Вы определенно слышали фавикон раньше. Вы когда-нибудь задумывались о том, что такое фавикон? Почему это имеет значение? Как вы можете изменить фавикон вашего сайта?
Фавиконы – это небольшие изображения, которые отображаются в вашем браузере рядом с URL-адресом. Изменив свой значок WordPress, вы сделаете свой бизнес / сайт более персонализированным. С другой стороны, образы дольше остаются в нашей памяти. Например, представьте, что в вашем браузере открыто много вкладок, как вы можете найти конкретный веб-сайт, который вы ищете? С помощью favicon пользователи могут легко найти желаемый веб-сайт. У каждого веб-сайта может быть значок. Вам просто нужно внести несколько изменений, сохранить и загрузить свое изображение. В этой статье мы обсудим, как изменить фавикон WordPress и как добавить фавикон через плагины.
Что такое фавикон? Почему мы должны это изменить?
Любимый значок или для краткости значок – это небольшое изображение, отображаемое вместе с вашим URL-адресом в веб-браузере. Не только вы можете видеть эти изображения в своих браузерах, вы также можете увидеть их, если зайдете на свои сайты, отмеченные закладками. Как упоминалось выше, они не только позволяют персонализировать ваш сайт, но и выделяют ваш сайт. Кроме того, когда пользователь делает ярлык на веб-сайте на своем телефоне, значок отображается на его главном экране. Favicon – это небольшое изображение, обычно сохраняемое как Favicon.ico в каталоге вашего хостинга.
Как создать фавикон?
Для создания значка вы можете использовать Photoshop, Illustrator и т.д. Эти приложения позволяют создавать идеальный значок с точными пикселями. Обычно фавикон – это логотип вашей компании. Во-первых, вам нужно создать желаемый логотип в 512 пикселей, а затем сохранить его в формате .jpg, .gif или .png; не забывайте, что фавикон – квадратное изображение. Кроме того, WordPress автоматически изменит размер вашего изображения до 32 32 или 16 16.
Добавление значка в WordPress с помощью настройщика WordPress
После обновления 4.3 WordPress позволяет пользователям изменять значок на панели администратора. Первый шаг – войти в свою панель управления WordPress, найти «Внешний вид» и нажать «Настроить».
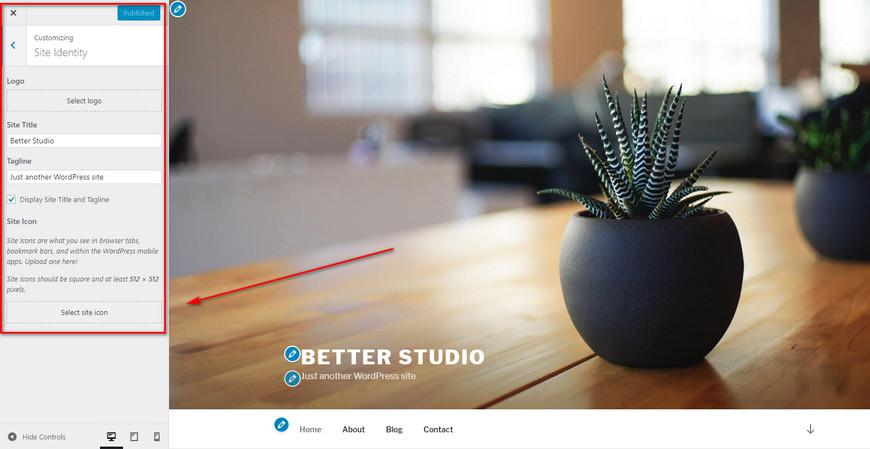
Как только вы окажетесь там, нажмите «Определить сайт». Этот раздел позволяет вам изменить заголовок вашего веб-сайта, отображаемый в браузерах. Кроме того, вы можете добавить или изменить свой значок WordPress. В разделе «Значок сайта» нажмите «Выбрать файл», чтобы загрузить желаемый значок. После загрузки изображение можно обрезать, чтобы оно выглядело лучше. Наконец, нажмите «Сохранить и опубликовать».
Добавление значка в WordPress с помощью плагина
Помимо того факта, что во многих темах (версия 4.3 и выше) вы можете добавить свой значок, вы также можете использовать плагины для изменения значка WordPress. Этот метод считается самым простым способом добавить значок на ваш сайт WordPress.
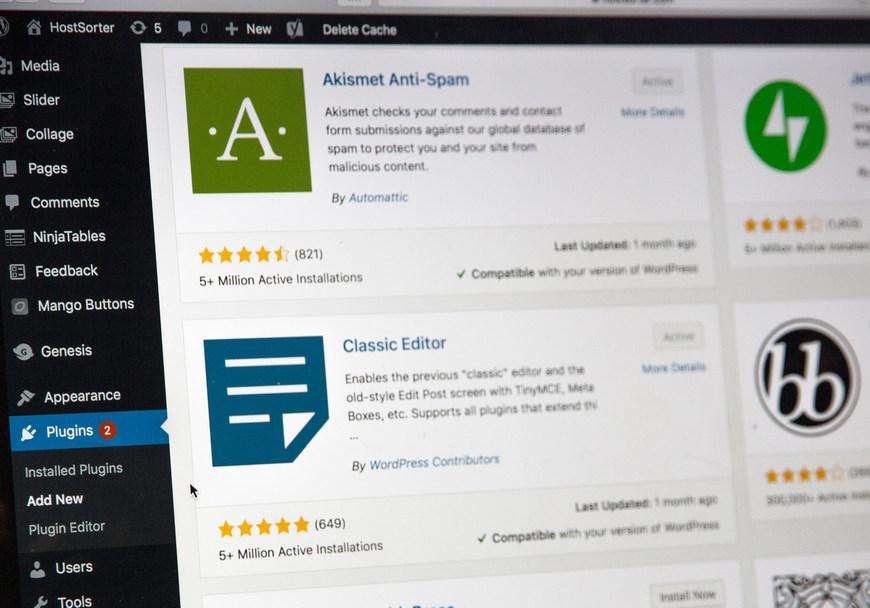
К счастью, есть много плагинов, которые позволяют добавлять значок. Вам просто нужно найти и загрузить их из официального магазина плагинов WordPress. Вот несколько плагинов, которые мы рекомендуем:
Фавикон от RealFaviconGenerator
RealFaviconGenerator плагин позволяет загрузить WordPress фавиконки или создать основанную на ограничении размера WordPress.
Favicon Rotator
Favicon ротатор плагин позволяет выбрать несколько изображений и графику, какое изображение, которое будет отображаться.
Все в одном фавиконе
Все в одном FavIcon плагин позволяет загружать WordPress фавикон на свой веб – сайт, а также поддерживает множество форматов (GIF, PNG, JPG и даже Apple, Touch).
Источник записи: https://betterstudio.com