Velocity Page – это недавно выпущенный плагин WordPress, который позволяет создавать макеты страниц и редактировать содержимое этих страниц через интерфейс вашего сайта WordPress.
Убрав панель управления администратора и редактор страниц WordPress по умолчанию, разработчики стремились сделать создание макетов страниц и ввод текста и других элементов более удобным и интуитивно понятным.
В этой статье мы рассмотрим некоторые функции этого плагина, посмотрим, что он может делать, и узнаем, как просто использовать его для создания пользовательских макетов страниц с помощью WordPress.
Попробуйте Velocity Page сегодня »
Использование веб-интерфейса Velocity Page Drag and Drop Builder
После установки плагина Velocity Page и ввода лицензионного ключа для получения обновлений и доступа к поддержке вы можете приступить к использованию этого инструмента для создания веб-страниц.
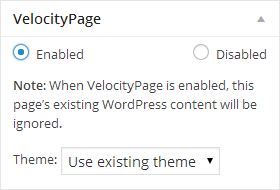
Velocity Page работает со страницами WordPress, поэтому для его использования вы просто создаете новую страницу или открываете существующую страницу для редактирования, а затем активируете плагин на панели параметров на экране редактора страниц. На случай, если вам интересно, этот плагин не может быть использован в сообщениях WordPress.
Также, как вы можете видеть на скриншоте, любой существующий контент на странице игнорируется или скрывается, если включена Velocity Page. Вы также можете использовать текущую тему вашего сайта или выбрать один из шаблонов, включенных в плагин.
Если вы решите использовать текущую тему вашего сайта, тогда все настройки стилей и макета этой темы будут использоваться для страницы и ее содержимого. Если вы выберете один из макетов страницы Velocity, вы получите доступ к макету полной ширины с его собственным стилем и форматированием.
Как начать редактирование страницы: строки и столбцы
После того, как Velocity Page была включена для страницы, содержимое этой страницы можно редактировать только из внешнего интерфейса вашего сайта с помощью Velocity Page.
При просмотре страницы через интерфейс, вошедшие в систему пользователи видят кнопку «Редактировать» в верхнем правом углу страницы, которая при нажатии включает элементы управления для редактирования.


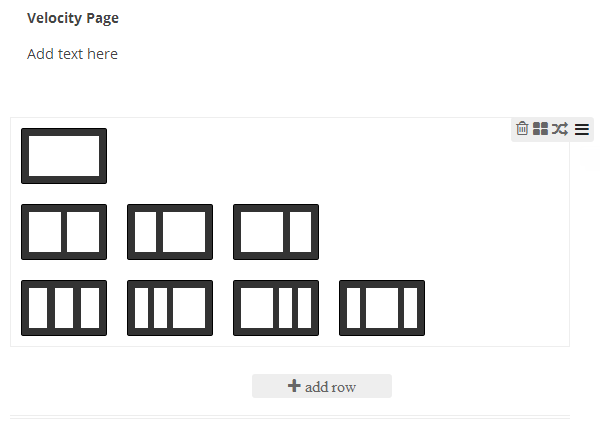
Как и другие инструменты построения страниц для WordPress, макеты основаны на системе горизонтальных строк и вертикальных столбцов. Каждый раз, когда вы добавляете новую строку, вы можете выбрать одну из нескольких конфигураций столбцов для этой строки. Каждая страница может иметь несколько строк, каждая с несколькими столбцами.

Редактор дает вам быстрый способ увидеть опции, доступные для добавления новой структуры столбцов в вашу строку, прежде чем принимать решение. Хотя вы можете изменить макет столбца, который был применен к строке, нажав кнопку «Изменить тип элемента», вы не можете изменять ширину столбцов.
Добавление элементов в макет страницы
Затем, добавив строку с необязательными несколькими столбцами, вы можете добавить элемент в области содержимого или ячейки этой «таблицы».

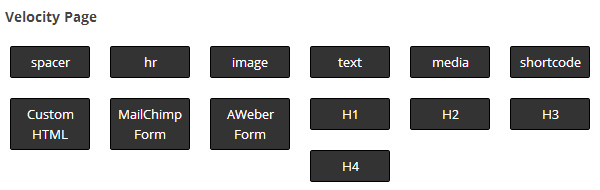
На странице Velocity Page доступны следующие элементы, которые можно добавить на вашу страницу:
Любой из этих элементов, а также все, что вы добавляете в строку или столбец в макете, можно перемещать по странице, просто перетаскивая ее, все из внешнего интерфейса. Строки и столбцы также можно перемещать, что упрощает настройку макетов при создании страницы.

Редактирование текста также выполняется в соответствии с Velocity Page через внешний интерфейс. Это замечательно, так как в некоторых ситуациях вам или другим участникам вашего сайта больше не нужно редактировать страницы из области администрирования WordPress и использовать редактор внутренних страниц.
Редактирование текста в строке через внешний интерфейс
Ввод или редактирование текста так же просто, как нажать на ячейку макета, а затем начать печатать. Текст также можно отформатировать, выделив его и используя отображаемое меню редактирования текста.

Из этого меню вы можете выполнить базовое форматирование, например сделать текст жирным, установить выравнивание, вставить ссылку или очистить любое существующее форматирование. Вы не можете изменить шрифт или его цвет или установить стиль абзаца, например, заголовок, но вы можете вставить заголовок в ячейку как новый элемент. Используя пользовательский элемент HTML вместо простого текста, вы можете отформатировать текст самостоятельно, добавив в него CSS и HTML.
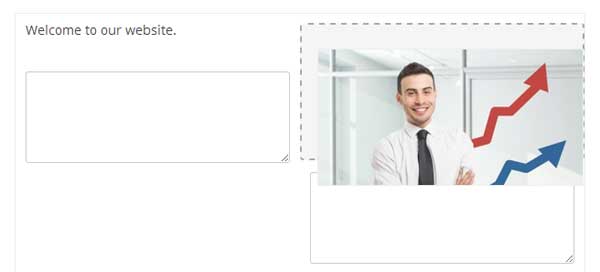
Если вы хотите добавить изображение на свою страницу, то это просто случай добавления элемента изображения в новую ячейку, а затем выбора изображения для отображения.
Кажется, нет способа вставить изображение в фрагмент текста, как это было бы с обычным редактором страниц WordPress. Вы можете обойти это, вставив изображение в новую ячейку, а затем перетащив его в текст. Опять же, вы также можете обойти это, используя пользовательский элемент HTML, а затем ввести HTML-код для вставки изображений и применения их стиля.

Любые элементы, добавленные на страницу, можно выбрать и переместить в ячейку, в которой они находятся, или перетащить в новую ячейку в другой строке или столбце. Другие параметры для элементов также могут быть доступны, такие как выравнивание в ячейке или применение ссылки, в зависимости от типа элемента.
Использование шаблонов страницы Velocity
Опция цены на Velocity Page, которую я тестировал, в настоящее время поставляется с четырьмя шаблонами целевых страниц. TheПрофессиональный тарифный план предоставляет вам доступ к шаблонам целевой страницы премиум-класса.

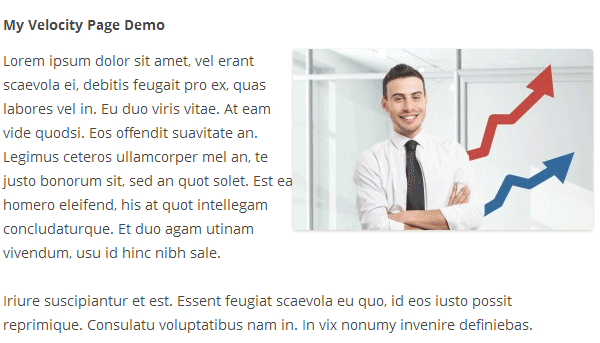
Как только вы примените один из шаблонов к своей странице, а затем откроете его для редактирования с помощью Velocity Page через внешний интерфейс, вы сможете увидеть макет и начать вносить в него изменения и добавлять свой собственный контент.
Все четыре шаблона, к которым у меня был доступ, были полной ширины и высоты, занимая все окно браузера. Это делает эти шаблоны идеальными для создания целевых страниц и домашних страниц.
После того, как один из шаблонов был применен к странице, вы можете начать редактирование содержимого практически так же, как если бы вы не использовали шаблон.
Резюме
Плагин Velocity Page позволяет создавать, а затем редактировать эти страницы в WordPress с помощью внешнего интерфейса, а не с помощью редактора страниц, расположенного в административной области WordPress.
Любой контент, который уже существует на странице, будет недоступен, как только вы включите Velocity Page для этой страницы. Кроме того, любой контент, который добавляется на страницу с помощью Velocity Page, недоступен, если вы отключите инструмент для этой страницы.
Хотя вы можете добавлять и редактировать текст в веб-интерфейсе своего сайта, используя встроенный редактор, вы не получаете доступа ко всем функциям редактора страниц WordPress, однако вы можете вставить пользовательский элемент HTML, а затем ввести и отформатировать текст, как если бы вы использовали текстовое представление в редакторе страниц WordPress по умолчанию.
Надеемся, что теперь у вас есть хорошее представление о том, что вы можете сделать с помощью Velocity Page, и посмотрите, насколько просто использовать его для создания нового макета страницы в WordPress через внешний интерфейс с помощью перетаскивания в редакторе строк.
Источник записи: https://wplift.com