Как вы вносите изменения в свой сайт WordPress? Вы «думаете» о том, как улучшить свой сайт, внести серьезные изменения? Если это так, вы, вероятно что Вы это все, делаете неправильно.
Вносить изменения в свой сайт без их тестирования – опасное дело. Вы никогда не узнаете наверняка, был ли ваш шаг на шаг вперед или назад.
Чтобы избежать таких сомнений, вы должны уметь делать A / B тестирование, и протестировать любые существенные изменения, прежде чем окончательно их развернуть. A / B-тестирование, также известное как разделенное тестирование, позволяет вам тестировать несколько вариантов страницы друг против друга, чтобы вы могли найти вариант, который работает лучше всего.
Ранее я поделился своими выборы для лучших плагинов WordPress тестирования A / B . Теперь я расскажу вам, как точно настроить A / B-тест на WordPress с использованием трех замечательных плагинов для A / B-тестирования, включая новую опцию, которая интегрируется в редактор блоков WordPress.
Хотя эти методы ни в коем случае не являются единственными способами сплит-тестирования WordPress, я думаю, что они наиболее удобны для начинающих.
Поскольку я знаю, что не у всех есть неограниченный бюджет, я также попытался выбрать плагины, которые либо на 100% бесплатны, либо предлагают бесплатную пробную версию.
Зачем вам проводить А / Б тесты?
Вот жестокая правда:
Ваш сайт никогда не будет идеальным. Неважно, сколько крови, пота и слез вы проливаете на него, всегда найдутся пути для улучшения.
Если все сделано правильно, A / B-тестирование поможет вам найти эти пути довольно научным способом.
Вы можете повысить коэффициент конверсии, получить больше подписчиков электронной почты, заработать больше денег или просто предложить лучший пользовательский опыт.
Что вы должны A / B тестировать?
Благодаря чудесам современных технологий, вы можете буквально протестировать любой элемент вашего сайта WordPress. Но, это не очень хорошая идея на практике.
Поскольку вы хотите, чтобы ваши тесты были действительными, вы должны тестировать только один элемент за раз. Если вы тестируете слишком много изменений за один раз, вы не можете быть уверены, какое именно изменение действительно способствует (надеюсь) положительному улучшению.
Поскольку у вас есть только ограниченное время, усилия и деньги, хорошей идеей будет сосредоточить тестирование на тех местах, которые предлагают максимальную отдачу от затраченных средств.
Конечно, изменение нижнего колонтитула может улучшить конверсию на 0,5%, но не лучше ли сосредоточиться на тестировании кнопки CTA, которая может улучшить конверсию на 100%? Я думаю так.
Вот несколько важных мест, на которых вы должны сосредоточиться на тестировании WordPress:
- Кнопки, особенно ваши CTA
- Заголовки постов / страниц
- Добавление отзывов
- Различные рекламные предложения
- Различные формы подписки
- Изменение цены
- Рекламная копия
Теперь давайте рассмотрим, как вы можете это сделать.
Как запустить A / B-тесты в редакторе блоков WordPress (Гутенберг)
Примечание. Если вы не используете редактор блоков WordPress, этот плагин также позволяет использовать шорткоды для запуска A / B-тестов в классическом редакторе.
Если вы используете новый редактор блоков WordPress, также известный как Gutenberg, есть действительно удобный бесплатный плагин под названием A / B Testing for WordPress, который позволяет вам тестировать различные реализации блоков друг против друга.
Например, вы можете быстро протестировать два разных блока кнопок, чтобы увидеть, какая кнопка получает больше всего кликов.
Этот плагин становится действительно изящным, так как он также интегрируется с блоками сторонних плагинов.
Например, если вы используете WPForms для создания форм регистрации по электронной почте, вы можете создать две отдельные формы регистрации по электронной почте, а затем использовать A / B-тестирование для WordPress, чтобы проверить эти две формы друг против друга.
Поскольку он интегрируется в собственный редактор WordPress, он предлагает действительно интуитивно понятный подход к A / B-тестированию без каких-либо сторонних сервисов.
Некоторые другие основные моменты этого плагина:
- Это 100% бесплатно, по крайней мере, на момент написания этого раздела. Плагин был только что выпущен, так что, возможно, разработчик добавит премиум-версию в будущем .
- Он рассчитает статистическую значимость для вас, чтобы помочь вам убедиться, что различия, которые вы видите в данных, действительно значимы.
Вот как использовать этот плагин для запуска A / B-тестов.
Как запустить A / B-тесты в редакторе блоков WordPress
Gutenberg
После установки и активации бесплатного плагина A / B Testing для WordPress с WordPress.org вы можете сразу приступить к созданию A / B-тестов.
Для начала откройте редактор WordPress для фрагмента контента, который вы хотите протестировать А / Б. Плагин работает с сообщениями, страницами и пользовательскими типами сообщений.
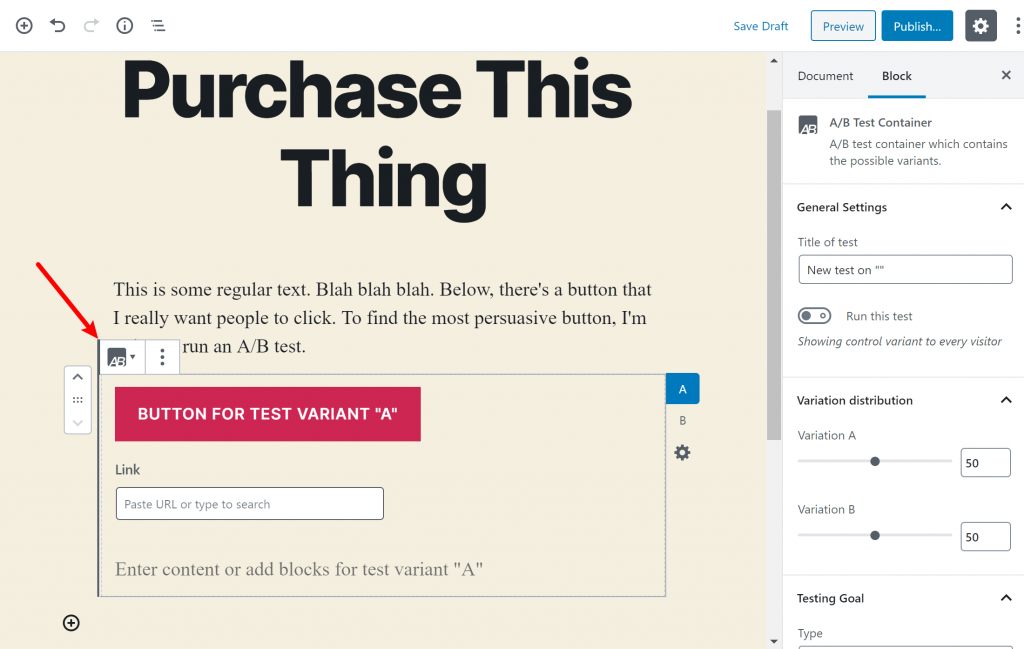
Вы можете использовать все обычные блоки для добавления контента. Затем добавьте новый блок A / B Test, где вы хотите запустить свой A / B тест:
По умолчанию плагин добавляет блок кнопок для каждого варианта теста. Но вы также можете удалить этот блок или добавить дополнительные блоки. Например, вы можете добавить блок формы WPForms для каждого варианта и отобразить разные формы.
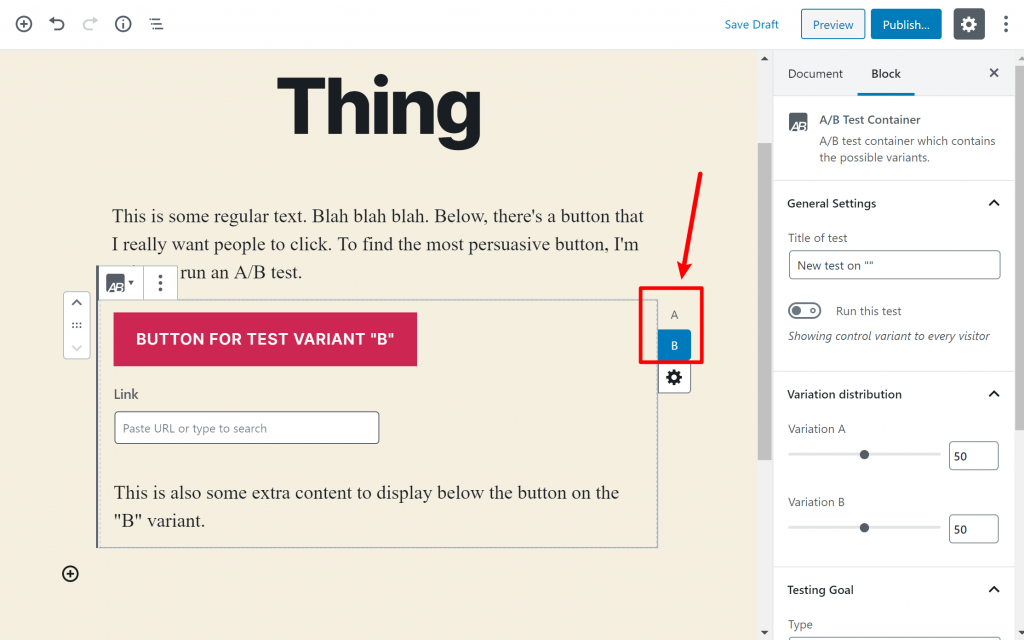
Чтобы переключаться между контентом для разных вариантов теста, вы можете использовать вкладки «A» и «B»:
После настройки содержимого для каждого варианта теста вы можете настроить его выполнение на боковой панели блока для блока контейнера A / B-теста.
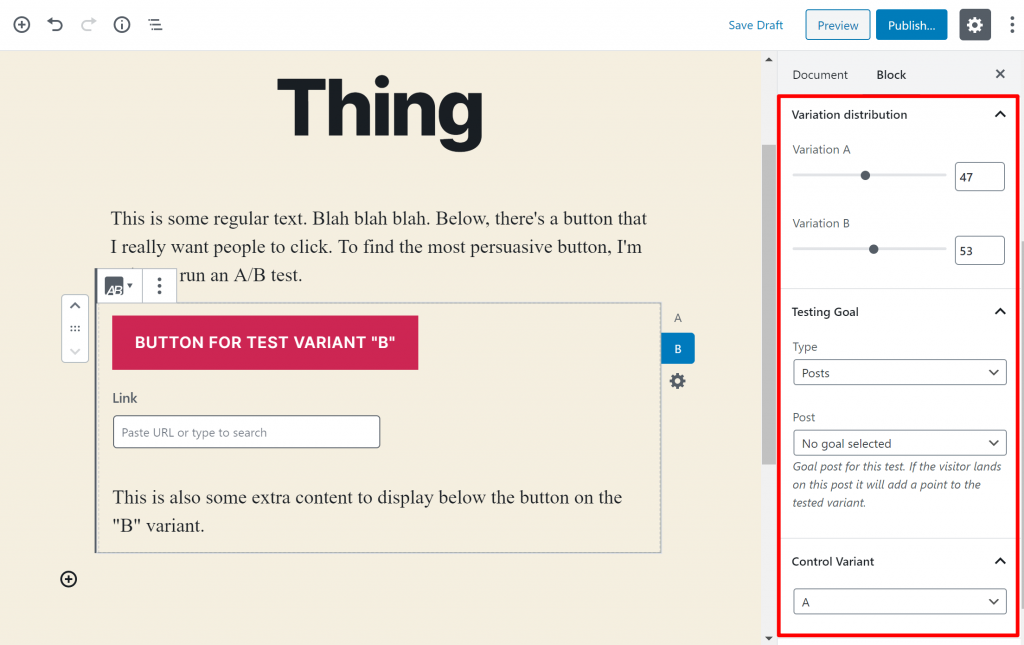
Во-первых, вы можете использовать параметры распределения вариаций, чтобы выбрать способ разделения трафика между двумя вариантами тестирования. Для равномерного разделения вы можете сделать это 50/50. Но если вы хотите рассчитать трафик к одному варианту, вы также можете изменить соотношение по мере необходимости.
Ниже вы можете выбрать цель тестирования . Если вы проводите A / B-тестирование, когда вы направляете посетителей на другой пост или страницу на вашем сайте, вы можете сделать эту страницу «целью», чтобы плагин мог отслеживать, какой вариант теста является более успешным.
Если вы проводите A / B-тестирование чего-то другого – например, формы – вы можете выбрать страницу подтверждения формы, которую посетители увидят после отправки формы. Или вы можете просто отключить отслеживание целей плагина и посмотреть общее количество отправлений для каждой формы ( убедитесь, что вы делите трафик равномерно, если вы идете по этому пути ).
Наконец, вы можете выбрать вариант управления. Это вариант по умолчанию, который отображается, когда ваш A / B-тест неактивен:
Когда вы будете готовы запустить тест, добавьте имя, которое поможет вам вспомнить, что вы тестируете, включите параметр «Запустить этот тест» в настройках блока и опубликуйте / обновите ваш контент:
Как проанализировать ваши результаты
Как только вы начнете некоторые тесты, у вас есть два способа проанализировать свои результаты.
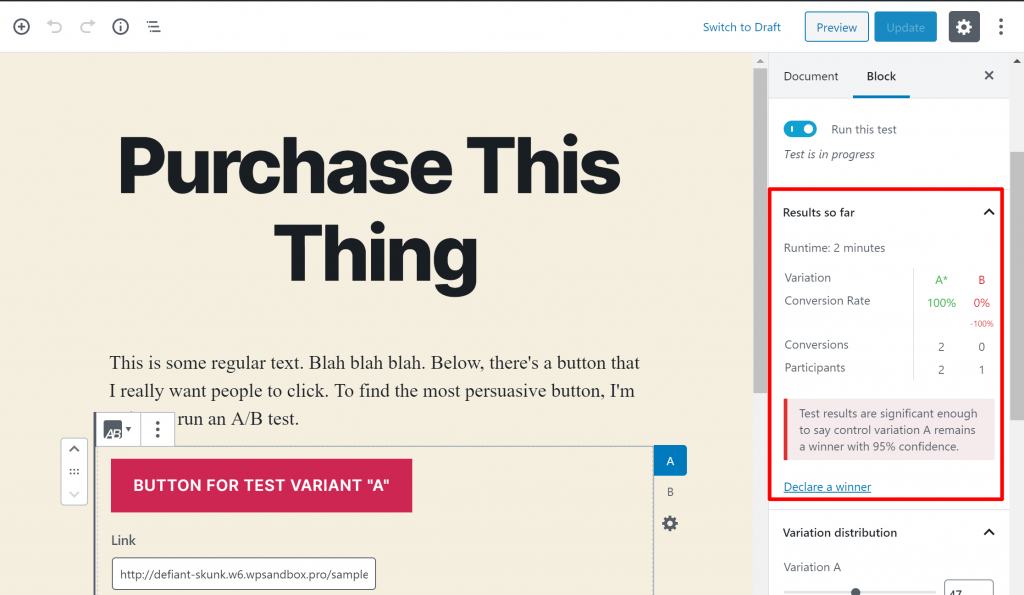
Во-первых, вы можете увидеть статистику из редактора WordPress для этого фрагмента контента. Вы получите новый раздел Результаты до сих пор в настройках блока A / B Test:
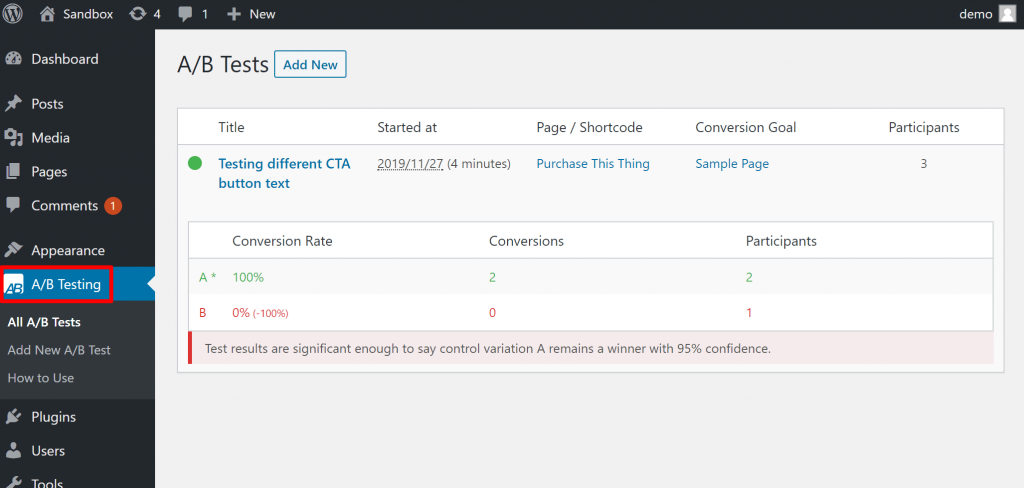
Или вы можете перейти на вкладку A / B Testing на панели инструментов WordPress, чтобы взглянуть с высоты птичьего полета на все ваши A / B-тесты:
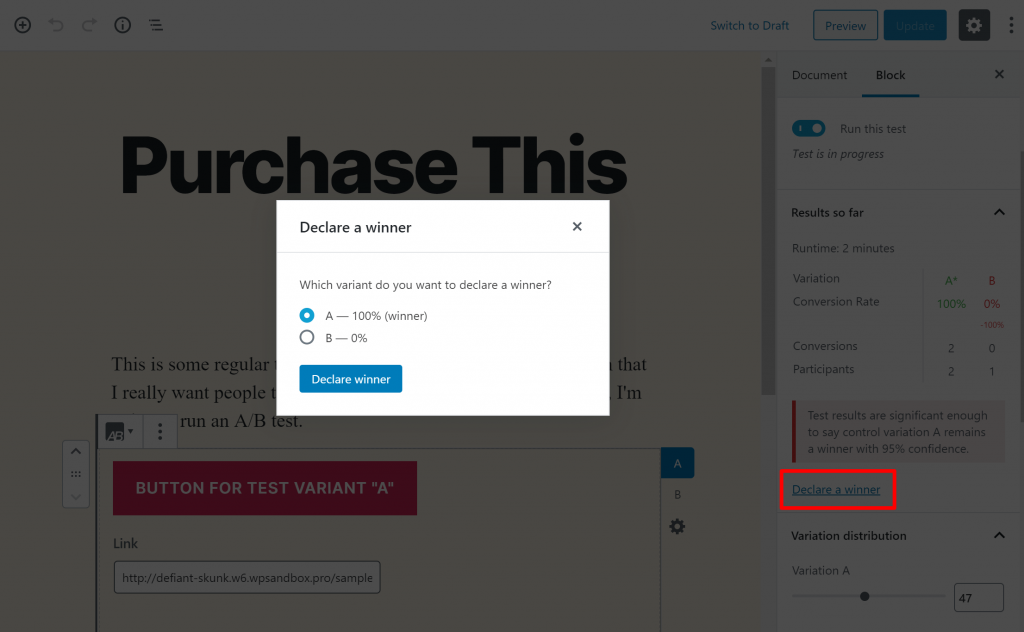
Когда вы будете готовы объявить победителя, вы можете щелкнуть ссылку «Объявить победителя» на боковой панели настроек блока ( она находится в разделе « Результаты » ).
Затем вы можете выбрать, какой вариант объявить победителем:
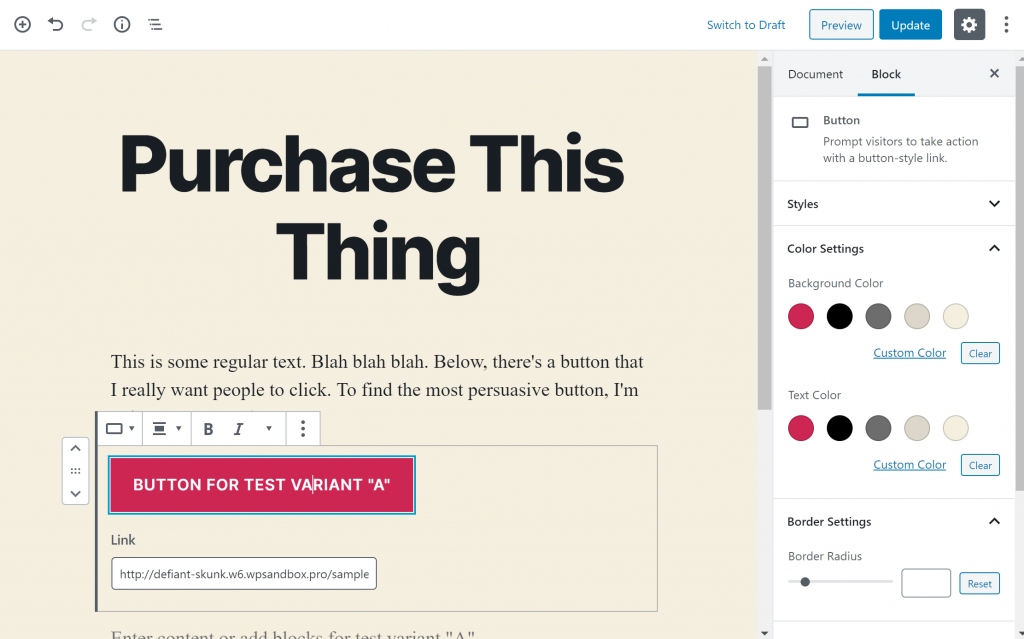
И тогда плагин удалит тест – все, что вы увидите, это блок(и) из выигрышного варианта. Например, вы можете видеть, что единственное, что осталось, это стандартный блок кнопок:
И вот оно! Вот как запустить A / B-тесты из редактора блоков WordPress.
Вы также можете использовать шорткоды для A / B-тестирования
Если вы все еще используете старый классический редактор WordPress, плагин также позволяет запускать A / B-тесты с использованием шорткодов. Вы также можете разместить эти шорткоды в других неблокированных областях, например, в виджетах ( хотя блоки скоро появятся в виджетах! ).
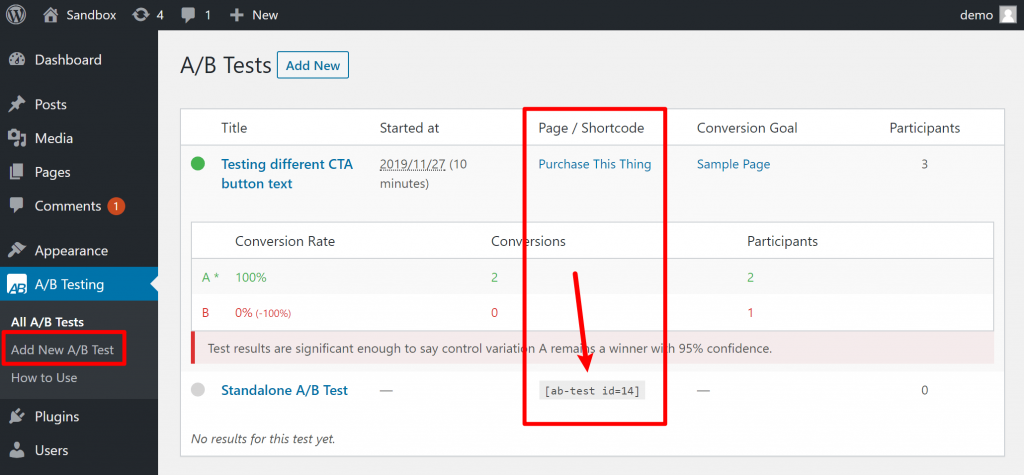
Для начала вам нужно перейти к A / B-тестированию → Добавить новый A / B-тест, чтобы создать автономный A / B-тест с использованием редактора WordPress.
Затем, как только вы опубликуете свой автономный A / B-тест, вы получите короткий код, который вы можете использовать для встраивания теста в любое место на вашем сайте.
Ниже вы можете увидеть разницу между A / B-тестом, который я создал с помощью редактора блоков WordPress для существующего поста ( первый ), и автономным A / B-тестом ( второй ):
И это все! Наслаждайтесь вашей новой способностью A / B-тестирования.
Как A / B Test Post Заголовки С Заголовком Экспериментов
Не волнуйтесь – в следующем разделе я подробнее расскажу о тестировании . Но давайте начнем с одного из самых простых тестов WordPress A / B, которые вы можете запустить:
Заголовки постов / страниц
Вы даете всем своим постам и страницам уникальные заголовки. Но как вы можете быть уверены, что выбрали лучший титул? Ответ … вы не можете .
Поэтому вам нужно протестировать их, что на удивление легко, используя бесплатный плагин под названием Title Experiment .
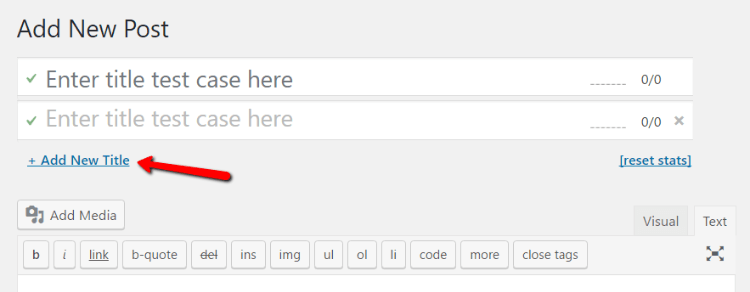
Начните с установки и активации плагина. После установки вы можете просто написать сообщение, как обычно. Но вместо того, чтобы дать вашему посту один заголовок, вы можете нажать кнопку, чтобы добавить новый вариант заголовка:
Вы можете добавить один новый вариант для традиционного A / B-тестирования. Или вы можете добавить 2+ дополнительных варианта для так называемого «многомерного теста».
Затем просто опубликуйте свой пост как обычно и наблюдайте, как происходит волшебство …
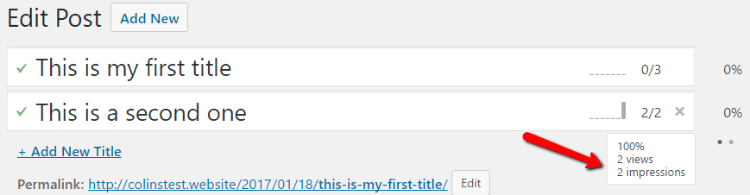
Вы сможете увидеть как показы, так и просмотры на странице редактирования сообщения :
Вот определения прямо от разработчика:
- Такое впечатление, что эта версия заголовка отображается в списке сообщений; включая домашнюю страницу, боковую панель, форму поиска и т. д.
- Просмотр – это когда посетитель просматривает страницу, увидев эту версию заголовка где-то еще на вашем сайте. Это означает, что если кто-то заходит прямо на ваш пост из социальной сети или из другой ссылки, это не будет засчитано в пользу успеха этого заголовка.
Когда один заголовок начинает опережать другой (и) статистически значимым образом, плагин будет отображать этот заголовок все больше и больше.
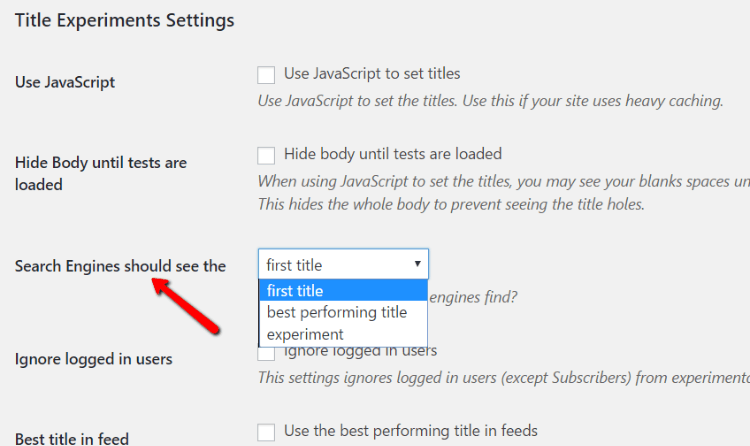
Вы всегда можете настроить, какой заголовок использовать для SEO в настройках плагина:
Как проверять кнопки, контент и многое другое
Хорошо, выше было просто разминка. Теперь мы перейдем к подробному тестированию A / B. Для этого вы можете использовать плагин Nelio A / B Testing . Полный плагин бесплатно для ваших первых 1000 просмотров. После этого вам нужно будет подписаться на платный план, чтобы продолжить тестирование.
После активации плагина вы можете нажать « Начать бесплатную пробную версию» или зарегистрировать учетную запись Nelio, чтобы начать A / B-тестирование. Обратите внимание – вам не нужна учетная запись Nelio, пока вы не превысите порог в 1000 просмотров.
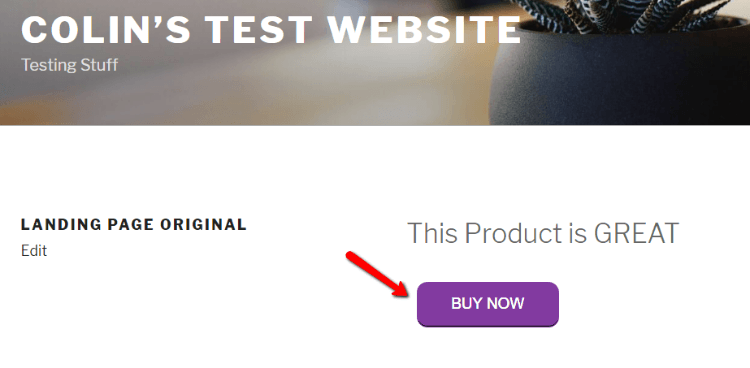
В этом руководстве я покажу вам, как выполнить A / B-тестирование страницы с помощью простой фиктивной целевой страницы, которую я создал.
Допустим, вы хотите проверить изменение текста на кнопке с «КУПИТЬ СЕЙЧАС» на «КУПИТЬ».
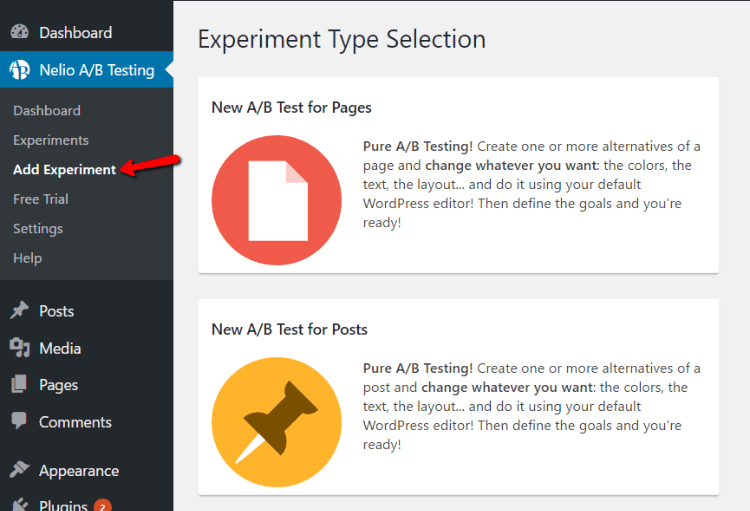
Чтобы создать новый A / B-тест, нажмите Add Experiment на вкладке Nelio A / B Testing :
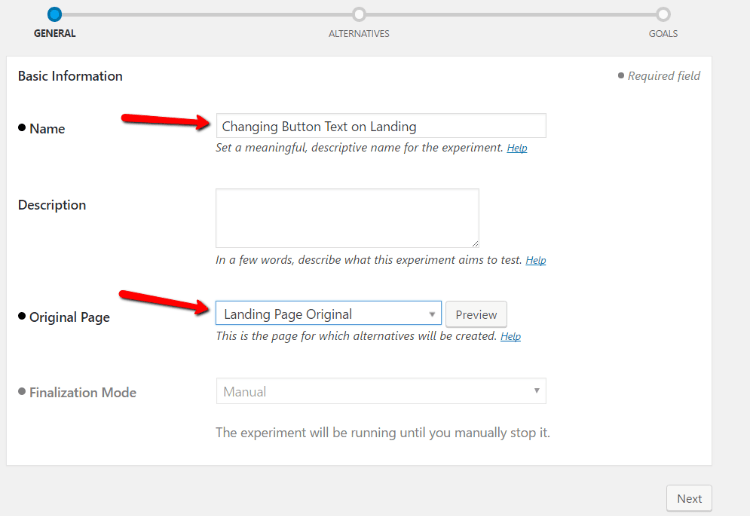
На следующей странице вам нужно назвать свой эксперимент и выбрать страницу, для которой вы хотите запустить тест:
Создание варианта для тестирования
Далее вам нужно выбрать страницу, с которой вы хотите протестировать. У вас есть два варианта:
- Пусто – совершенно другая страница. Хотя это хороший вариант, если вам нужно протестировать радикальные изменения, вы не сможете точно определить, какие изменения были наиболее эффективными.
- На основе существующей страницы – копия вашей исходной страницы с одним или двумя небольшими изменениями. Подходит для тестирования одного изменения (например, текста кнопки).
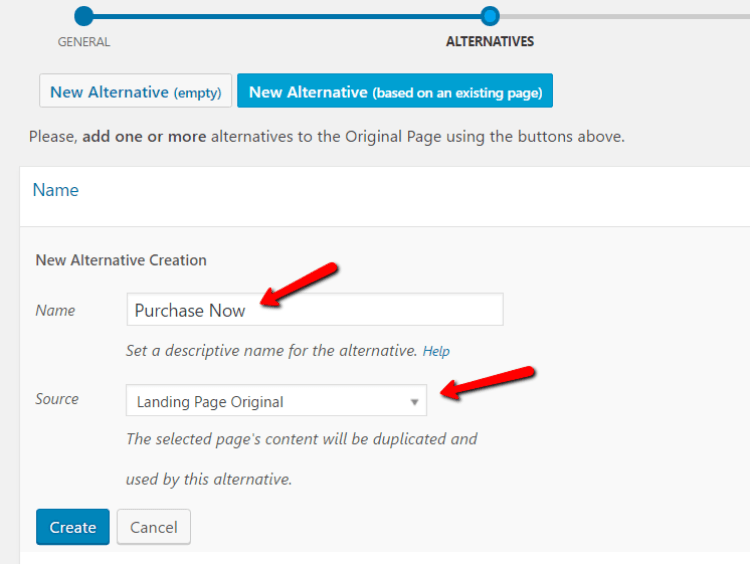
Поскольку этот пример только для изменения текста кнопки, вы должны выбрать « На основе существующей страницы»:
Обязательно дайте ему имя. Источник страницы должен быть таким же , как ваш оригинальный вариант. Затем нажмите Создать.
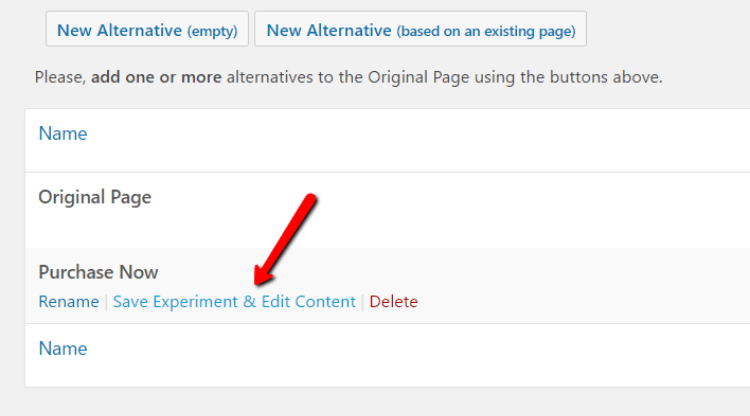
Чтобы отредактировать содержимое страницы варианта, нажмите Сохранить эксперимент и изменить содержимое. Nelio перенесет вас в редактор WordPress, где вы сможете редактировать вариант своей страницы так же, как и любую другую страницу. Если вы используете конструктор страниц, вы сможете получить доступ к этому здесь:
Для этого эксперимента вам просто нужно изменить текст кнопки:
Затем нажмите « Обновить» и вернитесь к редактированию эксперимента.
Постановка цели для успеха
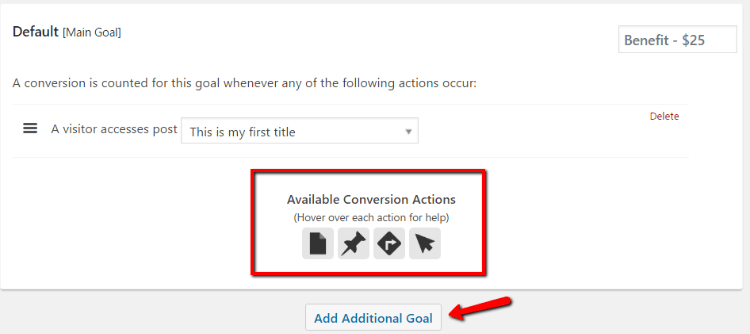
Последнее, что вам нужно сделать, это установить цель. Чтобы выяснить, какая страница работает лучше, Нелио должен знать, чего вы на самом деле пытаетесь достичь. Ваша цель определяет это.
Для кнопки вашей целью будет посетитель, нажав на вашу кнопку. Итак, определите цель как посетитель, переходящий по URL, к которому ведет ваша кнопка (она может быть внутренней или внешней, в зависимости от того, что вы пытаетесь продать).
Для этого эксперимента давайте поставим цель посетить конкретный пост:
Вы всегда можете добавить дополнительные цели, если это необходимо.
Тогда вам просто нужно сохранить свой эксперимент, и он готов к работе! Всякий раз, когда вы хотите начать свой эксперимент, вам просто нужно нажать кнопку Пуск:
Просмотр результатов вашего эксперимента
Если все прошло по плану, ваш сайт теперь должен предоставлять посетителям оба варианта вашей страницы:
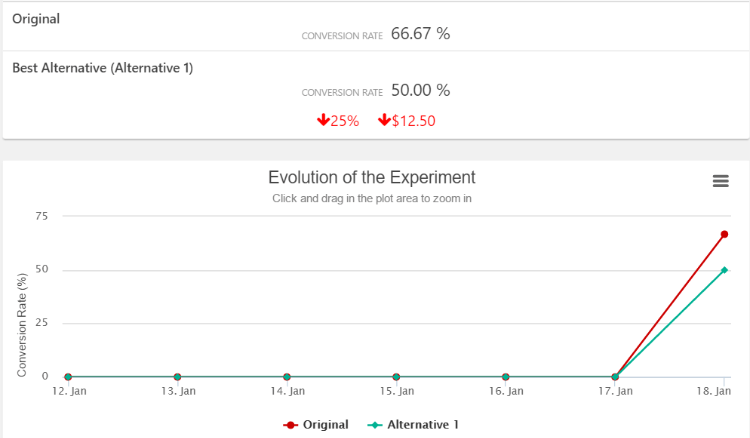
Чтобы просмотреть результаты своего эксперимента, вам просто нужно перейти на вкладку Эксперименты. Вы можете увидеть просмотры страниц, конверсии и многое другое:
Вы даже можете просматривать тепловые карты для каждого варианта.
В то время как я показал процесс для страниц, A / B-тестирование других аспектов вашего WordPress-сайта также просто. В целом, тестирование Nelio A / B может помочь вам проверить:
- Страницы
- Сообщений
- Последние новости
- Темы
- CSS
- Пользовательские типы сообщений
- Виджеты
- Меню
И, конечно же, Nelio – не единственный вариант тестирования с WordPress. Существует ряд других инструментов A / B-тестирования, хотя большинство из них будет стоить приличных денег.
Заключительные мысли по A / B-тестированию в WordPress
Если вы просто ищете самый быстрый способ A / B-тестирования небольшого фрагмента вашего сайта WordPress, то бесплатное использование Title Experiment – это самый простой способ сделать это.
Но если вы хотите углубиться в тестирование, я рекомендую использовать Nelio A / B Testing . Чтобы освоиться с интерфейсом, может потребоваться несколько прогонов, но как только вы освоитесь, вы сможете очень быстро создавать A / B-тесты WordPress.
И, наконец, A / B-тестирование для WordPress – это хорошая середина, которая позволяет быстро запускать новые тесты в редакторе блоков, хотя и не такая детальная, как Nelio A / B-тестирование .
Вы пользователь Elementor? Тогда не забудьте проверить наше руководство о том, как выполнить А / Б-тестирование в Elementor с помощью Google Optimize .
Вы когда-нибудь уделили время для сплит-тестирования своего сайта WordPress? Как вы пошли на реализацию ваших тестов? Я пытался пройти грань между детальным тестированием и тем, чтобы оставаться доступным / удобным для начинающих. Если вы знаете лучший способ достижения этих целей, я бы хотел это услышать.
Источник записи: https://wplift.com