Когда дело доходит до создания популярного (и прибыльного) веб-сайта, ваше внимание всегда должно быть сосредоточено на удобстве использования.
Это должно быть само собой разумеющимся, и тем не менее, многие веб-мастера, похоже, игнорируют то, что я считаю золотым правилом создания веб-сайтов. С величайшим уважением, если вы не ставите пользователей на первое место, вы сошли с ума.
И это подводит меня к теме этого поста: мириадам способов улучшить пользовательский опыт на своем веб-сайте WordPress. Я собираюсь обратиться к некоторым конкретным типичным ошибкам, совершаемым многими веб-мастерами (и, в частности, пользователями WordPress), и покажу вам, что вы должны делать, чтобы побудить людей возвращаться на ваш сайт снова и снова.
Основы
Прежде всего, давайте поговорим о трех вещах, которые вам нужно сделать правильно, чтобы создать красивый пользовательский интерфейс:
- дизайн
- Удобство использования
- Содержание
Если у вас красивый сайт, по которому легко ориентироваться и с отличным контентом, вы – золото. Все, что вам нужно сделать, то это сосредоточиться на звездной маркетинговой кампании (но это уже совсем другая тема для другого времени). Хотя перечислить три вышеупомянутых требования достаточно просто, выполнение их на практике – это совсем другая история.
Следующие практические советы посвящены дизайну, удобству использования и содержанию. Если вы не берете ничего другого из этого поста, знайте, что ваше внимание всегда должно быть сосредоточено на этих трех вещах, когда дело доходит до разработки, поддержки, оптимизации и обновления вашего веб-сайта WordPress.
Хорошо – приступим к делу!
1 Сделайте свой дизайн чистым и простым
Плохие веб-дизайнеры часто больше озабочены созданием чего-то красивого, а не функционального. Ошибочность этого подхода глубока – посетитель почти всегда предпочитает функциональность форме. При разработке веб-сайта главный вопрос, к которому вы всегда должны возвращаться: «Будет ли мой сайт запутывать посетителей?»
Уникальные и интригующие дизайны могут получать награды, но по самой своей природе обычно являются кошмаром для удобства использования. Почему? Потому что людям нравится предсказуемость. Они ожидают увидеть определенные элементы в определенных местах, а когда этого не делают, они сбиваются с толку и расстраиваются. Потом они уходят.
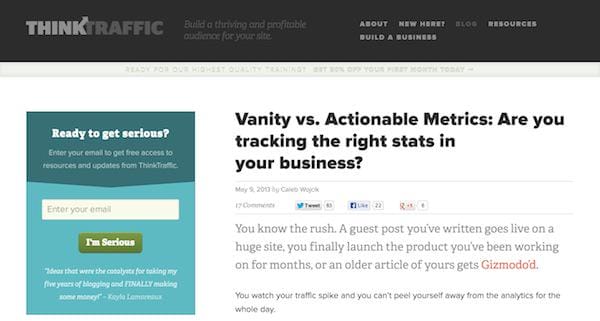
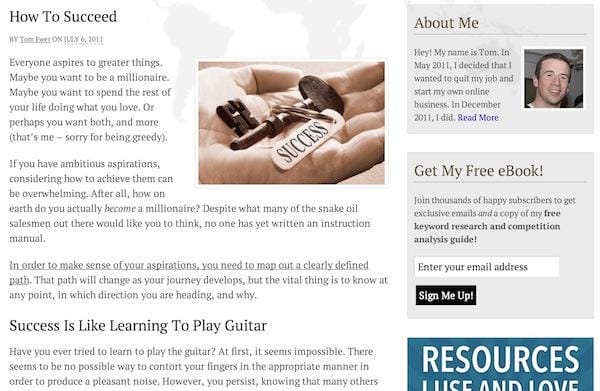
Нет абсолютно ничего плохого в стандартном макете блога (заголовок, за которым следует основное содержимое и боковая панель, за которой следует нижний колонтитул). И на самом деле вы можете многое сделать со стандартными макетами, чтобы сделать их яркими. Think Traffic – один из моих любимых примеров:
Полноразмерный дизайн с яркими цветами и красивой типографикой. Чисто и просто, но эффектно и красиво. Он представляет собой отличный баланс между формой и функцией. Это именно то, что вам следует искать.
Для конечного пользователя навигация по вашему сайту должна быть абсолютно легкой. Им должен быть представлен один или несколько элементов навигации, позволяющих легко найти то, что они ищут. Я рекомендую одно или несколько из следующего:
- Панель навигации (практически необходима)
- Список категорий на боковой панели
- Поле поиска на боковой панели
- Страница архива
- Панировочные сухари
Используйте мощную функцию настраиваемых меню WordPress (Внешний вид> Меню на боковой панели), чтобы упорядочить и назвать ключевые страницы, как это делает Пэт в Smart Passive Income :
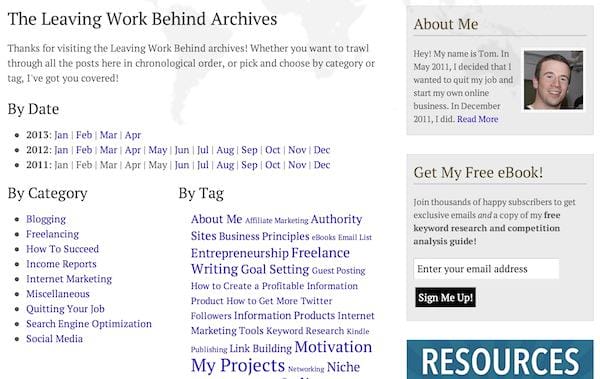
Для поиска рекомендую бесплатный плагин Relevanssi. Что касается страницы архивов, я предлагаю вам следовать формату, который у меня есть в моем блоге, Оставляя работу позади:
Я даю пользователю возможность просматривать мой сайт по дате, категории и тегу. Конечно, представление подобных вариантов полезно только для конечного пользователя, если вы эффективно классифицируете и помечаете свой контент.
Наконец, хлебные крошки – отличный способ для посетителей увидеть, где они находятся на вашем сайте, и сразу сориентироваться. Я использую панировочные сухари в своем блоге P90X Journal:
Интегрировать хлебные крошки в ваш сайт очень просто – просто используйте функцию внутренних ссылок, включенную в WordPress SEO от Yoast (мой любимый плагин SEO на расстоянии).
Общая тема приведенных выше примеров – простота навигации. Многие люди покидают сайт, просмотрев всего одну страницу. Ваша задача – дать им простой вариант для продолжения исследования. В этом вам поможет эффективная навигация.
3 Дайте им место для старта
Если у вас нет сообщения, которое становится очень вирусным (и даже тогда), вы, вероятно, обнаружите, что ваша домашняя страница является самой посещаемой страницей на вашем сайте. Причина этого двоякая:
- Это очевидная точка входа, и на нее будут ссылаться с других сайтов чаще, чем на любую другую страницу.
- Это очевидный следующий шаг, на который люди должны нажать при первом посещении вашего сайта с любой страницы.
Таким образом, вы можете значительно улучшить взаимодействие с пользователем, протянув новым посетителям руку помощи, продемонстрировав, как ваш сайт может им помочь. Я рекомендую сделать это двумя способами.
Первый – это функциональный блок. Это должно быть заметно вверху вашего сайта и давать посетителю мгновенное представление о том, что вы предлагаете. Он также может служить формой согласия с высокой конверсией, как это делает Дерек Халперн в Social Triggers :
С хорошо составленным блоком функций ни один посетитель не запутается в том, что может предложить ваш сайт. По сравнению с линейной домашней страницей, на которой представлены только самые последние сообщения в блогах и аналогичные элементы, это огромное улучшение с точки зрения пользовательского опыта.
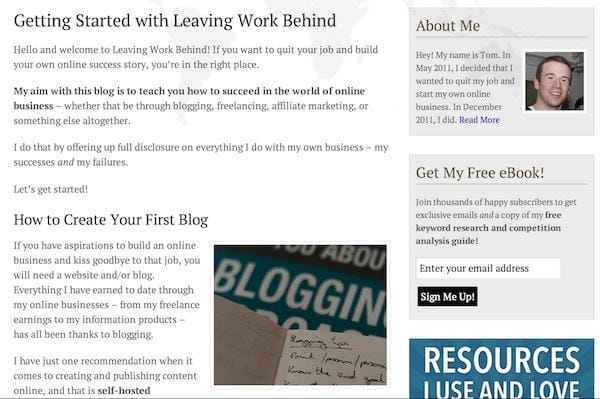
Второе, что я бы порекомендовал, – это начать здесь. Цель этой страницы проста – четко обозначить преимущества вашего сайта и дать людям практические рекомендации по дальнейшим действиям для достижения прогресса. Я использую начальную страницу, посвященную оставлению работы позади:
Подобно блоку функций, вы можете использовать страницу «Начать здесь», чтобы добиться двойного эффекта: привлечь людей к вашему блогу и направить их на страницы вашего сайта, которые с наибольшей вероятностью приведут к конверсии и / или продаже.
4 Сделайте свой контент привлекательным
Мы, веб-пользователи, довольно непостоянны – мы часто ценим контент более высоко, когда он выглядит лучше. Я лично осознал последствия этого совсем недавно, когда моя старая статья была опубликована в журнале iOS. Это выглядело так:
К этому:
Я почувствовал себя обязанным перечитать написанную мною статью исключительно на том основании, что она выглядела более интересной.
Есть два способа сделать ваш контент более привлекательным для пользователя (помимо написания более качественного контента):
- Дизайн, типографика и т.д.
- Форматирование
WPExplorer – отличный пример того, как можно использовать типографику для обеспечения разнообразия и интереса к обычному тексту с его оранжевыми заголовками и легко читаемым шрифтом без засечек. Что касается форматирования, это зависит от вас, пост за почтой. Учтите следующее:
- Короткие слова, короткие предложения и короткие абзацы: облегчить читателю задачу.
- Подзаголовки: используйте широко и сделайте их описательными.
- Жирным шрифтом: выделите ключевые отрывки.
- Курсив: выделение определенных слов.
- Изображения: используйте обильно, чтобы добавить цвета и разнообразия.
- Другие графические элементы: используйте списки, таблицы, цитаты и все остальное, что добавит немного остроты вашему контенту.
Создание привлекательного контента – это не просто сам контент – это то, как вы представляете этот контент и заставляете его казаться более убедительным.
Что дальше?
Если вы закрепите вышеуказанные концепции, то вы на пути к созданию полностью увлекательного веб-сайта. Но хотя я включил выше то, что считаю наиболее важными для положительного пользовательского опыта, есть огромное количество вещей, которые я не рассмотрел.
Имея это в виду, я хотел бы прочитать ваши предложения в разделе комментариев ниже. Какие еще меры, по вашему мнению, следует предпринять веб-мастерам, чтобы обеспечить максимально удобное взаимодействие с пользователями для своих посетителей? Дай мне знать!
Источник записи: https://www.wpexplorer.com