Я расскажу вам, почему бесплатный плагин Worth the Read является отличным выбором для реализации полосы чтения на WordPress сайте. Уверен вы могли заметить, на многих сайтах есть красочная полоса прогресса чтения в верхней части экрана. Кроме того, в каждом сообщении блога так же есть этот индикатор времени чтения. Я использовал разные посредственные плагины для выполнения этих двух задач. Однако когда был найден плагин «Worth the Read», все изменилось. Вот почему.
Я был приятно удивлен, когда узнал, что разработчиком Worth the Read является американское маркетинговое агентство Well Done. После проверки у них есть классный сайт и блог, и они, кажется, относятся к этому серьезно. Приятно видеть, что за этим творением стоят реальные люди. На самом деле это разработал Брайан МакКалло, который также является Элитным Автором на ThemeForest под названием IndustrialThemes. В общем, я бы не ожидал, что плагин будет таким хорошим, основываясь исключительно на листинге в хранилище плагинов WordPress.
Наконец, индикатор выполнения чтения, который правильно определяет длину содержимого!
Тот факт, что он правильно выполняет эту простую задачу, поразил меня при тестировании плагина. Естественно, вы ожидаете, что любой плагин, который помещает индикатор прогресса чтения в ваше сообщение, чтобы определить, как долго контент. Однако это не так. Многие другие плагины считают, что индикатор выполнения чтения должен измерять весь сайт. После содержимого публикации может быть много элементов, включая комментарии, связанные сообщения, модуль новостной рассылки и нижний колонтитул. Было бы ложное ощущение позиции, если бы индикатор выполнения чтения учитывал их, но во многих случаях это происходит. В конечном итоге эти плагины становятся прославленными индикаторами положения прокрутки. К счастью, стоит сказать, что Worth the Read очень хорошо измеряет длину контента. Кроме того, он несет в себе тонкую, но классную особенность:индикатор не появится, пока вы не начнете читать пост.
Содержимое упаковывается в div с идентификатором. С вашей точки зрения, это может или не может быть выгодно. Конечно, вы можете назначить идентификатор вручную для области содержимого, но Worth the Read делает это самостоятельно.
Индикатор времени чтения
Еще одна важная особенность Worth the Read – это способность подсчитывать, сколько времени займет чтение поста. Он может предоставить эту информацию, используя подсчет слов в минуту. Если ваша целевая аудитория читает медленнее или быстрее, чем обычно, этот WPM можно настроить.
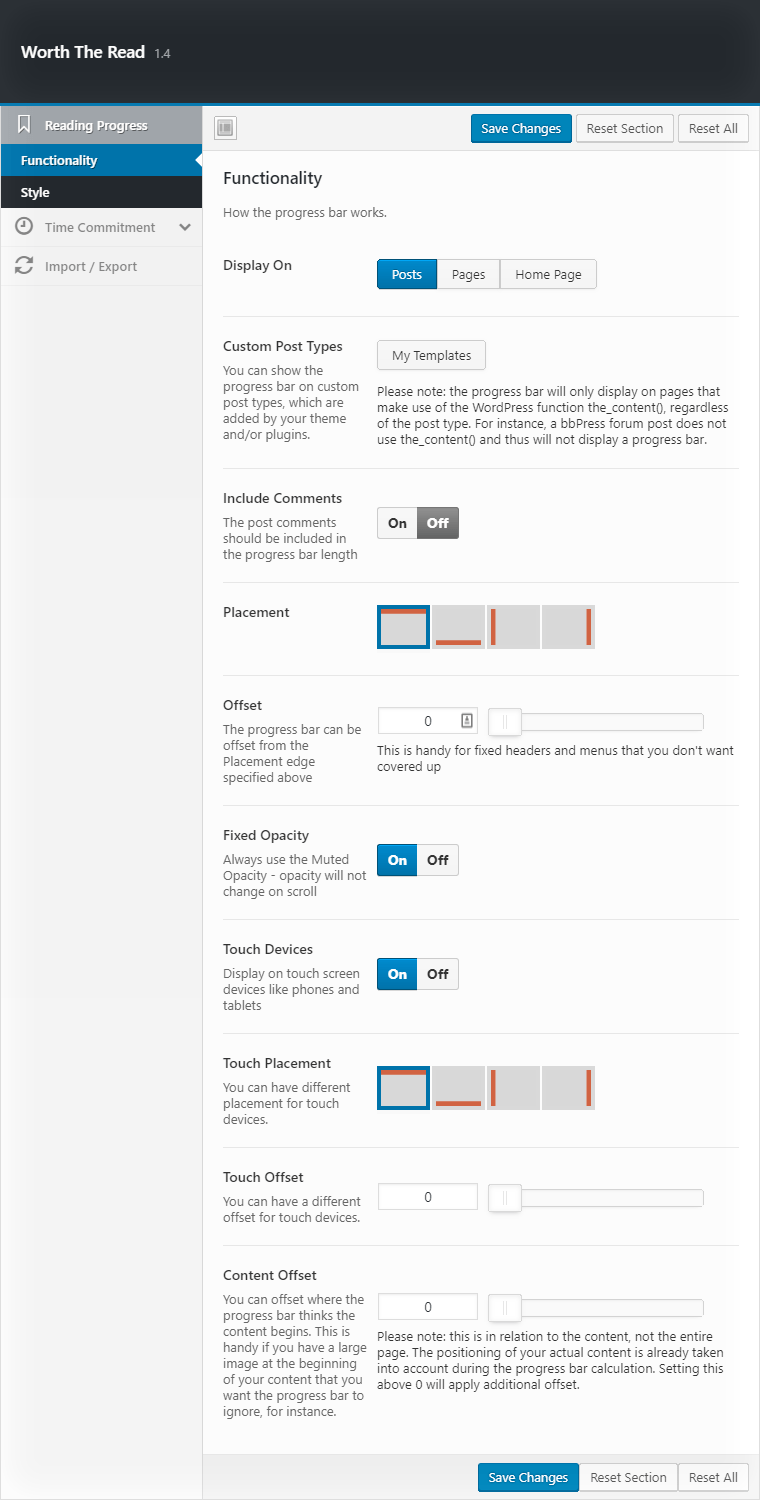
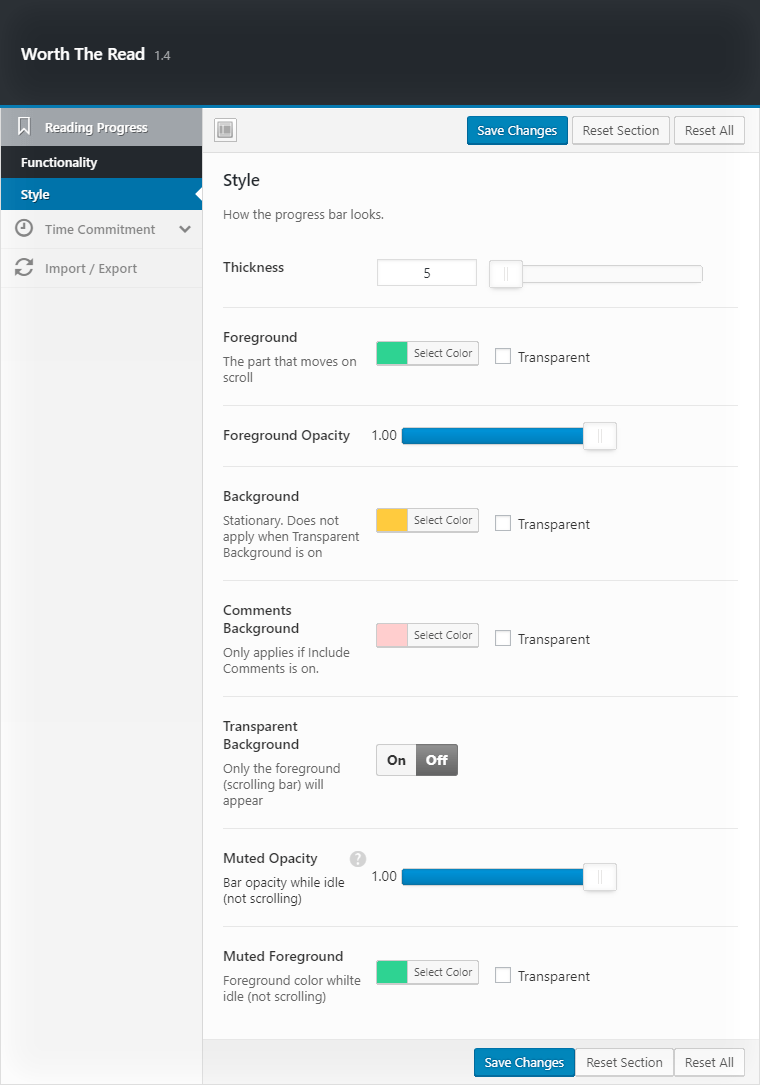
Панель настроек Worth the Read
Для такого маленького плагина было удивительно видеть приличную админку. Пара десятков настроек красиво отображаются на нескольких вкладках. Типы ввода, такие как палитры цветов и визуальные переключатели, помогают настроить внешний вид. Вы можете выбрать положение панели, а также несколько настроек для мобильных устройств. К счастью, нам удалось настроить почти все, что мы хотели, просто используя настройки. Единственным исключением была тень индикатора выполнения, для которой нам нужно было использовать собственный CSS.
Возможность использования смещений
Разработчики, похоже, имеют опыт с тем, как работают сайты, так как они включили многочисленные настройки смещения. Это означает, что вы можете точно настроить, где отображается индикатор выполнения чтения, или сообщить, где на самом деле начинается содержимое. Это наиболее полезно в эпоху липких меню и больших рекомендуемых изображений.
Гибкость настроек
Помимо параметров толщины, непрозрачности и цвета, есть функция, называемая приглушением. Несмотря на то, что мы решили не использовать этот эффект, он останавливает индикатор выполнения чтения, затухая при прекращении прокрутки. Плагин делает все возможное, чтобы быть максимально ненавязчивым, что нам понравилось.
Для индикатора фиксации времени чтения не слишком много настроек, потому что в этом нет необходимости. Тем не менее, мне понравилось, что можно настроить формат вывода, например «X min to read». Это позволило нам использовать CSS для написания текста рядом с номером счетчика. Мы можем манипулировать этим для небольших экранов с помощью медиа-запроса. На тот случай, если вам интересна наша настройка, ее отобразили на скриншоте ниже.
.minutes-to-read:before {
content: "minutes to read";
}Вывод
Таким образом, бесплатный плагин Worth the Read смог соответствовать высоким стандартам качества. Впоследствии мы будем рекомендовать этот плагин для каждого блога, который нуждается в этих показателях. Теперь это золотой стандарт чтения среди плагинов индикатора выполнения чтения, поэтому мы предлагаем дать ему шанс.
Источник записи: https://letswp.io