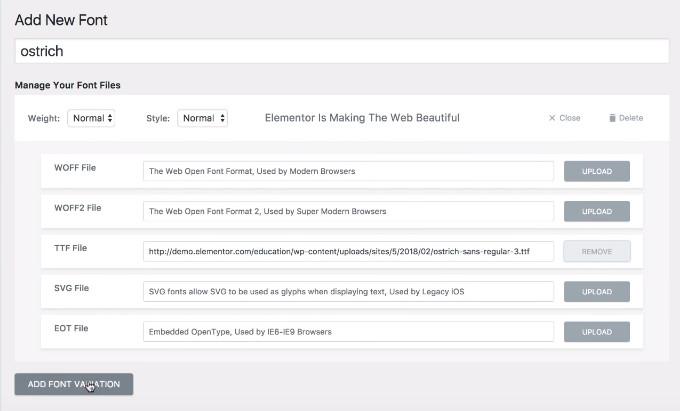
Если у вас есть Elementor Pro, вы захотите использовать пользовательские шрифты (см. В настройках).
Вот учебник YouTube .
У вас нет Elementor Pro?
Многие плагины могут помочь оптимизировать Google Fonts: WP Rocket, Autoptimize, Self-Hosted Google Fonts, OMGF. Если вы не хотите использовать плагин, следуйте этим инструкциям.
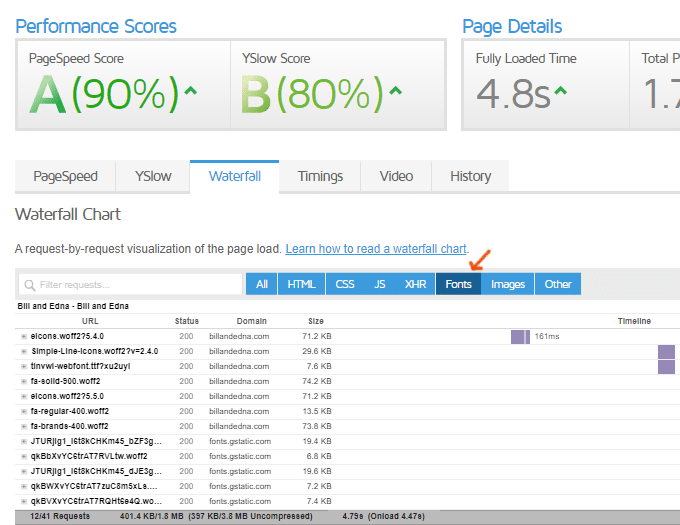
Шаг 1 : Убедитесь, что шрифты замедляют работу вашего сайта Elementor в GTmetrix.
Шаг 2. Загрузите ваши шрифты прямо с веб-сайта Google Fonts. Загружайте только те шрифты, которые вам абсолютно необходимы (больше шрифтов также может означать больше запросов).
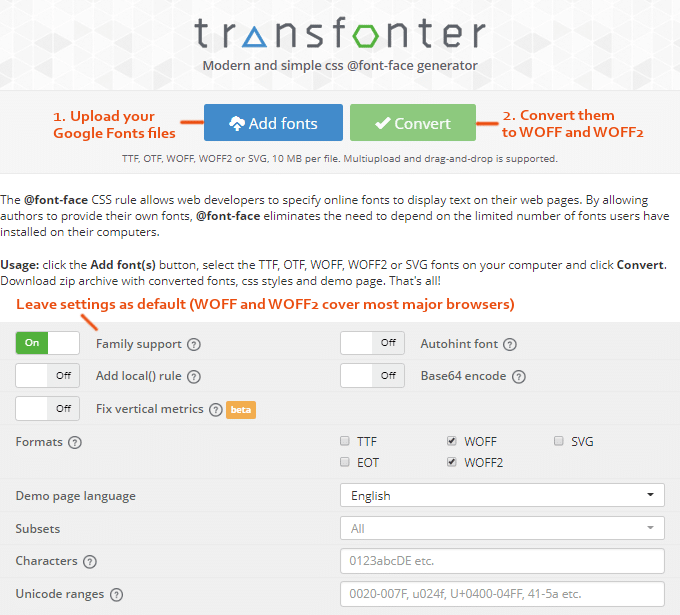
Шаг 3 : Используйте такой инструмент, как Transfonter, чтобы конвертировать их в файлы веб-шрифтов.
Шаг 4 : Загрузите новые файлы веб-шрифтов в WordPress и добавьте их в свой CSS.
Шаг 5 : Протестируйте шрифты, добавьте ошибку по умолчанию и всегда используйте запасные варианты шрифтов.
4. Оптимизируйте запросы третьих сторон
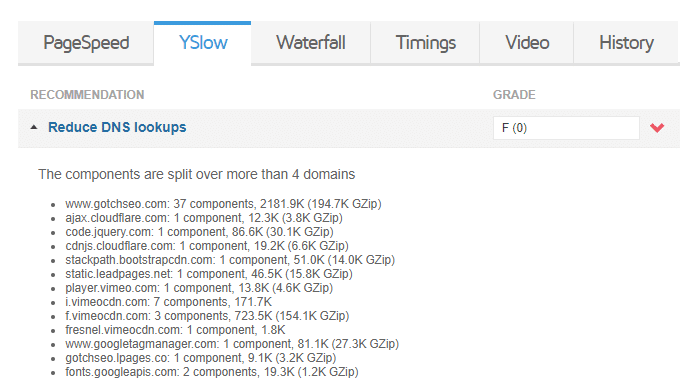
Подобно тому, как Google Fonts являются запросами третьих сторон, AdSense, Analytics, Карты, Диспетчер тегов, встроенные видео и даже Gravatars или плагины для социальных сетей могут вызывать запросы третьих сторон.
Вы должны оптимизировать их тоже.
Некоторые сторонние запросы легко оптимизировать:
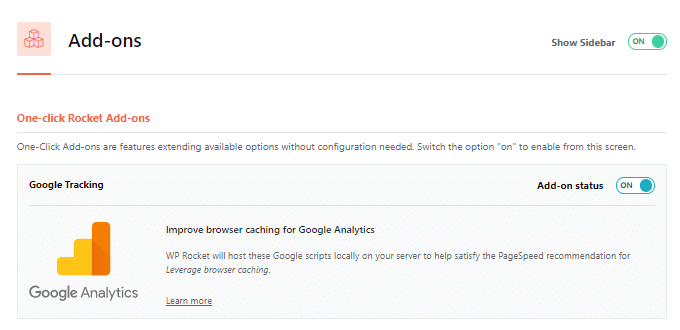
В WP Rocket есть вкладка «Надстройки», которая помогает локально размещать аналитику и добавлять кеширование браузера в Facebook Pixel. Медиа-настройки WP Rocket позволяют лениво загружать видео, заменяя iframe предварительным изображением. Если вы вставляете сообщения из социальных сетей, попробуйте сделать снимок экрана и использовать вместо него изображение. Условная загрузка Disqus, откладывание анализа JavaScript в настройках плагина кеша и выборочное отключение скриптов / плагинов в Asset Clean Up может помочь оптимизировать скрипты.
Другие сторонние запросы не так просто оптимизировать:
Google AdSense может быть убийцей GTmetrix. Кроме загрузки асинхронно, вы мало что можете сделать. Я также не нашел решения для ускорения загрузки Gravatars и перепробовал все плагины кеша Gravatar (поэтому я отключил их). Google Tag Manager обычно следует использовать только для больших неоптимизированных сайтов Elementor, в противном случае он обычно приносит больше вреда, чем пользы.
5. Избегайте
плагинов которые создют высокие нагрузки на процессор сервера
Использоавание некоторых плагинов, вы должны просто избегать.
Плагины с высокой загрузкой процессора, которые замедляют работу сайтов Elementor, обычно связаны со статистикой, резервными копиями, социальным обменом, портфелями, живым чатом, контактными формами, ползунками, JetPack и любыми плагинами, которые постоянно требуются для «работы» на вашем сайте (подумайте, Broken Link). Проверки текущие сканирования).
Если у вас медленный плагин, вы можете либо удалить его и найти замену, либо выборочно отключить плагин на определенных страницах (следующий шаг), либо продолжать использовать его и иметь медленный сайт Elementor.
6. Выборочно отключить неиспользуемые плагины
Asset CleanUp и Perfmatters отлично подходят для выборочного отключения плагинов, скриптов и стилей.
Наиболее распространенным примером является загрузка плагина контактной формы только на странице контактов и его отключение везде. Но задумывались ли вы о том, чтобы отключить плагин для обмена социальными сетями на своих страницах (поскольку большинство людей используют его только в сообщениях)? Или отключение слайдера на страницах, на которых нет слайдеров? Благодаря выборочному отключению вы можете делать меньше HTTP-запросов на страницах .
Шаг 1 : Установите Asset CleanUp или Perfmatters .
Шаг 2 : Отредактируйте страницу или сообщение и прокрутите вниз, чтобы увидеть, что все загружается на странице.
Шаг 3 : Отключить (выгрузить) плагины, скрипты и стили, не используемые на странице. Вы также можете отключить его по типу поста, или Asset CleanUp Premium (а также Perfmatters) позволяет использовать RegEx.
7. Отключите скрипты, стили, фрагменты корзины WooCommerce
Так же, как вы выборочно отключили плагины на предыдущем шаге, вы можете использовать Perfmatters и Asset CleanUp, чтобы делать то же самое со скриптами, стилями и фрагментами корзины WooCommerce.
Perfmatters фактически позволяет вам сделать это одним щелчком мыши :
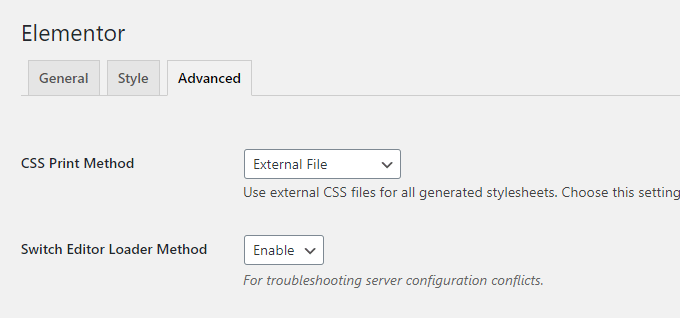
8. Переключите метод загрузчика редактора в Elementor
«Если у вас возникают проблемы с хостингом или сервером при использовании Elementor, мы включили простой переключатель, который может решить вашу проблему».
Вы можете найти это в Elementor> Настройки> Дополнительно> Редактор загрузчика .
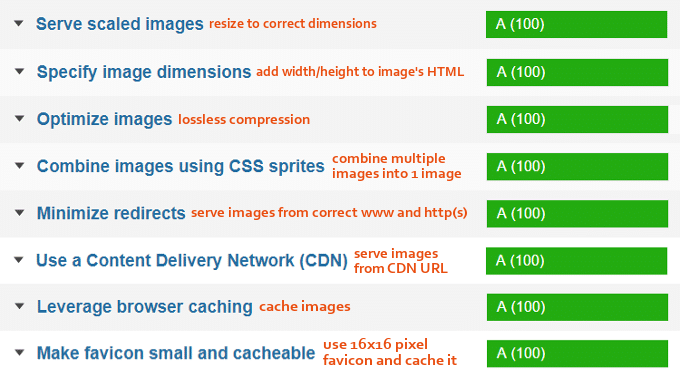
9. Изменить размер изображения, чтобы исправить размеры
При использовании Elementor важно масштабировать (изменять размеры) изображения в соответствии с их правильными размерами.
В противном случае вы увидите ошибки отображения масштабированных изображений в GTmetrix. Если вы видите что-либо, возьмите рекомендуемые размеры, предоставляемые GTmetrix, и измените размер изображения до этих размеров, затем замените изображение. Я рекомендую создать «шпаргалку размеров изображения», в которой перечислены размеры всех областей вашего веб-сайта (слайдеры, избранные изображения, изображения блога в полный рост, логотип). Таким образом, вы можете изменить размер изображения до нужных размеров перед их загрузкой.
У вас медленное время отклика сервера?
Запустите свой сайт через Google PageSpeed Insights и убедитесь, что он < 200 мс, как рекомендует Google. Ваш сервер (хостинг) является фактором № 1 в руководстве по оптимизации WordPress .
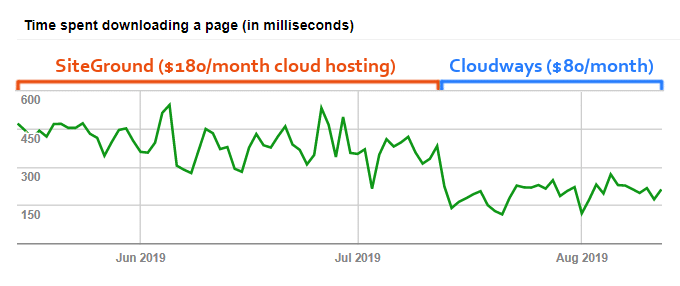
Я обычно рекомендую SiteGround (виртуальный хостинг), что хорошо, если у вас мало трафика и плагинов. Но как только вы перейдете на облачный хостинг (например, Cloudways DigitalOcean ), разница будет ощутимой. Я перешел с SiteGround на Cloudways, и время загрузки сократилось вдвое. Даже сообщения с более чем 100 изображениями и более 400 комментариями (размер страницы 5 МБ, 170 запросов) по-прежнему загружаются менее чем за 2 секунды .
Итог : общий хостинг – это хорошо, если вы не используете WooCommcerce, AdSense, плагины с высоким ЦП или имеете приличный трафик. Но когда у вас есть один из них, посмотрите на облачный хостинг. Да, напрмер на Cloudways ), но есть много других людей, которые мигрировали и опубликовали свои результаты. Код OMM25 даст вам 25% скидку на первые два месяца хостинга в Cloudways.
11. Ditch Free Cache Plugins и использовать WP Rocket
Почему WP Rocket обычно # 1 в опросах Facebook?
Потому что он обладает более быстродействующими функциями, чем большинство других плагинов кеша (очистка базы данных, локальная аналитика, объединение шрифтов Google, ленивая загрузка изображений + видео, интеграция CDN + Cloudflare, контроль сердцебиения, кэширование WebP, предварительная выборка, кэширование в браузере Facebook Pixel).
Вот почему WP Rocket дает лучшие результаты + время загрузки в GTmetrix, а значит меньше плагинов на вашем сайте Elementor. Он всегда обновляется новыми функциями и поддерживается надежной командой.
Так что, если вы все еще используете WP Fastest Cache или W3 Total Cache, вам действительно стоит обратить на это внимание.
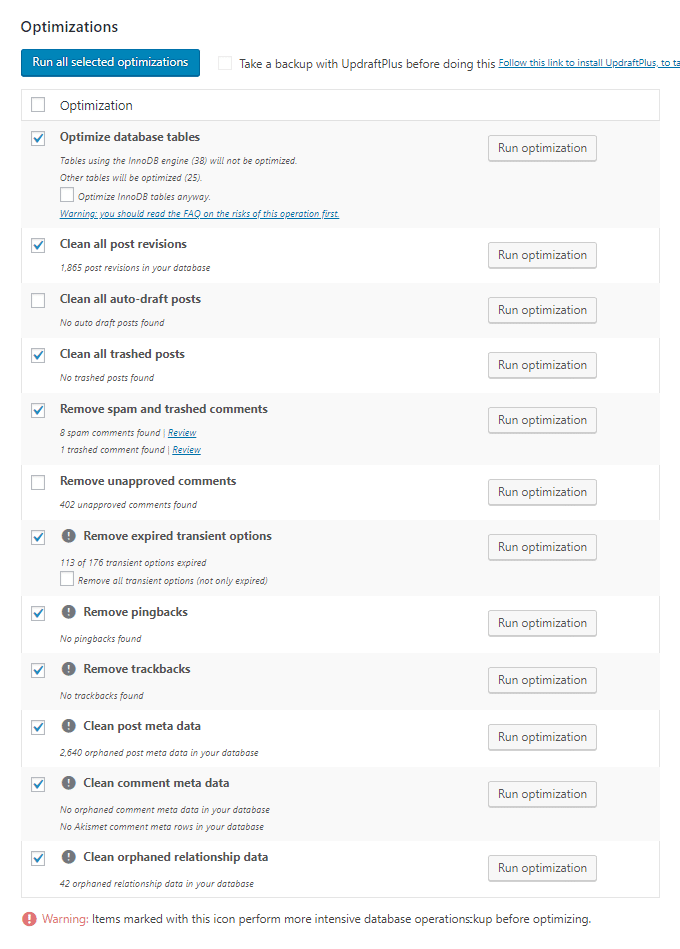
12. Очистите вашу базу данных
Планируете ли вы текущие очистки базы данных?
Продолжая создавать свой сайт Elementor, вы будете накапливать ревизии постов, старые таблицы базы данных из плагинов / тем, которые вы больше не используете, ненужные комментарии и другие ненужные файлы.
You can use plugins like WP Rocket and WP-Optimize to clean your WordPress database. Just make sure you’re reviewing everything that’s being deleted and to take a backup beforehand.
13. Используйте Cloudflare’s CDN
Использование Cloudflare – легкая задача.
Это бесплатно, и сервис имеет более 200 центров обработки данных, и CDN рекомендованы WordPress .
Некоторые хосты, такие как SiteGround, позволяют активировать Cloudflare на их панели инструментов. В противном случае зарегистрируйтесь для бесплатного плана Cloudflare, войдите в систему регистратора домена и перейдите на сервер имен Cloudflare.
В панели инструментов есть несколько настроек, которые вы должны рассмотреть:
Скорость : включить Brotli и Rocket LoaderScrape
14. Используйте легкую тему
Я использовал тему ThemeForest, от которой отказался разработчик (риск, который вы берете на себя, приобретая тему у независимого разработчика, даже если она имеет хорошие отзывы). У меня также были кошмары при покупке раздутых тем для клиентов, которые замедляли работу их сайта WordPress .
Я имею в виду, что все встроенное делает это намного проще, верно?
Нет! Вы хотите выбрать легкую тему, которая будет минимальной и хорошо закодированной, а затем используйте плагины только для добавления необходимых вам функций. Оптимизация темы сложнее, чем удаление плагина.
Надеемся, что большинство из вас используют темы Astra, Flatsome или StudioPress, которые являются основными, которые я рекомендую.
15. Найти узкие места в GTmetrix
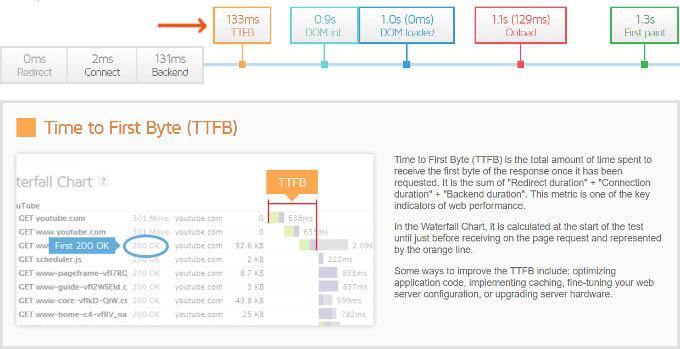
Время до первого байта
Unoptimized Images
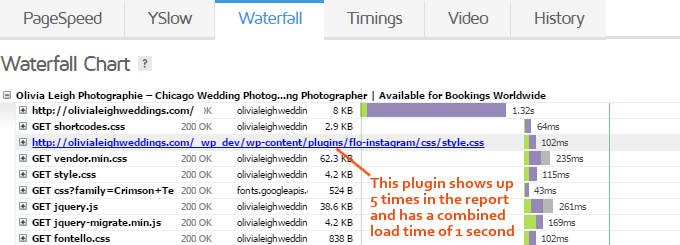
Медленные плагины
Все еще есть медленный сайт сайт на Elementor?
Я скажу так: Cloudways и WP Rocket должны решить 80% ваших проблем. Хостинг и ваш кеш плагин являются основными факторами в руководстве по оптимизации WordPress.
Источник записи: https://onlinemediamasters.com